10 правил программирования NASA
10 правил, призванных облегчить проведение контроля и статического анализа кода.
Вот что об этих правилах говорят в NASA:
Правила можно сравнить с ремнём безопасности в машине: сначала...
Введение в Веб-безопасность
Нет такого понятия, как быть защищенным от взлома на 100%. Если вам скажут обратное, то это не правда.
Зачем нужен Strict Mode в JavaScript?
Строгий режим — это важная часть современного JavaScript. Он позволяет использовать ограниченный синтаксис JavaScript.
Семантика строгого режима отличается от старого “неаккуратного режима” JavaScript с его слабым синтаксисом...
Как запустить сайд-проект за 10 дней
Инструменты для завершения процесса: Идея -> Дизайн -> Разработка -> Развертывание
Как и у многих людей, у меня нет недостатка в идеях для приложений, которые...
Использование вебсокетов в промис-стиле
Уже не единожды на просторах интернетов обсуждались плюсы вебсокетов над xmlhttprequest(ajax) запросами. Из них основные — это скорость доставки(т.к. соединение всегда открыто) и экономия ресурсов (т.к....
Разбор позиционирования в CSS
Понять, как работает свойство position в CSS может оказаться весьма запутанным делом для новичка.
Я помню, как испытывал свою удачу играя в CSS-рулетку, использовал разные...
Поиск и использование компонентов с bit.dev для создания приложений
Bit упрощает использование компонентов из библиотек и приложений. Bit’s hub (bit.dev) облегчает поиск и взаимодействие с этими компонентами.
В этой статье мы узнаем, как найти...
JavaScript Style Guide от Google. 13 примечательных рекомендаций
Для тех, кто ещё не в курсе, Google выпускает руководство, которое излагает лучшие (по мнению Google) стилистические практики для написания чистого и понятного кода...
Как оптимизировать приложения на Angular
Angular — это наиболее популярный и предпочитаемый большинством фреймворк для создания одностраничных приложений. Хотя я и упомянул только про одностраничные приложения, это вовсе не означает, что...
Какие нововведения для веб-разработки представит Vue 3.0?
В ноябре прошлого года создатель Vue, Эван Ю, продемонстрировал ключевые обновления на Vue 3.0, благодаря которым Vue станет более эффективным, модульным и простым в...
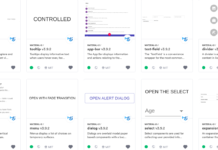
Визуализация данных и веб-отчёты в Angular
Недавно я столкнулась со следующей проблемой: мне нужно было найти полностью настраиваемые веб-компоненты, с которыми несложно взаимодействовать и которые могут использоваться как встроенные BI-инструменты...
Условный JavaScript для экспертов
Осваиваем условные выражения для написания более чистого кода
Условные выражения являются очень важным аспектом в синтаксисе любого языка программирования. Если вы уже некоторое время программируете на...
Как организовать Express-контроллеры для крупных баз кода
Три года назад я начал разработку Express.js API для одной компании. Тогда я подумал: какой должна быть идеальная архитектура контроллеров для правильной организации разрастающейся...
API Chrome: 7 новинок
1. Web Bundles
Этот API предоставляет возможность объединения веб-сайта в один файл. Более того, этим файлом можно поделиться через любое средство (Bluetooth или Wi-Fi Direct),...
7 инструментов для разработки веб-компонентов в 2019 году
Компоненты и виджеты, разработанные по стандартам веб-компонентов, работают в современных браузерах и используются с библиотеками JavaScript и фреймворками, работающими с HTML.
Помимо возможности повторного использования,...
Краткое введение в функции высшего порядка в JavaScript
Функции высшего порядка
Функция, принимающая в качестве аргументов другие функции или возвращающая другую функцию в качестве результата, называется функцией высшего порядка.
С функциями в JavaScript вы можете:
Хранить...
Повесть об однонаправленном потоке данных в Angular
У Angular есть свои фишки и причуды. В то время как React реализует модель однонаправленного потока данных по умолчанию, Angular с самого начала точно...
Почему Lodash по-прежнему полезен?
С выпуском ES6 и более поздними версиями JavaScript появилось множество методов, расширяющих функциональность языка. Например, появились новые методы массивов и строк, а также такие...
React hooks: никакой магии, только массивы
Я большой фанат новых API хуков. Но знаете, у них есть странные ограничения по применению. Для тех, кто жаждет понять причины появления этих правил,...
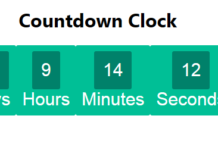
Создание компонента Timer с React и Bit
Рассмотрим пример создания компонента countdown timer в React с использованием Bit.
В результате компоненты будут выглядеть следующим образом.
Помимо этого, мы научимся обмениваться компонентами и использовать...
Дизайн-системы в 2020 году: где источник истины?
Иногда системы лишь масштабируют проблему
Дизайн-система пользовательского интерфейса - это постоянно растущее и непрерывно развивающееся существо, охватывающее бренд и ощущения пользователя.
Дизайнеры создают визуальный язык для...
React.js за 5 минут
В этом туториале вы получите базовое представление о React.js путём создания очень простого приложения.
Установка
Так как вы только начинаете работать с React, то я бы посоветовал вам...
Экспорт данных в Excel с React
В React есть два способа реализации функции экспорта: с помощью любой сторонней библиотеки или с помощью создания компонента. Рассмотрим оба способа ниже.
Пример проекта
Возьмем простое...
Не используйте for при переборе массивов
Циклы for имеют для меня особое значение. Довольно продолжительное время я активно их использовал, пытаясь уйти от циклов while. При этом неизбежно забываешь об...
JavaScript Essentials: Типы и структура данных
В рубрике Essentials мы рассматриваем наиболее используемые и важные методы. Эта рубрика будет полезна разработчикам, которые уже знают другой язык или тем, кто хочет...
3 простых шага для написания сложных компонентов
Давайте углубимся в мир чистого React-кода со сложными компонентами.
После реализации своего первого сложного компонента в React я стал буквально зависим от этого шаблона. Как...
Полезные JavaScript-модули, на которые стоит обратить внимание
Эта статья представляет собой подборку наиболее полезных модулей и утилит для серверной и клиентской разработки на NodeJS и JavaScript, которые использует в своей работе...
Динамические заголовки страницы в Angular
Angular — это MVC-фреймворк для создания одностраничных приложений в Javascript.
В этой статье мы узнаем, как установить заголовок браузера (страницы/документа) для всего приложения и как изменить заголовок...
Javascript и функциональное программирование: Введение
Я всегда был нацелен на результат. Меня не привлекают псевдоинтеллектуальные концепции, причудливая терминология и пиар. Вместо этого, я всегда стремлюсь к тем инструментам и...
Цикл For…of в JavaScript
В JavaScript много операторов цикла:
оператор whileоператор do...whileоператор forоператор for...inоператор for...of
Их основная функция: повторять действия до тех пор, пока не будет выполнено определенное условие.
В этой статье мы узнаем, как работает...
Отладка Node.js с помощью Google Chrome
Отладка (debugging) — это процесс выявления и устранения ошибок в программных приложениях, который представляет собой нечто большее, чем просто просто вывод значений переменных. Задача этой статьи...
Rest и Spread в JavaScript. Возможности, о которых вы не знали
Операторы Rest (остаток) и Spread (расширение) можно использовать не только для разделения и соединения отдельных значений массивов. Здесь я собрал 7 малоизвестных способов использования...
Полезные глобальные функции языка Swift
Глобальные функции (их можно вызвать отовсюду без привязки к области действия определённого типа) — это довольно старая концепция, которая была популярна в таких языках, как С...
Введение в веб-скрэпинг с помощью Node.js
Автоматически или вручную?
Раньше, когда у меня возникало желание поупражняться в создании веб-сайтов, я просто заходил на веб-страницу, открывал консоль и пытался извлечь нужный мне...
Основы JavaScript: управление DOM элементами (часть 2)
Часть 1, Часть 2
Получаем доступ к DOM элементам
В данном разделе мы посмотрим на методы, которые помогут получить доступ к DOM элементам: getElementById(), getElementsByClassName(), getElementsByTagName(), querySelector()...
Прототипирование для Vue
С июля 2019 года Vue занимает третье место по количеству звезд на Github. Он опережает React более чем на 10 000 звезд и оставляет...
Объясняем Z-index: как позиционировать элементы с помощью CSS
CSS свойство под названием z-index всегда вызывало у меня страдания.
На первый взгляд принцип его работы звучит просто: элементы с более высоким значением z-index отображаются поверх элементов...
Прощай, Adobe
Впервые я познакомилась с программами от компании Adobe примерно десять лет назад, когда, будучи подростком, открыла для себя Photoshop и магические свойства Clone Tool.
Затем...
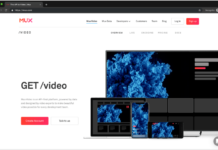
Стриминг видео и чат в учебном приложении
Платформа Mux обеспечивает высококачественный стриминг, управляемый удобным API, так что вы можете сфокусироваться на создании своего продукта. Он чрезвычайно гибок и предлагает функции для...
10 вещей, которые надо знать, чтобы стать мастером JavaScript
Полагаю, вы веб-разработчик. Надеюсь, ваши дела идут хорошо, у вас отличная работа, возможно вы работаете на себя или в качестве фрилансера. Будущее этой сферы...
Повторные попытки HTTP-запросов в Angular
Доступ к данным из бэкенда — основа почти каждого одностраничного приложения. Весь динамический контент загружается с сервера.
В большинстве случаев HTTP-запросы работают хорошо и возвращают желаемый результат....
Настройте удалённую разработку с VS Code в браузере
В этом руководстве я расскажу о настройке VS Code Server с DigitalOcean и попутно поведаю о приёмах, которые использовал для создания простого и чистого...
Как создать Meetup+Slack приложение с помощью Standard Library и Node.js
Meetup — это популярный веб-сайт, на котором люди со схожими интересами объединяются в группы для организации тематических мероприятий в своих городах. После того, как мы успешно...
Как создать библиотеку компонентов для совместного использования
Пример
Прежде чем начать, рассмотрим пример того, что должно получиться в результате. Здесь можно найти библиотеку Semantic-UI-React. Этот репозиторий также доступен как пакет на NPM.
С...
Знакомство с наблюдателями Vue JS
Vue JS создан Эваном Ю и 234+ любителями в сообществе. Это прогрессивный фреймворк для создания пользовательских интерфейсов. Он состоит из простой базовой библиотеки, которая...
Разбираемся с Render Props и HOC в React
Детальное представление Render Props и компонентов высшего порядка в React
Для чего нужны эти паттерны?
React предлагает Компоненты, представляющие собой простой способ повторного использования кода. Компонент инкапсулирует множество вещей...
6 интересных веб-технологий в 2019 году
Фреймворки для фронтенд-разработки
1. React.js
С помощью React.js разработчики могут создавать повторно используемые компоненты (reusable components), каждый из которых будет со своим собственным “state”, то есть “внутренним состоянием”....
Анализ возможностей React Native или 15 вариантов улучшить ваше приложение!
Фреймворк React Native радикально изменил процесс разработки мобильных приложений, особенно после создания таких гибридных мобильных приложений, как Phone-gap, Ionichas и т.д.
Однако набора компонентов React...
Фрагменты в React
При работе с React лучше использовать многоразовые компоненты с помощью таких инструментов, как Bit, чтобы избежать необходимости переписывать их каждый раз. К тому же, приятно...
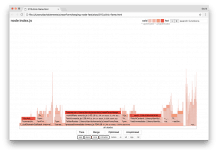
Три нашумевших диаграммы. Исследование JavaScript в 2018
Вы думали статистика и графики — это скука? Подумайте ещё раз…
Нашумевший — это буквально самое заезженное слово в интернете, если не считать слово «буквально». Но в этот раз — это...
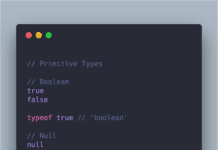
Изучите эти основы JavaScript и станьте лучшим разработчиком
В языке JavaScript есть примитивы, объекты и функции и все они рассматриваются в качестве объектов, даже примитивы.
Примитивы
Число, булевый (логический) тип данных, строка, undefined и...
Новичок! Ты должен был выучить Git ещё вчера
Мой совет номер один для новичков: изучайте Git и выкладывайте код на GitHub каждый день.
Я ежедневно получаю сообщения, письма, твиты от тех, кто только...
Обнаружение компонентов с Bit ✨
Представляем обновленный способ обнаружения и обмена компонентами
С момента первого релиза Bit в 2018 году, тысячи команд и разработчиков начали использовать его при создании приложений...
ANGULAR v7: подсказки командной строки, виртуальная прокрутка, перетаскивание и др.
Версия Angular 7.0.0 уже вышла! Это основной релиз, который затронул всю платформу, включая ядро, Angular Material, и командную строку с синхронизированными базовыми версиями. В...
9 убийственных приемов для JavaScript разработчиков в 2019 году
Пролетел еще один год, а JavaScript все продолжает меняться. Однако есть несколько советов по написанию чистого и эффективного кода, который будет масштабироваться даже (а...
Советы по разработке больших приложений JavaScript
Длительность одного клиентского проекта в нашем агентстве 9elements обычно составляет пару месяцев. Процесс начинается с первого контакта с клиентом, проходит этап проектирования и заканчивается...
Отзывчивость – это очень просто с CSS-переменными
Если вдруг до этого вы ни разу не слышали о CSS-переменных, то поясним, что это новая функция CSS, благодаря которой в таблице стилей вы...
Как добавить темную тему для сайта
Один сайт — две разные темы
В прошлом году я решил провести полный редизайн своего сайта. Так как это был сайт-портфолио, то я захотел сделать что-то простое и...
Инкапсуляция состояния в JavaScript без использования классов в 2019 году (с приватными полями!)
По возможности я стараюсь избегать использования классов в Javascript, поскольку для меня более предпочтителен функциональный стиль, а не объектно-ориентированный. Однако существует одна вещь, которую...
Спасение жизней с помощью Scrum
Историки могут пересмотреть прогресс человечества и обозначить чёткую линию между временем “до появления Scrum” и “после появления Scrum”.
Это первая из двух статей, которую я...
Изучаем шаблоны проектирования в JavaScript
В этой статье мы разберём несколько шаблонов проектирования в JavaScript.
Когда запускается новый проект, вы не бросаетесь тут же писать код. Для начала нужно определить...
Платформы Аngular в деталях. Часть 3. Визуализация Angular-приложений в терминале
Часть 1, Часть 2, Часть 3
В этой статье мы с вами приступим к процессу создания пользовательской платформы. Но прежде, пожалуйста, просмотрите ещё раз...
Создаем функции поиска и фильтрации в Ruby on Rails
Ruby on Rails замечательно подходит для создания мощного и гибкого бэкенда. Однако из-за популярности и гибкости JavaScript, Ruby используется для фронтэнда не так часто....
Ключевое слово static в PHP
Сигнатура метода
Самый распространенный вариант использования ключевого слова static - статический метод. Несмотря на то, что к статическим методам можно обращаться с помощью объектного оператора...
Делаем Node.js быстрым: инструменты, техники и советы для создания эффективных серверов на Node.js Часть...
Предыдущие части: Часть 1
Понимание проблемной области
В кратком руководстве Clinic Doctor говорится что, если задержки Event Loop на уровне, который мы наблюдаем, весьма вероятно, что...
Веселимся с Angular и трансформаторами в TypeScript
Вам знакома проблема обработки подписок на RxJs вручную? Помните, как забыли одну? Или однажды подумали, что использование AsyncPipe в шаблоне будет безопасно, но...
Делаем Node.js быстрым: инструменты, техники и советы для создания эффективных серверов на Node.js Часть...
Предыдущие части: Часть 1, Часть 2
Оптимизируем
Теперь, когда мы обнаружили проблемные области, давайте посмотрим, можем ли мы сделать сервер быстрее.
Лёгкий и быстрый способ
Давайте вернем код слушателя server.on (вместо...
Улучшите производительность с помощью веб-воркеров
Введение
В этой статье мы рассмотрим, как использовать веб-воркеры для повышения производительности при запуске. Примеры будут в приложении Angular 8 — с ним проще начать работать с...
Мой опыт спустя год работы с React
Поначалу, работа с новой технологией крайне проблематична. Вы перечитываете сотни статей и мануалов, натыкаетесь на множество различных мнений, в каждом из которых написано, что...
Agile — враг (хорошего проектирования)?
Интеграция
Чтобы приступить к обсуждению, вначале надо поговорить об интеграции. Интеграция — это…
действие или случай объединения в единое целое.
Частая интеграция помогает людям более эффективно решать задачи:
Вы...
Основы JavaScript: управление DOM элементами (часть 3)
Часть 1, Часть 2, Часть 3
Навигация по DOM элементам
Обход DOM или, проще говоря, навигация по DOM элементам — это работа со свойствами родительских, дочерних и соседних...
Основы JavaScript: управление DOM элементами (часть 1)
Объектная модель документа или DOM определяет логическую структуру HTML документа и в основном представляет собой интерфейс веб-страниц. С помощь таких языков программирования, как JavaScript,...
Что я понял за год работы программистом в стартапе
Год назад я стал разработчиком в Foxintelligence, стартапе в Париже. До этого я работал в двух компаниях в качестве администратора проектов в отделах информационных...
Решение проблемы с CSS :hover
:hover — псевдокласс, определяющий стиль элемента при наведении на него указателя.
Проблемы с псевдоклассом :hover начались еще с тех пор, как на сенсорных устройствах был установлен первый браузер....
Как не лажать с JavaScript. Часть 2
Часть 1, Часть 2
Значение рефакторинга
Рефакторинг — это контролируемый процесс улучшения кода без написания новой функциональности. При правильном применении рефакторинг может стать мощным оружием против монстра под...
Понимание врапперов в Swift
Наряду со многими новыми функциями, которые появились в Swift 5.1, одна из самых интересных — это врапперы свойств. По сути врапперы находятся между поведением свойств...
Введение в фронтэнд и бэкэнд – основы веб-разработки
Хотите создать веб-сайт?
Здорово! Создание веб-сайта - плодотворный творческий проект, увлекательный и полезный как для приобретения востребованных навыков, так и отличный способ попробовать себя в новом...
Битва трендов: React vs Angular vs Vue
Подождите, по-моему, я уже писал на эту тему… Да, но слишком многие жаловались, что я так и не сказал, что же лучше. Поэтому в...
Ключевое слово this и контекст в JavaScript
К освоению JavaScript лежит долгий путь, на котором вам может встретиться такое выражение, как this. Первый раз я встретил его в процессе работы с...
Введение в вычисляемые свойства в Vue JS
Причины, по которым ‘вычисляемые свойства’ играют важную роль при написании чистого и эффективного кода Vue
Vue JS, созданный Эваном Ю и членами сообщества, представляет собой прогрессивный...
Пишем кастомные React-хуки для GraphQL
Примечание: на данный момент хуки в React являются экспериментальными
Недавно на React Conf 2018 был представлен выпуск новых API для React, что повлекло за собой...
Почему написание собственного кода делает вас лучшим разработчиком
На днях я проводил собеседование на позицию senior разработчика JavaScript. Мой коллега, тоже присутствовавший на собеседовании, попросил претендента написать функцию, которая будет выполнять HTTP-вызов...
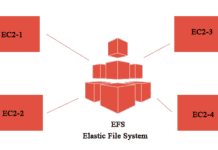
Архитектура ПО: создайте свое приложение с AWS
В настоящее время облачные вычисления стали центральной частью любой технологической компании. Таковыми считаются все организации, т.к. большинство из них подпадает под категорию «программное обеспечение...
Отложенная загрузка изображений с помощью Intersection Observer API
Изображения составляют огромный процент содержания веб-страниц. Однако чем больше изображений, тем медленнее загружается страница.
Большое количество изображений на сайте значительно влияет на его производительность. Отложенная...
Как это использовать: объявление функции и функциональные выражения
Первое отличие: название
Если вы создаёте функцию с названием, то вам необходимо объявить функцию. В функциональных выражениях же название не обязательно.
Объявление функции:
function doStuff() {};
Функциональное выражение:
const doStuff...
Почему я больше не пользуюсь D3.js
Когда я работаю над проектами с визуализацией, мои менеджеры обычно ужасаются, когда я говорю, что не использую D3. Почему они так переживают? Почему я...
Лучший способ для привязки обработчиков событий в React
Благодаря JavaScript привязка обработчиков событий в React может быть достаточно сложным занятием. Для тех, кто знаком с историей Perl или Python, аббревиатуры TMTOWTDI (There’s...
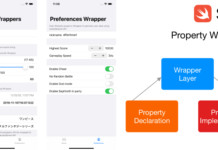
Компоненты Wrapper в Vue 2.6 и Vue 3.0
Поговорим о компонентах дизайн-системы, в особенности о компонентах wrapper. Как создать мощную структуру компонента wrapper? В примере будем использовать поле ввода и...
Создание компонента Timeline с React
При работе над новой страницей своего веб-сайта я решил добавить Timeline, чтобы показать свои профессиональные достижения за последние годы. С помощью временной шкалы можно...
Объединение Google API с Angular
?Мотивация
Задача: нужно получить доступ или отобразить события частного google-календаря.Проблема: нельзя поместить частный календарь внутрь iframe или запросить события, используя ключ API.Необходимые условия: совместимость с...
Как обрести уверенность дизайнеру
Дизайнеры часто сталкиваются с такими проблемами, как отсутствие уверенности и синдром самозванца. Как же стать уверенным в себе специалистом по дизайну?
Неуверенность в проделанной работе...
Платформы Angular в деталях. Часть 2. Процесс начальной загрузки приложения
Часть 1, Часть 2
Фреймворк Angular был задуман платформенно-независимым. Такой подход позволяет запускать Angular-приложения в разных средах: в браузере, сервере, веб-воркере и даже на мобильных...
Как предотвратить состояние гонки с помощью React Context API
В сервисной команде Stream мы с удовольствием работаем с различными клиентами и ежедневно решаем захватывающие задачи.
Эта статья посвящена одному из таких решений. В ней...
Использование Angular Elements с расширением Chrome
Познакомьтесь с Angular Elements
Angular Elements все еще широко не используется, хотя является мощным инструментом для создания независимых и автономных компонентов. Его можно использовать на любом...
Почему в JavaScript, в функцию лучше передавать только один аргумент?
В JavaScript нет определённой идеи о ключах, передаваемых в аргументах, и в тоже время этот язык необычайно гибкий, когда дело касается передачи чего-либо в...
Почему React 16 — это благословение для React разработчиков
Практически каждый рад, когда выходит новая версия любимого мобильного приложения или OC. Разработчик тоже должен быть рад выходу свежего обновления для своего любимого фреймворка,...
Что такое Редьюсеры: Как использовать их без Redux
Обработать состояние можно с помощью редьюсера в Class Components, используя функцию, преобразующую действия в изменения состояния. Благодаря этому централизируются все функции setStates.
? Что такое...
Layout для Material-UI
Material-UI — одна из самых популярных библиотек компонентов react. Однако невозможно найти ни одной инструкции или статьи о том, как создать layout на основе этих...
Как развернуть React-приложение в Netlify
Я научу вас развертке и хостингу React приложения с Netlify.Netlify — это сервис для автоматизации сборки, развертывания и управления сайтами. В настоящее время Netlify считается одним...
Разработка современных приложений с помощью WEBPACK
Насколько далеко можно зайти с конфигурацией Webpack по умолчанию?
Я выступал на конференции GDG Devfest, где говорил об использовании webpack в разработке современных приложений. Изначально...
Tailwind CSS: как разработать продвинутую пользовательскую анимацию
Анимация с Tailwind CSS обеспечивает отличный пользовательский опыт. Ознакомьтесь с примерами, демонстрирующими различные эффекты анимации, такие как вращение, подпрыгивание, пульсация, переворачивание и покачивание.
Добыча данных: анализ рыночной корзины с помощью алгоритма Apriori
Вы когда-нибудь задумывались над тем, почему хлеб всегда лежит рядом с маслом в бакалейном магазине? Сегодня мы раскроем этот секрет.
Обзор плагинов Obsidian
Рассмотрим несколько новых плагинов Obsidian для автоматического создания индексов папок, страницы обзора проектов, ссылок из строк, размещения галереи и геймифицирования хранилища.
Советы по Docker: очистка локального компьютера
Общее потребление
Docker великолепен, и в этом нет сомнений. Пару лет назад он представил новый способ сборки, доставки и запуска любых рабочих нагрузок, демократизируя использование...
Как получить данные в нужном формате с помощью Pandas
Дата-сайентистам приходится работать с данными разных форматов. Разбираемся, в чем заключается разница между длинным и широким форматами данных, а также в том, как перейти от одного формата к другому в Pandas.