JavaScript по умолчанию имеет очень гибкий синтаксис. Он позволяет менять тип переменной, использовать одинарные и двойные кавычки для строк и любое количество пробелов для отступов, опускать точки с запятой в конце и т.д.
Однако каждая команда должна придерживаться единого стандарта программирования. Так код будет легче просматривать и поддерживать. В этом помогает ESLint.
ESLint — инструмент статической проверки кода, используемый для мониторинга качества и стилистической выдержанности кода JavaScript. TSLint, применявшийся ранее для проверки кода на TypeScript, уже устарел. Сегодня ESLint используется и для кода TypeScript.
Начинать работу с ESLint может быть непросто, особенно если проверять с его помощью код TypeScript. Предлагаем практическое руководство, которое поможет установить и настроить ESLint для проектов на JavaScript и TypeScript.
Установите Node.js
Пакет ESLint будет установлен менеджером пакетов Node (npm). Поэтому потребуется установить на компьютер Node.js. Его можно загрузить по этой ссылке. Команды для установки Node.js в системе Linux приведены ниже. Обратите внимание, что в версию системы со временем будут вноситься изменения, но команды останутся прежними.
# Загрузите пакет с сайта https://nodejs.org/en/ # Разархивируйте файлы в место назначения, например в базовый каталог. $ cd $HOME/Downloads $ tar xvf node-v18.7.0-linux-x64.tar.xz -C $HOME # Добавьте путь к папке `/bin` в `PATH` в `.bashrc`, чтобы # система могла найти исполняемые файлы: $ export PATH=$PATH:$HOME/node-v18.7.0-linux-x64/bin
Настройте папку проекта
Если вы работаете с JS-фреймворком, то папка проекта обычно создается автоматически. Тем не менее создадим ее с нуля, чтобы настройки, введенные позже, можно было использовать повсеместно. Для инициирования проекта Node.js выполните следующие команды:
# Создайте папку проекта и перейдите в нее: $ mkdir js-ts-linting-example $ cd js-ts-linting-example # Инициируйте проект, а именно сгенерируйте начальный `package.json`: $ npm init
Введите информацию о проекте, следуя указаниям мастера настройки. На основе предоставленной информации будет создан файл package.json. Поскольку проект может быть создан не на Node.js, шаблонный код, такой как main: index.js, можно удалить. Мы обновим раздел scripts позже, когда ESLint будет установлен и настроен.
Установка ESLint и настройка конфигурационного файла
Чтобы установить и настроить ESLint, выполните следующую команду:
$ npm init @eslint/config
Выберите опции, которые лучше всего подходят для проекта, и файл package.json будет обновлен соответствующим образом. Для данного проекта были выбраны следующие опции:
✔ How would you like to use ESLint? · style
✔ What type of modules does your project use? · esm
✔ Which framework does your project use? · none
✔ Does your project use TypeScript? · Yes
✔ Where does your code run? · browser
✔ How would you like to define a style for your project? · guide
✔ Which style guide do you want to follow? · standard
✔ What format do you want your config file to be in? · JavaScript
Если в проекте не используется TypeScript, можно пропустить опции для TypeScript в процессе установки. В противном случае нужно будет установить и TypeScript:
$ npm install --save-dev typescript
На этом этапе файл package.json будет выглядеть следующим образом:
{
"name": "js-ts-linting-example",
"version": "1.0.0",
"description": "Demo project for setting up ESLint for JavaScript/TypeScript code.",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Lynn",
"license": "ISC",
"devDependencies": {
"@typescript-eslint/eslint-plugin": "^5.33.0",
"@typescript-eslint/parser": "^5.33.0",
"eslint": "^8.21.0",
"eslint-config-standard": "^17.0.0",
"eslint-plugin-import": "^2.26.0",
"eslint-plugin-n": "^15.2.4",
"eslint-plugin-promise": "^6.0.0",
"typescript": "^4.7.4"
}
}
Чтобы использовать ESLint для кода TypeScript, потребуется файл конфигурации для TypeScript под названием tsconfig.json. Этот файл обычно автоматически генерируется JS-фреймворками, такими как Angular. Если же его нужно создать с нуля, выполните эту команду с помощью npx:
$ npx tsc --init
Будет создан файл tsconfig.json со множеством шаблонов кода, большинство из которых не нужно менять. Вы можете настроить их соответствующим образом, исходя из ваших требований.
Теперь последнее и самое главное. Возможно, вы заметили, что автоматически был создан файл конфигурации под названием .eslintrc.js. Если этого не произошло, вам нужно создать его вручную и скопировать в него приведенные ниже настройки.
Этот файл содержит пользовательские настройки для ESLint. Для проекта, написанного на JavaScript, можно использовать его напрямую, если вам не нужны пользовательские настройки. Однако нам нужно добавить настройки, прежде чем использовать его для проверки кода TypeScript. Кроме того, мы добавим несколько правил для проверки кода. Обновленный файл .eslintrc.js имеет следующее содержание:
module.exports = {
env: {
browser: true,
es2021: true
},
extends: [
'standard',
'eslint:recommended',
],
parser: '@typescript-eslint/parser',
parserOptions: {
ecmaVersion: 'latest',
sourceType: 'module',
},
plugins: [
'@typescript-eslint' // Для TypeScript.
],
overrides: [ // Используем `overrides`, чтобы ESLint мог проверять файлы как JS, так и TS.
{
files: ['*.ts', '*.tsx'],
extends: [
'plugin:@typescript-eslint/recommended',
'plugin:@typescript-eslint/recommended-requiring-type-checking',
],
parserOptions: {
tsconfigRootDir: __dirname,
project: ['./tsconfig.json'],
},
},
],
ignorePatterns: ['.eslintrc.js'],
rules: {
quotes: ["error", "double"], // Использовать двойные кавычки.
semi: ["error", "always"], // Всегда добавлять точку с запятой в конце утверждения.
indent: ["error", 2], // Отступ — это два пробела.
"no-console": "error" // Избегать использования в коде методов на консоли (`console`).
}
}
Важно отметить, что потребуется добавить настройки для кода TypeScript в разделе overrides, иначе ESLint не получится использовать для одновременной проверки кода JavaScript и TypeScript.
Для правил ключами являются имена правил, которые можно найти здесь, а значениями — действия для соответствующих правил. Если значение является строкой или числом, то это уровень ошибок. В данном случае error или 2 означает, что нарушение правила вернет ошибку, и код выхода будет равен 1. Если значение представляет собой массив, то первый элемент — это уровень ошибок, а второй — конфигурация для правила. Например, первое правило определяет, что следует использовать только двойные кавычки, иначе будет возвращена ошибка.
Если увидите в IDE предупреждение о том, что .eslintrc.js не включен ни в один путь компилятором TypeScript, то либо добавьте его в линтинг, либо проигнорируйте его. Игнорировать проще: нужно просто добавить новый ключ ignorePatterns, как показано выше, или добавить его в файл .eslintignore. Если хотите также линтить этот файл, добавьте его в tsconfig.config. Если нужно добавить .eslintrc.js для линтинга, обратитесь к этому обсуждению на StackOverflow.
Если увидите сообщение TS2304:Cannot find name '__dirname' в .eslintrc.js, выполните эту команду, чтобы исправить возникшую ошибку:
$ npm install @types/node --save-dev
Использование ESLint для проверки кода JavaScript
Теперь, когда ESLint установлен и настроен, добавим этот JS-файл в папку проекта и применим ESLint для его проверки. Все используемые здесь файлы можно найти в конце статьи.
function sum(x, y) {
return x + y
}
const x = 100;
const y = '200';
const xPlusY = sum(x, y);
console.log(`${x} + ${y} = ${xPlusY}`)
В этом файле есть несколько очевидных ошибок и нестандартное форматирование, которые могут быть проверены и исправлены с помощью ESLint.
Если хотите, чтобы ESLint проверил только код, выполните эту команду:
$ npx eslint src/example.js
Вы увидите ошибки, которые стоит исправить для улучшения кода:
1:13 error Missing space before function parentheses space-before-function-paren 2:1 error Expected indentation of 2 spaces but found 4 indent 2:17 error Missing semicolon semi 6:11 error Strings must use doublequote quotes 8:1 error Unexpected console statement no-console 8:39 error Missing semicolon semi ✖ 6 problems (6 errors, 0 warnings) 5 errors and 0 warnings potentially fixable with the `--fix` option.
Если хотите, чтобы ESLint автоматически исправлял код, добавьте опцию --fix к вышеуказанной команде:
$ npx eslint src/example.js --fix
Большинство косметических погрешностей могут быть исправлены ESLint автоматически. Однако есть некоторые проблемы, которые необходимо исправлять вручную. Например, ESLint не удалит console.log автоматически — вам придется удалять его самостоятельно:
8:1 error Unexpected console statement no-console ✖ 1 problem (1 error, 0 warnings)
Использование ESLint для проверки кода TypeScript
Теперь воспользуемся ESLint для проверки этого файла, написанного на TypeScript. Он имеет то же содержание, что и файл на JavaScript, за исключением того, что в функции добавлены типы:
function sum(x: number, y: number): number {
return x + y
}
const x = 100;
const y = '200';
const xPlusY = sum(x, y);
console.log(`${x} + ${y} = ${xPlusY}`)
Для проверки кода TypeScript используется та же команда. Можно специально указать расширение, но это необязательно:
$ npx eslint --ext .ts src/example.ts
Будут выданы такие же ошибки:
1:13 error Missing space before function parentheses space-before-function-paren 2:1 error Expected indentation of 2 spaces but found 4 indent 2:17 error Missing semicolon semi 8:1 error Unexpected console statement no-console 8:39 error Missing semicolon semi ✖ 5 problems (5 errors, 0 warnings) 4 errors and 0 warnings potentially fixable with the `--fix` option.
Однако в коде TypeScript кавычки не проверяются — это известная проблема. Чтобы проверять кавычки в коде TypeScript, вам придется обновить правила в соответствии с этой инструкцией:
{
// Другие правила в исходном файле.
"quotes": "off", // Обратите внимание: вы должны отключить базовое правило, так как оно может сообщать о неправильных ошибках.
"@typescript-eslint/quotes": ["error", "dobule"]
}
Кроме того, проблему с кавычками для кода TypeScript можно легко исправить с помощью Prettier.
Использование tsc для проверки кода TypeScript
Следует отметить, что непоследовательный тип в строке 7 в example.ts не указывается ESLint. К сожалению, ESLint сообщает только об ошибках собственных линтеров, игнорируя ошибки компиляции TypeScript.
Проверить ошибки компиляции TypeScript для типов, как показано в нашем примере, можно с помощью команды tsc. Обычно к ней добавляется опция --noEmit, поскольку чаще всего нужно проверить только ошибки компиляции (без создания скомпилированных файлов JavaScript).
Воспользуемся tsc для проверки кода TypeScript:
$ npx tsc src/example.ts --noEmit
Теперь видим непоследовательный тип в строке 7 при вызове функции sum:
example.ts:7:23 - error TS2345: Argument of type 'string' is not assignable to parameter of type 'number'.
7 const xPlusY = sum(x, y);
~
Found 1 error in example.ts:7
Добавление скриптов для линтинга в package.json
Добавим несколько скриптов в package.json, которые можно будет легко вызывать для проверки всех файлов в проекте:
"scripts": {
"check-types": "npx tsc --noEmit",
"lint": "npx eslint 'src/**/*.{js,jsx,ts,tsx}'"
}
Обратите внимание, что можно добавлять расширения файлов в eslint, но не в tsc.
Теперь запустим проверку типов и линтинг для всех файлов в проекте:
$ npm run check-types
$ npm run lint
Использование ESLint в VS Code
Использование ESLint в командной строке является обязательным, если необходимо добавить его в конвейеры проверки кода, такие как Git-хуки pre-commit. При написании кода желательно иметь обратную связь с интерактивной средой разработки (IDE) в режиме реального времени, чтобы была возможность немедленно исправлять проблемы. Использование VS Code позволяет установить расширение ESLint для проверки кода именно в таком режиме.
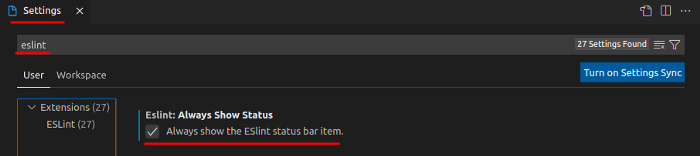
Обратите внимание, что расширение ESLint использует один и тот же конфигурационный файл в папке проекта. Включите строку состояния ESLint, чтобы видеть ошибки, если файл .eslintrc.js настроен неправильно:

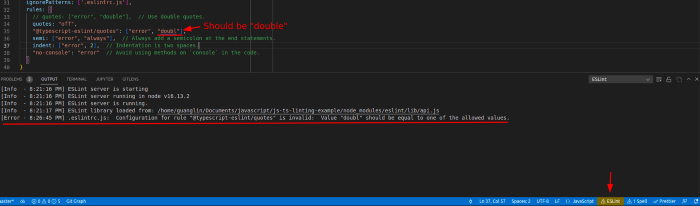
Теперь при внесении какой-либо ошибки в .eslintrc.js вы сможете сразу же увидеть ее с помощью сообщения об ошибке:

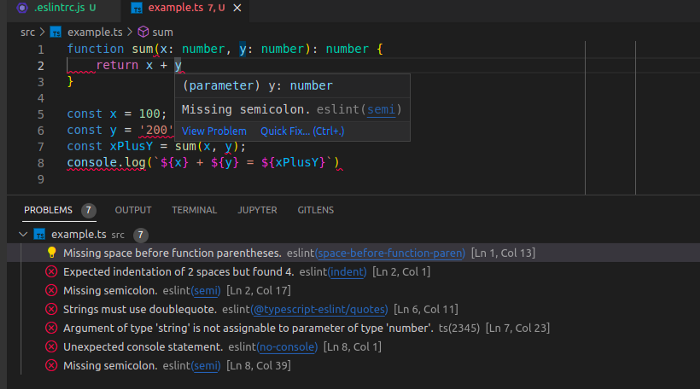
Наконец, если расширение ESLint установлено и включено, а файл .eslintrc.js настроен правильно, можно сразу же увидеть ошибки в VS Code:

Теперь вы знаете, как установить и настроить ESLint для проверки качества и стилистической выдержанности кода JavaScript и TypeScript. Весь код из статьи можно найти в этом репозитории.
Читайте также:
- 7 способов ускорить ревью кода
- Как не лажать с JavaScript. Часть 3
- Создаем на JavaScript приложение записи заметок в реальном времени
Читайте нас в Telegram, VK и Дзен
Перевод статьи Lynn Kwong: How Use ESLint to Write Elegant Code in JavaScript and TypeScript






