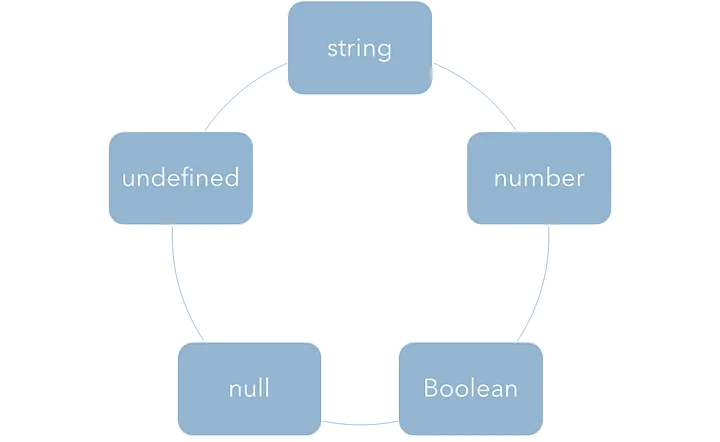
Тип данных — это специфический вид информационных элементов, определяемый значениями, которые он может принимать, и операциями, которые можно с ним выполнить в языке программирования. В JavaScript для хранения различных типов значений предусмотрены различные типы данных. Они делятся на две категории: примитивные и непримитивные.
Поскольку JavaScript является языком динамических типов, нет необходимости указывать тип переменной: она динамически используется движком JavaScript.
Примитивные типы данных. Переменная примитивного типа данных может содержать только одно значение. Это самый низкий уровень значений данных в JavaScript. Значения примитивных типов иммутабельны, то есть неизменны.

String (строка). Строковый тип данных — это группа символов или текстовое содержимое, заключенное в одинарные (‘ ‘), двойные (“ “) или обратные («) кавычки.


Number (число). Тип данных number определяется числовыми значениями. Этот тип данных может быть представлен целым числом (положительным или отрицательным), числом с плавающей точкой или числом в экспоненциальной форме.
// Числа:
let length = 16;
let weight = 7.5;
console.log(length);
// Вывод: 16
Boolean (булево значение). Тип данных boolean представляет собой логическую сущность, выражающуюся в одном из двух значений: true (правда, да) или false (ложь, нет). Булевы значения обычно используются для условных операций: в конструкциях if….else, с тернарными операторами, в цикле while.
// Булевы значения
let x = 12;
let y = 15;
if(x == 12 || y <= 20){
return true;
}
else{
return false;
}
// Вывод: true
Результат, который может иметь только одно из двух возможных значений: true или false.
Null. Тип Null содержит ровно одно значение: null (недопустимое), не имеющее законной или обязывающей силы.
// Значение null
let z = null;
console.log(z);
// Вывод: null
Undefined (неопределенное значение). Тип данных с неясным значением, которое невозможно определить.
// Значение undefined
let a = 20; // определенное значение для переменной
let b ; // для переменной не определено значение
console.log(b);
// Вывод: undefined
Непримитивные типы данных. Переменная непримитивного типа данных может использоваться для хранения различных типов данных. Таким образом, непримитивные типы данных (массивы и объекты) позволяют хранить различные типы данных.
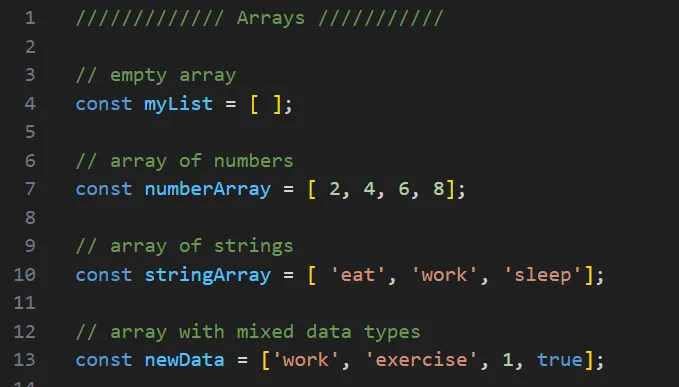
Array (массив). Непримитивный тип данных, который позволяет хранить несколько значений в одной переменной. Он хранит фиксированную последовательную коллекцию элементов одного типа. Массив используется для хранения коллекций данных, но часто полезнее рассматривать его как коллекцию переменных одного типа.
Синтаксис:

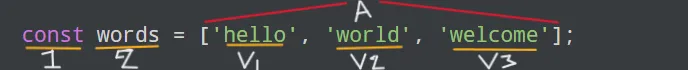
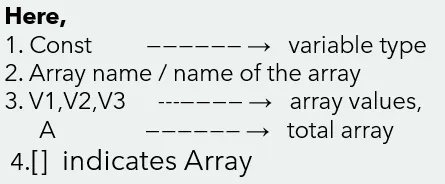
Синтаксис массива — тип переменной, за которым следует имя массива, равное квадратным скобкам “[ ]”, значения массива будут объявлены внутри скобок.

Пример:

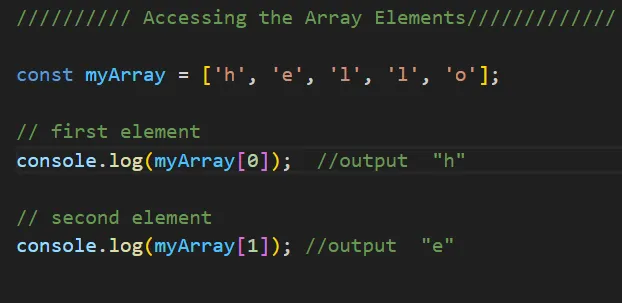
Доступ к элементам массива:

Поскольку массив — это набор из множества значений, можно получить доступ ко всему массиву или только к нужному его элементу по индексу (порядковому номеру элемента в массиве). По умолчанию индекс массива начинается с [0], а все последующие значения хранятся в определенном порядке.
Object (Объект). Непримитивный тип данных, позволяющий хранить несколько коллекций данных. Объект представляет собой экземпляр, через который можно получить доступ к его членам.
Свойствами объекта могут быть примитивные значения, другие объекты и функции. Метод объекта — это свойство объекта, содержащее определение функции.
// Объект
const student = {
firstName: 'ram',
class: 10
};
Здесь student — это объект, хранящий такие значения, как строки и числа.
Есть 3 способа создания объектов.
- С помощью литерала объекта:
const object = { property1:value1, property2:value2….. propertyN:valueN }
Как видите, свойства и значения разделяются знаком : (двоеточие).
Рассмотрим простой пример создания объекта в JavaScript.
const emp = { id:100, name:"Ajay Kumar", salary:40000 }
document.write(emp.id+" "+emp.name+" "+emp.salary);
// Вывод: 100 Ajay Kumar 40000
2. Путем непосредственного создания экземпляра объекта (с использованием ключевого слова new):
Здесь для создания объекта используется ключевое слово new.
// Синтаксис создания экземпляра объекта напрямую
const objectname = new Object();
// Пример создания экземпляра объекта с использованием ключевого слова new
var emp=new Object();
emp.id=101;
emp.name="Ravi Malik";
emp.salary=50000;
document.write(emp.id+" "+emp.name+" "+emp.salary);
// Вывод: 101 Ravi 50000
3. С помощью конструктора объектов (с использованием ключевого слова new):
При создании функции с аргументами, значение каждого аргумента может быть присвоено в текущем объекте с помощью ключевого слова this.
Ключевое слово this ссылается на текущий объект.
// Пример создания объекта с помощью конструктора
function emp(id,name,salary){
this.id=id;
this.name=name;
this.salary=salary;
}
e=new emp(103,"Vimal Jaiswal",30000);
document.write(e.id+" "+e.name+" "+e.salary);
// Вывод: 103 Vimal Jaiswal 30000
Заключение
Понимание типов данных обеспечит сбор данных в предпочтительном формате, а значение каждого свойства будет соответствовать ожиданиям.
Читайте также:
- Циклы в JavaScript
- Обработка событий в JavaScript: всплытие, перехват, делегирование и распространение событий
- 7 полезных репозиториев GitHub для JS-программистов
Читайте нас в Telegram, VK и Дзен
Перевод статьи Pricy Nithya: JavaScript Data types






