Современный веб-мир невозможно представить без JavaScript. За годы своего развития JavaScript прошел путь от небольшого дополнения до языка. Сегодня, в эпоху глобального погружения в веб-среду, JavaScript успешно помогает разработчикам как фронтенда, так и бэкенда.
Функциональность приложения, которое будет рассматриваться далее, в основном связана со взаимодействием с различными API через библиотеки с открытым исходным кодом. При работе с JavaScript чрезвычайно важно знать, как посылать HTTP-запросы и получать динамические данные с сервера/базы данных.
Что вам понадобится
- Инструкция по установке Node.js и созданию локальной среды установки.
- Базовое понимание написания кода на JavaScript.
- Понимание обратных вызовов, промисов и Async/Await.
- Знание HTML и CSS.
Что такое API?
API — это аббревиатура, образованная от словосочетания Application Programming Interface (интерфейс прикладного программирования). Это посредник, осуществляющий передачу данных запроса/ответа между клиентом и сервером.
В качестве примера из реальной жизни рассмотрим процесс заказа такси через Uber из Дели в Гургаон. Сначала заходим в приложение и вводим место отправления и пункт назначения. В это время сервис Google Maps API получает данные о расстоянии между двумя городами, а API Uber связывает API-данные Google Maps со своим API. В итоге получаем актуальную информацию о расстоянии до пункта назначения и количестве доступных водителей такси.


В примере выше Google Maps использует API Uber для запроса информации, отправляя функцию HTTP-запроса, содержащего начальный и конечный пункт поездки.
Теперь посмотрим, как вызвать API в JavaScript с помощью нескольких библиотек с открытым исходным кодом. Три основных метода вызова API:
- XMLHttpReques;
- Fetch;
- Axios.
XMLHttpRequest
XMLHttpRequest— это объект браузера, который позволяет делать HTTP-запросы на JavaScript. В настоящее время все современные веб-браузеры имеют встроенный объект XMLHttpRequest для запроса данных с сервера.
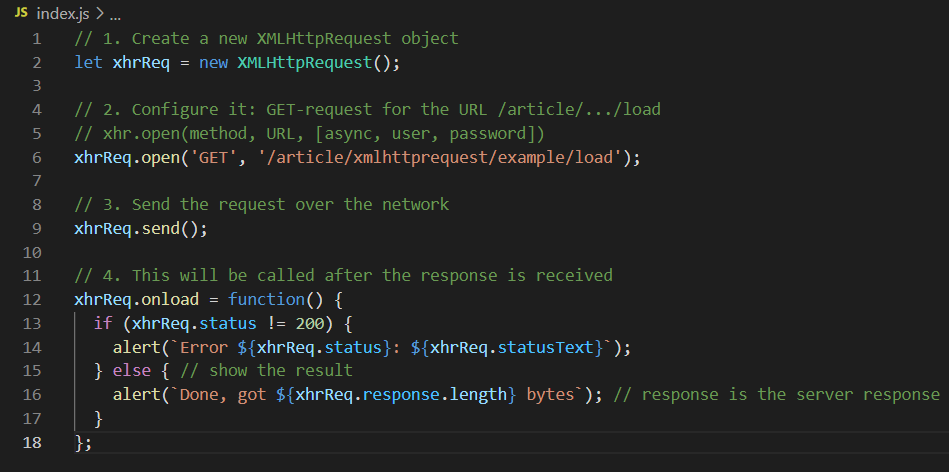
XMLHttpRequest производит две операции: синхронную и асинхронную.
Асинхронная операция:

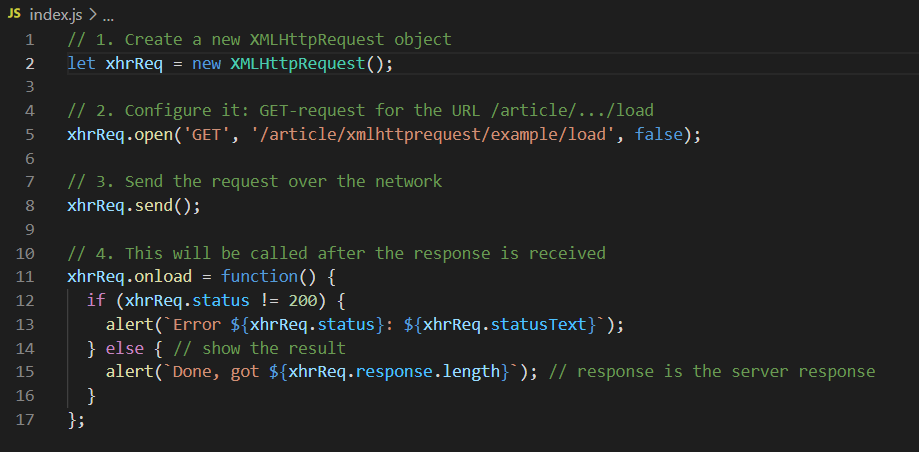
Синхронная операция:
Если в методе open третий параметр async установлен в false, то запрос выполняется синхронно.

Fetch
JS-метод fetch() используется для запроса к серверу и загрузки данных на веб-страницах. Fetch API — такой же простой, интуитивно понятный интерфейс, как и XMLHttpRequest, применяемый для асинхронного использования ресурсов.
Основное отличие заключается в том, что в настоящее время Fetch работает с промисами, а не с обратными вызовами. Разработчики JavaScript стали отказываться от обратных вызовов после появления промисов.
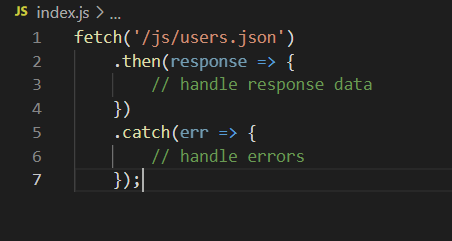
Fetch API очень просто использовать. Нужно просто передать URL, путь к нужному ресурсу, методу fetch():

В качестве параметра в fetch() передается маршрут к необходимому ресурсу. Он возвращает промис, который при выполнении передает ответ в then(). Метод catch() перехватывает ошибки, если запрос не удается завершить из-за сбоя в сети или по какой-либо другой причине.
Axios
Axios — это библиотека с открытым исходным кодом, которая помогает выполнять HTTP-запросы. Она предоставляет методы .get(), .post() и .delete().
Установка Axios
Установить Axios можно с помощью:
> npm:

> или через сеть доставки контента:

Теперь можно отправлять HTTP-запросы, включив следующий скрипт в HTML и .js файл.

Базовый API Axios

Рост популярности Axios среди разработчиков привел к появлению богатого выбора сторонних библиотек.
Читайте также:
- Изучаем функции высшего порядка в JavaScript
- Прототипирование с веб-компонентами: создание RSS Reader
- Почему Lodash по-прежнему полезен?
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Shubham Singh: How To Make API Call-In Javascript






