
Обычный поиск в Google по запросу “образовательные онлайн-ресурсы по дизайну” даёт миллионы результатов — вовсе неудивительно, что понимание того, с чего начинать изучение, может показаться дизайнеру-новичку непосильной задачей. Чтобы стать экспертом в дизайне, как и в любом другом деле, крайне важно освоить основы.
Ниже представлены ключевые аспекты дизайна, с которыми, по моему мнению, должен быть знаком любой креативщик. Будучи дизайнером, я могу подтвердить, что сама использую знания этих фундаментальных принципов в той или иной форме в своей повседневной работе.
Модульные сетки
Каждая страница изначально представляет собой чистый лист. Как и при решении любой задачи, введение условий и ориентиров упрощает путь к структурированному решению. В дизайне здесь вступают в игру модульные сетки. Они позволяют выравнивать элементы по упорядоченным колонкам и строкам и таким образом достигать сбалансированности и цельности страницы.

Исторически сложилось так, что модульные сетки изначально использовались для типографского набора печатных изданий. С приходом индустриальной революции сетки стали использоваться, чтобы делить страницу на сегменты для вставки рекламы. Творческие движения, такие как Bauhaus и футуристы, исследовали применение сеток и способы творческого осмысления в диктуемых им условиях.
Йозеф Мюллер-Брокман, известный как отец швейцарского графического дизайна, написал пособие “Модульные системы в графическом дизайне” в 1980 году. Эта книга считается обязательной к прочтению для любого начинающего дизайнера, поскольку содержит обширную базу и огромное количество примеров макетов.

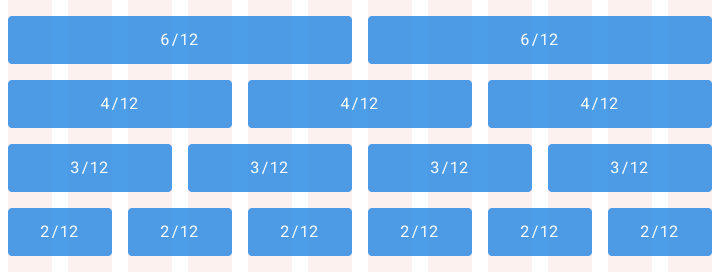
На практике в большинстве популярных концепций используется модульная сетка из 12 колонок одинаковой ширины, что позволяет дизайнерам делить заданную область на половины, трети, четверти или шестые части. Такой подход помогает добиваться целостности, выравнивания и сбалансированности, так как благодаря сетке базовая линия каждой строки текста выравнивается с межстрочным интервалом.
Построив сетку, можно быстро и легко распределить места для контента на пустой странице. Разные компоненты вашего проекта разойдутся по разным частям сетки в зависимости от их важности и места в иерархии.
Цвет
Хорошо проработанная цветовая палитра играет ключевую роль в визуальном восприятии. Она привлекает внимание, вызывает определённые эмоции и своей продуманной комбинацией создаёт ощущение порядка. По сути, это психологический инструмент для эффективной передачи аудитории какой-либо идеи или настроения.

Согласно исследованию преподавателя графического дизайна Яна В. Уайта, цветную рекламу читают на 42% чаще, чем ту же самую, но чёрно-белую. Также доказано, что присутствие цвета стимулирует память, благоприятно влияет на покупательскую способность и повышает узнаваемость бренда до 80%.
Хотя всё зависит от того, как цвета используются, они всё же обладают разнообразными значениями. Тёплые цвета (оттенки красного, оранжевого, жёлтого) символизируют страсть, динамичность, энергию. Холодные цвета (оттенки зелёного, синего, фиолетового) ассоциируются с природой, покоем, достатком, доверием, величественностью, романтикой. Нейтральные цвета (оттенки чёрного, серого и белого) существуют для создания баланса в дизайне.

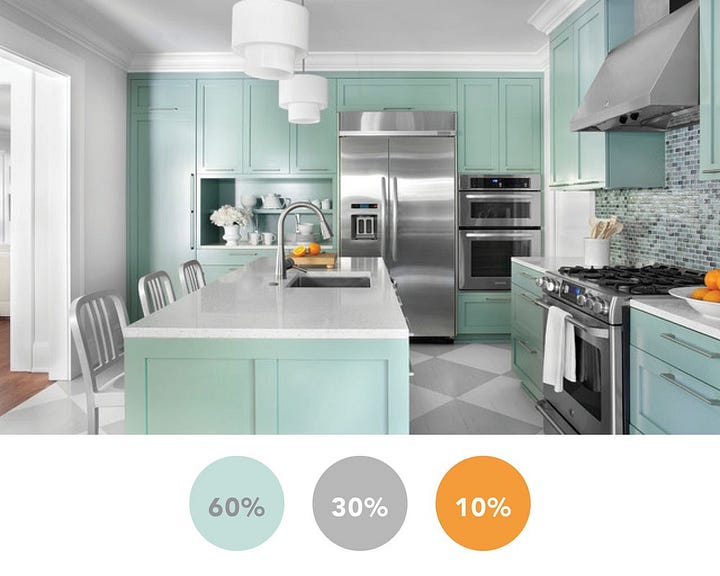
Большинство палитр включает от трёх до шести оттенков в зависимости от тематики. Используйте в своём дизайне универсальное правило 60%/30%/10% для доминирующего, второстепенного и акцентного цветов соответственно. Эта создаёт баланс между разными оттенками и пользуется популярностью в дизайне интерьеров. Следуя этому правилу, вы облегчите мозгу зрителя восприятие вашего дизайна.
Вот несколько онлайн-ресурсов, которые помогут вам с созданием палитры:
- Colormind, ИИ-генератор палитр;
- Color Wheel, генератор палитр от Adobe;
- Color Hunter, открытая платформа из палитр, созданных вручную;
- ColorHexa, энциклопедия цветов.

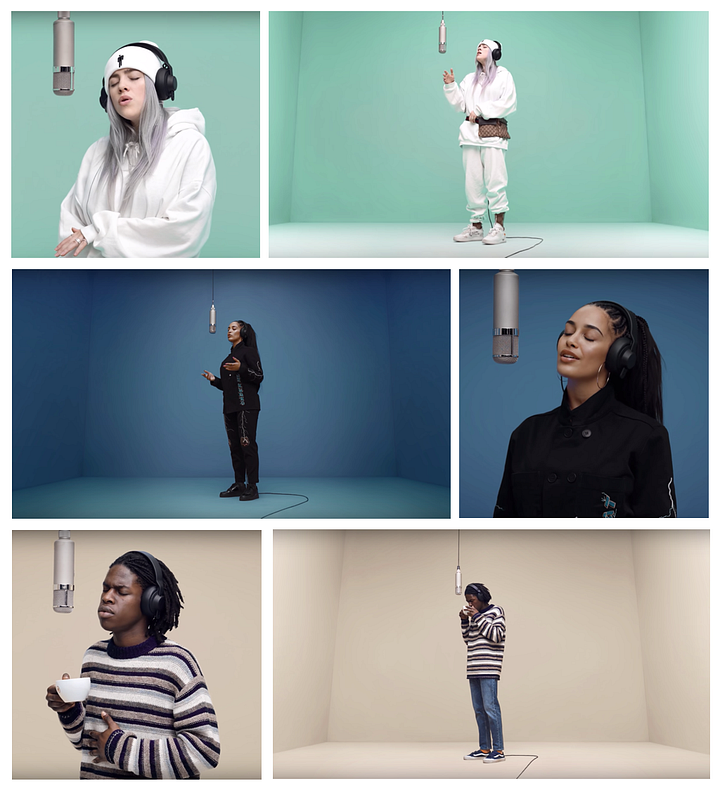
Как и многое другое, теорию цвета трудно понять сразу, ведь нужно время, чтобы наметать глаз. Я люблю искать вдохновение в окружающих меня цветах — в фильмах, фотографиях, иллюстрациях и т.д. Один из моих любимых каналов на YouTube — COLORS. Идея там состоит в сочетании цветов одежды музыкантов и цвета стен студии. Ещё один ресурс, к которому я часто обращаюсь — форум r/AccidentalWesAnderson, один из моих любимчиков на Reddit.
Вспомните, когда в последний раз цвет вызывал у вас эмоцию, похожую на ту, что вы хотите передать зрителю. Где вы были, что видели, что чувствовали? Используйте эту информацию при выборе цветов.
Типографика
Веб-дизайн на 95% состоит из типографики, так как практически вся информация в сети представлена в письменном виде. Поэтому для того, чтобы сделать дизайн привлекательным, крайне важно уметь организовывать шрифты в сбалансированную систему, ведь пользователи будут воспринимать дизайн через экраны своих устройств.

Подбор шрифтов — это искусство, однако есть кое-какие правила, которые могут помочь в выборе. Прежде всего, начинайте со шрифтов с ярко выраженными базовыми характеристиками: различимость, читабельность, чёткая разрядка и уместность в контексте дизайна. Есть множество забавных и причудливых шрифтов, но это вовсе не означает, что вам нужно их использовать. Спросите себя, отражают ли выбранные вами шрифты настроение, которое вы хотите передать.
Далее определите, сколько шрифтов нужно для вашего дизайна (обычно от одного до трёх). Если пользуетесь только одним, можете пропустить этот абзац и читать следующий. Если же вы используете более двух шрифтов, принципиально важным будет умение подбирать пары. А теперь ваша очередь играть в Купидона. Два шрифта будут отлично смотреться вместе, если среди всех их характеристик совпадает у них только одна. Эта общая черта, как правило, хорошо различима (одинаковая высота букв, толщина линий). “Фактор совместимости” шрифтов также повышается, если они были созданы в одно время или одним типографом.
Если нужно вдохновение, зайдите на Fonts in Use — там собрана коллекция популярных шрифтов из разных источников.

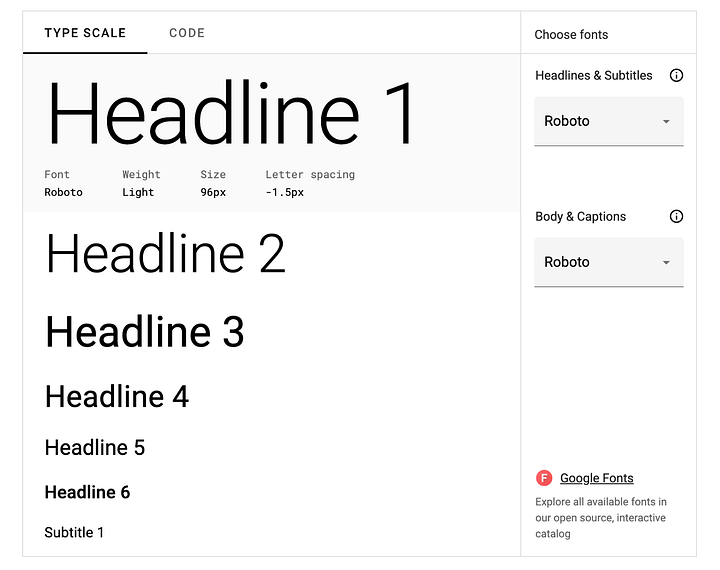
Как только определились со шрифтами, можете приступать к следующему шагу — построению модульной шкалы шрифтов. В книге Роберта Брингхёрста “Основы стиля в типографике” автор говорит, что модульная шкала, подобно музыкальной, представляет собой условленную совокупность гармоничных пропорций.
Какое отношение это имеет к шрифту? Как только вы выбрали базовый размер шрифта, вы можете рассчитать подходящие размеры для других начертаний с помощью пропорции. Я рекомендую использовать золотое сечение (1:1,618) или чистую кварту (2:3), так как именно с помощью этих пропорций создавали свои эстетичные работы математики, архитекторы и музыканты эпох Древней Греции и Ренессанса.
Вот некоторые популярные визуальные калькуляторы шрифтов:
- Layout Grid Calculator (автор — Jean-Lou Désiré)
- Type Scale (автор — Jeremy Church)
- Modular Scale (авторы — Scott Kellum, Tim Brown)

Я считаю, что значение этих трёх базовых понятий неоценимо при создании хорошего дизайна (естественно, успешный дизайн опирается так же на требования проекта). И пусть каждое из них диктует свои правила, иногда именно нарушение правил делает дизайн великолепным. Но тем не менее запомните их, и я уверена, вас ждёт успешный старт в карьере.
Читайте также:
- Веб-API для улучшенного UX
- Дизайн-системы в 2020 году: где источник истины?
- Хотите стать классным разработчиком? Работайте с UX
Перевод статьи Michelle Chiu: Design fundamentals every creative should know






