Как с помощью чистого CSS создать красивую анимацию загрузки для приложения
Если вы в последнее время заходили в интернет, то, скорее всего, видели красивую анимацию загрузки, которая заполняет страницу, прежде чем элегантно подгрузится ее содержимое.
Некоторые...
Движок JavaScript: что внутри
Введение
Чтобы разобраться в том, как работает механизм обработки кода (иначе говоря, движок JavaScript), надо понять, что происходит при выполнении кода. Такие знания помогают программистам...
Состояние микрофронтендов
Одна из наиболее противоречивых тем во фронтенд-разработке — это микрофронтенды. Заслуживают ли они внимания? Стоит ли на самом деле разделять приложение? Нужны ли они вам уже...
Что такое Open Graph и как применять его для веб-сайта?
На то, чтобы наполнять сайт контентом и поддерживать его, уходит много времени. Как удостовериться в том, что контент отображается правильно, когда им делятся в...
Профессиональный подход к ведению логов
Логи можно сравнить с уликами на месте преступления, а разработчиков — с криминалистами. Роль логов трудно переоценить, ведь когда необходимо найти баг или причину сбоя, сразу...
Псевдоклассы CSS, на которые стоит обратить внимание
Согласно определению из "CSS: The Definitive Guide" Эрика Майера (Eric Meyer) и Эстеля Вейля (Estelle Weyl):
С помощью (псевдо) селекторов можно назначать стили так называемым...
Плохие практики Angular
Загрязнение ngOnInit
ngOnInit - один из самых важных хуков жизненного цикла в компонентах Angular. Он используется для инициализации данных, настройки слушателей, создания соединений и т.д....
Медиа-запросы CSS: точки останова, типы устройств, стандартные разрешения и многое другое
В прошлом создание веб-сайта было более простой задачей. На сегодняшний день макет веб-сайта должен адаптироваться не только к компьютерам, но и к планшетам, мобильным...
Что значит this в JavaSсript?
Значение this — одна из самых запутанных составляющих JavaSсript. this может принимать различные значения в зависимости от того, где располагается.
В этой статье мы рассмотрим, где используется...
Как работает новый await верхнего уровня в JavaScript
Раньше, чтобы использовать await, код нужно было помещать в асинхронную функцию. Это означало, что вы не могли использовать его вне какого-либо обозначения функции. Await...
Сможет ли Vue.js превзойти React в 2020 году?
Предыстория
Прежде чем углубиться в тему, кратко рассмотрим общие сведения об этих двух фреймворках.
React, разработанный и поддерживаемый технологическим гигантом Facebook, долгое время был основным игроком...
Хочешь стать веб-разработчиком? Учи Node.js, а не PHP
Один из самых частых вопросов, которые я слышу от своих учеников, звучит так: "Почему вы преподаете нам Node.js, а не PHP?" Ответ "Поверьте, я...
3 способа клонирования объектов в JavaScript
Поскольку объекты в #JavaScript являются ссылочными значениями, их нельзя просто скопировать с помощью =. Но не беспокойтесь, существует 3 способа клонирования объекта ?.
const food...
Руководство для начинающих по Git: что такое журнал изменений и как его создать
Допустим, вы разработчик и на одном из ваших проектов используете Git. Вы хотите поделиться сделанными вами изменениями с другими пользователями, но не знаете, как....
50 вопросов, ответы на которые вы должны знать, прежде чем идти на собеседование по...
Собеседования c разработчиками напоминают Дикий Запад. Никто толком не понимает, чем занимается. Большинство технических рекрутеров не могут отличить Java от JavaScript. Тем не...
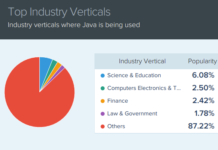
Топ - 9 фреймворков Java в 2020 году
Язык Java в настоящее временя участвует в функционировании 134 861 сайта, включая ESPN, SnapDeal, Alibaba и т.д. За всю историю существования этот язык доказал...
Как сделать приложение-чат с Redis, WebSocket и Go
Протокол WebSocket предоставляет двунаправленный (сервер и клиент могут обмениваться сообщениями) и полнодуплексный (сервер или клиент могут отправлять сообщения одновременно) канал связи, подходящий для сценариев...
Создание музыкального бота с помощью Discord.js
API discord предоставляет инструмент для создания и использования ботов. Рассмотрим пример создания базового музыкального бота и добавления его на сервер. Бот сможет проигрывать, пропускать...
10 заповедей UI-дизайна
Этот список составлен на основе книги "101 UX-принцип" (101 UX Principles), написанной Уиллом Грантом (Will Grant).
1. Пустые состояния
Пустые состояния должны представлять нечто большее, чем...
Станут ли прогрессивные веб-приложения заменой нативным?
Когда Стив Джобс представил самый первый iPhone в 2007 году, он также высказал идею о том, что разработчики смогут создавать приложения для iPhone лишь...
Декораторы в JavaScript
Декораторы - это объекты, которые используются для динамического добавления дополнительной функциональности к другому объекту без изменения реализации этого объекта.
Пример использования:
@filterMales // Это декоратор
class MyClass...
Как работает JavaScript
Получение фундаментальных знаний о любом изучаемом ЯП помогает улучшить навыки написания кода. Рассмотрим особенности работы JavaScript, знание которых приблизит вас к званию настоящего профессионала своего дела!
Веб-скрапинг для веб-разработчиков: краткие сведения
Для извлечения данных с веб-страницы существует множество решений и инструментов. Каждый метод обладает своими сильными и слабыми сторонами, знание которых сохранит время и повысит...
VSCode. 27 расширений для JavaScript разработчика
27 плагинов для Visual Studio Code, которые расширят ваши возможности и повысят эффективность.
Чистый код JavaScript — Вертикальное форматирование
Зачем форматировать код?
Правильное форматирование кода - это ключ к коммуникации. Читаемость важна не только для нас, но и для других читателей. Беспорядочный код невозможно...
Создание тестового фреймворка JavaScript
Фреймворк модульного тестирования
Суть модульного тестирования заключается в проверке небольших изолированных фрагментов кода. Если тест использует внешний ресурс, например сеть или базу данных, он уже...
11 главных фронтенд-трендов на 2020 год
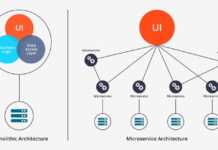
1. Микрофронтенды
Звучит иронично, но несмотря на то, что фронтенд-разработка обладает модульными преимуществами компонентов, она все еще более монолитна, чем бэкенд-микросервисы.
Микрофронтенды предоставляют возможность разделения фронтенд-архитектуры...
Компоновщик в JavaScript
В программной инженерии компоновщик позволяет обращаться к группам объектов так, как будто они являются отдельными объектами, делая общую структуру этих объектов и их комбинаций...
11 сверхполезных советов для JavaScript разработки
1. Преобразование в Boolean с помощью оператора !!
Иногда нам необходимо проверить существование переменной или наличие у нее верного значения. Для подобной проверки вы можете использовать !!...
Что такое Deno и заменит ли он NodeJS?
Для тех, кто не совсем в теме, Deno — это детище Райана Даля, ставшего известным благодаря созданию Node.js, который вам, наверняка, знаком. Значит ли это, что...
Советы по анимации с CSS и JavaScript
Основы “плавности”
Анимации - важная часть создания привлекательных веб-приложений и сайтов. Пользователи ожидают высокую отзывчивость и интерактивность.
В классической анимации движение, скорость которого в начале низкая,...
Чистый код JavaScript - объекты и классы
При написании чистого кода нужно быть осторожным с объектами, классами или конструкторами, которые мы объявляем. Мы не хотим предоставлять данные, которые не должны быть...
Лучшие практики JavaScript — производительность
Ограничение доступа к переменным и свойствам
Задача состоит в том, чтобы сократить время доступа к переменным и свойствам объектов в приложениях.
Причина заключается в том, что...
Секретные материалы: тайная сторона Redux становится явной ?
В процессе создания всё более сложных и крупных приложений в React начинаешь понимать, что управление общим состоянием всего приложения невозможно только при помощи класса...
Кто придет на замену JavaScript
Десять лет назад никто не догадывался о том, что JavaScript будет править миром. Другие платформы, такие как Java, Flash и Silverlight, также были сильными...
Чистый код на JavaScript: вертикальное форматирование
Форматирование кода в легко читаемый во многом определяет его итоговую чистоту. Не отформатированный как следует код требует больше умственных усилий для понимания.
В этой статье...
Основы дизайна, которые должен знать каждый креативщик
Обычный поиск в Google по запросу “образовательные онлайн-ресурсы по дизайну” даёт миллионы результатов — вовсе неудивительно, что понимание того, с чего начинать изучение, может показаться дизайнеру-новичку...
Сравниваем различные способы выполнения HTTP-запросов в JavaScript
Недавно мне нужно было выбрать, какую технологию для выполнения вызовов ajax использовать в большом JavaScript проекте. В JavaScript есть различные способы выполнения запросов.
Ранее существовавшие...
Краткое руководство по ООП в JS
В данной статье я постараюсь объяснить новые возможности ES6 JavaScript с точки зрения объектно-ориентированной парадигмы.
Для начала,
Что такое парадигма программирования?
Парадигма — это пример или модель чего-то. То...
Мой любимый вопрос на собеседовании для веб-разработчиков: «Понимаете ли вы, что такое массивы?»
От веб-разработчика на собеседовании требуется продемонстрировать хорошие знания PHP и Javascript. Всего один простой вопрос помогает выявить, действительно ли разбирается человек в том инструментарии,...
Ember.js или Vue.js: какой фреймворк выбрать?
Изначально JavaScript создавался для работы с веб-приложениями, однако теперь он используется для создания мобильных приложений. Фреймворки на основе JavaScript популярны среди разработчиков, поскольку они...
Введение в регулярные выражения в JavaScript
Введение
Первым делом необходимо выяснить, что такое регулярные выражения. Регулярные выражения — это способ описания шаблона или правила. Их можно использовать, чтобы проверить, есть ли в строке...
Что такое Throttling и Debouncing?
Throttling и debouncing — это широко используемые техники для увеличения производительности кода, который выполняется повторно с некоторой периодичностью.
Давайте разберёмся, как лучше их применять, чтобы ускорить работу...
Веб-скрапинг с помощью Node.js — Часть 2
Предыдущие части: Часть 1
В предыдущей статье я рассказывал о том, как извлекать статические данные с помощью Node.js. В настоящее время сайты приобретают более динамический характер,...
Архитектура ПО: разница между архитектурой и проектированием
Многие не знают, в чем состоит разница между архитектурой и проектированием приложения. Даже сами разработчики зачастую не могут разобрать строку кода и могут спутать...
Я разработал и запустил MVP продукт за 5 дней
За последний год я запустил несколько продуктов, каждый из которых потребовал от 3 до 6 месяцев от момента возникновения идеи до запуска. В то...
Объектно-ориентированное программирование для самых маленьких
Вы когда-нибудь замечали, что на собеседованиях задают одни и те же клишированные вопросы?
Уверен, вы поняли, что я имею ввиду.
Ну вот, к примеру:
Кем вы видите...
Хроники нового текстового редактора - от замысла до реализации
Стандартный Apple Notes, более продвинутый Google Docs, Microsoft Word и Medium — всё это редакторы, которые позволяют фиксировать наши важные мысли и информацию, тем самым помогая...
Создание чат-приложения в режиме реального времени с Vue.js, Socket.IO и Node.js
В статье я расскажу, как можно создать чат-приложение в режиме реального времени с помощью Vue.js, Node.js, Express и SOCKET.IO.
Вот скриншот того, что должно получиться:
PS:...
Асинхронный JavaScript ― Цикл обработки событий
В этой статье вы узнаете, как работает асинхронность в JavaScript
JavaScript — однопоточный язык программирования. Движок JS единовременно может обрабатывать только одно выражение — в одном потоке.
С одной стороны,...
У приложений будущего может не быть бэкенда
История циклична.
Я создал свой первый веб-сайт в 1999 году с помощью самых передовых технологий, доступных веб-мастерам (не могу использовать слово разработчики в данном случае):...
Установка Next.js с использованием клиентского сервера Express и TypeScript
В этом посте я проведу вас по пути создания приложения Next.js, обслуживаемого клиентским сервером Express c применением фреймворка Typescript. Полную версию проекта можно увидеть...
Полный гайд по SCSS/SASS
Далее я убуду использовать названия Sassy, Sass и SCSS, поэтому давайте определимся, так как концептуально разница не велика, будем считать, что это одно и...
5 способов стилизовать компоненты React в 2019
Компоненты React — это строительные блоки, из которых мы создаём интерфейсы для приложений. То, как мы стилизуем визуальные элементы, во многом определяет впечатления пользователей...
Дуэт Markdown и JavaScript (mdjs) - залог отличной документации
Каждому совместно используемому коду следует прописывать документацию, чтобы отразить его идею и назначение. Пользователи должны отчетливо понимать, что они используют, для чего и как.
В...
Превращаем веб-сайт в PWA
Согласно этой статье из CNBC, к 2025 году почти три четверти населения мира будут использовать для доступа к интернету только смартфоны. Поэтому, если вы...
Изучаем WebAssembly с помощью Rust
Внимание: с этой статьёй вы не освоите Rust, зато сможете быстро разобраться и приступить к работе с WASM, используя замечательный инструментарий wasm-pack и интуитивно...
Репозитории GitHub в помощь каждому веб-разработчику
Я недавно узнал о репозитории с полезным контентом (что для меня самое важное) и решил углубиться в тему, составив список репозиториев GitHub, которые принесут...
Из двух модулей Angular выбирай лучший- задачка для программиста
Важным аспектом любой системы, определяющим будущую лёгкость обслуживания и чистоту кода, является ее модульная структура, при чем независимо от размера этой системы. В этой...
10 рекомендаций по ускорению рабочего процесса в Visual Studio Code
Как только вы попадаете в поток мыслей, продуктивность мышления возрастет многократно. Вы начинаете набивать код так быстро, как только возможно, с трудом удерживая вниманием...
Прогрессивные веб-приложения для начинающих
Концепция прогрессивных веб-приложений набирает популярность, однако многие не знакомы с их особенностями. Рассказываем, что такое PWA, из каких компонентов оно состоит, а также, как создать его самостоятельно
Переиспользование форм в Angular
Проект в Stackblitz со всеми примерами в конце поста.
Переиспользуемые элементы управления
Проблема
Однажды я писал модуль аутентификации для компании в сфере электронной коммерции. Это кажется просто,...
Отображение нативных всплывающих окон с помощью API уведомлений JavaScript
API уведомлений позволяет отображать всплывающие окна как нативные уведомления на рабочем столе или на экране мобильного телефона. Функциональность варьируется от платформы к платформе, но,...
Введение в Webpack для новичков
Что такое Webpack?
Webpack — это инструмент, позволяющий скомпилировать, например, JavaScript модули в единый JS-файл. Webpack также известен как сборщик модулей.
При большом количестве файлов он создает один объемный файл...
Переключение между табличным и списковым представлением в Vue.js
Представляйте любой массив данных и переключайтесь между визуализациями
Vue.js — это простой в изучении, быстрый, легковесный и очень перспективный фреймворк.
В данной статье я расскажу о создании Vue...
8 полезных приемов в CSS: Эффект параллакса, прилипающий футер и многое другое
В этой статье я поделюсь некоторыми полезными советами и приемами, без понимания которых я бы не смог успешно завершить свой путь по изучению CSS....
Как с нуля создать проект на React, используя Webpack 4 и Babel
В статье будет рассмотрен процесс создания проекта на React при помощи инструментов Webpack 4 и Babel, а также будет рассмотрен альтернативный подход к начальной настройке, где будет обсуждены преимущества более глубокого понимания конфигурации и процесса работы инструментов для эффективного освоения React.
ReactJS, Angular5 и Vue.js — какой фреймворк выбрать в 2018 году?
Некоторое время назад мы опубликовали статью, в которой сравнили Angular 2 и React. В ней мы обсудили плюсы и минусы этих фреймворков и предположили,...
Введение в Web Share API
С каждым днем новые технологии сокращают разрыв между вебом и нативными приложениями. Один из таких примеров — прогрессивные веб-приложения, которые добавили в Интернет множество...
Хватит везде использовать ===
Многие разработчики постоянно используют === вместо ==, но почему?
Большинство из просмотренных мной обучающих программ предполагают, что поскольку слишком сложно предугадать приведение типов в JavaScript,...
Чистый код JavaScript: обработка ошибок
Обработка ошибок — важная часть любой программы. Зачастую программы сталкиваются с неожиданными значениями, которые нужно правильно обрабатывать.
В этой статье мы рассмотрим, как легко находить ошибки и...
10 особенностей создания компонентов Vue.js
1. Глобальная и локальная загрузка компонентов
Vue.js предоставляет два способа загрузки компонентов: глобально на экземпляре Vue и на уровне компонентов. Каждый метод обладает своими преимуществами.
При...
3 способа визуализации больших списков в Angular
Мы рассмотрим следующие техники: виртуальная прокрутка (с использованием Angular CDK), ручной рендеринг и прогрессивный рендеринг. Несмотря на то, что для их реализации мы будем...
Как не лажать с JavaScript. Часть 1
Часть 1, Часть 2
JavaScript самый распространенный язык программирования в мире и с его силой нужно считаться. Благодаря своей простоте и обилию учебных материалов его...
Проблемы при использовании отзывчивого веб-дизайна
Новый подход к решению старых проблем
Отзывчивый веб-дизайн
Поскольку прошло уже несколько лет с тех пор, как отзывчивый веб-дизайн был на слуху, вспомним, что это такое.
Отзывчивый веб-дизайн...
Связь между микро-фронтендами
Слабая связанность
Слабая связанность - самый важный аспект реализации любого шаблона связи в микро-фронтендах. Прямой связи необходимо избегать, начиная с бэкендов микросервисов. Однако довольно часто...
Индексирование коммитов с Git Add Patch
Для разработчика нет, наверное, ничего более увлекательного, чем запуск нового проекта. Начинается он с разработки доменной модели и планирования логики предметной области. Затем происходит...
Как загружать изображения в RAILS API и возвращать их обратно
Мне потребовалась неделя, чтобы написать back-end основу для Supagram при помощи Rails API. Supagram — это легкий браузерный клон Instagram, в котором есть те же посты,...
Веб-сервер с нуля в TypeScript и Node
Сокеты и TCP
С помощью сокетов процессы на компьютере взаимодействуют друг с другом через файловую систему. Сокеты представляют собой особый тип файлов, предоставляющий процессам информацию...
Python для Android: Как начать делать кроссплатформенные приложения с Kivy
В этом руководстве приведены шаги, необходимые для создания кроссплатформенного приложения для Android с использованием Python-фреймворка Kivy и Linux Ubuntu. Перед началом установки и запуском...
Как сделать темную тему с помощью CSS
На днях я баловался с темной версией в новой версии MacOS Mojave. Мои глаза не на 100% рады, но это особенно полезно, когда залипаешь...
Взгляд на RedwoodJS
Обзор веб-фреймворка Redwood: Rails в мире React, авторы которого верят, что удобство начинается со стандартизации. Что из себя представляет этот фреймворк? Читайте ответы ниже.
Лучшие практики JavaScript: объекты
Как любой другой язык программирования, JavaScript имеет свой собственный список лучших практик, которые помогают создавать программы проще для понимания и дальнейшей поддержки. Этот язык...
9 лучших примеров макетов сайта и идей для веб-дизайна в 2018
Есть всего одна возможность создать хорошее первое впечатление. Качественный дизайн сайта может в первую же секунду поразить посетителя. Именно поэтому дизайн главной страницы очень...
Первые шаги в анимации React Native
Когда я только начал работать с React Native (RN), у меня никогда не доходили руки до изучения анимации. Многие вещи казались важнее, поэтому я...
Версионирование независимых UI-компонентов
Большинство компонентов версионируются как часть проекта (например, component-library), что противоречит концепции создания модульных UI-приложений. Например, чтобы использовать слайдер-компонент, нужно внедрить в приложение полную библиотеку...
Создаём «ToDo» приложение с помощью Electron
Мы будем создавать приложение ToDo с помощью библиотеки Electron. Мы затронем следующие темы: хранение данных, использование нескольких окон, взаимодействие между браузерами.
Что необходимо для этого
Я...
Представляем объект JS Window - видимость и дочерние элементы
Объект window — глобальный объект, обладающий свойствами, относящимися к текущему документу DOM — тому, что находится во вкладке браузера.
Он включает в себя конструкторы, значения свойств и методы для...
Миграция REST API на GraphQL
GraphQL появился относительно недавно, а значит, разработчики API не уверены, писать следующий API на GraphQL или нет. Очевидно, что REST API хорошо знаком программистам...
Фильтры в Vue.js
Фильтры Vue JS играют большую роль при разработке пользовательского интерфейса для приложений. Что это такое и в чем их преимущества? Рассмотрим особенности фильтров и пример создания приложения с их применением.
3 вида циклов for в JavaScript
Каждый знает хотя бы один вид цикла for. Это классика, и они есть почти в каждом языке. В JavaScript есть три вида циклов (или...
Как создать инструмент командной строки в NodeJS
Мы, как разработчики, живем среди CLI-инструментов. От gitдо cloud shells — этими средствами мы пользуемся повсеместно. И настала пора научиться создавать свои собственные. В процессе работы...
10 отличных JavaScript библиотек на 2020 год
JavaScript — язык интернета. Вы можете запускать его в браузере или на сервере, а можете использовать для мобильных приложений.
Хотя он и хорош сам по...
Компоненты высшего порядка в React
Что такое компоненты и функции высшего порядка и в чем заключаются их преимущества? Представляем вам комплексное руководство по компонентам высшего порядка в React.
Ruby on Rails меняет всё
Ruby on Rails поможет вам сэкономить кучу времени при написании кода. Пишите меньше, достигая тех же целей, которых достигли бы при помощи других языков.
От...
Javascript и функциональное программирование. Часть 4: каррирование
Предыдущие статьи: Часть 1, Часть 2, Часть 3
Каррированием называется метод, при котором мы вызываем функцию с меньшим количеством аргументов. Но функция эта возвращает значения...
Рекомендации по изучению JavaScript
Изучение обширной экосистемы современного JavaScript представляет собой непростую задачу. Она состоит из широкого спектра фронтенд-фреймворков, нескольких сборщиков модулей, тысяч библиотек утилит, а также модулей...
Подробнее о JSON RPC
Не хочу разводить очередной холивар на эту тему. Поэтому, если вкратце, то GraphQL — это сложно, RPC — быстро, REST — некий медиум, но не хватает batch-запросов. И если у...
10 лучших фреймворков Node.js
Node.js приобрел большую популярность среди разработчиков, которые предпочитают использовать JavaScript для разработки приложений.
Возможность управления клиентскими и серверными сценариями одним и тем же языком привела...
Введение в GraphQL: сложные операции и переменные
GraphQL — это язык запросов для среды выполнения на стороне сервера и API для выполнения запросов с использованием системы типов для наших данных.
Рассмотрим более сложные операции...
Как настроить Next.js на TypeScript, чтобы получить оценку в 100% от Google Lighthouse и...
Создаем прогрессивное веб-приложение с помощью Next.js и пытаемся достичь 100-процентной оценки от Google Lighthouse и Vercel Analytics. Проходим весь путь оптимизации проекта Next.js, который будет написан на TypeScript.
Сильные и слабые стороны метавселенной
Последнее время вокруг метавселенной царит нешуточный ажиотаж. Цифровой мир открывает массу возможностей для пользователей, но вместе с тем несет в себе определенные риски.
5 популярных пакетов и фреймворков Node.js
Трудно представить современного разработчика приложений, который никогда не слышал о Node.js. Сегодня рассмотрим наиболее популярные пакеты и фреймворки Node.js, которые помогают специалистам создавать проекты.
20 уникальных сценариев использования GPT-4o
ChatGPT может облегчить повседневную жизнь! Он способен стать личным шеф-поваром, шопинг-компаньоном, гидом, переводчиком, диетологом, стилистом, гейм-коучем, техническим аналитиком, креативным консультантом и просто интересным собеседником.
От кода до APK: полный разбор задач Android-сборки
Процесс Android-сборки - от проверки конфигурации до упаковки APK - может включать более 40 задач. Понимание этих задач, назначения и значимости каждой из них, поможет выявить проблемы на ранней стадии, сократить время сборки и получить полный контроль над рабочим процессом.