JavaScript — потрясающий язык программирования. Но написание чистого JS-кода может стать сложной задачей даже для опытных программистов.
Как выглядит чистый код, написанный на JavaScript? Он должен быть:
- легко читаемым;
- легко отлаживаемым;
- эффективным и высокопроизводительным.
Вот основные инструменты и приемы, которые помогут поднять качество кода JavaScript на новый уровень.
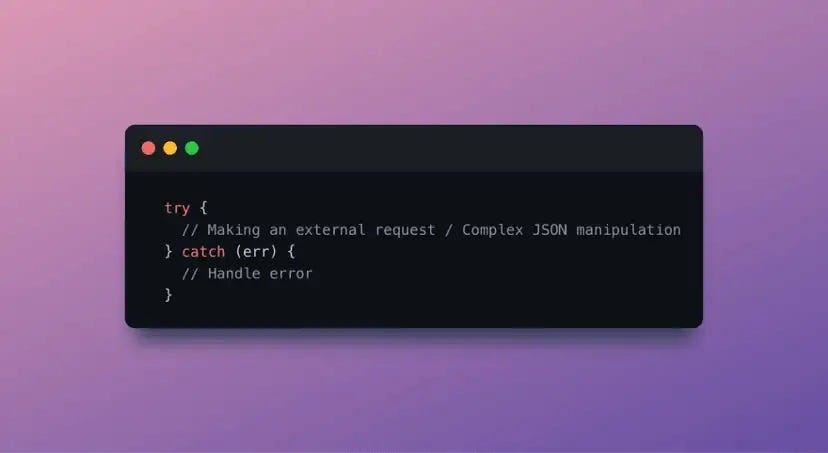
1. Используйте try catch для всех API- запросов и JSON-методов
Многое может пойти не так при выполнении API-запросов для получения данных, поэтому позаботиться о таких сценариях просто необходимо. При работе с JSON не стоит автоматически доверять передающимся данным — постарайтесь сделать код более надежным, обрабатывая возможные несоответствия.

2. Используйте линтер (ESLint)
Линтер — это инструмент статического анализа кода, который проверяет программные и стилистические ошибки на основе предопределенного набора правил и конфигурации. Короче говоря, он улучшает код JavaScript/TypeScript и помогает сделать его более логичным.
3. Отслеживайте проблемы в редакторе
Важным компонентом поддержания чистоты кодовой базы JavaScript является возможность легко отслеживать и видеть проблемы в самом коде. Это позволяет:
- получать полную информацию о таких крупных проблемах, как технический долг;
- видеть контекст для каждой проблемы;
- сократить процессы переключения контекста;
- непрерывно решать проблемы, связанные с техническим долгом.
Можно использовать различные инструменты для отслеживания технического долга. Но самый быстрый и простой способ начать работу — применить бесплатные расширения Stepsize для VSCode и JetBrains, которые интегрируются с Jira, Linear, Asana и другими инструментами управления проектами.
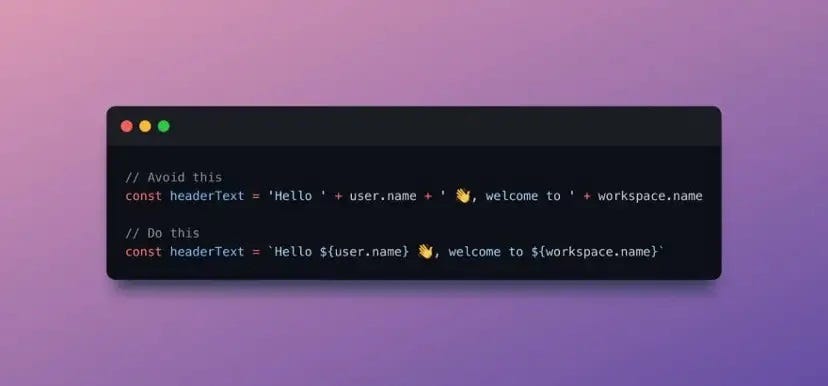
4. Используйте шаблонные строки
Шаблонные строки позволяют вводить значения в строку, сохраняя при этом формат. Такой код гораздо более удобен для чтения, чем арифметика строк.

5. Используйте regex при необходимости поиска строк
Только неопытному программисту regex (регулярные выражения) могут показаться чем-то мало применяемым. На самом деле это мощный инструмент парсинга строк. Он позволяет создавать сложные шаблоны для различных сложных сценариев сопоставления строк.
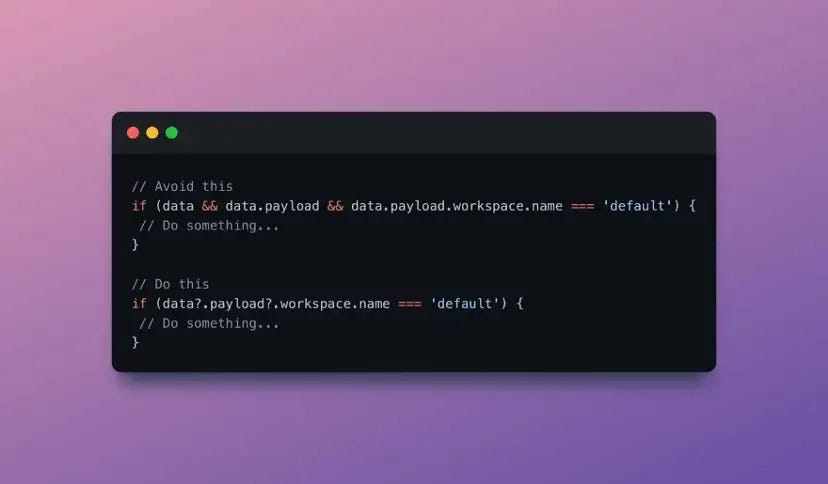
6. Используйте опциональные цепочки
Откажитесь от длинных логических конъюнкций и упростите код с помощью опциональных цепочек.

7. Избегайте вложенности
Вложенность — это верный способ увеличить сложность кода и сделать его гораздо более трудным для чтения и понимания. Если глубина вложенности превышает два уровня, рассмотрите возможность рефакторинга путем создания условий возврата на корневом уровне, сокращения блоков и абстрагирования вложенной логики в собственные функции.
8. Комментируйте нетипичный код
Бывают случаи, когда приходится работать с необычными сценариями, в которых отсутствуют общепринятые соглашения. Комментирование такого кода, объясняющее, что он делает и в каком контексте рассматривается, поможет другим программистам, а также послужит напоминанием для вас самих, когда вы вернетесь к нему в будущем.
Тем не менее комментарии не должны освобождать от главной задачи — вдумчивого создания читабельного кода!
Читайте также:
- Почему стоит избегать метода push при разработке на JavaScript
- Пять причин поместить функции в класс
- Var, Let, Const - в чем разница?
Читайте нас в Telegram, VK и Дзен
Перевод статьи Laka9: 8 simplest tips to write clean JavaScript code