Как написать красивый и информативный README.md
Многие программисты лихо управляются с кодом и знают мельчайшие подробности своих проектов. Но некоторым из них (в том числе и мне) недостаёт коммуникативных навыков.
Удивительное...
3 способа клонирования объектов в JavaScript
Поскольку объекты в #JavaScript являются ссылочными значениями, их нельзя просто скопировать с помощью =. Но не беспокойтесь, существует 3 способа клонирования объекта ?.
const food...
Топ-9 PET-проектов для начинающих javascript-разработчиков
Программирование - это практика. Нельзя научиться писать код, просто читая руководства или штудируя вопросы собеседования. Предлагаем 9 проектов для изучения и практики программирования и архитектуры.
4 типа архитектуры программного обеспечения
Детальный обзор существующих подходов
Зачем нужна архитектура ПО
Первые разработчики создавали программное обеспечение без архитектуры. Сначала это казалось удобным: никаких издержек, связанных с планированием, и ускоренное...
Сравнение архитектурных стилей API: SOAP vs REST vs GraphQL vs RPC
Два отдельных приложения нуждаются в посреднике, чтобы общаться друг с другом. Поэтому разработчики часто строят мосты — программные интерфейсы приложений, они же API, — чтобы...
50 вопросов, ответы на которые вы должны знать, прежде чем идти на собеседование по...
Собеседования c разработчиками напоминают Дикий Запад. Никто толком не понимает, чем занимается. Большинство технических рекрутеров не могут отличить Java от JavaScript. Тем не...
Создание музыкального бота с помощью Discord.js
API discord предоставляет инструмент для создания и использования ботов. Рассмотрим пример создания базового музыкального бота и добавления его на сервер. Бот сможет проигрывать, пропускать...
27 важных однострочных функций JavaScript, используемых разработчиками ежедневно
Есть 27 однострочных функций JavaScript, которые используются программистами ежедневно: копирование в буфер обмена, получение случайного числа в определенном диапазоне, преобразование RGB в шестнадцатеричный код, генерация случайных шестнадцатеричных кодов цветов и многое другое.
Как сжимать коммиты в Git с помощью git squash
Для начала давайте разберемся: что же это вообще такое — git squash.
Git squash — это прием, который помогает взять серию коммитов и уплотнить ее. Например, предположим: у вас...
Как создать аналитический сайт на Python с нуля
Представляем обучающее руководство по разработке сайта на основе шаблона Flask. Сайт включает блог, приложения Dash и блокноты Jupyter.
5 проектов на React для начинающих
Представленные здесь примеры проектов на React станут хорошей школой и практическим пособием в процессе овладения основами этой библиотеки, позволяющей создавать впечатляющие фронтенд-интерфейсы.
Отмена действий в Git
Мы всегда готовы подчеркивать бесчисленные возможности, которые предлагает Git, и эта статья не станет исключением. Git известен своей потрясающей способностью отменять практически любые действия!...
11 исходных программ JavaScript, предоставляющих шаблоны проектирования
Рассмотрим 11 репозиториев, которые предлагают готовые шаблоны проектирования. Они послужат не только как источники вдохновения, но и как инструменты для решения сложных задач.
Три точки (…) в Javascript
Синтаксис spread— это новое дополнение в JavaScript ES6. Он принимает итерируемый объект (например, массив) и расширяет его на отдельные элементы.
Синтаксис spread часто используется для...
25 полезных сокращений в JavaScript для веб-разработчиков
Сегодня вы узнаете о множестве сокращений в JavaScript, которые можно использовать, чтобы сделать код более читабельным, лаконичным и профессиональным.
Сравнение методов require() и import() в JavaScript
Методы require() и import() используются для включения модулей. У них есть несколько важных особенностей, о которых должен знать каждый разработчик.
20 сокращений JavaScript, которые сэкономят ваше время
В любом языке программирования сокращения помогают написать более чистый и оптимизированный код и выполнить задачи, использовав кротчайший синтаксис. Разберём способы сокращения в JavaScript.
1. Объявление...
Устаревшие фреймворки JavaScript: как не потратить время на бесполезные технологии?
Список устаревших библиотек JavaScript и недостаточно популярных технологий, которые потратят ваше время впустую.
Эта информация навсегда изменит ваше отношение к коду JavaScript
К концу этой статьи вы превратитесь из простого пользователя JavaScript в того, кто глубоко его понимает и кого не удивляют его уникальные возможности. Это открытие расширит ваши знания и навыки, а также позволит использовать такие "фишки" JS, которых нет в других популярных языках.
Топ-10 бэкенд-фреймворков для веб-разработки в 2022 году
Предлагаем познакомиться с лучшими бэкенд-фреймворками для веб-разработки на Java, Ruby, Python, JavaScript, PHP, Scala и Golang на 2022 год.
F-строки и 3 эффективных способа их применения
Далеко в прошлом остались те времена, когда разработчики Python еще использовали оператор % для форматирования строк.
С момента появления Python 3.0 его постепенно заменили вызовом...
9 инструментов CSS
Хотите повысить свою производительность? Освойте несколько классных инструментов и ресурсов CSS. Они значительно упростят вашу работу и сэкономят массу времени!
Понятие о порталах в React с примерами использования
Что такое порталы в React? Узнаем, для чего, когда и как они применяются, а также какие нюансы надо при этом учитывать. Ознакомимся с реальным примером порталов в React.
Как сделать приложение-чат с Redis, WebSocket и Go
Протокол WebSocket предоставляет двунаправленный (сервер и клиент могут обмениваться сообщениями) и полнодуплексный (сервер или клиент могут отправлять сообщения одновременно) канал связи, подходящий для сценариев...
Лучшие способы вызова API на Javascript
При работе с JavaScript чрезвычайно важно знать, как посылать HTTP-запросы и получать динамические данные с сервера/базы данных. Узнайте о наиболее удобных способах вызова API на Javascript с помощью библиотек с открытым исходным кодом: XMLHttpRequest, Fetch и Axios.
Первые шаги в JavaScript: создание калькулятора
Начинаете осваивать JavaScript? Создание простого калькулятора позволит вам оценить его возможности. Вы получите базовое представление о синтаксисе JavaScript и о том, как использовать его для создания интерактивных веб-приложений.
Понятие о миграциях в TypeORM
Миграция в TypeORM — это единый файл с SQL-запросами для обновления схемы базы данных. Об этом важно знать администратору базы данных, бекэнд-инженеру или техлиду, так как...
Как перейти от Flask к FastAPI
Из этой статьи вы узнаете о фундаментальных концепциях FastAPI и научитесь переносить сервер с Flask целиком на FastAPI.
FastAPI представляет собой современный, быстрый (высокопроизводительный) веб-фреймворк...
5 продвинутых шаблонов React на пальцах
Знакомство с наиболее эффективными шаблонами через примеры их реализации, а также сопоставление основных плюсов и минусов.
Пишем фронтенд-компоненты на ванильном JS
В наши дни вокруг фронтенд-фреймворков (React, Angular, Vue) много шумихи. Поразмышляем, какую проблему они решают и для чего могут быть полезны.
В качестве эксперимента создадим...
Создаем Telegram-бота с помощью Node.js за 3 минуты
Одна из интересных особенностей Telegram заключается в возможности создать собственного бота. Он помогает автоматизировать и упрощать повседневные задачи. Узнаем, как сделать простого бота с помощью Node.js.
Как избавиться от операторов switch - малоизвестный способ
Простой способ облагородить свой код
Скорее всего, вы, как и я, научились не перегружать исходный код операторами if . Они трудно читаются. Такой код сложно проверить и...
Хочешь стать веб-разработчиком? Учи Node.js, а не PHP
Один из самых частых вопросов, которые я слышу от своих учеников, звучит так: "Почему вы преподаете нам Node.js, а не PHP?" Ответ "Поверьте, я...
Как стать разработчиком React?
Мечтаете стать React-разработчиком? Осуществить вашу мечту поможет дорожная карта с описанием всего пути профобучения. Следуйте указанному маршруту - и стартовая должность React-разработчика вам обеспечена.
Топ-10 заданий по написанию кода для собеседования по React.js в 2024 году
Эти 10 заданий по созданию кода с примерами решений помогут закрепить основные теоретические понятия React.js и прокачать практические навыки. Изучение лучших сценариев написания кода — верный путь к успешному прохождению собеседования.
Лучшие практики REST API — примеры проектирования конечных точек
REST по факту является самым распространенным стандартом при разработке API для веб. Разберем восемь рекомендаций, которые позволят не допустить ошибок в создании собственного REST API.
11 новых возможностей JavaScript в ES13
Представляем новейшие возможности JavaScript в ES13. Используйте их, чтобы повысить свою производительность и писать более чистый код с высокой степенью лаконичности и ясности.
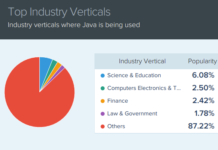
Топ - 9 фреймворков Java в 2020 году
Язык Java в настоящее временя участвует в функционировании 134 861 сайта, включая ESPN, SnapDeal, Alibaba и т.д. За всю историю существования этот язык доказал...
Шпаргалка по основным командам Bash
Неважно кто вы, разработчик ПО, специалист по данным, менеджер ИТ-инфраструктуры или просто любитель компьютеров — вам нужно знать, как пользоваться терминалом в Linux и...
Как создать многопользовательский чат с помощью WebSocket за 10 минут
На сегодняшний день WebSocket - лучшее решение для веб-сервисов, работающих по технологии клиент-сервер в реальном времени. Предлагаем краткое руководство по созданию многопользовательского чата с помощью WebSocket.
Django-приложение для ведения личного дневника
Научимся работать с Django: рассмотрим все этапы создания личного дневника с последующим добавлением, обновлением и удалением записей.
Telegram-бот с помощью таблицы Google
Для создания собственного Telegram-бота потребуется минимум программирования. На самом деле вам даже не нужно иметь редактор кода, чтобы начать. К концу этого поста вы...
Плюсы и минусы React: виртуальная DOM, синтаксис JSX и другие аргументы для спора
Рассмотрим важные достоинства и недостатки React, чтобы с умом выбирать JavaScript-фреймворк и аргументированно отстаивать свой выбор.
Бэкенд-разработчик: какие знания нужны для трудоустройства
Представляем вашему вниманию дорожную карту, которая позволит получить перспективную и высокооплачиваемую должность бэкенд-разработчика.
Как создавать надежные SSL-сертификаты для локальной разработки
Случалось ли так, что вы понимали — необходимо добавить HTTPS в приложение, запущенное на локальном хостинге или каком-нибудь еще местном домене вроде local.my-app.com?
Есть некоторые...
11 уникальных однострочников JavaScript, достойных восхищения
Для всех, кто любит удивлять коллег и решать задачи в одной строке кода, предлагаем 11 малоизвестных, но невероятно эффективных однострочных скриптов.
Как отследить событие закрытия браузера и вкладки с помощью JavaScript
Вам нужно отследить событие закрытия браузера или вкладки, чтобы предупредить пользователя о любых несохраненных изменениях на веб-странице? Предлагаем пошаговый алгоритм этой операции.
7 полезных методов объектов JavaScript
Предлагаем список важнейших методов объектов, которыми необходимо владеть при программировании на JavaScript. Эти методы значительно облегчат вашу работу с объектами.
7 бесплатных шаблонов React для разработки проектов
Не обязательно начинать работу с нуля! Эти продвинутые шаблоны React помогут создавать проекты легко и быстро.
Операторы PHP: If, Else и If-Else
Функциональное устройство языка PHP не так сложно для понимания, как может показаться на первый взгляд. Сегодня разберем назначение и особенности операторов If, Else и If-Else.
8 советов работы с JavaScript, которые повысят ценность вашего кода
Хотите, чтобы ваш код был понятен всем? Возьмите на вооружение 8 полезных советов, описанных в статье.
Python для Android: Как начать делать кроссплатформенные приложения с Kivy
В этом руководстве приведены шаги, необходимые для создания кроссплатформенного приложения для Android с использованием Python-фреймворка Kivy и Linux Ubuntu. Перед началом установки и запуском...
React TypeScript: Основы и лучшие практики
Подготовка к работе
create-react-app с TypeScript
$ npx create-react-app your-app-name --template typescript
Если вы предпочитаете Yarn, используйте следующую команду:
$ yarn create react-app your-app-name --template typescript
Обратите внимание, что...
Создание настольных приложений с помощью Electron. Руководство для начинающих
Рассмотрим архитектуру фреймворка Electron, чтобы понять, как работает данное ПО. Затем разберем структуру шаблонного проекта Electron и создадим простое настольное приложение с помощью HTML, CSS и JavaScript.
Использование WebSocket с Python
WebSocket позволяет создавать долговременный канал связи между клиентом и сервером, что устраняет недостатки протокола HTTP. Рассмотрим создание сервера и клиента WebSocket на Python.
Для подготовки к собеседованию: 10 задач по промисам JavaScript
Вам предстоит собеседование по JavaScript? Скорее всего, вас спросят о том, как использовать промисы. Эти задачи с пояснениями и иллюстрациями помогут к этому подготовиться.
Чистый код JavaScript: 8 простых приемов
Чистый код - результат нелегкого труда. Однако отладка грязного кода требует вдвое больше усилий, чем создание чистого. Поэтому каждому программисту стоит овладеть хотя бы элементарными приемами написания чистого кода.
Как читать и понимать документацию API
Если, получив совет “почитать документацию API”, вы так и сделали, но так толком и не поняли, что в ней к чему, то эта статья...
Напишите свой первый микросервис на JavaScript
Предлагаем пошаговую инструкцию по разработке простого микросервиса на основе API с использованием JavaScript, NodeJS и контейнеризации с помощью docker.
15 сайтов, экономящих время разработчика
Хотите выделить время, чтобы взяться за новые увлекательные задачи, углубиться в сложные проблемы или просто уходить с работы вовремя? Эти 15 сайтов помогут значительно сократить процесс разработки.
Как работает JavaScript
Получение фундаментальных знаний о любом изучаемом ЯП помогает улучшить навыки написания кода. Рассмотрим особенности работы JavaScript, знание которых приблизит вас к званию настоящего профессионала своего дела!
Как подключить базу данных MySQL к сайту на PHP
Работаете c программами на PHP в Linux и у вас есть задача по интегрированию MySQL на сайт на PHP? Тогда это руководство для вас....
Как с помощью чистого CSS создать красивую анимацию загрузки для приложения
Если вы в последнее время заходили в интернет, то, скорее всего, видели красивую анимацию загрузки, которая заполняет страницу, прежде чем элегантно подгрузится ее содержимое.
Некоторые...
Создание простого веб-сервера с помощью Node.js и Express
Node.js с Express — это популярный дуэт, используемый многими приложениями во всем мире. Данный урок познакомит вас с функциональностью этих инструментов на примере сборки...
Что нужно учить фронтенд-разработчику в 2021 году
Пошаговое руководство для тех, кто хочет начать свой путь в сфере фронтенд-разработки
Вступление
Фронтенд-разработчик — это специалист, занимающийся созданием интерфейсов или веб-приложений. Такие разработчики в основном...
JavaScript: 5 нововведений 2021 года
JavaScript — это легкий для освоения язык программирования, что делает его весьма подходящим для начинающих. За многие годы он развился до такой степени, что...
Используй Async/Await в JavaScript, как профессионал
В жизни каждого программиста наступает такой момент, когда нужно разобраться с тем, как работает асинхронный код.
Пытающимся впервые понять, как и что здесь происходит, бывает...
Полное руководство по управлению JWT во фронтенд-клиентах (GraphQL)
JWT (JSON Web Token, произносится как 'jot' ) становится популярным способом управления аутентификацией. Эта статья ставит целью развенчать мифы о стандарте JWT, рассмотреть его...
Python Django: как изменить страницу ошибки 404?
Настройка страницы ошибки 404 “Страница не найдена” — одна из самых любопытных практик в разработке проекта на Django: сейчас же давайте узнаем, как обработать...
Как использовать ESLint, чтобы повысить качество кода JavaScript и TypeScript
Улучшите качество кода JS/TS с помощью ESLint. Благодаря этому инструменту, код будет выполнен в едином стиле и без ошибок. Его будет легче просматривать и поддерживать, что благоприятно скажется не только на судьбе вашего проекта, но и на вашей карьере.
GitHub-репозитории, о которых должен знать каждый разработчик
Подборка репозиториев, которые помогут вам стать разноплановым разработчиком
В данной статье мы поговорим о GitHub-репозиториях для разработчиков на любом языке. Здесь найдется все: от подкастов...
Как добавить простую функцию поиска в приложение на React без сервера
Функция поиска — одна из самых важных особенностей программного приложения. Поисковые сайты типа Google и DuckDuckGo помогают миллионам пользователей бороздить просторы Интернета и за...
Создаём расширение для Chrome
Написать расширение для Chrome непросто. Это не то же самое, что разработка веб-приложения: не хочется перегружать браузер оверхедом JS, ведь расширения работают одновременно с...
Применение методов Bind(), Call(), and Apply() в JavaScript
Традиционно в JavaScript предоставляются объекты, обладающие собственными свойствами и методами. Например, object1 не может воспользоваться методами object2 и наоборот.
Однако есть способ обойти это ограничение.
Вы...
5 функций CSS, которые пригодятся при разработке сайтов
В CSS появились 5 новых функций, о которых знают пока не все. Они предоставляют дополнительные возможности для создания привлекательного визуального интерфейса на сайтах.
Нерассказанная история: исключение Stale Element Reference в Selenium
StaleElementReferenceException — одно из самых интригующих исключений, какое вы могли встретить, тестируя с помощью Selenium. Надеюсь, что этот пост поможет вам решить проблему с появлением данного...
Как построить надежную фронтенд-архитектуру
Что такое дизайн «Feature Sliced» во фронтенд-архитектуре? Рассмотрим особенности и результаты применения дизайна, его достоинства и недостатки.
7 полезных репозиториев GitHub для JS-программистов
Репозитории GitHub - лучший способ изучать программирование (конечно, после чтения документации). Представляем подборку из 7 репозиториев, которые помогут улучшить знания JavaScript.
Динамическое масштабирование элементов в CSS
Сегодня я поделюсь с вами одним трюком, с которым я столкнулся, работая с CSS. С его помощью можно динамически масштабировать любой HTML-элемент, а заодно...
Как скоро хуки вытеснят классы React?
Конечно же я знаю, что в официальной документации React ничего не сказано о планах отказываться от компонентов классов в ближайшем будущем. Поэтому можете не...
Превращаем веб-сайт в PWA
Согласно этой статье из CNBC, к 2025 году почти три четверти населения мира будут использовать для доступа к интернету только смартфоны. Поэтому, если вы...
Асинхронное программирование с промисами JavaScript
Учимся работать с промисами JavaScript в приложении для обработки асинхронного кода.
Чего я не знал о CSS, а стоило бы
Делать сайты я учился по-старомодному: открывал исходный код и пытался повторить то, что видел. А по тому, чего не видел (PHP/MySQL), прочёл какую-то случайно...
Сможет ли Vue.js превзойти React в 2020 году?
Предыстория
Прежде чем углубиться в тему, кратко рассмотрим общие сведения об этих двух фреймворках.
React, разработанный и поддерживаемый технологическим гигантом Facebook, долгое время был основным игроком...
Медиа-запросы CSS: точки останова, типы устройств, стандартные разрешения и многое другое
В прошлом создание веб-сайта было более простой задачей. На сегодняшний день макет веб-сайта должен адаптироваться не только к компьютерам, но и к планшетам, мобильным...
Профессиональный подход к ведению логов
Логи можно сравнить с уликами на месте преступления, а разработчиков — с криминалистами. Роль логов трудно переоценить, ведь когда необходимо найти баг или причину сбоя, сразу...
8 неэффективных практик JavaScript, которых лучше избегать
Отказавшись от неэффективных практик программирования на JavaScript, вы всегда будете писать удобный и легко читаемый код. Это сэкономит вам и вашей команде много времени и обеспечит долгую жизнь вашим продуктам.
10 ключевых концепций JavaScript
Эти концепции выходят за рамки базового JavaScript, и их должен усвоить каждый веб-разработчик. Они значительно расширят ваши возможности по написанию более продвинутого и эффективного JS-кода.
21 лайфхак для новичков в JavaScript
В JavaScript есть эксклюзивные практики, которые используют профессионалы и о которых даже не подозревают новички. Ознакомьтесь с некоторыми из них, чтобы усовершенствовать свои навыки в написании кода и преуспеть в динамичном мире JavaScript-разработки.
Стек вызовов JavaScript: объяснение с помощью иллюстраций
Как выполняются функции в Javascript? Каков порядок их выполнения? Что такое контекст выполнения? Отвечаем на эти вопросы с иллюстрациями.
Повысьте свой уровень мастерства в JavaScript ES6
JavaScript - удобный и практичный язык программирования. Знание его тонкостей оказывается полезным для разработчиков любого уровня. Сегодня поговорим о JavaScript ES6 и его особенностях.
Введение в прототипы JavaScript
Представляем вашему вниманию наглядное введение в концепцию прототипов JavaScript для новичков.
Создание проекта Django для регистрации и входа/выхода из системы
Поэкспериментируем с Django и расширим знания о его системе аутентификации пользователя.
JMeter-тестирование динамической нагрузки Restful API
Пошаговая инструкция ко всем этапам нагрузочного тестирования, начиная с установки JMeter и заканчивая получением отчёта в удобной форме.
Создание многопользовательской игры с использованием Socket.io при помощи NodeJS и React
Кратко знакомимся с Socket.io, а затем пошагово рассматриваем создание проекта, начиная с архитектуры сервера и структуры каталогов, заканчивая настройкой каналов и подключений.
Краткая история инструментов веб-дизайна
Как сильно поменялись дизайнерские инструменты со времен падения технологии Xerox в 80-х? Давайте выясним это и многое другое.
Когда в середине 1980-х работники компании Xerox...
Жизненный цикл разработки на примере сайта
Рассмотрим процесс создания сайта с точки зрения жизненного цикла разработки ПО и подробно изучим каждый из 6 его этапов.
Комплексная разработка веб-приложений с помощью React и Node.js
Хотите создавать быстрые сайты? Предлагаем эффективный способ комплексной разработки с помощью "волшебного тандема" React и Node.js.
Python Django: контактная форма с автоматической отправкой Email
Адрес контактной электронной почты часто указан в самом нижнем колонтитуле на сайте. Пользователь должен не только отыскать адрес электронной почты, но еще и самостоятельно...
Проектирование архитектуры ПО React: лучшие практики
Рассмотрим общепринятые принципы разработки архитектуры ПО React, которые доказали свою эффективность. Они касаются выборки данных, управления состоянием, стилизации, работы с компонентами, а также тестирования и архитектуры приложений.
Подробно о технологии «Издатель-подписчик» Redis
Подробно изучим эту модель и даже доберемся до уровня блоков памяти. Раскроем делали реализации и нюансы, сценарии применения.
Обработка ошибок в TypeScript без try/catch
В отличие от TypeScript, в Go и Rust всегда известно, где возникнет ошибка. А можно ли сделать обработку ошибок в TypeScript такой же, как в Go и Rust, без использования try/catch? Предлагает простое решение.
Инновационный алгоритм глубокого обучения в Google Translate
Современный Google Translate просто потрясает своими возможностями. Для реализации способности выполнять перевод между любой парой из десятков поддерживаемых языков создатели этого инструмента очень находчиво...
Что такое распределение Пуассона?
Прежде чем вводить параметр λ и подставлять его в формулу, давайте задумаемся: почему Пуассону вообще пришлось изобретать такое распределение?
1. Почему Пуассон изобрел свое распределение?
Чтобы...
Параллельный режим React - взгляд в будущее
Последние три года основная группа React работает над развертыванием одной из важных функций, которая значительно изменит и пользовательский опыт, и процесс разработки в целом....