
Недавно я создал небольшое веб-приложение с помощью Mint. Для меня это определенно стало освежающим опытом, который я и вам рекомендую. Mint является относительно малоизвестным языком программирования, ориентированным на создание веб-приложений. Это типизированный язык, который компилируется в JavaScript и предлагает много интересных возможностей, благодаря чему с его помощью можно создавать приложения действительно быстро.
Почему Mint?
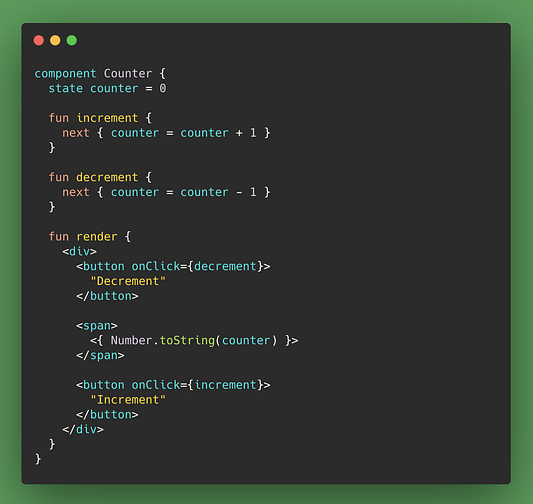
Я испробовал Mint, потому что мне захотелось несколько отстраниться от уже чересчур знакомой экосистемы JavaScript/TypeScript/React/Vue. Mint же как раз предложил нужное количество изменений. Это абсолютно другой язык, но при этом написанный на нем UI-компонент выглядит весьма похожим на те, что создаются в React:

Зачастую, когда разработчики хотят на время сделать перерыв в JS-разработке, они выбирают язык Elm. Он похож на Mint в нескольких отношениях, к примеру тем, что является типизированным и функциональным. Однажды и я попробовал освоить этот язык, но понял, что продвигаюсь медленно, так как в освоении он непрост и подразумевает большой объем шаблонного кода. Mint же показал себя с противоположной стороны.
Что я создал?
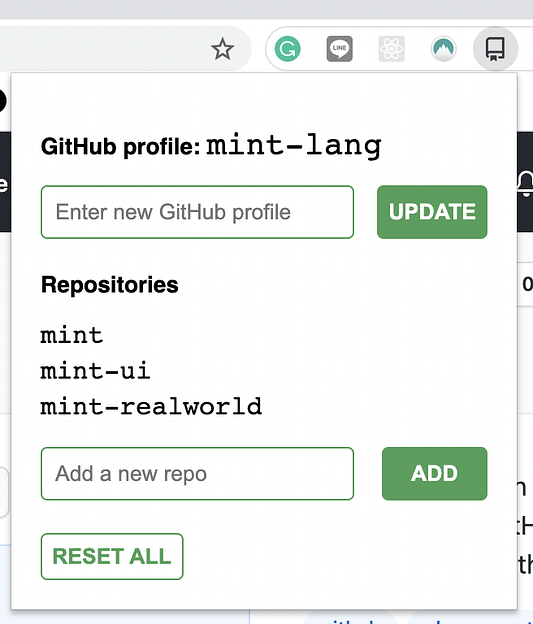
Я воссоздал расширение Chrome, а именно использовал Mint для создания “всплывающего окна”, которое появляется при клике по иконке расширения в панели инструментов и, по сути, является мелким одностраничным веб-приложением.

В исходном коде можно подробнее ознакомиться с этим расширением и сравнить его оригинальную JS-версию с новым улучшенным вариантом, написанным на Mint. Пока сосредоточимся на том, что мне в целом понравилось в процессе создания приложения на Mint.
Сайт Mint приятным образом демонстрирует все его возможности и как языка программирования, и как фреймворка для веб-разработки. Я же из всего его богатого арсенала выделил для себя пару основных особенностей:
- отсутствие внешних зависимостей ввиду большого количества встроенных возможностей;
- функциональную совместимость с JavaScript.
Встроенное управление состоянием
Придя из разработки на React, где npm install составляет существенную часть работы, было приятно увидеть, что в случае с Mint практически все уже встроено изначально. Это означает использование очень малого числа зависимостей либо полное их отсутствие.
Mint, подобно Redux, предлагает невероятно простое решение по управлению состоянием, но с меньшим беспокойством о немутабельных данных и правильном “подключении” компонентов.
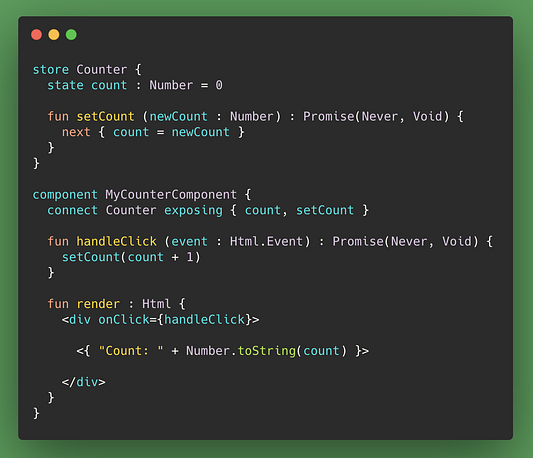
С помощью этого языка можно определять хранилища, содержащие состояние приложения и функции для его обновления. Любой компонент, которому нужен доступ к этому состоянию или возможность обновлять его, может легко подключаться к соответствующему хранилищу с помощью ключевых слов connect и exposing. Когда данные в хранилище изменяются, подключенные компоненты выводятся повторно с новыми значениями.
Как правило, вам нужно определять хранилище и компонент в отдельных файлах, но ради небольшого примера я приведу их вместе:

Обратите внимание, что значение состояния обновляется при помощи ключевого слова next, которое служит для безопасного изменения состояния.
Встроенная стилизация и CSS
Встроенное решение стилизации оказалось для меня очень кстати: область CSS ограничена компонентом, в котором определена, условная стилизация основана на аргументах/пропсах, медиа-запросах, вложенных селекторах и реальном CSS-синтаксисе (например, align-items, а не alignItems). Все это ощущалось как преимущества стилизованных компонентов, но без необходимости npm install.
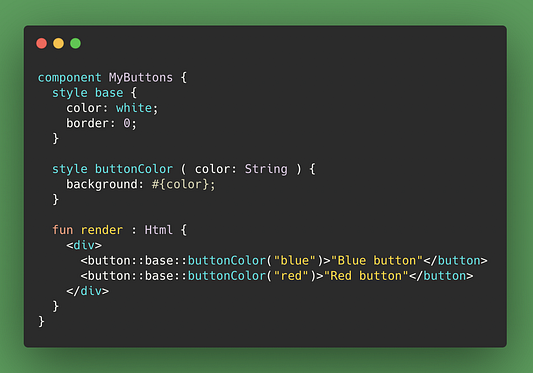
Вот относительно простой пример, показывающий, как можно присваивать CSS-значения согласно аргументам:

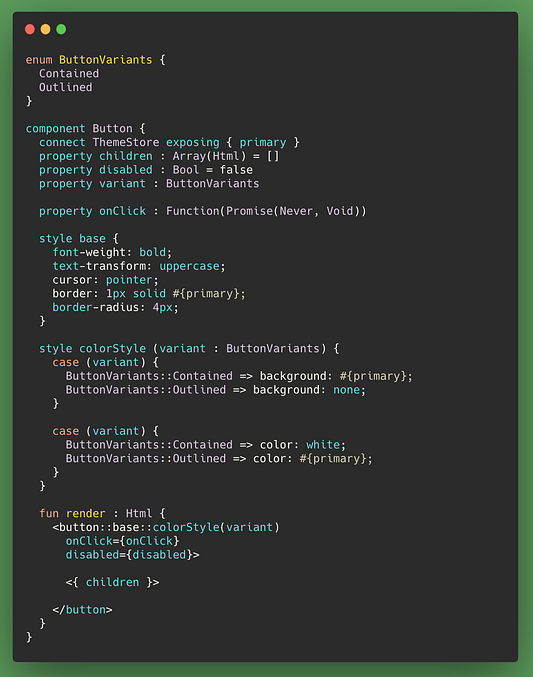
Более того, для стилизации компонентов можно использовать их пропсы и значения состояния из хранилища. Следующий пример показывает, как будет изменяться стиль компонента кнопки в зависимости от:
- Основного цвета приложения, настроенного в глобальном
ThemeStore. - Пропса
variantкнопки, чьи значения определяются перечислениемButtonVariants.

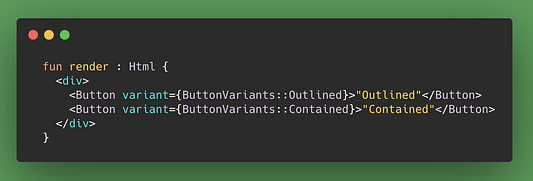
Согласно допустимым значениям в перечислении ButtonVariants, можно отобразить этот компонент кнопки как Contained или Outlined.


Стилизация и управление состоянием — это два примера встроенной функциональности Mint. Помимо них, данный язык оснащен маршрутизацией, инструментом форматирования кода, тестировщиком, возможностью документирования и многим другим.
Интеграция с JavaScript — написание JavaScript в коде Mint
Для большинства программистов эта возможность показалась бы просто удобной, для меня же она стала существенной, учитывая то, что я создавал расширение Chrome, которое бы использовало JavaScript Chrome API.
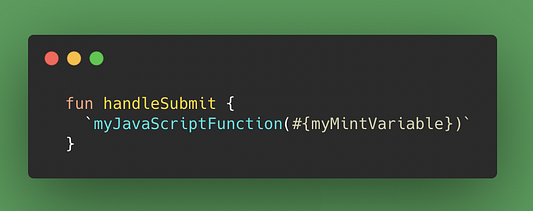
Вот обобщенный пример интеграции, в котором функция Mint handleSubmit вызывает JS-функцию и даже передает аргумент, получаемый из переменной Mint:

На деле Mint предлагает несколько разных способов взаимодействия с JS, и здесь я показываю самый основной: встраивание JS-кода заключением его в обратные кавычки. Это работает, потому что Mint компилируется в JavaScript. Когда вы создаете приложение Mint, в конечном итоге оно все равно преобразуется в JavaScript.
Но несмотря на то, что этот метод с обратными кавычками быстр и удобен, он опирается на вывод типов, который не всегда может выполняться идеально. Более типобезопасным способом использования JS-кода в Mint будет преобразование JS-объектов в типизированные значения при помощи выражений декодирования.
Заключение
В целом мое знакомство с Mint оказалось чрезвычайно положительным. В сравнении с имеющимся опытом разработки на TypeScript и React его освоение показалось простым и быстрым при том, что в этот язык изначально встроены многие знакомые возможности.
Создал я очень простое и маленькое приложение, поэтому не могу сказать уверенно, что Mint окажется столь же хорош и для больших проектов, в которых будет сложная маршрутизация, получение данных, оптимизация производительности и т.д. Но на своем опыте я не вижу причин сомневаться в том, что Mint способен и на такое.
Буквально недавно вышла официальная библиотека компонентов mint-ui, после чего к языку появилось еще более пристальное внимание. Надеюсь, что 2021 станет успешным годом для Mint.
Читайте также:
- Познай прокси-объект JavaScript как самого себя
- Мы снова написали самый быстрый JS-фреймворк UI
- Что такое Hoisting в JavaScript
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Chris Vibert: Leave JavaScript Aside — Mint Is a Great Language for Building Web Apps