Получение доступа к ID элементов в DOM в качестве переменных window/global
Первое, что я узнал, начав заниматься веб-разработкой: как управлять элементами по ID из JS, со ссылкой на элементы по ID
<div id="so_many">So many to think...
Факты о веб-сайтах в 2018 году (и почему токенизация стала отличной идеей для этой...
Новый способ применения технологии блокчейна. И переход от слов к действиям с проектом uKit AI.
Существование современной всемирной паутины началось почти 30 лет назад с...
Три нашумевших диаграммы. Исследование JavaScript в 2018
Вы думали статистика и графики — это скука? Подумайте ещё раз…
Нашумевший — это буквально самое заезженное слово в интернете, если не считать слово «буквально». Но в этот раз — это...
Обновления в Nuxt JS 2.8.0
Nuxt JS
Nuxt — это фреймворк для создания одностраничных, статических и универсальных приложений Vue. С его помощью можно с легкостью создавать приложения на стороне сервера, поскольку в...
PHP 8.1 уже обещает стать одним из лучших релизов
Распаковка массива со строковыми ключами
До версии PHP 8.1 эта простая операция не была доступна. Не будем много говорить о возможностях, которые она теперь открывает....
Нужны ли нам веб-компоненты?
Возможности веб-компонентов, в частности повторно используемый код, значительно упрощают веб-разработку. Но могут ли они полностью вытеснить другие технологии, такие как React и Vue? Глубокий обзор веб-компонентов позволит честно ответить на этот вопрос.
Архитектура BFF — бэкенд для фронтенда
Рассмотрим нюансы шаблона, его преимущества и отличия от традиционных архитектур. Когда он используется и как реализуется?
Flutter против React Native: правильный выбор может определить успех вашего проекта
Оба фреймворка - как Flutter, так и React Native - являются популярными мультиплатформенными инструментами для быстрого и легкого создания мобильных приложений. И все же перед разработкой очередного проекта стоит выяснить, чем отличаются эти платформы и как лучше использовать каждую из них.
Как работает проверка доступности API в Swift
Мы постоянно применяем проверки на доступность API, чтобы обеспечить откаты ПО для пользователей, использующих старые версии iOS. А задавались ли вы вопросом, как эту...
RxSignals: самая мощная синергия в истории Angular
Мало кто знает, что тандем сигналов и функций observables способен повысить реактивность Angular. Поговорим об этом, а также о том, почему сигналы позволяют вынести управление состоянием из-под власти RxJS, позволив ему сосредоточиться в первую очередь на событийно-управляемых задачах.
Жизненный цикл разработки на примере сайта
Рассмотрим процесс создания сайта с точки зрения жизненного цикла разработки ПО и подробно изучим каждый из 6 его этапов.
Экспериментируем с пользовательскими функциями JavaScript на Trino
Как было бы здорово адаптировать Javascript к данным, а не приспосабливать данные к JavaScript. Что если создать простой коннектор Trino для выполнения произвольного Javascript на всей области данных? Действительно ли это хорошая идея? Выясним это вместе!
Frontend Masters: принципы SOLID в React/React Native
Принципы SOLID кажутся простыми, но их важность в программировании трудно переоценить. Разберем каждый из принципов SOLID на конкретных примерах и покажем их практическую ценность.
Next.js: шаблоны управления состоянием через React Server Components
Вы уже используете React Server Components (RSC) - полезную фичу, представленную в React 18? В любом случае ознакомьтесь с шаблонами управления состоянием с помощью RSC. Они избавят вас от излишней сложности и повысят производительность ваших приложений.
Знакомство с AWS WebSocket
Первая статья из серии изучения WebSocket. В ней вы узнаете, что такое WebSocket, для чего и как он используется, а также познакомитесь с простейшей реализацией подписок и уведомлений.
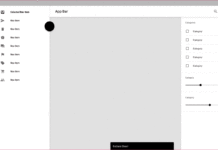
Layout для Material-UI
Material-UI — одна из самых популярных библиотек компонентов react. Однако невозможно найти ни одной инструкции или статьи о том, как создать layout на основе этих...
Как сжимать коммиты в Git с помощью git squash
Для начала давайте разберемся: что же это вообще такое — git squash.
Git squash — это прием, который помогает взять серию коммитов и уплотнить ее. Например, предположим: у вас...
Что я понял за год работы программистом в стартапе
Год назад я стал разработчиком в Foxintelligence, стартапе в Париже. До этого я работал в двух компаниях в качестве администратора проектов в отделах информационных...
5 ведущих веб-фреймворков 2023 года
Предлагаем обзор фреймворков, которые формируют ландшафт веб-разработки в 2023 году. С их помощью можно создавать захватывающие и отзывчивые веб-приложения.
Как создать бессерверное приложение с Netlify и JavaScript
Обучающее руководство для новичков по созданию бессерверных функций с помощью Netlify: настройка проекта, создание приложения и развертывание API.
Основы разработки приложений: уровень клиента
Современное веб-приложение - сложный программный продукт. Обратившись к эволюции веб-приложения, в процессе которой значительно повысилось качество этого продукта, можно лучше понять принципы его работы на уровне клиента.
Уязвимости для SQL-инъекций
Рассмотрим сценарии использования SQL-инъекции с практическими примерами. Разберем стратегии защиты.
Введение в GraphQL: основные принципы использования
GraphQL — это язык запросов к API-интерфейсам. Он отображает предоставляемые сервером данные, чтобы клиент смог выбрать именно то, что ему нужно.
Помимо этого, с помощью GraphQL можно...
4 недооцененных API браузера
Познакомимся с 4 полезными API браузера, которые лучше всегда держать под рукой : Battery API, IndexedDB API, Clipboard API и Page Visibility API.
Простой способ взлома сайта для получения его Git-данных
Внимание! Статья преследует чисто образовательные цели. Автор не одобряет и не поощряет хакерство, кроме его разрешённого этического применения (white hat).
Большинство разработчиков по всему миру...
TypeScript: продвинутые типы и их скрытые возможности
Признанный во всем мире TypeScript поражает своими возможностями. Но все ли из них вам известны? Погрузитесь в систему TS, чтобы открыть для себя новые возможности использования свойств-аксессоров, условных типов, вывода и рекурсии типов.
Оператор ?= в JavaScript
Предлагаем полное руководство по использованию оператора ?=. Многие считают его самой полезной JavaScript-фичей 2024 года. С ним код станет чище и производительнее, а процессы его создания, отладки и сопровождения — намного проще.
Лучшие практики JavaScript: переменные
Как и у любого языка программирования, у JavaScript есть свой список лучших практик, помогающих создавать более простые для понимания и дальнейшей поддержки программы. В...
Веб-доступность: навигация с клавиатуры
Введение
Раскладка QWERTY появилась около 150 лет назад, а с 40-х годов XX века клавиатурами обзавелись и компьютеры. И пусть клавиатуры — это теперь не...
11 исходных программ JavaScript, предоставляющих шаблоны проектирования
Рассмотрим 11 репозиториев, которые предлагают готовые шаблоны проектирования. Они послужат не только как источники вдохновения, но и как инструменты для решения сложных задач.
Как работает JavaScript
Получение фундаментальных знаний о любом изучаемом ЯП помогает улучшить навыки написания кода. Рассмотрим особенности работы JavaScript, знание которых приблизит вас к званию настоящего профессионала своего дела!
Адаптивный фавикон для современных веб-приложений на React
Адаптивные и динамические фавиконы позволяют React-проекту выделиться из общей массы и повысить качество пользовательского опыта. Рассказываем о том, как создавать SVG-фавиконы, а также о преимуществах их использования.
Используй Async/Await в JavaScript, как профессионал
В жизни каждого программиста наступает такой момент, когда нужно разобраться с тем, как работает асинхронный код.
Пытающимся впервые понять, как и что здесь происходит, бывает...
Angular: наведение мостов между HttpClient и Signals
В последнее время экосистема Angular претерпела серьезные изменения. Разберемся с тем, как взаимодействовать с сервисами на базе HttpClient при подключении их к компонентам на основе сигналов, а также с тем, какие подводные камни могут таить промисы.
Планы на отпуск с Python и HERE Maps
Лето в самом разгаре, и вы наверняка уже готовы отправиться в путешествие. Эта статья как раз поможет его распланировать.
Интернет пестрит туристическими путеводителями, рассказывающими о...
Эмпирический анализ схем GraphQL. Часть 2
Часть 1, Часть 2
Напомним, что в части 1 мы дали немного вводной информации о языке запросов GraphQL, о преимуществах GraphQL API в сравнении с...
Введение в Веб-безопасность
Нет такого понятия, как быть защищенным от взлома на 100%. Если вам скажут обратное, то это не правда.
Введение в веб-скрэпинг с помощью Node.js
Автоматически или вручную?
Раньше, когда у меня возникало желание поупражняться в создании веб-сайтов, я просто заходил на веб-страницу, открывал консоль и пытался извлечь нужный мне...
Как инженеру-программисту Reactjs перейти на Swift и SwiftUI
Узнаем, как плавно перейти с ReactJS на Swift и SwiftUI. Для этого сопоставим их наиболее распространенные шаблоны проектирования.
6 проверенных методов повышения безопасности Node.js
Беспокоитесь о том, как защитить приложения от рисков вредоносных атак? Предлагаем ознакомиться с шестью надежными способами повышения безопасности Node.js.
8 мощных пакетов NPM для любого веб-разработчика
NPM (Node Package Manager) — это менеджер пакетов Node.js. Он предоставляет разработчикам широкий ассортимент полезных библиотек и инструментов.
С помощью этого репозитория процесс разработки веб-проекта,...
Микрофронтенды - а почему бы и нет?
Фронтенд-разработка всегда занимала положение младшего ребенка в семействе веб-приложений. И пока фронтенд-разработчики расхаживали в своих модненьких шапочках, с аккуратными усиками, MacBook и дорогим кофе,...
Создание приложения Flask на Python для визуализации мест путешествий
Воспоминания о местах путешествий можно хранить не только в сердце, но и на пользовательской карте HERE с прикрепленными на ней фотографиями. Для ее создания воспользуемся Python, API HERE maps, Flask и Heroku.
Refs в React: от доступа к DOM до императивного API
React достаточно удобный инструмент для создания веб-приложений. Еще больше его возможности расширяют рефы (Ref или Reference), действующие как ссылки на элементы кода React и упрощающие решение нестандартных задач.
Пишите React-компоненты на профессиональном уровне
Профессионалы пишут компоненты, которые можно легко понять, удобно обслуживать и повторно использовать. Научитесь создавать такие компоненты с помощью шаблонов HOC и хуков - и ваша кодовая база выдержит испытание временем.
Javascript и функциональное программирование. Часть 3. Чистые функции
Предыдущие части: Часть 1, Часть 2
Мотивация
Столько ошибок зарыто в IO, мутациях данных и посторонних эффектах существующего кода. Они появляются в разных местах по всей...
Создание интерактивных аналоговых часов с помощью Vue3
Разработка крутых виджетов доступна каждому при овладении базовым специальным инструментарием. Этот гайд поможет создать привлекательные интерактивные часы, используя потенциал Vue3.
Что нужно учить фронтенд-разработчику в 2021 году
Пошаговое руководство для тех, кто хочет начать свой путь в сфере фронтенд-разработки
Вступление
Фронтенд-разработчик — это специалист, занимающийся созданием интерфейсов или веб-приложений. Такие разработчики в основном...
Добро пожаловать в ад…зависимостей JavaScript
Начало любого JavaScript проекта сопровождается амбициозным намерением— использовать как можно меньше npm пакетов в процессе разработки. Но сколько бы усилий мы не предпринимали, рано...
Потоки Kafka: как обрабатывать CSV-файлы для выполнения вычислений
Обработаем большой файл с данными о погоде и рассчитаем результаты, которые потом можно будет переиспользовать в другом проекте.
Что значит быть креативным дизайнером
На главных страницах таких сайтов, как Dribbble или Behance, красуются яркие, уникальные и прекрасно выполненные работы. Несмотря на то, что эти сайты рекламируют себя...
Создайте собственный AdBlocker за 10 минут
Расширения для браузера всегда меня восхищали. В современном мире их ценность уже не столь очевидна, в особенности из-за перехода от десктопных версий браузеров к...
Совместное использование компонентов React с Webpack 5
Поработаем с двумя приложениями и научимся совместно использовать компоненты React между ними. А поможет нам в этом важном деле плагин Webpack 5 Module Federation.
Что такое Редьюсеры: Как использовать их без Redux
Обработать состояние можно с помощью редьюсера в Class Components, используя функцию, преобразующую действия в изменения состояния. Благодаря этому централизируются все функции setStates.
? Что такое...
7 каверзных вопросов для проверки знаний о JavaScript
Понимание тонкостей JavaScript позволяет избегать его подводных камней, создавая более надежный и предсказуемый код. Правильно ответив на эти 7 вопросов, вы подтвердите свое владение JavaScript и получите представление о его менее интуитивно постижимых аспектах.
Лучшие генераторы статических сайтов для React в 2019 году
До того, как CMS захватили интернет, на его просторах господствовали статические сайты, и казалось, что они остались в прошлом. Но сегодня статические сайты переживают...
Как улучшить код на TypeScript: 5 рекомендаций
Чем опасен тип any и почему константные перечисления лучше обычных? Применим на Typescript новейший функционал JavaScript, освоим расширенные вспомогательные типы для преобразования почти всех основных типов.
Создание приложения-планировщика в React с Easy Peasy и Ant Design
Обучающее руководство по созданию приложения-планировщика React при непосредственном участии библиотек Easy Peasy и Ant Design.
Laravel: неизвестный, но эффективный способ реализации фильтров в Eloquent
Фильтровочный конвейер: как его задействовать для построения запроса пользователей в Eloquent с применением фильтрации? Научимся реализовывать простой и выполнимый процесс фильтрации с конвейером.
JavaScript Style Guide от Google. 13 примечательных рекомендаций
Для тех, кто ещё не в курсе, Google выпускает руководство, которое излагает лучшие (по мнению Google) стилистические практики для написания чистого и понятного кода...
Создание эффектов при прокрутке
В этом руководстве мы поговорим о том, как создать эффект открывающегося блока при прокрутке. Эффект состоит из сплошного цветного блока, который уменьшается в размере,...
Управление Node.js 19 и NPM 9 с помощью NVM
Обучающее практическое руководство по работе с менеджером версий Node.js - NVM.
Как повысить производительность бэкенд-приложений
Предлагаем 10 рекомендаций по повышению производительности бэкенд-приложений с помощью таких техник, как кэширование, объединение запросов, многопоточность, сжатие и прочих.
Обнаружение компонентов с Bit ✨
Представляем обновленный способ обнаружения и обмена компонентами
С момента первого релиза Bit в 2018 году, тысячи команд и разработчиков начали использовать его при создании приложений...
Продвинутые техники PHP. Часть 2
Рассмотрим стратегии эффективной обработки ошибок, профессиональной отладки и возможностей PHP-фреймворков для быстрой разработки. Раскроем еще больше секретов PHP и пополним багаж знаний.
Как создать приложение на Go с gRPC
Разберем преимущества gRPC, 4 типа API и буферы протокола. Реализуем сервер и клиент на Golang с gRPC потоковой передачи данных: определим сообщения и сервисы, сгенерируем для них интерфейс и добавим функциональность.
Наскучил JavaScript? Достойная альтернатива - Mint
Недавно я создал небольшое веб-приложение с помощью Mint. Для меня это определенно стало освежающим опытом, который я и вам рекомендую. Mint является относительно малоизвестным...
Preact вместо ручной оптимизации React-приложения
Preact предлагает оптимизацию производительности по умолчанию. Благодаря сокращению объема библиотеки и увеличению скорости, Preact позволяет сосредоточиться на разработке функций, а не на ручной оптимизации, как React.
React SPA SEO с Prerender.io
Как правильно настроить SEO для JavaScript-приложения? Рассказываем про Server Side Rendering, Client Side Rendering, Dynamic Rendering и Prerender.io.
Изучаем gRPC и Flutter для разработки современных приложений
Научимся работать с файлом .proto, генерировать код Dart с protoc и модифицировать приложение Flutter для применения gRPC вместо HTTP. А также взаимодействовать с API-интерфейсом и напрямую с gRPC.
Что ищут работодатели в вашем UX/UI портфолио
Подробно изучим нюансы создания UX/UI портфолио. Узнаем, на что обращают внимание рекрутеры, какие ошибки допускают дизайнеры при создании портфолио и как их исправить.
Javascript и функциональное программирование. Часть 2: полноправные функции
Предыдущие части: Часть 1
Добро пожаловать в параллельный мир
Вам необходимо кое-что узнать прежде, чем мы начнем... Если вы когда-либо программировали в JS, вы, вероятно, раньше использовали...
Как с легкостью создавать формы на React с помощью react-hook-form
Никто не любит раз за разом создавать сложные формы с валидацией, и React-разработчики — не исключение.
Когда дело доходит до создания форм в React, важно...
Как создать простую функцию AWS Lambda с помощью TypeScript
Для написания функции Lambda обычно используется Node.js. Однако JavaScript вызывает сложности из-за отсутствия проверки типов и отладки кода. Чтобы их избежать, научимся писать функции AWS Lambda, применяя TypeScript.
Бэкенд-разработчик: какие знания нужны для трудоустройства
Представляем вашему вниманию дорожную карту, которая позволит получить перспективную и высокооплачиваемую должность бэкенд-разработчика.
5 концепций JavaScript, которые должен знать каждый разработчик
Узнайте о важнейших современных функциях JavaScript, таких как стрелочные функции, ключевые слова let и const, интерполяция строк, деструктуризация, оператор spread. Они играют важную роль в эффективном написании кода и часто включаются в вопросы на собеседовании.
Интерфейсы с вкладками без JavaScript
Все больше и больше хитрых интерфейсных функций опираются на JavaScript, из-за чего создают проблемы доступности. Даже с учетом того, что на сегодняшний день JS...
Психологические принципы для продуктового дизайнера
Ни для кого не секрет, что основная часть создания успешного пользовательского опыта заключается в понимании желаний и потребностей аудитории.
Таким образом, психология становится ключевым элементом...
Как упростить автоматизированное тестирование компонентов React
Чтобы создать надежное ПО, нужен надежный тест. Рассказываем о тестировании приложений React: как устранить распространенные проблемы и ускорить этот процесс.
PHP: поймай меня, если сможешь
Рассмотрим механизмы управления ошибками и исключениями в коде: блоки try, catch, finally, типы-объединения. Изучим продвинутые техники для создания более надежных и сопровождаемых PHP-приложений.
Движок JavaScript, JIT-компилятор, стек, куча, память, примитивы, ссылки и сборка мусора
Как функционирует JIT-компилятор? Что такое стек и куча памяти? В чем отличие примитивных типов от ссылочных? Представляем общий краткий гайд по основам JavaScript, в котором поговорим о том, как работает один из самых популярных языков программирования “под капотом”.
Как масштабировать Angular без ограничений
Ограничения мешают успешному развитию продукта. Освободите свой разум от тормозящих стереотипов и приступайте к масштабированию проектов на Angular!
5 способов стилизовать компоненты React в 2019
Компоненты React — это строительные блоки, из которых мы создаём интерфейсы для приложений. То, как мы стилизуем визуальные элементы, во многом определяет впечатления пользователей...
Повысьте свой уровень мастерства в JavaScript ES6
JavaScript - удобный и практичный язык программирования. Знание его тонкостей оказывается полезным для разработчиков любого уровня. Сегодня поговорим о JavaScript ES6 и его особенностях.
6 лучших JS-библиотек для визуализации данных и создания отчетов
Веб-инструменты для отчетов используются для представления, создания и изменения отчетов с помощью веб-интерфейса — веб-браузера. Эти инструменты могут быть встроены в сторонние приложения или...
Краткое руководство по ООП в JS
В данной статье я постараюсь объяснить новые возможности ES6 JavaScript с точки зрения объектно-ориентированной парадигмы.
Для начала,
Что такое парадигма программирования?
Парадигма — это пример или модель чего-то. То...
Способы публикации библиотеки JavaScript: CDN, NPM, GitHub
Производство программного обеспечения включает в себя множество этапов, таких как проектирование, разработка ПО и ещё много других. Распространение программного обеспечения также является важной частью...
Производительность фронтенда: лав-стори для разработчиков
Бытует мнение: "Сайт, запускающийся с пустого body, никогда не достигнет высоких показателей Lighthouse". Проверим это утверждение. Предлагаем ознакомиться с технологией производительности фронтенда приложения Neo.mjs, которая принесет множество приятных открытий.
Рандомизатор на чистом CSS
Каждый раз когда мы нажимаем на одну из игральных карт, нам будет выпадать новая: иногда король червей, иногда пиковый туз, иногда бубновая девятка — ...
Введение в Web Share API
С каждым днем новые технологии сокращают разрыв между вебом и нативными приложениями. Один из таких примеров — прогрессивные веб-приложения, которые добавили в Интернет множество...
Новичок! Ты должен был выучить Git ещё вчера
Мой совет номер один для новичков: изучайте Git и выкладывайте код на GitHub каждый день.
Я ежедневно получаю сообщения, письма, твиты от тех, кто только...
Парсинг HTML из строки на Ruby On Rails
На одном из этапов моего проекта в школе программирования Flatiron Bootcamp мне пришлось столкнулся с проблемой, совершенно отличающейся от того, что я видел раньше....
Zod — гарант безопасности кода TypeScript
TypeScript может допускать ошибки при работе с неизвестными внешними данными. Zod позволяет сделать его более безопасным, предотвращая такие ошибки. Ознакомьтесь с этим инструментом, чтобы с его помощью проверять непредсказуемые данные, такие как вводимые формы или ответы API.
Создание базовой чат-системы с использованием node.js и socket.io
Пошаговое руководство поможет создать простейшее чат-приложение с помощью серверной платформы node.js и библиотеки socket.io. Чат-бот сможет отвечать на заданные вопросы и послужит для заказа билетов, еды и прочих продуктов или услуг.
Прототипирование без API
Я из тех, кто обычно очень нетерпелив, когда менеджер раскрывает функции нового продукта. После спринта я задаю этот ужасающий, трепещущий вопрос:
… API уже готов?..
И ответ...
Основы JavaScript: управление DOM элементами (часть 4)
Часть 1, Часть 2, Часть 3, Часть 4
Изменения в DOM
Давайте теперь рассмотрим, как добавлять, изменять, заменять и удалять узлы из DOM. В частности рассмотрим методы...
Как сделать темную тему с помощью CSS
На днях я баловался с темной версией в новой версии MacOS Mojave. Мои глаза не на 100% рады, но это особенно полезно, когда залипаешь...
UX в 2021 — что ожидать?
UX-дизайн — это переменчивая сфера, в которой появляются новые направления каждый год, и последний — не исключение. COVID-19 и всемирная изоляция внесли неожиданные коррективы...
Не бойтесь генераторов JavaScript
Все еще пренебрегаете генераторами JavaScript? И совершенно напрасно. Узнайте, как использовать эти мощные средства для управления асинхронным программированием, создания итерируемых объектов и выдачи нескольких значений.
Как преобразовать шестнадцатеричное число в десятичное в JavaScript
Расскажем, как легко преобразовать шестнадцатеричное число в его десятичный эквивалент в JavaScript, и рассмотрим реальный пример использования этой функции.
Делегаты в Kotlin для Android
Kotlin действительно красивый язык, в котором есть очень крутые фичи. Из-за них разработка приложений становится веселым и захватывающим опытом. Одна из этих фич — делегированные свойства....
17 революционных инструментов для фронтенда, о которых вы должны знать в 2025 году
Эти ресурсы не только улучшат процесс разработки, но и помогут вам создавать более качественные и эффективные проекты. Предлагаем список из 10 обязательных инструментов, которые каждый фронтенд-разработчик должен изучить в этом году.
Реализация base64 на Rust
Практически каждый разработчик так или иначе использует base64. Но каков механизм работы этого алгоритма? Я считаю, что самый простой способ по-настоящему понять, как работает...
Полезные хитрости на Python от А до Я
Python — это один из самых популярных и востребованных языков программирования в мире. И на то есть множество причин:
· прост в изучении;
· мега-универсальный;
· огромное разнообразие модулей...
Angular: как с функцией inject() сэкономить 1000 строк кода
В чем преимущества функции inject() по сравнению с конструкторами? Рассмотрим реальный пример, ссылки на коммиты - внутри.