
Иерархия помогает расположить дизайнерские элементы в соответствии с их уровнем важности. Задайте себе следующие вопросы:
- Что вы хотите, чтобы пользователи увидели в первую очередь?
- Нужен ли заголовок на странице или фотография придаст больше контекста?
В данной статье мы рассмотрим несколько дизайнерских примеров и узнаем, как создать наиболее успешную иерархию.
Визуальная иерархия — что это?
Существует множество определений иерархии. Большинство из них подразумевают систему организованных рангов или структуру власти. Основная их цель — показать, кто занимает наиболее важное место. Однако, когда дело доходит до дизайна, визуальная иерархия связана со всеми элементами.
Самые удачные примеры иерархии в дизайне можно найти в дизайне плакатов. Как и рекламный щит, плакаты обычно имеют большие размеры и вывешиваются за зданиями или в местах с большим пешеходным трафиком. Однако не забывайте о том, что у вас есть всего несколько секунд, чтобы привлечь внимание людей, прежде чем они пройдут мимо. Один из способов сделать это — создать плакат так, чтобы выделить самые важные элементы.
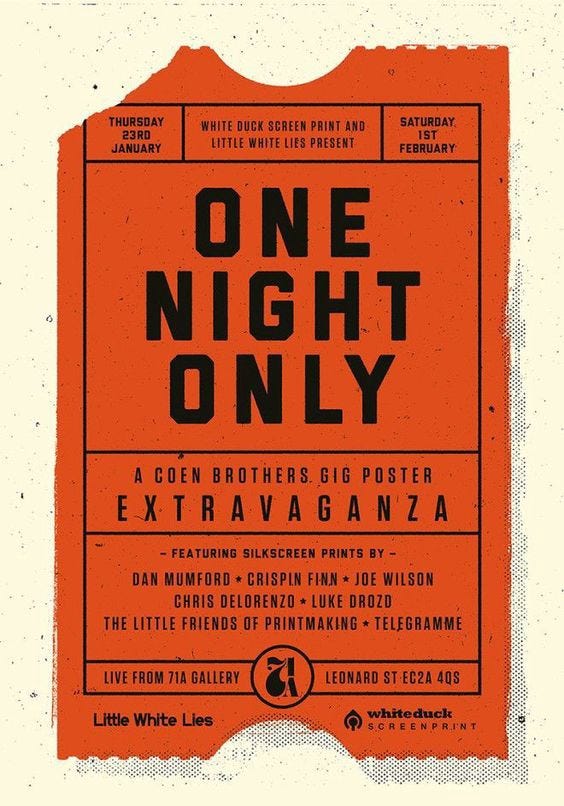
Обратите внимание на данный плакат. Его дизайн прост: он использует ограниченную цветовую палитру, типографику и линии. Дизайн в основном состоит из шрифтов, однако в нем имеется уровень иерархии. Сначала вы замечаете заголовок «One night only», так как он имеет большой размер, заглавные буквы и жирный шрифт.

Почему визуальная иерархия важна в дизайне?
Если каждая часть дизайна одинаково важна, то ничто не будет выделяться. Однако этого стоит избегать, если дело касается создания веб-дизайна или дизайна приложений. Использование иерархии направит пользователя на правильный путь. Хорошо разработанный «onboarding experience» (первый опыт) поможет аудитории ознакомиться с ключевыми функциями приложения. По такому же принципу работает первое впечатление пользователя о вашем продукте.
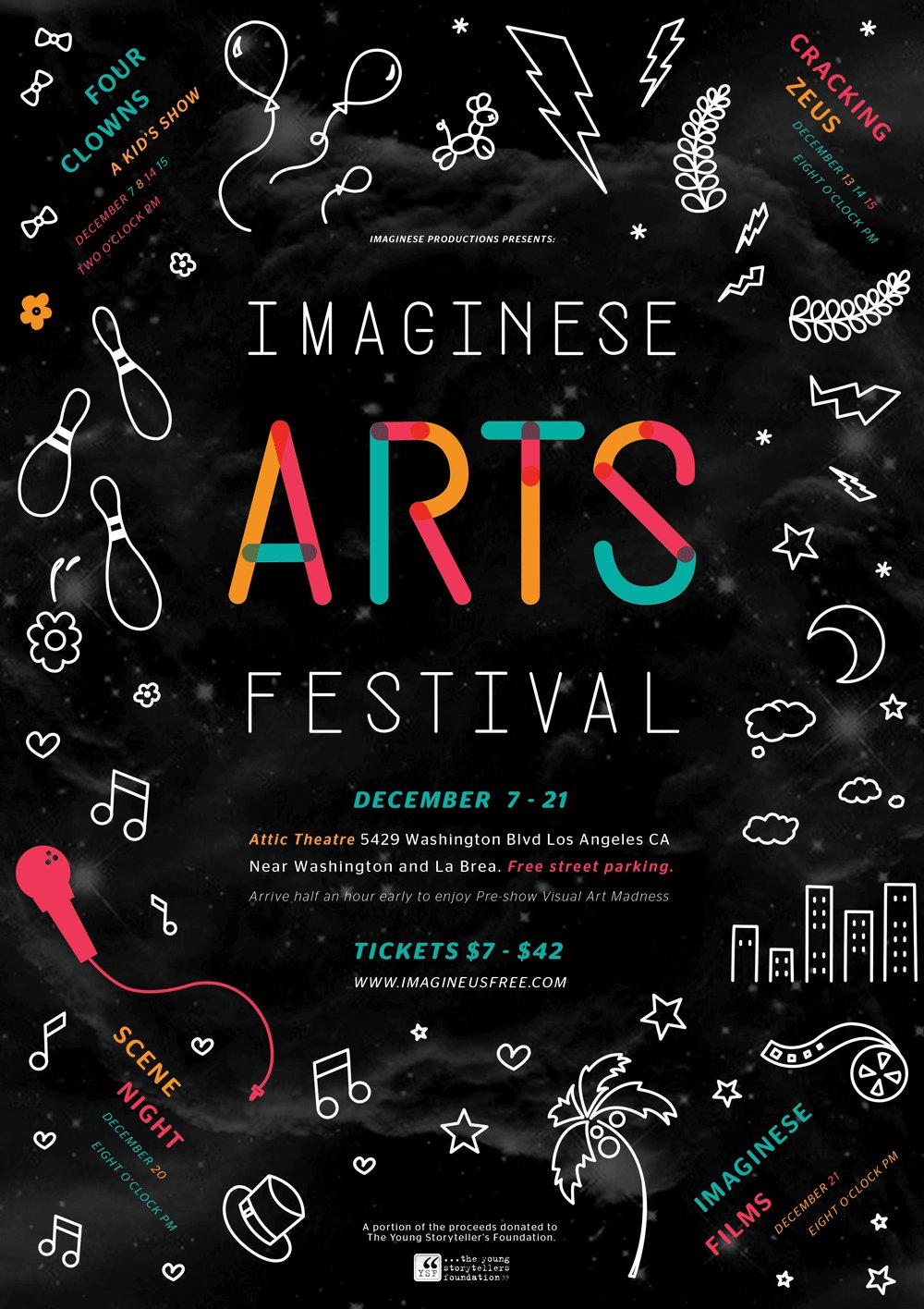
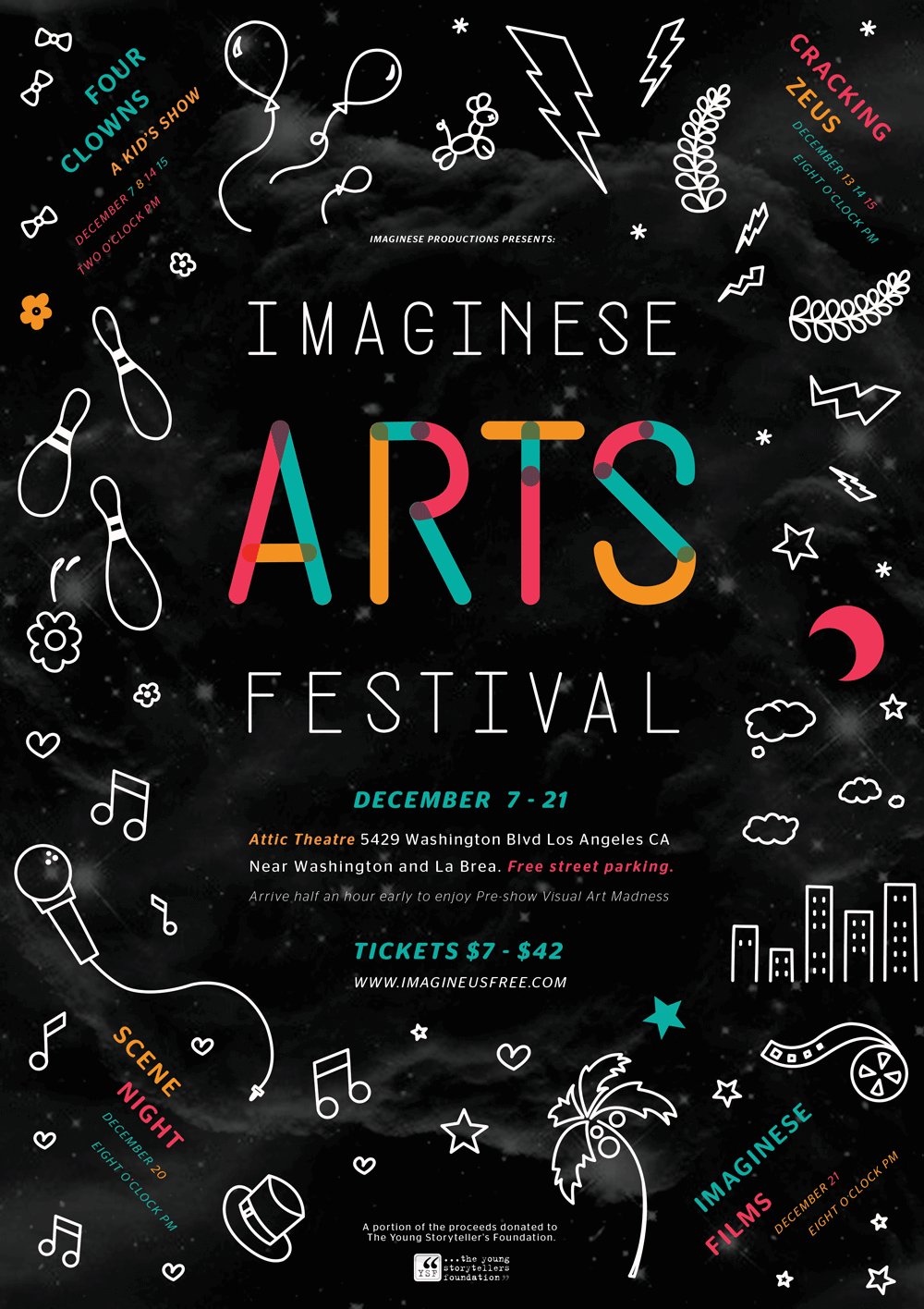
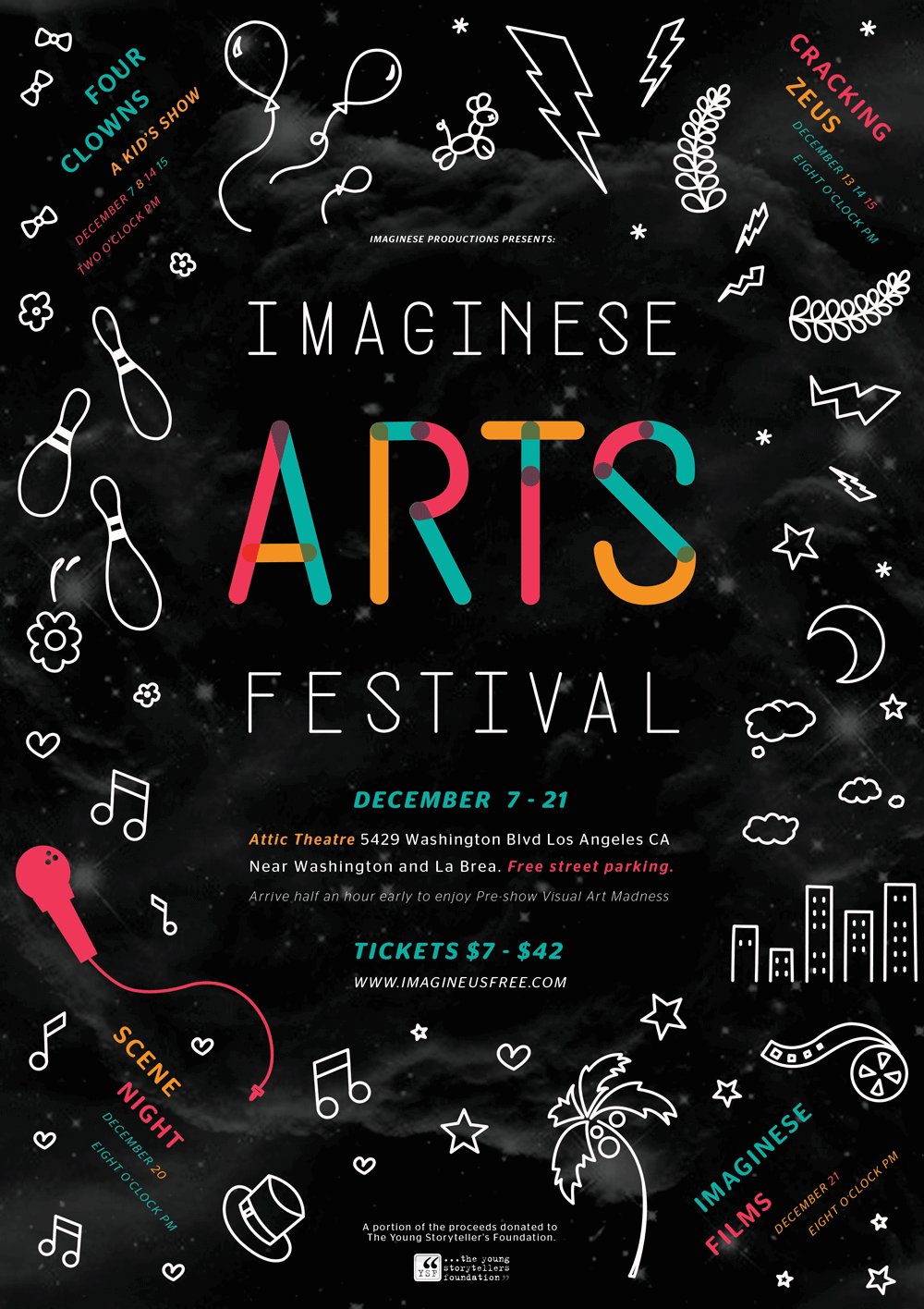
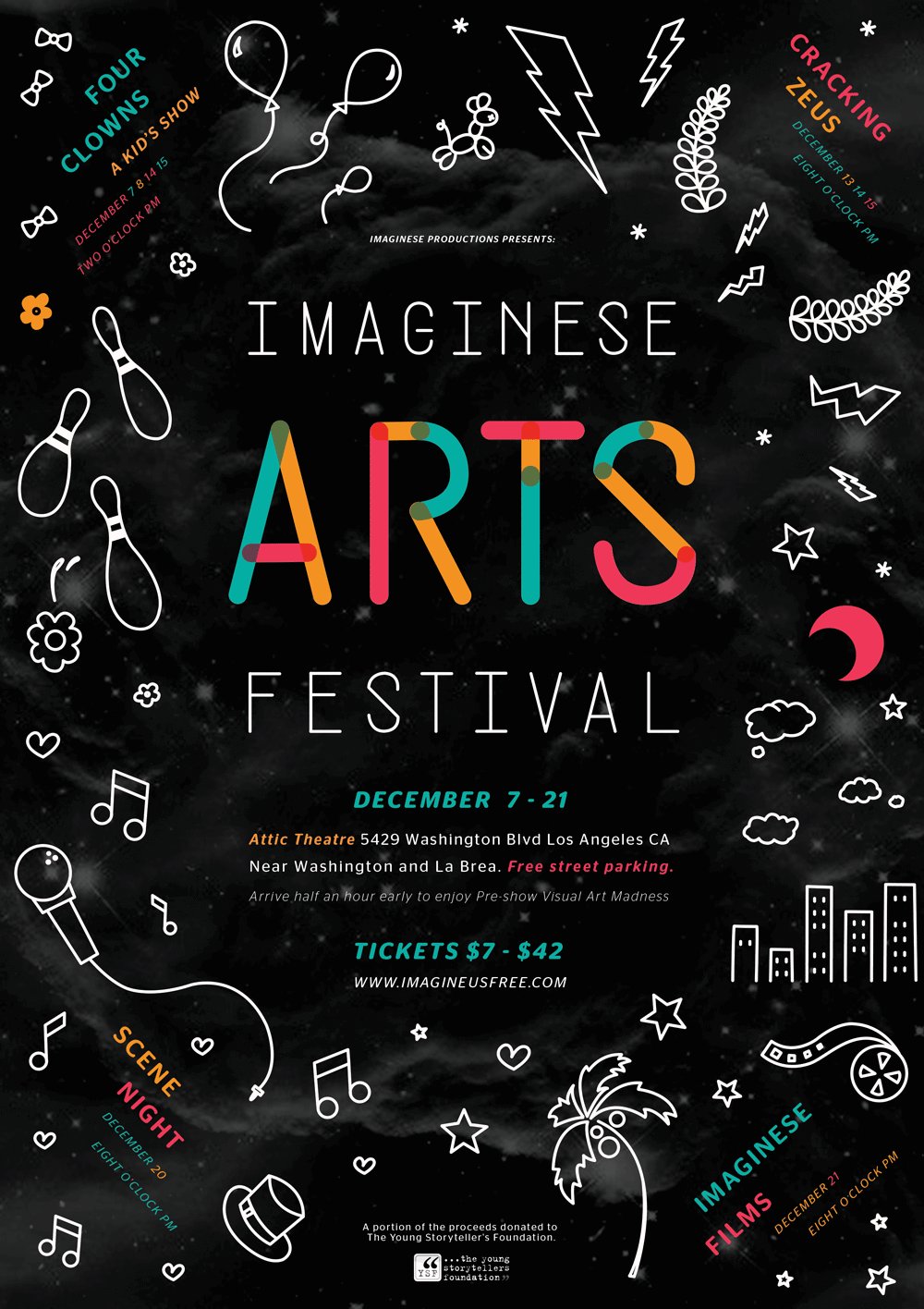
Следующий рекламный постер отличается приятным дизайном, GIF-анимациями, линейными иллюстрациями, необычным оформлением и смелыми цветами.

Возможно, при создании успешного дизайна вы решите выделить название с помощью негативного пространства или уменьшения иллюстраций.
3 способа создания визуальной иерархии
Теперь мы имеем представление о том, что такое визуальная иерархия и насколько важно пользователям ориентироваться в дизайне. Ниже мы рассмотрим 3 самых простых способа по разработке визуальной иерархии.
При создании иерархии один дизайнерский принцип может преобладать, однако в большинстве этих примеров (и в дизайне в целом) используется несколько принципов.
1. Масштаб
Один из самых простых и понятных способов быстро создать иерархию в вашем дизайне — это сделать один элемент больше остальных. Вы можете иметь большое разнообразие масштаба, но один элемент должен быть центральным.
В данном плакате воссоздания фильма «Маленькие женщины» мы видим, что масштаб нарушает правила дизайна, но передает сюжет фильма.
Исходя из того, что мы упоминали ранее, при использовании масштаба для иерархии один элемент должен быть больше другого. Однако по сюжетной линии каждый персонаж имеет одинаковый вес, поэтому силуэт каждой женщины имеет один и тот же размер. Единственное отличие — это образ силуэта, что дает нам представление о каждом персонаже.

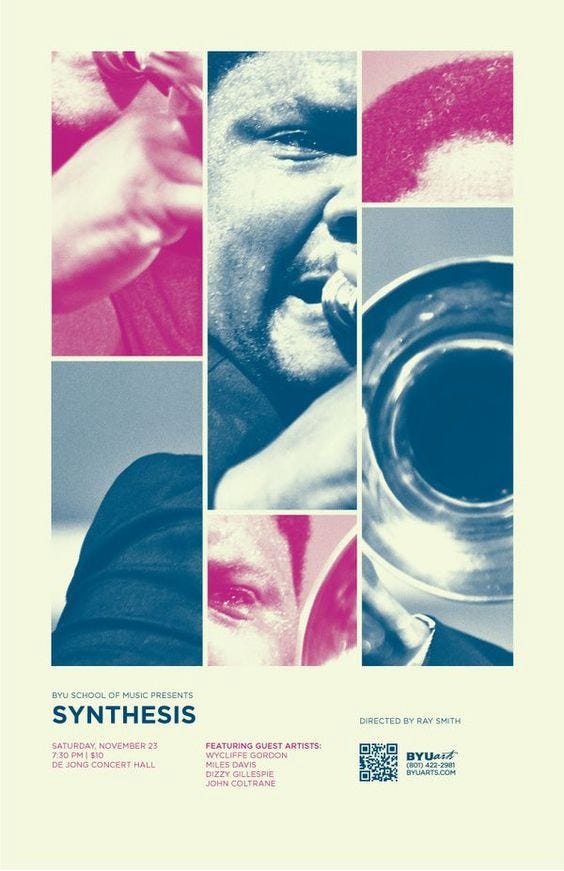
В данном плакате масштаб используется еще одним способом. Основным элементом выступает коллаж из вырезанных джазовых инструментов и музыкантов. Здесь нет наиболее важного изображения, но, когда они сочетаются с пространством и цветом, они создают одну большую фотографию. Мы сразу же понимаем, что это реклама мероприятия джазовой музыки. Если мы хотим узнать больше, мы смотрим в конец страницы, чтобы узнать о дате, местоположении и информации об исполнителе.

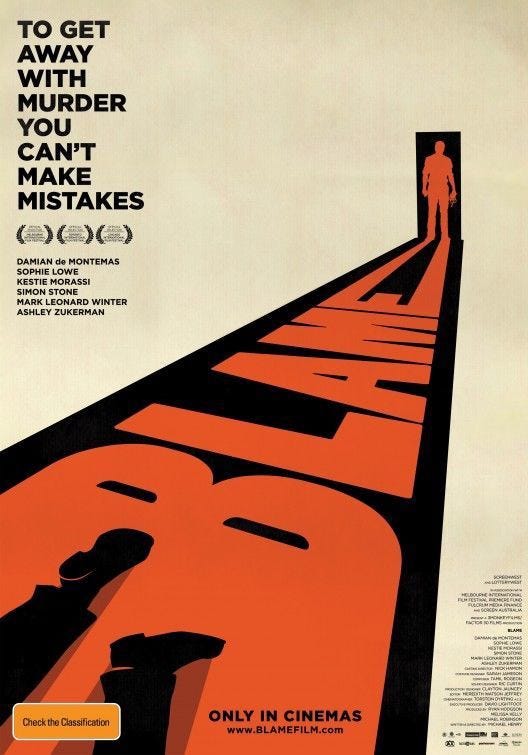
Данный дизайн плаката привлекает внимание не только использованием масштаба, но и ведущими линиями и перспективой. Самым крупным элементом дизайна является иллюстрированное слово «Blame», заключенное в черную рамку. Из-за использования цветов у нас сразу возникает ощущение, что это сюжет для фильма-детектива об убийстве.

2. Цвет
Другой способ создать иерархию в дизайне — стратегическое применение цвета. Возможно, вы решите использовать ограниченную цветовую палитру или ваш бренд имеет собственные цвета. Цвет поможет вам акцентировать внимание на определенной части в вашем дизайне.
В данном примере дизайн использует определенную цветовую палитру, которая состоит в основном из желтого, черного, белого и розового. Желтый и розовый — два смелых цвета, но их использование помогает привлечь внимание и создать иерархию. Желтый создает яркий фон, но розовый цвет в упаковке с клавишами пианино фокусирует на себе внимание. Однако посмотрите, как используются и другие принципы дизайна, такие как масштаб и правильное использование негативного пространства.

Когда вы используете несколько цветов в проекте, один из них будет добавлять больше контраста и внимания. На данном примере, этот цвет — черный. В дизайне черный выделяется чаще всего, поэтому его использование должно быть умеренным.
Здесь присутствует плавное ощущение иерархии, поскольку заголовок обозначен крупным черным шрифтом, а все остальные цвета фона более светлые по контрасту. Если человека привлек плакат, он подойдет поближе, чтобы узнать дополнительную информацию.

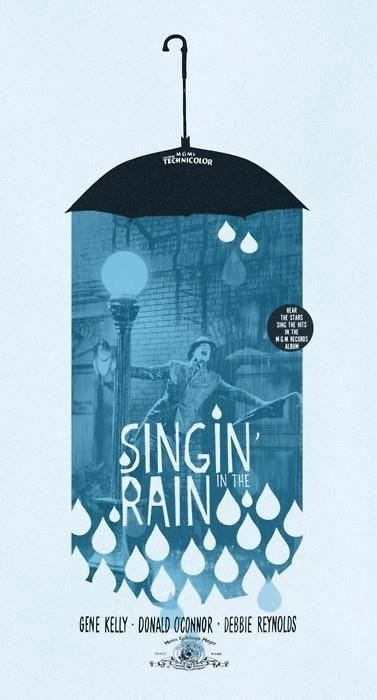
На данном примере дизайна плаката используется однотонная цветовая палитра, которая помогает создать иерархию и единство. В зонтике используется темно-синий цвет. Название фильма и капли дождя перевернуты из основного двухтонового изображения персонажа, поющего под дождем. Хорошее использование негативного пространства вокруг зонтика и изображения помогает еще больше привлечь ваше внимание.

3. Белое и негативное пространство
Белое пространство (также известно как негативное пространство) не подразумевает буквально «белое» пространство. Это в большей степени связано с тем, как вы используете негативное пространство. Начинающие дизайнеры думают, что чем больше наполнить свой проект, тем лучше. Однако это ошибка. Хороший дизайн предполагает удаление ненужных элементов до тех пор, пока все оставшиеся части не станут важными.
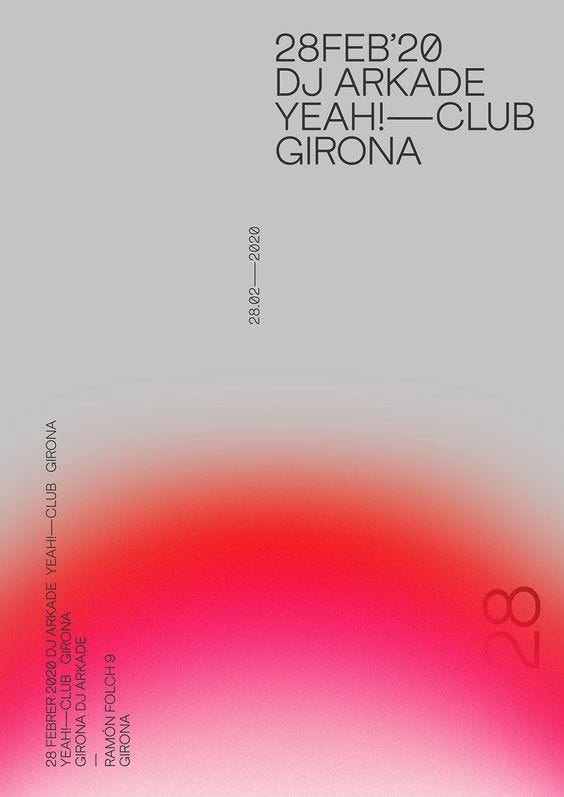
Это прекрасный пример создания иерархии с белым пространством и масштабом. Дата и название события используют крупный шрифт, но они также отделены белым или негативным пространством от других элементов насыщенного градиентного цвета.

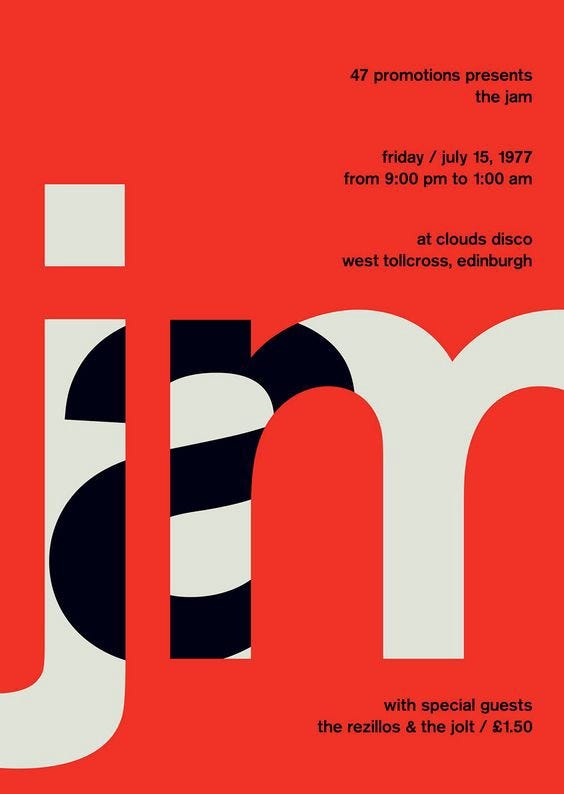
Данный постер умело использует негативное пространство для создания заголовка. Обратите внимание, как буква «а» в заголовке «jam» отображается внутри букв j и m. Черный создает темный контраст в сочетании с другими цветами. С использованием цвета, масштаба и белого пространства, данный дизайн привлекает к себе внимание.

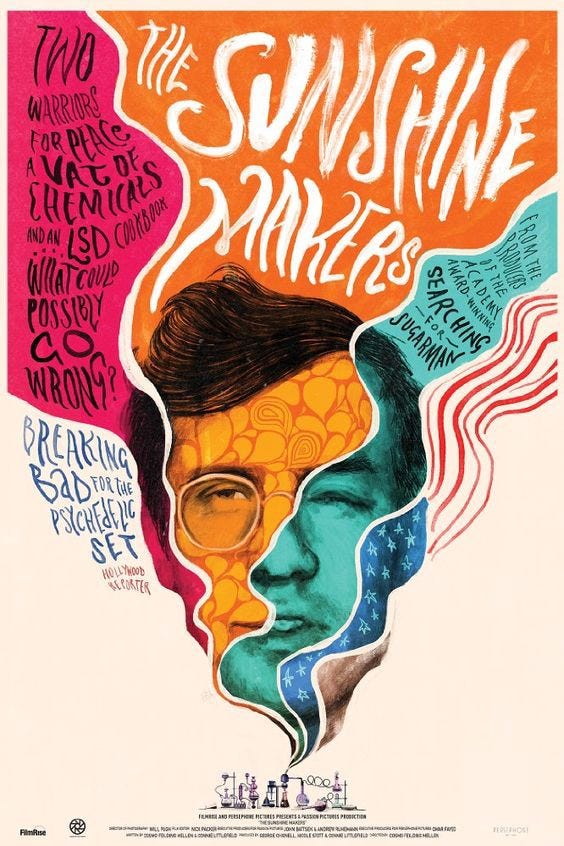
Однако белое пространство не всегда подразумевает минимум элементов для создания иерархии. Вот пример, где в верхней половине плаката все части ведут к одной конечной точке в нижней середине. Иллюстрация, рисунок и шрифт с надписями от руки органично вписываются в формы, создающие струи дыма. Это выглядит красочно, ярко, весело, и при этом присутствует чувство иерархии.

Советы по созданию визуальной иерархии
Если вы хотите узнать, как еще улучшить иерархию в вашем дизайне, рассмотрите некоторые из этих советов.
Создайте несколько версий
Независимо от того, что вы разрабатываете, вы должны создать несколько версий. Прежде чем приступить к созданию пиксельного дизайна, создайте каркас или набросайте несколько решений, если вы создаете целевую страницу для бизнеса или плакат для мероприятия. Сохраняйте свои идеи и итерации проектирования до начала процесса проектирования, чтобы быстро двигаться и сразу же найти необходимое решение.

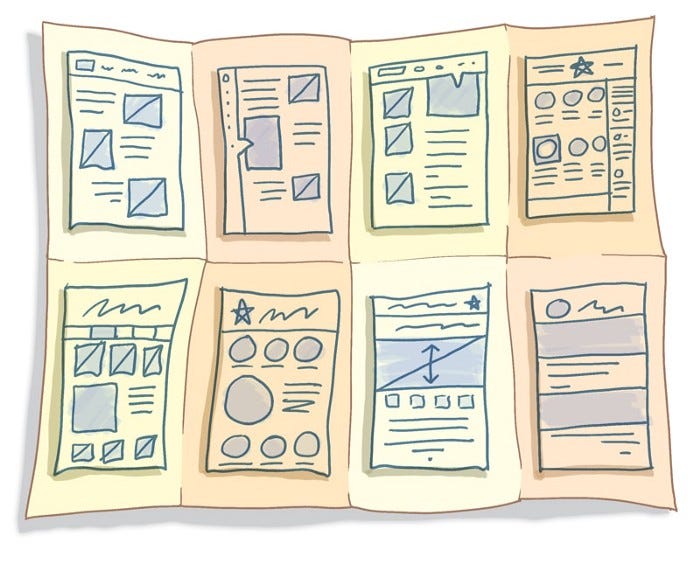
Отличный способ сделать это — попробовать упражнение «сумасшедшие восьмерки». Возьмите лист бумаги, сложите его пополам, затем сложите еще раз пополам. Теперь у вас есть восемь панелей, чтобы набросать восемь различных способов решения проблемы проектирования.
Запросите обратную связь
После того как вы поработаете над несколькими каркасами и эскизами и приступите к более высокоточной версии в своей дизайнерской программе, обратите внимание на отзывы. Покажите свой проект кому-нибудь, кто ничего не знает о дизайне, и задайте им открытые вопросы.
Например, если вы разрабатываете целевую страницу, спросите их, что они замечают в первую очередь, когда смотрят на данную веб-страницу. Есть ли какая-то часть, которую они считают сложной для восприятия? Какие действия они пытаются предпринять, просматривая веб-страницу? Это называется пользовательским тестированием, но вы можете использовать его практически для всех своих разработок. В конце концов, мы создаем дизайн для людей, поэтому мы должны убедиться, что они понимают наши проекты. В противном случае наше дизайнерское решение потерпит неудачу и придется его переделать.
Изучайте дизайн
Чем больше вы изучаете дизайн и тратите время на проектирование, тем больше вы заметите, как дизайн живет вокруг нас в повседневной жизни. Обращайте внимание на все дизайнерские проекты, извлекайте из них уроки и подвергайте сомнению.
Читайте также:
- Структура UX-дизайна: рабочий процесс и штат сотрудников
- 9 лучших примеров макетов сайта и идей для веб-дизайна в 2018
- Что значит быть креативным дизайнером
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Monica Galvan: Getting started with visual hierarchy in design






