Как это использовать: объявление функции и функциональные выражения
Первое отличие: название
Если вы создаёте функцию с названием, то вам необходимо объявить функцию. В функциональных выражениях же название не обязательно.
Объявление функции:
function doStuff() {};
Функциональное выражение:
const doStuff...
JavaScript: 5 нововведений 2021 года
JavaScript — это легкий для освоения язык программирования, что делает его весьма подходящим для начинающих. За многие годы он развился до такой степени, что...
Добро пожаловать в ад…зависимостей JavaScript
Начало любого JavaScript проекта сопровождается амбициозным намерением— использовать как можно меньше npm пакетов в процессе разработки. Но сколько бы усилий мы не предпринимали, рано...
8 неэффективных практик JavaScript, которых лучше избегать
Отказавшись от неэффективных практик программирования на JavaScript, вы всегда будете писать удобный и легко читаемый код. Это сэкономит вам и вашей команде много времени и обеспечит долгую жизнь вашим продуктам.
Мониторинг сайта: просто, но эффективно
На тему мониторинга приложения уже написано немало литературы. Одно время я работал консультантом по программному обеспечению на предприятии, где под нашим бдительным оком находилось...
Советы по созданию хорошего дизайна API
Систематизируем некоторые общие правила дизайна API в современную эпоху, которые избавят от базовых "подводных камней" при их разработке.
Быстрый поиск фотографий: оптимизированные подходы
Ознакомьтесь с решениями, которые могут значительно повысить производительность приложения для поиска фотографий. Используя оптимизированные стратегии, вы будете эффективно управлять большими коллекциями изображений без перегрузки системных ресурсов.
Как работает JavaScript
Получение фундаментальных знаний о любом изучаемом ЯП помогает улучшить навыки написания кода. Рассмотрим особенности работы JavaScript, знание которых приблизит вас к званию настоящего профессионала своего дела!
Лучшие практики именования переменных в JavaScript
Изучите 12 проверенных практик именования переменных в JavaScript. Следуя им, вы сможете создавать более чистый, хорошо читаемый и удобный в обслуживании код, который принесет пользу как вам, так и членам вашей команды.
Топ-10 заданий по написанию кода для собеседования по React.js в 2024 году
Эти 10 заданий по созданию кода с примерами решений помогут закрепить основные теоретические понятия React.js и прокачать практические навыки. Изучение лучших сценариев написания кода — верный путь к успешному прохождению собеседования.
Введение в веб-скрэпинг с помощью Node.js
Автоматически или вручную?
Раньше, когда у меня возникало желание поупражняться в создании веб-сайтов, я просто заходил на веб-страницу, открывал консоль и пытался извлечь нужный мне...
Ускорьте создание пиксельной графики в 10 раз ✨?
Эта статья будет кратка и проста, чтобы вы могли сразу взять на вооружение эту технику и начать рисовать изумительную пиксельную графику. До знакомства с...
PHP 8.1 уже обещает стать одним из лучших релизов
Распаковка массива со строковыми ключами
До версии PHP 8.1 эта простая операция не была доступна. Не будем много говорить о возможностях, которые она теперь открывает....
Чистая архитектура фронтенда: 7 советов для достижения успеха
Эти экспертные советы помогут вам добиться того, о чем мечтает каждый разработчик — чистой архитектуры фронтенда. Ваши проекты станут легко поддерживаемыми, а новые функции будут добавляться в приемлемые сроки.
Создайте собственный AdBlocker за 10 минут
Расширения для браузера всегда меня восхищали. В современном мире их ценность уже не столь очевидна, в особенности из-за перехода от десктопных версий браузеров к...
Пять шаблонов проектирования, которые необходимо знать каждому разработчику
Сложность процесса разработки ПО можно контролировать, только отслеживая с самого начала. Поэтому перед стартом разработки необходим этап проектирования.
Как архитектор, вы проектируете в настоящем, с...
Изучаем gRPC и Flutter для разработки современных приложений
Научимся работать с файлом .proto, генерировать код Dart с protoc и модифицировать приложение Flutter для применения gRPC вместо HTTP. А также взаимодействовать с API-интерфейсом и напрямую с gRPC.
Почему React негативно повлиял на веб-разработку
Недавно я представлял нашу компанию на конференции разработчиков .debug. Целью моего посещения было привлечение специалистов к обмену мнениями. Идея состояла в том, чтобы создать своего...
Три нашумевших диаграммы. Исследование JavaScript в 2018
Вы думали статистика и графики — это скука? Подумайте ещё раз…
Нашумевший — это буквально самое заезженное слово в интернете, если не считать слово «буквально». Но в этот раз — это...
Оператор Spread и деструктуризация в JavaScript: практическое руководство
Некоторые языки программирования содержат операторы, которые встречаются достаточно редко, присутствуют не в каждом языке или используют разный синтаксис. В этой статье мы рассмотрим два...
10 способов улучшить выпадающие списки в дизайне UI и UX
Выпадающие списки являются одним из наиболее широко используемых и универсальных инструментов для дизайнеров UI и UX. С их помощью можно с легкостью сгруппировать множество...
Шаблоны рендеринга Next JS: полное руководство
Изучите механизм выполнения, назначение, особенности использования, преимущества и ограничения каждого из основных шаблонов рендеринга. Овладение этими знаниями позволит решить многие проблемы, связанные со скоростью загрузки, поддержкой состояний, интерактивностью, обновлением данных и SEO-рейтингом страниц приложения.
Глубокое погружение в замыкания JavaScript
Вероятно, вы часто используете замыкания в коде, даже не осознавая этого. Может показаться, что замыкания - одна из самых труднопостижимых концепций в JavaScript. Мы докажем, что это не так, подробно разобрав алгоритм их работы.
Service Workers и стратегии кэширования
Что такое service workers и применение стратегий кэширования
Service Workers — наверняка, вы что-то об этом слышали. Что это такое? Говоря простыми словами, это сценарий, который запускается...
Не бойтесь генераторов JavaScript
Все еще пренебрегаете генераторами JavaScript? И совершенно напрасно. Узнайте, как использовать эти мощные средства для управления асинхронным программированием, создания итерируемых объектов и выдачи нескольких значений.
Добавление 3D-элементов на сайты с помощью Babylon.js и Vite
Хотите погрузиться в мир веб-разработки с 3D-элементами в 2024 году? Ознакомьтесь с актуальным решением по добавлению на сайты 3D-элементов, воспользовавшись пошаговым руководством по созданию базовой версии проекта Babylon.js + Vite.
9 проектов, которые помогут стать фронтенд-мастером в 2023 году
Какие технологии, фреймворки и генераторы статических сайтов востребованы во фронтенд-разработке в 2023 году? Выбрать наиболее подходящие помогут эти 9 проектов.
Kubernetes избавляется от Docker
Как многие уже знают, Kubernetes с версии v1.20 прекращает использование Docker в качестве среды выполнения. Выбор сделан в пользу тех сред, что задействуют Container...
7 полезных репозиториев GitHub для JS-программистов
Репозитории GitHub - лучший способ изучать программирование (конечно, после чтения документации). Представляем подборку из 7 репозиториев, которые помогут улучшить знания JavaScript.
Создание настольных приложений с помощью Electron. Руководство для начинающих
Рассмотрим архитектуру фреймворка Electron, чтобы понять, как работает данное ПО. Затем разберем структуру шаблонного проекта Electron и создадим простое настольное приложение с помощью HTML, CSS и JavaScript.
GitHub Codespaces: быстрая разработка на ходу с Flutter
В прошлую пятницу мне на почту пришло приглашение попробовать бета-версию GitHub Codespaces!
Я сразу же взял один из своих примерных проектов на Flutter (Fluttersaurus) и...
Современный подход к разработке с использованием Next.js
Мощные современные инструменты Bit и Ripple CI внесли кардинальные улучшения в подход к разработке на Next.js. Они представляют современный и эффективный процесс создания композитных приложений. Рассмотрим подробнее преимущества Bit и Ripple CI и возможности их интеграции в Next.js.
HTML: полное руководство по заверстыванию текста вокруг изображения
Пошагово пройдем процесс создания этого эффекта, иллюстрируя его четкими примерами и пояснениями. Возьмем макет блога и заверстаем текст вокруг изображений статей, придав фрагменту каждой статьи четкий, профессиональный вид.
Наскучил JavaScript? Достойная альтернатива - Mint
Недавно я создал небольшое веб-приложение с помощью Mint. Для меня это определенно стало освежающим опытом, который я и вам рекомендую. Mint является относительно малоизвестным...
Прощай, Adobe
Впервые я познакомилась с программами от компании Adobe примерно десять лет назад, когда, будучи подростком, открыла для себя Photoshop и магические свойства Clone Tool.
Затем...
10 полезных инструментов для фронтенд-разработчика
Рассказываем о бесплатных инструментах для фронтенд-разработчика, которые помогут легче и быстрее решать рабочие задачи, тем самым повышая вашу продуктивность.
Как выбрать подходящую версию Node.js?
Node.js - популярный инструмент для разработки различных проектов. Поговорим о различиях между версиями LTS и Current в Node.js и о том, как выбрать подходящий вариант.
Иконки в веб-дизайне
Некоторые иконки отталкивают аудиторию. Некрасивый дизайн или непонятный рисунок — причины могут быть разные. Очень часто пользователи и сами не понимают, что именно им...
Функциональное программирование в JavaScript: руководство с практическими примерами
Функциональное программирование (ФП) — это стремительно набирающий популярность стиль написания кода. Есть много материалов о концепциях ФП, но мало — о том, как применять их на практике. На...
Интерфейсы с вкладками без JavaScript
Все больше и больше хитрых интерфейсных функций опираются на JavaScript, из-за чего создают проблемы доступности. Даже с учетом того, что на сегодняшний день JS...
Изучаем шаблоны проектирования в JavaScript
В этой статье мы разберём несколько шаблонов проектирования в JavaScript.
Когда запускается новый проект, вы не бросаетесь тут же писать код. Для начала нужно определить...
Создавайте веб-приложения, которые умеют говорить! ?
Сегодня трудно себе представить жизнь без Интернета. Интернет даёт огромные возможности. Он позволяет поддерживать связь с миром, не вставая с дивана. Аудиосегмент Интернета растёт...
Настройка проекта TypeScript с помощью ESLint, Prettier и VS Code
Собираетесь работать с проектом Typescript? Не забудьте настроить для него подходящую среду!
6 шагов по созданию расширения Chrome, которое можно продать
Простой способ организации пассивного заработка без особых хлопот. Минимальный комплект необходимых инструкций прилагается.
Пишем фронтенд-компоненты на ванильном JS
В наши дни вокруг фронтенд-фреймворков (React, Angular, Vue) много шумихи. Поразмышляем, какую проблему они решают и для чего могут быть полезны.
В качестве эксперимента создадим...
11 уникальных однострочников JavaScript, достойных восхищения
Для всех, кто любит удивлять коллег и решать задачи в одной строке кода, предлагаем 11 малоизвестных, но невероятно эффективных однострочных скриптов.
Vue.js 3: программирование, ориентированное на будущее
Если вы используете Vue.js, то знаете, что версия 3.X будет выпущена в ближайшее время. На данный момент новая версия находится в активной разработке, но...
Быстрый веб-скрейпинг с библиотекой Polars
Рассказываем, как с помощью Polars выполнить простой и быстрый веб-скрейпинг с превращением таблиц с HTML-страниц в датафреймы Polars.
Как профессионально использовать сопоставимые типы TypeScript
Хотите освоить сопоставимые типы TypeScript и понять, как работают встроенные в TypeScript типы утилит? Этот краткий обзор, подкрепленный анимационными вставками, поможет разобраться во всем этом.
Улучшите производительность с помощью веб-воркеров
Введение
В этой статье мы рассмотрим, как использовать веб-воркеры для повышения производительности при запуске. Примеры будут в приложении Angular 8 — с ним проще начать работать с...
5 простых советов для улучшенного написания стрелочных функций
В ECMAScript2015 была добавлена стрелочная функция. Она более лаконична, чем традиционная функция, и связывает this лексически.
Правильное использование стрелочных функций может улучшить качество кода. Однако...
Что такое React.memo и как он работает
Хотите повысить производительность React-приложений? Воспользуйтесь вызовом компонента React.memo. В результате мемоизации React будет использовать результат последнего рендера, избегая повторного рендеринга.
3 фундаментальных постулата JS, приближающих вас к Pro-статусу
Постулаты — это то, на чём строится код. Они дают вам предпосылки того, как мыслить, как создавать и как лучше всего писать сам код. Без их...
Одномерный клеточный автомат в JavaScript
Концепция клеточного автомата возникла в середине 20 века, и с того времени область ее практического и теоретического применения значительно расширилась.
Клеточный автомат состоит из любого...
15 продвинутых техник React, которые должен знать каждый старший разработчик
По мере карьерного продвижения вам придется глубже погружаться в тонкости управлениями приложениями. Если станете старшим разработчиком, вам обязательно пригодятся эти техники работы с продуктами на основе React.
Как улучшить производительность сайта с помощью мониторинга реальных пользователей
Время — деньги. Независимо от того, каковы ваши взгляды на этот счет, медленная загрузка — это плохо. Исследования показывают: коэффициент конверсии снижается прямо пропорционально с каждой проходящей секундой....
Изучите эти основы JavaScript и станьте лучшим разработчиком
В языке JavaScript есть примитивы, объекты и функции и все они рассматриваются в качестве объектов, даже примитивы.
Примитивы
Число, булевый (логический) тип данных, строка, undefined и...
Обновления в Nuxt JS 2.8.0
Nuxt JS
Nuxt — это фреймворк для создания одностраничных, статических и универсальных приложений Vue. С его помощью можно с легкостью создавать приложения на стороне сервера, поскольку в...
Фрагменты в React
При работе с React лучше использовать многоразовые компоненты с помощью таких инструментов, как Bit, чтобы избежать необходимости переписывать их каждый раз. К тому же, приятно...
Элементы архитектуры веб-приложений
Кратко пробежимся по всем составляющим веб-архитектуры, закрепим основные понятия и выведем базовые принципы, которыми следует руководствоваться, проектируя веб-приложение.
7 расширений VS Code, которые стоит знать разработчику React
Работаете с React? Используйте эти 7 расширений, чтобы повысить свою продуктивность.
Платформы Angular в деталях. Часть 2. Процесс начальной загрузки приложения
Часть 1, Часть 2
Фреймворк Angular был задуман платформенно-независимым. Такой подход позволяет запускать Angular-приложения в разных средах: в браузере, сервере, веб-воркере и даже на мобильных...
Парсинг HTML из строки на Ruby On Rails
На одном из этапов моего проекта в школе программирования Flatiron Bootcamp мне пришлось столкнулся с проблемой, совершенно отличающейся от того, что я видел раньше....
Как выглядит нескучный модульный лендинг React
Рассмотрим красивый шаблон лендинга с качественным кодом и улучшенной доступностью. Разберемся, что делает его структурированным, самодокументируемым и легко настраиваемым.
Завершаем настройку мощного API на Nodejs, GraphQL, MongoDB, Hapi, и Swagger. Часть 2
Это вторая часть в серии, где мы строим мощный API GraphQL. Пожалуйста, посмотрите первую часть нашей статьи,если вы до сих пор этого не сделали.
Я знаю,...
Типы данных JavaScript
Хотите иметь четкое представление о типах данных JavaScript? Вы на правильном пути! Понимание типов данных обеспечит сбор данных в предпочтительном формате, а значение каждого свойства будет соответствовать вашим ожиданиям.
Telegram-бот с помощью таблицы Google
Для создания собственного Telegram-бота потребуется минимум программирования. На самом деле вам даже не нужно иметь редактор кода, чтобы начать. К концу этого поста вы...
5 ведущих шаблонов проектирования распределенных систем
Распределенные приложения — неотъемлемая часть современной индустрии разработки ПО. Они играют важную роль в сфере облачных услуг и обеспечивают реактивность крупномасштабных веб-приложений. При создании...
Полный гайд по SCSS/SASS
Далее я убуду использовать названия Sassy, Sass и SCSS, поэтому давайте определимся, так как концептуально разница не велика, будем считать, что это одно и...
Rust против JavaScript: повышение производительности на 66 % с помощью WebAssembly
Веб-воркеры и WebAssembly могут значительно повысить производительность приложения на JavaScript. Докажем это на практике, используя в качестве примера алгоритм Фибоначчи.
Мой опыт спустя год работы с React
Поначалу, работа с новой технологией крайне проблематична. Вы перечитываете сотни статей и мануалов, натыкаетесь на множество различных мнений, в каждом из которых написано, что...
Как с легкостью создавать формы на React с помощью react-hook-form
Никто не любит раз за разом создавать сложные формы с валидацией, и React-разработчики — не исключение.
Когда дело доходит до создания форм в React, важно...
Стратегии рендеринга, которые должен знать каждый React-разработчик
Изучите 9 стратегий рендеринга, оценив преимущества и недостатки каждой из них. Используя эти стратегии, вы сможете создавать удобные веб-приложения, которые будут хорошо работать как для пользователей, так и для поисковых систем.
Поверхностное и глубокое копирование в JavaScript
Копирование переменных в JavaScript таит в себе немало подводных камней, особенно для начинающих программистов. Разбираемся, как использовать поверхностное и глубокое копирование, чтобы избежать досадных ошибок.
Лучшие библиотеки и пакеты Next.js 2024 года для любых потребностей
С помощью этих библиотек и пакетов вы справитесь с любой задачей - от управления состоянием и решения проблемы аутентификации до получения и проверки данных. Они позволят упростить разработку, расширить возможности приложений Next.js.и обеспечить исключительный пользовательский опыт.
6 проверенных методов повышения безопасности Node.js
Беспокоитесь о том, как защитить приложения от рисков вредоносных атак? Предлагаем ознакомиться с шестью надежными способами повышения безопасности Node.js.
Уязвимости для SQL-инъекций
Рассмотрим сценарии использования SQL-инъекции с практическими примерами. Разберем стратегии защиты.
Продвинутые техники PHP: от шаблонов проектирования до тестирования. Часть 1
Раскроем нюансы шаблонов проектирования, эффективных взаимодействий с базами данных, защиты приложений от угроз безопасности и повышения производительности посредством оптимизации. По всем темам разберем примеры.
8 советов работы с JavaScript, которые повысят ценность вашего кода
Хотите, чтобы ваш код был понятен всем? Возьмите на вооружение 8 полезных советов, описанных в статье.
Создаем Telegram-бота с помощью Node.js за 3 минуты
Одна из интересных особенностей Telegram заключается в возможности создать собственного бота. Он помогает автоматизировать и упрощать повседневные задачи. Узнаем, как сделать простого бота с помощью Node.js.
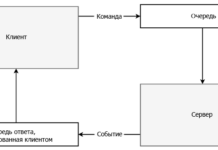
Удаленные вызовы процедур с запросом-ответом
За последние два года я много работал с удаленными вызовами процедур (RPC), применяя этот подход для взаимодействия между нашими микро-сервисами. В подобных ситуациях RPC...
Создание приложения Flask на Python для визуализации мест путешествий
Воспоминания о местах путешествий можно хранить не только в сердце, но и на пользовательской карте HERE с прикрепленными на ней фотографиями. Для ее создания воспользуемся Python, API HERE maps, Flask и Heroku.
Как сократить ошибки в базе кода React
На примере практического опыта разработки разберем тему паттернов и антипаттернов в React, что позволит сократить количество допускаемых ошибок.
Рекомендации по обработке и регистрации ошибок в React
Как правильно обрабатывать и регистрировать ошибки в React, какие инструменты стоит для этого выбрать?
Тест-драйв Solara для разработки веб-приложений на Python
Протестируем возможности фреймворка Solara в процессе создания приложения-планировщика на Python. Выявим его достоинства и недостатки и сравним со Streamlit.
Использование хуков Git для улучшения процесса разработки
Недавно я впервые внес вклад в новую кодовую базу: расширил и реализовал некоторые функции, которые мне были нужны. После тщательного тестирования того, что функциональность...
Представляем объект JS Window - видимость и дочерние элементы
Объект window — глобальный объект, обладающий свойствами, относящимися к текущему документу DOM — тому, что находится во вкладке браузера.
Он включает в себя конструкторы, значения свойств и методы для...
Расширение Chrome для поиска акций на eToro с помощью скринера акций FINVIZ
Больше не нужно переключать вкладки, чтобы узнать, есть ли конкретная акция на eToro. Представляем вашему вниманию расширение, которое сделает эту работу за вас!
Визуальная иерархия в дизайне
Что такое визуальная иерархия, и почему она так важна? Подробно опишем способы ее создания и поделимся советами.
Рефакторинг: от мусорного кода к SOLID-ному
Раз уж вы решили нажать на этот загадочный заголовок, то, полагаю, вы уже знакомы с принципами SOLID. Хотя бы с самим сокращением.
Здесь я покажу,...
Эффективное или частное хранение данных с помощью JavaScript WeakMaps
Новая структура данных под названием WeakMaps была представлена с в новой спецификации ES6 наряду с Maps.
Как и в Maps, данные в WeakMaps хранятся в...
Как компилировать ZXing C++ в Wasm, используя WASI SDK в Linux
WASI — это системный интерфейс, предназначенный для создания программных модулей .wasm не только для Node.js и веб-браузеров, но и для любой совместимой с WASI среды выполнения. Хотя...
TypeScript: от нулевого до продвинутого уровня. Часть 2
Продолжаем изучать руководство по TypeScript, чтобы пройти путь от новичка до профессионала! 2-я часть ознакомит вас с такими понятиями TypeScript, как вывод и утверждение типов, интерфейсы и их расширение, операторы typeof и as const, дженерики и классы. В конце статьи вас ждет шпаргалка по всему изученному материалу.
Как с помощью чистого CSS создать красивую анимацию загрузки для приложения
Если вы в последнее время заходили в интернет, то, скорее всего, видели красивую анимацию загрузки, которая заполняет страницу, прежде чем элегантно подгрузится ее содержимое.
Некоторые...
Почему в React важен порядок вызова хуков?
Следование правилам использования хуков в React позволит оптимизировать процесс разработки и повысить эффективность React-приложений. Но прежде стоит выяснить, почему так важен порядок вызова хуков в React.
Будущее CSS: новейшие возможности языка декорирования в 2023 году
CSS - популярный инструмент стилизации и декорирования. В этом году в него вводятся улучшения, которые помогут улучшить опыт разработчика. О них и поговорим.
Введение в фронтэнд и бэкэнд – основы веб-разработки
Хотите создать веб-сайт?
Здорово! Создание веб-сайта - плодотворный творческий проект, увлекательный и полезный как для приобретения востребованных навыков, так и отличный способ попробовать себя в новом...
Давайте разберемся с методами: slice( ), splice( ) и split( ) в JavaScript
Всю пользу встроенных методов JavaScript можно оценить только правильно понимая, как они работают. В этой статье мы разберем три метода: slice (), splice () и split (). Даже...
Как использовать WebGL для интерактивной 3D-графики
Расширьте возможности веб-приложения за счет интерактивной 3D-графики. Предлагаем пошаговый гайд по 3D-моделированию с использованием WebGL (API JavaScript) и библиотеки Three.js.
7 инструментов для разработки веб-компонентов в 2019 году
Компоненты и виджеты, разработанные по стандартам веб-компонентов, работают в современных браузерах и используются с библиотеками JavaScript и фреймворками, работающими с HTML.
Помимо возможности повторного использования,...
Как разбить текст на абзацы с помощью Python
Ищете простой и эффективный способ автоматического реферирования текстовых данных? Воспользуйтесь доступным руководством по реализации первого этапа реферирования - разбиения текста на абзацы.
Учимся избегать null-значений в современном Java. Часть 1
Null. Правила использования
В своем выступлении “Null References: The billion dollar mistake” (“Нулевые ссылки: ошибка на миллиард долларов”), Тони Хоар описывает реализацию нулевых ссылок в...
История путешествий вместе с Plotly Express
Составим интерактивную карту путешествий с Python, pandas и Plotly Express. Процесс настолько же увлекательный, как и сами путешествия!
9 UI-библиотек веб-компонентов, которые пригодятся в 2019 году
Пользовательские компоненты и виджеты, разработанные по стандартам веб-компонентов, работают в современных браузерах и используются в библиотеках или фреймворках JavaScript, работающих с HTML.
В...
Как создать бота Discord с Node.js, Discord.js и OpenAI GPT-3
Поэкспериментируем с ИИ и на сервере Discord создадим бота, который сможет отвечать на вопросы, рассказывать анекдоты и выполнять разные интересные задания.