Улучшение производительности .NET Core API
Google предоставляет такую статистику посещаемости веб-страниц:
53% посетителей мобильных сайтов покидают страницу, если она загружается более трёх секунд.https://www.thinkwithgoogle.com/marketing-resources/data-measurement/mobile-page-speed-new-industry-benchmarks/
Это значит, что очень важно сделать ваш сайт...
Теория цвета для дизайнеров - краткий курс (с инфографикой)
Каждый профессиональный дизайнер знает, что цвета оказывают значительное влияние на цифровые продукты и пользователей. Однако как правильно использовать все потенциальные возможности цвета?
Создание гармоничной цветовой...
12 UI Grid-систем и библиотек для React актуальных в 2019 году
Я провёл исследование и сделал обзор на 12 библиотек и компонентов для React (без рейтинга). Часть из них автономные, а некоторые входят в состав...
React и Firebase —это всё, что вам нужно для хостинга веб-приложений
Истории многих современных веб-сайтов заканчиваются печально из-за большого числа технологий, включенных в процесс, и неудачно выбранного подхода к разработке.
Поэтому перед нами встает главный вопрос — как...
Почему не стоит использовать объекты в роли карт в JavaScript?
До появления ES6 при создании карты или словаря хранение ключей и значений мы зачастую реализовывали посредством объектов. В таком способе есть свои проблемы, которых...
Прототипирование с веб-компонентами: создание RSS Reader
Приготовьтесь отправиться в путешествие по изучению прототипирования приложения с помощью веб-компонентов, модулей es6, event target, bit cli и т. д. Вместе мы узнаем, как...
Как написать хороший HTML & CSS код с помощью Webflow
Недавно я воспользовался Webflow, чтобы сгенерировать большую часть HTML и CSS кода, предназначенного для главной страницы. Закончив, я понял, что с помощью данного инструмента...
Как JavaScript повзрослел и стал настоящим языком
Мало кто представлял себе, что этот язык превратится в профессиональную платформу
Если ещё лет 20 назад вы бы сказали, что JavaScript станет одним из самых...
Эмпирический анализ схем GraphQL. Часть 1
Часть 1, Часть 2
В статье приводится краткое изложение научно-исследовательской работы An Empirical Study of GraphQL Schemas, представленной на конференции ICSOC 2019. Большинство авторов работы...
Смертоносные интерфейсы
Это непопулярное мнение, но в ООП языках интерфейсами мы можем принести больше вреда, чем пользы.
Введение
Во-первых, устраним неоднозначность: когда я говорю здесь об интерфейсах, я имею...
Введение в GraphQL: основные принципы использования
GraphQL — это язык запросов к API-интерфейсам. Он отображает предоставляемые сервером данные, чтобы клиент смог выбрать именно то, что ему нужно.
Помимо этого, с помощью GraphQL можно...
Даты-заглушки в модульных тестах на JavaSсript
Тестирование наших приложений может быть утомительным и трудоемким делом. Вот почему мы пишем автоматизированные тесты: ради того, чтобы убедиться, что наш код работает, и...
7 FrontEnd трендов и инструментов для JavaScript на 2020
Мир JavaScript быстро развивается.
Изменения во фронтенде и веб-разработке происходят невероятно быстро. Сегодня, если вы не мастер Webpack, React Hooks, Jest, Vue и NG, вы,...
Все, что вам нужно знать про Ivy, новый движок для Angular!
Около года назад команда Angular объявила на ng-conf (конференция по Angular), что она работает над Angular Ivy. Хотя он еще не на 100% готов...
10 API консольных утилит Chrome
1. monitor
Используется для мониторинга функции:
function traceFunc (arg) { }
monitor(traceFunc)
Функция traceFunc передается в качестве аргумента в monitor. Теперь при каждом вызове traceFunc на мониторе будет...
9 UI-библиотек веб-компонентов, которые пригодятся в 2019 году
Пользовательские компоненты и виджеты, разработанные по стандартам веб-компонентов, работают в современных браузерах и используются в библиотеках или фреймворках JavaScript, работающих с HTML.
В...
Запуск с нуля: как я создала сайт с нуля при помощи Netlify + Gatsby
После года работы front-end разработчиком, я решила создать свой собственный сайт. Это должна была быть платформа, где я могла показать свою работу, чем-то поделиться....
Введение в создание веб-компонентов
Приложения становятся все сложнее, и нам нужен способ разделять код на управляемые фрагменты. Веб-компоненты подойдут для создания компонентов, которые можно неоднократно использовать.
Веб-компоненты также изолированы...
Var, Let, Const - в чем разница?
ES2015 (ES6) принес с собой много новых интересных фич. Теперь на дворе 2020 год, и можно предположить, что многие JavaScript-разработчики уже познакомились с этими...
Vue.js 3: программирование, ориентированное на будущее
Если вы используете Vue.js, то знаете, что версия 3.X будет выпущена в ближайшее время. На данный момент новая версия находится в активной разработке, но...
Новые API интернационализации в JavaScript
Intl — глобальный объект для форматирования строк, чисел и дат с учётом языка пользователя. Он работает над отображением зависящей от языка информации.
Интернационализация — способ...
Подробнее о JSON RPC
Не хочу разводить очередной холивар на эту тему. Поэтому, если вкратце, то GraphQL — это сложно, RPC — быстро, REST — некий медиум, но не хватает batch-запросов. И если у...
10 лучших фреймворков Node.js
Node.js приобрел большую популярность среди разработчиков, которые предпочитают использовать JavaScript для разработки приложений.
Возможность управления клиентскими и серверными сценариями одним и тем же языком привела...
Как оптимизация изображений снизила “вес” главной страницы на моем веб-сайте на 62%
Изображения являются чуть ли не самым распространенным типом контента, что встречается в Интернете. Говорят, что одно изображение может заменить тысячу слов. Но, если вы...
Увеличиваем производительность приложения React + Redux с библиотекой Reselect
Селекторы — это очень простой способ выбрать состояние из хранилища redux, которое содержит всю логику и данные приложения.
Если вы создаёте приложение с помощью React и Redux,...
Функциональное программирование в JavaScript: руководство с практическими примерами
Функциональное программирование (ФП) — это стремительно набирающий популярность стиль написания кода. Есть много материалов о концепциях ФП, но мало — о том, как применять их на практике. На...
Лучшие генераторы статических сайтов для React в 2019 году
До того, как CMS захватили интернет, на его просторах господствовали статические сайты, и казалось, что они остались в прошлом. Но сегодня статические сайты переживают...
Основные различия между Flexbox и CSS Grid
Главное отличие Flexbox от CSS Grid определяется размерностью. По сути, Flexbox создавался для одноразмерных макетов, а CSS Grid можно было применять к двухмерным макетам....
Избегайте 5 антипаттернов, работая с коллекциями в JavaScript
Работа с коллекциями в JavaScript становится ужасающей, когда многое происходит в функциональном блоке.
Вы наверняка задавались вопросом, почему код в некоторых проектах выглядит гораздо симпатичнее,...
Эти JavaScript-методы всего за несколько минут прокачают ваши навыки
Большинство приложений, которые мы создаем сегодня, требуют внесения каких-то видоизменений в набор данных. Обработка элементов массива — это стандартная операция, с которой вы, скорее всего, часто...
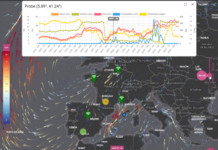
6 лучших JS-библиотек для визуализации данных и создания отчетов
Веб-инструменты для отчетов используются для представления, создания и изменения отчетов с помощью веб-интерфейса — веб-браузера. Эти инструменты могут быть встроены в сторонние приложения или...
Дизайнер и код
Чуть ли не каждую неделю выходят публикации с размышлениями о том, должен ли современный дизайнер понимать код. Наша индустрия наконец-то накопила достаточно опыта, чтобы...
Создание эффектов при прокрутке
В этом руководстве мы поговорим о том, как создать эффект открывающегося блока при прокрутке. Эффект состоит из сплошного цветного блока, который уменьшается в размере,...
Фильтруем баги. Как реализовать тестовое покрытие в TypeScript под Node.js с помощью Jest
Я обожаю писать программы. Да что уж там: я не могу представить себя, занимающимся чем-то другим. Шутки шутками, но есть у меня один страх,...
Пять причин поместить функции в класс
Не все функции созданы одинаковыми. Класс — это набор каким-то образом связанных друг с другом функций. Они могут принадлежать одной категории и иметь что-то общее в...
Знакомство с промисами в JavaScript
Если вы не совсем в курсе современных тенденций JavaScript, то, по крайней мере, слышали о промисах ранее, но не знаете, где и как их...
React TypeScript: Основы и лучшие практики
Подготовка к работе
create-react-app с TypeScript
$ npx create-react-app your-app-name --template typescript
Если вы предпочитаете Yarn, используйте следующую команду:
$ yarn create react-app your-app-name --template typescript
Обратите внимание, что...
Эмпирический анализ схем GraphQL. Часть 2
Часть 1, Часть 2
Напомним, что в части 1 мы дали немного вводной информации о языке запросов GraphQL, о преимуществах GraphQL API в сравнении с...
Вам больше не нужны ветви для фич…
Что такое магистральная разработка?
Магистральная разработка (Trunk Based Development - TBD) - процесс разработки ПО. Согласно trunkbaseddevelopment.com (отличный источник информации о TBD) он определяется как:
Модель...
Почему никто не рассказал мне это о CSS
Многим разработчикам, кажется, нет дела до CSS и это не новость. Тем не менее многое из того, что мы узнаём, происходит в процессе общения...
Официальный CLI GitHub
GitHub — самый известный провайдер Git хостинга долгие годы существовал, не имея официального инструмента CLI (интерфейс командной строки). Это весьма удивительно, учитывая, что сам GitHub является...
Я никогда не понимал замыкания в JavaScript
Пока мне не объяснили их вот так...
Как понятно из названия, замыкания JavaScript всегда были для меня немного таинственны. Я прочитал множество статей, я использовал...
Отмена действий в Git
Мы всегда готовы подчеркивать бесчисленные возможности, которые предлагает Git, и эта статья не станет исключением. Git известен своей потрясающей способностью отменять практически любые действия!...
Что значит быть креативным дизайнером
На главных страницах таких сайтов, как Dribbble или Behance, красуются яркие, уникальные и прекрасно выполненные работы. Несмотря на то, что эти сайты рекламируют себя...
Создаем голосовое приложения для Alexa и Google Home
Голосовые приложения полностью изменили наше общение с цифровым миром. Голос добавляет во взаимодействие человека и компьютера новое измерение, которое разработчики только начинают исследовать.
В этой...
Понятие о миграциях в TypeORM
Миграция в TypeORM — это единый файл с SQL-запросами для обновления схемы базы данных. Об этом важно знать администратору базы данных, бекэнд-инженеру или техлиду, так как...
Преимущества использования препроцессора (Sass) при написании CSS
В сети ведётся много споров о том, стоит ли использовать CSS-препроцессор в разработке. По моему личному мнению, препроцессор излишен для маленьких веб-проектов и приложений.
Тем...
Как компилировать ZXing C++ в Wasm, используя WASI SDK в Linux
WASI — это системный интерфейс, предназначенный для создания программных модулей .wasm не только для Node.js и веб-браузеров, но и для любой совместимой с WASI среды выполнения. Хотя...
Var, let и const в JavaScript
Пока я разбирался что к чему в основах JavaScript, я наткнулся на три способа объявления переменных, а именно var, let и const. В данной...
7 инструментов для создания дизайн-систем в 2020 году
Легенда гласит, что первая дизайн-система была представлена НАСА в 1976 году. С тех пор дизайн-системы превратились в широко распространенную практику, используемую для стандартизации проектирования...
Эффективное использование ESLint
Когда мы взаимодействуем в каком-либо проекте, то лучше всего придерживаться некоего общего стиля написания кода. Это облегчит коллегам его чтение и сократит временные затраты....
Замечательные новые фичи TypeScript 3.5
Новые фичи включают в себя:
увеличение скорости для поэтапных сборок; вспомогательный тип Omit;улучшенные проверки избыточных свойств в типах объединения;вывод типов для объединения конструкторов.
Увеличение скорости
С режимом сборки...
JavaScript Symbols. Новый тип примитивов
Введение
В JavaScript есть два основных типа значений. Первый тип — это примитивы, а второй — объекты (в том числе функции). Примитивы — это простые типы, например числа (integer, float, infiniti,...
Почему мы не используем лучшие практики CI/CD
Или причины избегать npm и отказаться от Google Play
В Kalisio мы разрабатываем геопространственное программное обеспечение с открытым исходным кодом — то есть программное обеспечение, которое управляет геолокационными...
Обновления в Nuxt JS 2.8.0
Nuxt JS
Nuxt — это фреймворк для создания одностраничных, статических и универсальных приложений Vue. С его помощью можно с легкостью создавать приложения на стороне сервера, поскольку в...
Новые функции в TypeScript
Введение
TypeScript — это сильно типизированный, объектно-ориентированный и компилируемый open-source язык, разработанный и поддерживаемый компанией Microsoft. Он был создан в целях привнесения статических типов в современный JavaScript....
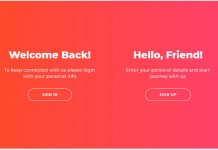
Как создать двойной слайдер для переключения между формой входа и формой регистрации
Описание проекта
Прежде чем мы приступим к написанию кода, я хотел бы разбить нашу главную задачу на отдельные компоненты. Это поможет сделать код более понятным.
У...
Конец эпохи виртуального DOM (React)
Самый популярный на сегодняшний день преемник устраняет пробел, созданный его предшественником.
Чтобы разобраться в изменчивой структуре фреймворков, заглянем в эпоху JQuery.
В то время кросс-браузерная поддержки для...
Как настроить мощный API на Nodejs, GraphQL, MongoDB, Hapi, и Swagger. Часть 1
В разделении фронтенда от бэкенда есть множество преимуществ:
Самая значительная причина, почему API популярны, в том, что API позволяют получать данные из любого источника:...
В чём разница между var, let и const в JavaScript
Сегодня вы узнаете два новых способа создавать переменные в JavaScript (ES6), а именно с помощью let и const. Мы разберёмся в чём разница между...
Погружение в unserialize(): больше, чем RCE
Обход аутентификации и внедрение SQL-кода через unserialize() в PHP
Сериализация в PHP через метод unserialize() приводит к появлению уязвимостей, открывающих через RCE (удаленное выполнение кода) доступ...
Шаблон Медиатор в JavaScript
Поскольку медиатор изменяет поведение программы и отвечает за координацию взаимодействий, он считается поведенческим шаблоном. По мере роста приложения возрастает и потребность в медиаторе из-за...
Изучаем функции высшего порядка в JavaScript
Вы узнаете, что такое функции высшего порядка и как их применять в JavaScript.
Если вы изучаете JavaScript, то наверняка сталкивались с термином ― «Функции высшего...
Как не лажать с JavaScript. Часть 3
Часть 1, Часть 2, Часть 3
Изменяемое состояние
Что такое состояние? Говоря простым языком, состояние — это любые временные данные, хранящиеся в памяти. Например, это могут быть переменные...
7 моих любимых расширений VS Code
Расширения для VS Code
Я, как и многие другие, люблю настраивать VS Code под себя. Я постоянно ищу новые плагины, настройки, темы, шрифты и рекомендации по...
Основы JavaScript: функции
Функции могут считаться как одними из ключевых строительных блоков JavaScript программ. Функция — это просто набор команд, разработанных для выполнения определенной задачи, которая исполняется при вызове.
Определение...
Как создать GraphQL-сервер с запросами, мутациями и подписками
Если вы ещё не знакомы с TypeScript — не беда. Продолжайте читать дальше: основные понятия и большую часть синтаксиса освоить будет несложно.
Предполагается, что у вас...
Завершаем настройку мощного API на Nodejs, GraphQL, MongoDB, Hapi, и Swagger. Часть 2
Это вторая часть в серии, где мы строим мощный API GraphQL. Пожалуйста, посмотрите первую часть нашей статьи,если вы до сих пор этого не сделали.
Я знаю,...
Как правильно зарегистрировать плагин в nuxt.js
По моему мнению, официальная документация nuxt.js в недостаточной мере раскрывает процесс внедрения плагина в ваше приложение, поэтому хочу рассказать об этом поподробней.
Cначала я покажу...
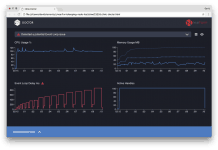
Делаем Node.js быстрым: инструменты, техники и советы для создания эффективных серверов на Node.js Часть...
Node очень универсальная платформа, однако именно создание сетевых процессов одно из основных её применений. В этой статье мы сосредоточимся на профилировании наиболее распространённого из...
Топ 5 Open Source HTML5 видеоплееров на 2018 год
С появлением в HTML5 тегов <video> и <audio> медиафайлы стали по-настоящему доступными для Интернета.
За короткий срок стандарт HTML5-видео заменил Flash Player и аналогичные сторонние...
Веб-скрапинг с помощью Node.js — Часть 1
В этой статье я расскажу о том, как использовать Node.js, чтобы выполнить быстрый и эффективный веб-скрапинг для одностраничных приложений. С помощью веб-скрапинга можно собирать...
Можно ли использовать бессерверные технологии для создания микросервисов?
Прежде чем узнать о возможностях использования бессерверных технологий для создания микросервисов, рассмотрим создание простого веб-приложения с помощью бессерверного стека приложений AWS.
Бессерверные строительные блоки для...
Баланс между креативностью и удобством
Дискуссия «креативность против юзабилити» длится уже более ста лет. Как я уже писал, она тесно связана с технологическими разработками и промышленными революциями. Чтобы достичь...
Ваш REST - это не API. И вот почему!
Отдавать JSON не значит иметь API
Прежде всего, нужно уточнить несколько вещей об API. Отдающий JSON бэкенд — это не обязательно API. Управление API в целом,...
Обработка ошибок API в веб-приложении, используя Axios
Когда вы делаете вызов к бэкенд API с axios, вы должны рассмотреть, что делать с блоком .catch() вашего промиса. Теперь вам может показаться, что ваш...
Как исправить ошибки сертификатов в Node-приложениях при работе с SSL
Если вам уже доводилось писать приложения на Node/Express, то вы не понаслышке знаете, что такие приложения обычно устанавливаются с HTTPS и сертификатом сервера. Однако...
Двоичное дерево поиска: вставка значения с использованием JavaScript
Двоичное дерево — это древовидная структура данных, в которой каждый элемент имеет не более 2 дочерних элементов. Эта структура данных состоит из трех основных элементов:
1. Данные
2....
Современный backend-разработчик 2018
Веб-разработка сегодня разительно отличается от того, что было пару лет назад, а обилие новых техник сбивает с толку новичков в программировании. Это и послужило...
Оптимизация размера Angular bundle за 4 шага
Вам доводилось получать жалобы на слишком медленную загрузку веб-приложения или получать задачу “оптимизировать производительность” медленного приложения? Множество тем посвящено производительности приложений: отложенная загрузка, отслеживание...
React Native vs Flutter
Некоторые инструменты так похожи друг на друга, что порой очень сложно сделать выбор. Разница, как всегда, кроется в деталях. В данной статье разберем, в чем разница между React Native и Flutter, и вы сможете выбрать оптимальное решение для вашего проекта.
JavaScript: как удалить значения из массива
Четыре нативных способа удаления значений массива
Массивом называется упорядоченный тип данных, хранящий несколько значений. Это означает, что каждый элемент в массиве имеет числовой идентификатор (индекс), который...
Отладка с Git
В этой статье мы рассмотрим два метода Git для отладки ошибок в базе кода - blame и bisect. С помощью Git blame описываются детали изменения...
Изучаем замыкания в JavaScript
Это практическое руководство по работе с замыканиями в JavaScript
Замыкания — это базовая концепция JavaScript, которая сбивает с толку многих новичков, тем не менее её должен знать...
Потоки и буферы в Node.js
Для управления потоковыми данными наподобие видео или большого файла в Node.js реализован отдельный потоковый модуль.
В текущей статье мы сконцентрируемся на некоторых принципах его функционирования.
Разделы...
Основы JavaScript: управление DOM элементами (часть 4)
Часть 1, Часть 2, Часть 3, Часть 4
Изменения в DOM
Давайте теперь рассмотрим, как добавлять, изменять, заменять и удалять узлы из DOM. В частности рассмотрим методы...
Да не нужен вам фреймворк JavaScript!
Не устали ли мы от вездесущих фреймворков JavaScript? Возможно, что мы не обращаем внимание на эффективность и пакетные данные от наших пользователей?
Вернёмся в эпоху jQuery
Помните...
Оператор Spread и деструктуризация в JavaScript: практическое руководство
Некоторые языки программирования содержат операторы, которые встречаются достаточно редко, присутствуют не в каждом языке или используют разный синтаксис. В этой статье мы рассмотрим два...
7 бесплатных Node пакетов с открытым исходным кодом
Вся основная сила Javascript заключается в бесчисленном множестве потрясающих пакетов, находящихся в открытом доступе. Главное, не забывать хотя бы иногда благодарить их создателей вознаграждением....
Service Workers и стратегии кэширования
Что такое service workers и применение стратегий кэширования
Service Workers — наверняка, вы что-то об этом слышали. Что это такое? Говоря простыми словами, это сценарий, который запускается...
Получение доступа к ID элементов в DOM в качестве переменных window/global
Первое, что я узнал, начав заниматься веб-разработкой: как управлять элементами по ID из JS, со ссылкой на элементы по ID
<div id="so_many">So many to think...
Как создать простую браузерную игру с помощью Phaser 3 и TypeScript
Большую часть своего времени я занимаюсь backend-разработкой, поэтому я не могу похвастаться большим опытом во frontend. Какое-то время назад у меня возникло желание создать...
React.js за 5 минут
В этом туториале вы получите базовое представление о React.js путём создания очень простого приложения.
Установка
Так как вы только начинаете работать с React, то я бы посоветовал вам...
Экспорт данных в Excel с React
В React есть два способа реализации функции экспорта: с помощью любой сторонней библиотеки или с помощью создания компонента. Рассмотрим оба способа ниже.
Пример проекта
Возьмем простое...
Не используйте for при переборе массивов
Циклы for имеют для меня особое значение. Довольно продолжительное время я активно их использовал, пытаясь уйти от циклов while. При этом неизбежно забываешь об...
JavaScript Essentials: Типы и структура данных
В рубрике Essentials мы рассматриваем наиболее используемые и важные методы. Эта рубрика будет полезна разработчикам, которые уже знают другой язык или тем, кто хочет...
3 простых шага для написания сложных компонентов
Давайте углубимся в мир чистого React-кода со сложными компонентами.
После реализации своего первого сложного компонента в React я стал буквально зависим от этого шаблона. Как...
Полезные JavaScript-модули, на которые стоит обратить внимание
Эта статья представляет собой подборку наиболее полезных модулей и утилит для серверной и клиентской разработки на NodeJS и JavaScript, которые использует в своей работе...
Динамические заголовки страницы в Angular
Angular — это MVC-фреймворк для создания одностраничных приложений в Javascript.
В этой статье мы узнаем, как установить заголовок браузера (страницы/документа) для всего приложения и как изменить заголовок...
Javascript и функциональное программирование: Введение
Я всегда был нацелен на результат. Меня не привлекают псевдоинтеллектуальные концепции, причудливая терминология и пиар. Вместо этого, я всегда стремлюсь к тем инструментам и...
Как оптимизировать набор текста с помощью Python
Набор текста давно превратился в неотъемлемую часть нашей повседневной рутины. Поэтому умение оптимизировать процесс ввода текста с клавиатуры приносит огромную пользу тем, кто большую...
Новые API интернационализации в JavaScript
Intl — глобальный объект для форматирования строк, чисел и дат с учётом языка пользователя. Он работает над отображением зависящей от языка информации.
Интернационализация — способ...
Переживут ли творческие профессии революцию искусственного интеллекта?
Людьми нас делает наш разум, а искусственный разум — продолжение нашего.
Ян Лекун
Люди великолепно развили свои способности. Из куска мрамора мы изваяли прекрасные статуи, написали живущие в...
Как создать бота Discord с Node.js, Discord.js и OpenAI GPT-3
Поэкспериментируем с ИИ и на сервере Discord создадим бота, который сможет отвечать на вопросы, рассказывать анекдоты и выполнять разные интересные задания.
4 шага для повышения концентрации
Одним из наиболее важных навыков, выделяющих успешных людей, является умение выполнять работу сфокусированно в течение продолжительного времени.
Если вы работаете в среде знаний (исследователь, разработчик...