Практическое введение в Composition API Vue 3
Composition API — это отличный способ делиться логикой приложения между компонентами в Vue.js. Вы сможете не только организовать повторяющиеся фрагменты кода в отдельные файлы,...
Хватит использовать Fetch API в JavaScript
Каковы преимущества и недостатки Fetch API по сравнению с Axiom? Подробный обзор особенностей этих инструментов с примерами в коде.
Как работает JavaScript: массивы и хэш-таблицы
Структуры данных позволяют не только хранить данные, но и манипулировать ими. Изучение методов и операций, применяемых к структурам данных в JavaScript, позволит вам решать важнейшие бизнес-задачи, в частности повысить эффективность предлагаемого продукта.
10 рекомендаций по ускорению рабочего процесса в Visual Studio Code
Как только вы попадаете в поток мыслей, продуктивность мышления возрастет многократно. Вы начинаете набивать код так быстро, как только возможно, с трудом удерживая вниманием...
9 проектов, которые помогут стать фронтенд-мастером в 2023 году
Какие технологии, фреймворки и генераторы статических сайтов востребованы во фронтенд-разработке в 2023 году? Выбрать наиболее подходящие помогут эти 9 проектов.
6 лайфхаков для улучшения кода JavaScript
Хотите продвинуться в изучении JavaScript? Возьмите на вооружение эти лайфхаки для оптимизации кода!
Три примера, когда не стоит использовать стрелочные функции JavaScript
Стрелочные функции ES6
Вы их знаете, любите и наверняка постоянно используете! Представленные в 2015 году как часть обновления ECMAScript 6 стрелочные функции приобрели свою популярность совершенно...
18 продвинутых навыков JavaScript для старших инженеров-программистов
Эти лайфхаки помогут эффективно решать проблемы с браузером, изображениями, DOM-элементами и JS-скриптами. Они позволят вам подняться на новый уровень профессионализма, а вашим пользователям обеспечат максимальный комфорт.
5 Методов сохранения состояния в промежутках между перезагрузками страниц в React
1. LocalStorage — классовые компоненты
Один из простых вариантов для сохранения состояния — использовать localStorage в браузере. Рассмотрим пример:
import React from "react";
import "./styles.css";
export default class...
7 бесплатных API для уникальных приложений
При разработке приложения мы часто хотим просто сосредоточиться на интерфейсе, но интересные, динамические данные для отображения нам тоже нужны. Здесь в игру вступают общедоступные...
Топ-45 библиотек React
Redux, NextJS, Axios, Formik, Styled-components, React-query, Storybook - решение 16-ти задач разработки на React в сторонних пакетах NPM.
15 часто используемых методов массивов JavaScript
Массивы используются практически в каждом приложении, однако методы некоторых из них довольно запутаны. Эти 15 методов массивов стоит освоить, поскольку они часто применяются на практике.
Прощайте, useState и useEffect: революция в React
Несмотря на свою эффективность, useState и useEffect - не универсальные решения. Представляем набор приемов, которые прокачают ваши навыки и позволят эффективнее справляться с получением и загрузкой данных.
7 моих любимых расширений VS Code
Расширения для VS Code
Я, как и многие другие, люблю настраивать VS Code под себя. Я постоянно ищу новые плагины, настройки, темы, шрифты и рекомендации по...
6 современных возможностей JavaScript, о которых не знает большинство разработчиков
Современному JavaScript есть что предложить разработчикам для решения насущных задач. Эти 6 советов помогут писать лаконичный, хорошо читаемый и отлично работающий код JavaScript.
Сравниваем различные способы выполнения HTTP-запросов в JavaScript
Недавно мне нужно было выбрать, какую технологию для выполнения вызовов ajax использовать в большом JavaScript проекте. В JavaScript есть различные способы выполнения запросов.
Ранее существовавшие...
Фильтры в Vue.js
Фильтры Vue JS играют большую роль при разработке пользовательского интерфейса для приложений. Что это такое и в чем их преимущества? Рассмотрим особенности фильтров и пример создания приложения с их применением.
5 увлекательных игр для изучения основных концепций CSS
Вступление
Для применения CSS необходимо знать множество концепций и понятий. Но привычные способы обучения, предполагающие чтение учебников, просмотр видео и другие методы, иногда могут наскучить....
Сравниваем WebGL-фреймворки Three.js и Babylon.js
В чем их основное отличие, какой их этих инструментов легче в освоении, а какой более лаконичен и понятен в коде? Знакомимся с обоими на примерах.
Что нового ожидать в ES2021
В июне 2021 года намечен выход ES2021 или ES12. Вот некоторые функции, которые предположительно внесет технический комитет 39 (TC39) в ESMAScript:
· Метод String.prototype.replaceAll
· Метод...
Пять шаблонов проектирования, которые необходимо знать каждому разработчику
Сложность процесса разработки ПО можно контролировать, только отслеживая с самого начала. Поэтому перед стартом разработки необходим этап проектирования.
Как архитектор, вы проектируете в настоящем, с...
Когда не стоит использовать метод find() в JavaScript
Немногие знают истинную ценность Map. Между тем, применение этой структуры данных позволяет повысить производительность и улучшить пользовательский опыт. Особенно она полезна при работе со сложными структурами данных или при необходимости получить быстрый доступ к данным.
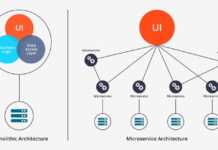
Архитектура ПО: разница между архитектурой и проектированием
Многие не знают, в чем состоит разница между архитектурой и проектированием приложения. Даже сами разработчики зачастую не могут разобрать строку кода и могут спутать...
7 расширений VS Code, которые стоит знать разработчику React
Работаете с React? Используйте эти 7 расширений, чтобы повысить свою продуктивность.
Изучите webpack менее чем за 10 минут
Webpack - это сборщик модулей. Он анализирует их, создает граф зависимостей и собирает в правильном порядке в один или более бандлов, на которые может ссылаться index.html. Webpack помогает не только не забыть про какие-либо скрипты, но и расположить их в правильном порядке.
Как в два счета сделать сайт редактируемым извне с помощью данных Google Sheets
Как-то раз заказчики спросили меня, можно ли сделать так, чтобы события и ярмарки на их сайте мгновенно обновлялись. Сегодня я могу сказать: «Да, и...
Использование хуков Git для улучшения процесса разработки
Недавно я впервые внес вклад в новую кодовую базу: расширил и реализовал некоторые функции, которые мне были нужны. После тщательного тестирования того, что функциональность...
5 библиотек JavaScript, которые повысят вашу эффективность
Представляем 5 полезных, но малоизвестных библиотек JavaScript! Они помогут сэкономить силы и время при форматировании дат, обработке URL-параметров и отладке веб-страниц в мобильном терминале.
Декораторы в JavaScript
Декораторы - это объекты, которые используются для динамического добавления дополнительной функциональности к другому объекту без изменения реализации этого объекта.
Пример использования:
@filterMales // Это декоратор
class MyClass...
Интересные подробности об объектах JavaScript
Объекты в JavaScript являются основой. Так что более глубокое их изучение позволит писать вам более чистый и производительный код.
Примечание: эта статья подразумевает наличие у...
Изучаем CSS Grid на примерах
Вступление
Система Grid (сетка) является одной из наиболее полезных функций, добавленных в CSS. Она позволяет выравнивать элементы страницы по столбцам и строкам. CSS Grid упрощает...
Профессиональная обработка ошибок в TypeScript
Обработка ошибок - важнейшая часть программирования на Type/JavaScript. Приложение может столкнуться с большими проблемами в будущем, если вы не уделите должного внимания выявлению и регистрации ошибок. Посмотрите, как это делают профи.
10 инструментов, которые упростят жизнь веб-разработчика
Как разработчик, я считаю, что расширения для браузера — отличный способ повысить свою продуктивность. За время работы я составил список инструментов в Chrome, которые...
JavaScript: как удалить значения из массива
Четыре нативных способа удаления значений массива
Массивом называется упорядоченный тип данных, хранящий несколько значений. Это означает, что каждый элемент в массиве имеет числовой идентификатор (индекс), который...
Как повысить производительность бэкенд-приложений
Предлагаем 10 рекомендаций по повышению производительности бэкенд-приложений с помощью таких техник, как кэширование, объединение запросов, многопоточность, сжатие и прочих.
50 советов, которые помогут улучшить код JavaScript
JavaScript — это мощный и гибкий язык программирования. Он позволяет много экспериментировать, однако это может привести к ошибкам в коде. Чтобы этого избежать, обратите...
Создание сайдбара с помощью HTML, CSS и JavaScript
Хотите разработать пользовательскую боковую панель с HTML, CSS и JavaScript? Этот простой и понятный гайд с примерами кода позволит вам создать с нуля боковую панель и настроить ее по своему усмотрению.
Как с легкостью создавать формы на React с помощью react-hook-form
Никто не любит раз за разом создавать сложные формы с валидацией, и React-разработчики — не исключение.
Когда дело доходит до создания форм в React, важно...
Резолвер в Angular для предвыборки данных
Что такое резолвер в Angular?
Резолверы в Angular используются для предварительной выборки данных: пока пользователь перенаправляется с одного маршрута на другой, новая доступная страница уже будет...
Почему нельзя прерывать цикл forEach в JavaScript
Недавно я проходил собеседование, которое включало сравнение двух разных схем. Опущу детали, но прямо в середине собеседования всплыла одна очень важная вещь — нельзя прерывать цикл...
5 самых полезных приемов в JavaScript
Краткая и полезная информация о практичных приемах в JavaScript от опытного разработчика. Если вы уже работали с этим языком, то не будет лишним обновить знания, а новичкам стоит обратить особое внимание на эти приемы.
Как создать приложение на Go с gRPC
Разберем преимущества gRPC, 4 типа API и буферы протокола. Реализуем сервер и клиент на Golang с gRPC потоковой передачи данных: определим сообщения и сервисы, сгенерируем для них интерфейс и добавим функциональность.
Продвинутые React Hooks: подробный разбор useEffect
С выходом React 16.8 в 2019 году React Hooks наконец-то стали доступны для использования в пригодных для эксплуатации приложениях. Хуки позволяют React-разработчикам делать функциональные...
SonarQube: за качество кода отвечаем
Сразу оговорюсь, что в настоящее время основное внимание я уделяю разработкам на JavaScript и, в частности, React, в связи с чем в статье будет...
Лучшие практики JavaScript — производительность
Ограничение доступа к переменным и свойствам
Задача состоит в том, чтобы сократить время доступа к переменным и свойствам объектов в приложениях.
Причина заключается в том, что...
VSCode. 27 расширений для JavaScript разработчика
27 плагинов для Visual Studio Code, которые расширят ваши возможности и повысят эффективность.
TypeScript: основы
Если вы уже знакомы с JavaScript, обязательно освойте TypeScript. Этот язык не просто облегчит написание кода. Он сделает программирование по-настоящему увлекательным процессом.
Как улучшить работу с кодом на TypeScript с VSCode
Представьте, что вы бы использовали строго типизированный язык типа JAVA с такой мощной IDE (интегрированной средой разработки), как Eclipse, а затем попробовали бы JavaScript....
Python и веб-разработка: краткое руководство
За последние несколько лет популярность Python резко возросла, и он даже превзошел Java. С развитием машинного обучения, анализа данных и веб-приложений многие разработчики стали чаще использовать данный язык программирования, так как он обладает множеством полезных библиотек, простым синтаксисом и мобильностью. Без сомнения, сейчас наиболее подходящее время, чтобы научиться работать с Python.
Синхронизация Git-репозиториев в режиме реального времени
Работая с клиентами на таких платформах, как Github или Gitlab, мы в Gitstart часто сталкиваемся с необходимостью синхронизировать кодовые базы между удаленными репозиториями. По...
10 лайфхаков JavaScript, которые сделают из вас профессионала
Опытные JavaScript-программисты владеют приемами, которые неизвестны новичкам. Познакомьтесь с 10 из них: они сделают код качественнее, а вас - более профессиональным программистом.
3 чудо-приема JavaScript для ускорения разработки
Обзор трех эффективных приемов для JavaScript: создание асинхронного контекста, работа с именованными параметрами и обертывание блоков try/catch.
Пишем асинхронный неблокирующий Rest API на Java
Рассмотрим способ, как справляться с обработкой больших объемов трафика, а следовательно - повысить производительность вашего приложения и оперативность реагирования сервера на клиентские запросы.
4 Способа обмена данными между вкладками браузера в режиме реального времени
На протяжении многих лет возможности браузеров постоянно увеличивались в ответ на растущие потребности веб-приложений. И теперь у нас есть множество способов получения одной и...
Движок JavaScript: что внутри
Введение
Чтобы разобраться в том, как работает механизм обработки кода (иначе говоря, движок JavaScript), надо понять, что происходит при выполнении кода. Такие знания помогают программистам...
Сайты для генерации верстки HTML/CSS, которые ускоряют разработку адаптивных интерфейсов
Рассказываем про онлайн-ресурсы для генерации CSS-свойств, разработки адаптивного дизайна, декодирования base64 и получения справки о совместимости браузеров.
Как создать приложение Todo на React
Обучение лучше всего происходит на практике. Это руководство поможет познакомиться с ReactJS в процессе создания базового приложения Todo с полем для ввода элемента Todo и кнопкой для его удаления.
Что такое Tailwind CSS и как внедрить его на сайт или в React-приложение?
CSS может стать вашим лучшим другом или злейшим врагом. Несмотря на то, что он невероятно гибкий, а результаты его применения порой кажутся магией, без...
11 инструментов для ускорения создания пользовательского интерфейса
Предлагаем подборку бесплатных инструментов для стилистического оформления пользовательских интерфейсов. Они помогут фронтенд-разработчикам и дизайнерам существенно сэкономить время и повысить производительность.
7 методов оптимизации производительности React
Производительность - важнейший аспект веб-приложения. Однако одностраничные приложения React (SPA) известны плохой производительностью. Рассмотрим 7 методов, которые помогут это исправить и обеспечить беспроблемный пользовательский опыт.
Установка Next.js с использованием клиентского сервера Express и TypeScript
В этом посте я проведу вас по пути создания приложения Next.js, обслуживаемого клиентским сервером Express c применением фреймворка Typescript. Полную версию проекта можно увидеть...
6 продвинутых способов создать чистый код на TypeScript
Современный TypeScript обладает массой полезных возможностей. Предлагаем изучить и взять на вооружение 6 наиболее эффективных способов достижения чистого, многократно используемого и легко сопровождаемого кода.
4 совета Python Django разработчику
Django — один из самых популярных во всем мире Python-фреймворков: на нем построены многие известные сайты, такие как Instagram, Pinterest, Mozilla.
Хотя уже написано много...
5 способов стилизовать компоненты React в 2019
Компоненты React — это строительные блоки, из которых мы создаём интерфейсы для приложений. То, как мы стилизуем визуальные элементы, во многом определяет впечатления пользователей...
API, WebSocket или WebHook: что выбрать?
В любом приложении нужен надежный механизм взаимодействия между его компонентами.
Например, в веб-приложениях необходимо взаимодействие между браузером и сервером. Иногда серверу нужно отправить сообщения обратно...
Как оформить поле ввода: советы и техники
Как быстро и легко разработать поле ввода? Ответим на этот и сопутствующие вопросы доступным языком.
10 ключевых команд Docker в арсенал фронтенд-разработчиков
Мастерское владение Docker гарантирует фронтенд-разработчику массу выгодных преимуществ. Начнем с освоения 10 важнейших команд Docker и откроем новые горизонты профессии.
Руководство по Webpack для начинающих
Webpack - мощный и удобный инструмент программиста. Эта технология позволяет разработчику анализировать модули приложения и собирать их в правильном порядке. Рассмотрим подробно, как работает Webpack.
TypeScript: разница между типами any и unknown
Чем тип any отличается от unknown? Рассмотрим нюансы их использования в описании неизвестного значения и утверждении типа.
React Single Page Application и React-Router для начинающих
Ваше первое React SPA с нуля: всё, что нужно знать про хуки UseParams, UseLocation и UseHistory, про маршрутизацию и панель навигации
Полиморфизм в TypeScript
Как правило, люди думают, что объектно-ориентированное программирование (ООП) и функциональное программирование (ФП) взаимно исключают друг друга. И это объяснимо: любая дискуссия о них довольно...
Обработка ошибок API в веб-приложении, используя Axios
Когда вы делаете вызов к бэкенд API с axios, вы должны рассмотреть, что делать с блоком .catch() вашего промиса. Теперь вам может показаться, что ваш...
Основные различия между Flexbox и CSS Grid
Главное отличие Flexbox от CSS Grid определяется размерностью. По сути, Flexbox создавался для одноразмерных макетов, а CSS Grid можно было применять к двухмерным макетам....
10 особенностей создания компонентов Vue.js
1. Глобальная и локальная загрузка компонентов
Vue.js предоставляет два способа загрузки компонентов: глобально на экземпляре Vue и на уровне компонентов. Каждый метод обладает своими преимуществами.
При...
Конец эпохи виртуального DOM (React)
Самый популярный на сегодняшний день преемник устраняет пробел, созданный его предшественником.
Чтобы разобраться в изменчивой структуре фреймворков, заглянем в эпоху JQuery.
В то время кросс-браузерная поддержки для...
Лучшие практики API-авторизации
Надежная API-авторизация необходима для защиты цифровых активов и поддержания доверия пользователей. Изучите 4 лучшие практики для реализации этой процедуры: авторизацию на основе токенов, детальный контроль доступа, конфигурацию безопасного API-шлюза и шифрование конфиденциальных данных при передаче и хранении.
От HTTP до HTTP 3 - интернета будущего
HTTP расшифровывается как протокол передачи гипертекста. Это набор правил, используемых при доставке веб-страниц с серверов в ваш браузер. HTTPS означает, что тот же протокол...
Советы по повышению производительности JavaScript
Используйте локальные переменные
Когда мы объявляем глобальные переменные, они остаются в памяти на протяжении всего жизненного цикла. Однако, если мы объявляем переменные в локальном контексте,...
6 актуальных советов по созданию чистого кода React
Создание чистого кода — одна из важнейших задач при разработке любого программного обеспечения. Большинство крупных компаний стараются создавать ПО с наиболее чистым и производительным...
Функциональное программирование в JavaScript: руководство с практическими примерами
Функциональное программирование (ФП) — это стремительно набирающий популярность стиль написания кода. Есть много материалов о концепциях ФП, но мало — о том, как применять их на практике. На...
Продвинутые методы программирования на JavaScript: сравнение элементов двух массивов
Хотите писать более профессиональный код на JavaScript? Заметных успехов при сравнении двух массивов позволят добиться решения опытного разработчика.
А вы знали, что для HTML Чак Норрис - это цвет?
Все знают, что Чак Норрис может дышать вакуумом, способен выжать апельсиновый сок из лимона или захлопнуть вращающуюся дверь. Но знали ли вы о скрытом в его имени цвете? Если нет, то пришло время узнать.
Как сделать темную тему с помощью CSS
На днях я баловался с темной версией в новой версии MacOS Mojave. Мои глаза не на 100% рады, но это особенно полезно, когда залипаешь...
Темная сторона Javascript: избегайте данных трех функций
Оператор Void
Вы, вероятно, уже сталкивались с этим оператором. Раньше при наличии ссылки, запускающей функцию JavaScript, нужно было добавлять href=”javascript:void(0)”, чтобы действие по умолчанию не...
Настройте удалённую разработку с VS Code в браузере
В этом руководстве я расскажу о настройке VS Code Server с DigitalOcean и попутно поведаю о приёмах, которые использовал для создания простого и чистого...
5 непростых вопросов по JavaScript
Разберем пять непростых вопросов: о сравнениях, пустых массивах, странном try catch, стрелочной функции и коварном JSON.stringify. Сможете ответить на них правильно?
Давайте разберемся с методами: slice( ), splice( ) и split( ) в JavaScript
Всю пользу встроенных методов JavaScript можно оценить только правильно понимая, как они работают. В этой статье мы разберем три метода: slice (), splice () и split (). Даже...
Создание REST-клиента с помощью Spring Cloud OpenFeign и Netflix Ribbon
В Java HTTP-запросы между сервисами реализуются весьма просто. Так как существует ряд известных открытых HTTP-клиентов, таких как OkHttp и RestTemplate в Spring, то сложность...
5 практик JavaScript под пристальным взглядом профи
Чем чище код, тем лучше! Руководствуясь такой логикой, автор детально анализирует несколько практик в JavaScript, обращая внимание программистов на связанные с ними нюансы.
Как использовать JavaScript для расстановки элементов на веб-странице
Вы когда-нибудь видели веб-страницы с абсолютно хаотичной расстановкой элементов? Сложно сфокусироваться, да? К счастью, если очень захотеть, то их можно расставить в нужном порядке с помощью JavaScript!
Как сделать приложение с дополненной реальностью, используя React Native
Введение
Возможно, вас в последнее время тоже, как и меня, заинтересовала постоянно растущая сфера дополненной реальности. В том или ином виде или форме эта технология...
Кто придет на замену JavaScript
Десять лет назад никто не догадывался о том, что JavaScript будет править миром. Другие платформы, такие как Java, Flash и Silverlight, также были сильными...
3 фундаментальных постулата JS, приближающих вас к Pro-статусу
Постулаты — это то, на чём строится код. Они дают вам предпосылки того, как мыслить, как создавать и как лучше всего писать сам код. Без их...
Поверхностное и глубокое копирование в JavaScript
Копирование переменных в JavaScript таит в себе немало подводных камней, особенно для начинающих программистов. Разбираемся, как использовать поверхностное и глубокое копирование, чтобы избежать досадных ошибок.
Знакомимся с основами Angular через создание простого приложения
Готовы сегодня создать что-нибудь интересное? Я тоже!
На данный момент я тружусь в роли Angular-разработчика, создавая для сотрудников нашей компании инструменты, которые помогают им более...
5 недооцененных возможностей JavaScript
Скорее всего, вы не используете эти 5 методов работы с JavaScript. Их можно отнести к одним из самых недооцененных возможностей TypeScript. Впрочем, у вас есть шанс восполнить этот пробел.
Создаем приложение React с нуля в 2021 году
➡️ Весь сопутствующий материал доступен на GitHub.
Замысел проекта
Задачей этого руководства было не идти проторенным путем “волшебных” готовых шаблонов (например create-react-app и react-boilerplate), а самостоятельно...
Как с нуля создать проект на React, используя Webpack 4 и Babel
В статье будет рассмотрен процесс создания проекта на React при помощи инструментов Webpack 4 и Babel, а также будет рассмотрен альтернативный подход к начальной настройке, где будет обсуждены преимущества более глубокого понимания конфигурации и процесса работы инструментов для эффективного освоения React.
Как написать хороший HTML & CSS код с помощью Webflow
Недавно я воспользовался Webflow, чтобы сгенерировать большую часть HTML и CSS кода, предназначенного для главной страницы. Закончив, я понял, что с помощью данного инструмента...
Обрабатываем ошибки в React: полное руководство
Независимо от уровня внимательности и количества написанных тестов всегда что-то может пойти не так. Рассмотрим обработку ошибок в React: что делать при их появлении, как их выявить и устранить.
Почему в базе данных происходит взаимоблокировка?
Круг вопросов для обсуждения
Попробуем объяснить, что такое взаимная блокировка и почему она возникает в базе данных.
Напишем SQL-инструкции и искусственно вызовем взаимоблокировку, а также обсудим...
Экспоненциальное распределение
Мы всегда начинаем с вопроса “почему”, прежде чем переходить к формулам. Если вы понимаете, почему что-то работает, вы с большей вероятностью будете применять это...
Неужели комментировать код — это плохо?
Что такое комментарий?
Комментарий — это строка в исходном коде, которую могут прочесть разработчики, но которая игнорируется компиляторами и интерпретаторами.
Какой в нем смысл?
Как правило, «прочесть» код достаточно трудно....
Как написать тест-раннер в 80 строк кода на JavaScript/TypeScript
Сделаем простой тест-раннер на nodejs с включением всех основных требований и почти без зависимостей. Разберем также самую интересную часть реализации - API на JavaScript из SWC.
Основные различия между Flexbox и CSS Grid
Главное отличие Flexbox от CSS Grid определяется размерностью. По сути, Flexbox создавался для одноразмерных макетов, а CSS Grid можно было применять к двухмерным макетам....