9 оптимальных библиотек компонентов React на 2025 год
Рассмотрим ведущие библиотеки пользовательского интерфейса с их технологиями, шаблонами, поддержкой сообщества и ориентированным на производительность функционалом. Поможем определиться с выбором.
70% интервьюеров задают эти 5 вопросов по React.js
Чтобы стать React-разработчиком, надо успешно пройти техническое собеседование. Предлагаем ответы на вопросы, касающиеся самых базовых понятий React.js, а также экспертные рекомендации для будущих разработчиков.
Автоматическая караоке-система на основе React и Vercel
Подробное пошаговое руководство по созданию бессерверного приложения для того, чтобы повеселиться в хорошей компании.
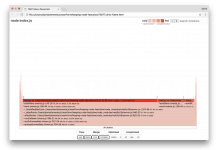
Отложенная загрузка изображений с помощью Intersection Observer API
Изображения составляют огромный процент содержания веб-страниц. Однако чем больше изображений, тем медленнее загружается страница.
Большое количество изображений на сайте значительно влияет на его производительность. Отложенная...
Что выбрать: React Native, Flutter или нативный подход
Важнейшая проблема кроссплатформенной разработки решалась в мобильных фреймворках разными способами. Первоначально проект Apache Cordova (ранее PhoneGap) решил эту проблему внедрением webview-рендеринга. Затем в проекте...
Как создать библиотеку компонентов для совместного использования
Пример
Прежде чем начать, рассмотрим пример того, что должно получиться в результате. Здесь можно найти библиотеку Semantic-UI-React. Этот репозиторий также доступен как пакет на NPM.
С...
Восемь быстрых советов по улучшению пользовательского интерфейса
На то, чтобы создать красивый, удобный и полезный пользовательский интерфейс, уходит много времени, и на этом пути в дизайн вносится множество изменений. Происходит постоянная...
Свойства CSS, которые вы должны начать использовать прямо сейчас
Мы хотим поделиться с вами несколькими удивительными советами и приемами касательно CSS, которые вы должны знать.
1. content-visibility:auto
Эта функция работает подобно отложенной загрузке данных. Мы...
Эти JavaScript-методы всего за несколько минут прокачают ваши навыки
Большинство приложений, которые мы создаем сегодня, требуют внесения каких-то видоизменений в набор данных. Обработка элементов массива — это стандартная операция, с которой вы, скорее всего, часто...
Уязвимости для SQL-инъекций
Рассмотрим сценарии использования SQL-инъекции с практическими примерами. Разберем стратегии защиты.
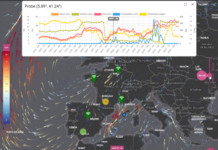
Производительность фронтенда: лав-стори для разработчиков
Бытует мнение: "Сайт, запускающийся с пустого body, никогда не достигнет высоких показателей Lighthouse". Проверим это утверждение. Предлагаем ознакомиться с технологией производительности фронтенда приложения Neo.mjs, которая принесет множество приятных открытий.
Как преобразовать шестнадцатеричное число в десятичное в JavaScript
Расскажем, как легко преобразовать шестнадцатеричное число в его десятичный эквивалент в JavaScript, и рассмотрим реальный пример использования этой функции.
Как добавить простую функцию поиска в приложение на React без сервера
Функция поиска — одна из самых важных особенностей программного приложения. Поисковые сайты типа Google и DuckDuckGo помогают миллионам пользователей бороздить просторы Интернета и за...
Шпаргалка по основным командам Bash
Неважно кто вы, разработчик ПО, специалист по данным, менеджер ИТ-инфраструктуры или просто любитель компьютеров — вам нужно знать, как пользоваться терминалом в Linux и...
Работа с WebAssembly в Golang
WebAssembly - это удобный стандарт для компилирования приложений, который отличается быстротой и производительностью. Сегодня попытаемся создать проект, применив потенциал языка Go и технологии WebAssembly.
Нововведения в Apache Airflow 2.0: смогут ли они удовлетворить текущие потребности инженерии данных
Преимущества Airflow 2.0 по сравнению с предыдущими версиями
Пользовательский интерфейс
Интерфейс Airflow 2.0 выглядит свежим и современным по сравнению с предыдущими версиями. Его основное преимущество заключается...
Создайте собственный AdBlocker за 10 минут
Расширения для браузера всегда меня восхищали. В современном мире их ценность уже не столь очевидна, в особенности из-за перехода от десктопных версий браузеров к...
Как создать трекер расходов с SheetJS
Научимся создавать и управлять электронными таблицами с помощью JavaScript. Попрактикуемся в процессе создания трекера расходов.
Построение архитектуры данных реального времени с помощью Apache Kafka, Flink и Druid
Обработка пакетных данных в режиме реального времени - одна из наиболее сложных задач. Каждый этап, от доставки и обработки данных до их анализа, занимает определенное время. К счастью, для устранения этих задержек есть такие инструменты, как Apache Kafka, Flink и Druid.
5 типичных ошибок веб-разработчиков
Учиться лучше на чужих ошибках. Изучите подборку из 5 частых ошибок разработчиков - это лучший способ избежать их в собственной практике.
Почему стоит избегать динамических ссылок
Превращаем динамичные ссылки в хорошо продвигаемые статические ссылки
Так называемые “SEO-friendly” ссылки созданы для того, чтобы удовлетворить нужды поисковиков и пользователей. В мире, где правят...
ТОП-5 признаков качественного продуктового дизайна
Как отличить хороший дизайн от плохого? Хороший дизайн — это четкое понимание предпочтений пользователей. Один из самых выдающихся дизайнеров 20 века Дитер Рамс как-то...
7 самых популярных библиотек React
Оптимизируйте разработку с помощью наиболее востребованных библиотек React. По количеству звезд на GitHub они опережают остальные библиотеки, а значит на них стоит обратить внимание.
FastAPI, Flask или Streamlit: что выбрать для веб-разработки?
FastAPI, Flask и Streamlit - отличные инструменты, применяемые в веб-разработке на Python и в области науки о данных. Выбор наиболее подходящего Python-фреймворка зависит не столько от ваших предпочтений, сколько от требований проекта.
Советы по созданию правильных модальных окон
9 простых правил, которые помогут вам создать более удачный дизайн модальных окон
Модальное окно — это такое окошко, которое появляется поверх родительского экрана. Его называют...
Почему разрабатывать веб-интерфейсы так сложно?
Предлагаем разбор ключевых проблем разработки веб-интерфейсов. Их осмысление - ключ к эффективным решениям в области фронтенда, позволяющим создавать визуально привлекательные, надежные, безопасные и удобные для пользователя веб-интерфейсы.
1 Кодовая база - 3 платформы
Все, что нужно знать для успешного развертывания кроссплатформенного приложения в 2021 году.
Представим простую ситуацию:
Вы соло-разработчик. У вас появилась идея. Вы делитесь ей со своими друзьями....
Создание компонента Timeline с React
При работе над новой страницей своего веб-сайта я решил добавить Timeline, чтобы показать свои профессиональные достижения за последние годы. С помощью временной шкалы можно...
10 лайфхаков JavaScript, которые сделают из вас профессионала
Опытные JavaScript-программисты владеют приемами, которые неизвестны новичкам. Познакомьтесь с 10 из них: они сделают код качественнее, а вас - более профессиональным программистом.
Миграция REST API на GraphQL
GraphQL появился относительно недавно, а значит, разработчики API не уверены, писать следующий API на GraphQL или нет. Очевидно, что REST API хорошо знаком программистам...
Веб-скрейпинг с помощью Python и BeautifulSoup
Получение данных из Всемирной паутины может оказаться трудоемким и времязатратным процессом. Но подобные задачи можно легко автоматизировать с помощью технологии веб-скрейпинга. Поговорим о том, как извлекать данные с сайтов с помощью Python и библиотеки BeautifulSoup.
Пишем и сравниваем приложения Todo на JavaScript и Gleam
Как создать простое приложение в Gleam — языке из экосистемы BEAM, который компилируется в JS? Синтаксис Gleam отличается от синтаксиса большинства других языков, поэтому сравним его с другим языком прямо в процессе разработки приложения.
Зачем использовать HttpClientFactory вместо HttpClient в .NET
Как показала практика, использование стандартного HttpClient чревато подводными камнями. Обойти их и получить весомые преимущества позволяет HttpClientFactory. Убедитесь в этом, отправившись в увлекательное приключение с примерами использования HttpClientFactory.
Все, что нужно знать о SASS
Что такое SASS и зачем его осваивать? Какие в SASS функциональные возможности, для чего здесь файлы «Partials» и какие есть инструменты для компиляции?
Как написать хороший HTML & CSS код с помощью Webflow
Недавно я воспользовался Webflow, чтобы сгенерировать большую часть HTML и CSS кода, предназначенного для главной страницы. Закончив, я понял, что с помощью данного инструмента...
Будущее за веб-компонентами
Одни считают веб-компоненты не самым выгодным направлением веб-разработки, другие - ее единственным светлым будущим. Предлагаем ознакомиться с доводами обеих сторон, чтобы сделать собственный выбор.
7 методов оптимизации производительности React
Производительность - важнейший аспект веб-приложения. Однако одностраничные приложения React (SPA) известны плохой производительностью. Рассмотрим 7 методов, которые помогут это исправить и обеспечить беспроблемный пользовательский опыт.
Получение доступа к ID элементов в DOM в качестве переменных window/global
Первое, что я узнал, начав заниматься веб-разработкой: как управлять элементами по ID из JS, со ссылкой на элементы по ID
<div id="so_many">So many to think...
Как использовать WebGL для интерактивной 3D-графики
Расширьте возможности веб-приложения за счет интерактивной 3D-графики. Предлагаем пошаговый гайд по 3D-моделированию с использованием WebGL (API JavaScript) и библиотеки Three.js.
Как защитить сайт от скрейперов
Эффективные методы браузерного фингерпринтинга - использование Canvas, составление списка подключенных медиа-устройств и идентификация аудиоволн - позволят вам надежно защитить свой сайт от скрейпинга и краулинга. Узнайте, как легко реализовать собственный фингерпринт-код за считанные минуты!
React: основные ошибки мидл-разработчиков
React - популярный инструмент для создания эффективных приложений. Предлагаемые советы помогут грамотно применять хуки и плагины этой библиотеки, чтобы повысить производительность приложений.
Введение в прототипы JavaScript
Представляем вашему вниманию наглядное введение в концепцию прототипов JavaScript для новичков.
Знакомство с наблюдателями Vue JS
Vue JS создан Эваном Ю и 234+ любителями в сообществе. Это прогрессивный фреймворк для создания пользовательских интерфейсов. Он состоит из простой базовой библиотеки, которая...
4 Способа обмена данными между вкладками браузера в режиме реального времени
На протяжении многих лет возможности браузеров постоянно увеличивались в ответ на растущие потребности веб-приложений. И теперь у нас есть множество способов получения одной и...
Шаблоны рендеринга Next JS: полное руководство
Изучите механизм выполнения, назначение, особенности использования, преимущества и ограничения каждого из основных шаблонов рендеринга. Овладение этими знаниями позволит решить многие проблемы, связанные со скоростью загрузки, поддержкой состояний, интерактивностью, обновлением данных и SEO-рейтингом страниц приложения.
Синхронизация Git-репозиториев в режиме реального времени
Работая с клиентами на таких платформах, как Github или Gitlab, мы в Gitstart часто сталкиваемся с необходимостью синхронизировать кодовые базы между удаленными репозиториями. По...
Делаем Node.js быстрым: инструменты, техники и советы для создания эффективных серверов на Node.js Часть...
Node очень универсальная платформа, однако именно создание сетевых процессов одно из основных её применений. В этой статье мы сосредоточимся на профилировании наиболее распространённого из...
Что такое Deno и заменит ли он NodeJS?
Для тех, кто не совсем в теме, Deno — это детище Райана Даля, ставшего известным благодаря созданию Node.js, который вам, наверняка, знаком. Значит ли это, что...
Кто есть кто: обратные вызовы, промисы и асинхронные функции
В центре внимания статьи: обратные вызовы, промисы, асинхронные функции. Подробно разберем их внутреннюю работу и посмотрим, чем они отличаются.
Сравнение методов require() и import() в JavaScript
Методы require() и import() используются для включения модулей. У них есть несколько важных особенностей, о которых должен знать каждый разработчик.
Разработка современных приложений с помощью WEBPACK
Насколько далеко можно зайти с конфигурацией Webpack по умолчанию?
Я выступал на конференции GDG Devfest, где говорил об использовании webpack в разработке современных приложений. Изначально...
Репозитории GitHub в помощь каждому веб-разработчику
Я недавно узнал о репозитории с полезным контентом (что для меня самое важное) и решил углубиться в тему, составив список репозиториев GitHub, которые принесут...
Поддержка нескольких модальных окон в React Native: новый подход
Управление несколькими модальными окнами - ограничение, с которым вы столкнетесь как в стандартной реализации модальных окон в React Native, так и в популярных сторонних библиотеках. Новый подход к решению этой проблемы с использованием библиотеки rn-modal-presenter позволит снизить сложность приложения и сделать его более удобным.
6 современных возможностей JavaScript, о которых не знает большинство разработчиков
Современному JavaScript есть что предложить разработчикам для решения насущных задач. Эти 6 советов помогут писать лаконичный, хорошо читаемый и отлично работающий код JavaScript.
Хуки Mongoose: все, что нужно знать
Узнайте, какими бывают типы хуков Mongoose, в чем преимущества их использования и каковы они в действии. В качестве бонуса получите ценные рекомендации по применению хуков, которые помогут раскрыть весь потенциал приложений, управляемых данными.
Почему стоит использовать обратные вызовы и асинхронный код на NodeJS
Предлагаем вариант сценария, в котором повышение производительности приложения было достигнуто благодаря использованию событийного цикла в NodeJS.
Управление памятью JavaScript: как избежать утечек памяти и повысить производительность
Если вы разрабатывали приложения, то могли сталкиваться с такой проблемой, как утечка памяти. В сегодняшней статье мы расскажем об управлении памятью в JS и о том, как не допустить ее утечек.
UX в 2021 — что ожидать?
UX-дизайн — это переменчивая сфера, в которой появляются новые направления каждый год, и последний — не исключение. COVID-19 и всемирная изоляция внесли неожиданные коррективы...
5 практик, которые облегчат работу с Next.js 14
Освоение этих 5 практик подготовит к созданию надежных и эффективных приложений с обновленной версией Next.js 14. Вы научитесь работать с изображениями, обращаться с переменными среды, управлять кэшированием, получать данные в серверных компонентах, использовать клиентские и серверные компоненты.
Как оптимизировать пулл-реквесты и порадовать тех, кто проверяет ваш код
Представьте, что вы читаете книгу, но только ее разбили на главы, а эти главы расположили в алфавитном порядке по их названиям. Или что вы...
Реализация паттерна доступа к данным при работе с Drizzle
Поговорим о том, почему подход, основанный на использовании данных, является секретным оружием успешных бэкенд-проектов. Овладеть им поможет Drizzle - система, которая упрощает и ускоряет моделирование данных, позволяя минимизировать ошибки.
Создание тестового фреймворка JavaScript
Фреймворк модульного тестирования
Суть модульного тестирования заключается в проверке небольших изолированных фрагментов кода. Если тест использует внешний ресурс, например сеть или базу данных, он уже...
Почему NestJS — лучший фреймворк Node.js для микросервисов
JavaScript является одним из самых популярных языков программирования, поэтому в качестве бэкенда часто выбирают Node.js. Сегодня поговорим о том, какой из фреймворков Node.js оптимален для микросервисов.
Совместное использование кода в микросервисах и микрофронтендах: в чем разница
Принцип совместного использования кода сегодня активно используется при разработке как клиентской, так и серверной части приложений. Разбираемся в преимуществах, недостатках и особенностях такого подхода.
Лучшие практики JavaScript: переменные
Как и у любого языка программирования, у JavaScript есть свой список лучших практик, помогающих создавать более простые для понимания и дальнейшей поддержки программы. В...
Создание кольцевой диаграммы на JavaScript
Предлагаем пошаговое руководство по созданию и настройке на JavaScript интерактивной кольцевой диаграммы. Следуя ему, вы приобретете навыки и знания, которые позволят создавать персонализированные кольцевые диаграммы.
3 важных рекомендации Django-программистам
Django — это очень интересный фреймворк, который позволяет создавать веб-приложения с использованием Python для бэкенда. При этом он также может обрабатывать большинство функций базы...
Обновления в Nuxt JS 2.8.0
Nuxt JS
Nuxt — это фреймворк для создания одностраничных, статических и универсальных приложений Vue. С его помощью можно с легкостью создавать приложения на стороне сервера, поскольку в...
5 способов стилизовать компоненты React в 2019
Компоненты React — это строительные блоки, из которых мы создаём интерфейсы для приложений. То, как мы стилизуем визуальные элементы, во многом определяет впечатления пользователей...
Все, что вам нужно знать про Ivy, новый движок для Angular!
Около года назад команда Angular объявила на ng-conf (конференция по Angular), что она работает над Angular Ivy. Хотя он еще не на 100% готов...
Превращаем веб-сайт в PWA
Согласно этой статье из CNBC, к 2025 году почти три четверти населения мира будут использовать для доступа к интернету только смартфоны. Поэтому, если вы...
Условный JavaScript для экспертов
Осваиваем условные выражения для написания более чистого кода
Условные выражения являются очень важным аспектом в синтаксисе любого языка программирования. Если вы уже некоторое время программируете на...
Руководство для начинающих по Git: что такое журнал изменений и как его создать
Допустим, вы разработчик и на одном из ваших проектов используете Git. Вы хотите поделиться сделанными вами изменениями с другими пользователями, но не знаете, как....
12 ошибок начинающих веб-разработчиков
Никто из начинающих программистов не застрахован от ошибок, которые, в свою очередь, помогают обучаться. Проанализируем основные промахи начинающих программистов и убедимся в своем профессионализме....
Почему мы не используем лучшие практики CI/CD
Или причины избегать npm и отказаться от Google Play
В Kalisio мы разрабатываем геопространственное программное обеспечение с открытым исходным кодом — то есть программное обеспечение, которое управляет геолокационными...
Как использовать библиотеку веб-компонентов React от Uber
Представляем библиотеку компонентов Uber с открытым исходным кодом. Это надежный инструмент для реализации всех задач разработки пользовательского интерфейса.
Хочешь стать веб-разработчиком? Учи Node.js, а не PHP
Один из самых частых вопросов, которые я слышу от своих учеников, звучит так: "Почему вы преподаете нам Node.js, а не PHP?" Ответ "Поверьте, я...
За хорошим UI следует хороший UX
Пересмотрим взаимосвязь UI и UX. Изучим понятие эффекта "эстетики в юзабилити" и его влияние на UX, а также элементы, связанные с этим эффектом.
Protractor мертв, да здравствует Cypress!
24 апреля платформа Angular объявила об отказе от своего инструмента сквозного тестирования (E2E) Protractor. Остается неясным, готовит ли Angular преемника Protractor или поручит это...
7 каверзных вопросов для проверки знаний о JavaScript
Понимание тонкостей JavaScript позволяет избегать его подводных камней, создавая более надежный и предсказуемый код. Правильно ответив на эти 7 вопросов, вы подтвердите свое владение JavaScript и получите представление о его менее интуитивно постижимых аспектах.
Когда не стоит использовать метод find() в JavaScript
Немногие знают истинную ценность Map. Между тем, применение этой структуры данных позволяет повысить производительность и улучшить пользовательский опыт. Особенно она полезна при работе со сложными структурами данных или при необходимости получить быстрый доступ к данным.
Введение в веб-скрэпинг с помощью Node.js
Автоматически или вручную?
Раньше, когда у меня возникало желание поупражняться в создании веб-сайтов, я просто заходил на веб-страницу, открывал консоль и пытался извлечь нужный мне...
Топ-10 бэкенд-фреймворков для веб-разработки в 2022 году
Предлагаем познакомиться с лучшими бэкенд-фреймворками для веб-разработки на Java, Ruby, Python, JavaScript, PHP, Scala и Golang на 2022 год.
Хватит везде использовать ===
Многие разработчики постоянно используют === вместо ==, но почему?
Большинство из просмотренных мной обучающих программ предполагают, что поскольку слишком сложно предугадать приведение типов в JavaScript,...
Параллельный режим React - взгляд в будущее
Последние три года основная группа React работает над развертыванием одной из важных функций, которая значительно изменит и пользовательский опыт, и процесс разработки в целом....
JavaScript превращается в TypeScript?
В интернете резко возросло количество пользователей, проводящих онлайн более 6 часов в день. Такой скачок привел к увеличению спроса на вакансии в сфере веб-разработки,...
Я разработал и запустил MVP продукт за 5 дней
За последний год я запустил несколько продуктов, каждый из которых потребовал от 3 до 6 месяцев от момента возникновения идеи до запуска. В то...
Как создавать доступные веб-приложения для дальтоников с помощью Chrome DevTools
Хотя существует множество инструментов и техник, чтобы улучшить пользовательский опыт и сделать программы удобнее, о потребностях людей с дальтонизмом часто забывают.
По данным сайта colourblindawareness.org...
Оператор ?= в JavaScript
Предлагаем полное руководство по использованию оператора ?=. Многие считают его самой полезной JavaScript-фичей 2024 года. С ним код станет чище и производительнее, а процессы его создания, отладки и сопровождения — намного проще.
9 лучших примеров макетов сайта и идей для веб-дизайна в 2018
Есть всего одна возможность создать хорошее первое впечатление. Качественный дизайн сайта может в первую же секунду поразить посетителя. Именно поэтому дизайн главной страницы очень...
React SPA SEO с Prerender.io
Как правильно настроить SEO для JavaScript-приложения? Рассказываем про Server Side Rendering, Client Side Rendering, Dynamic Rendering и Prerender.io.
5 самых полезных приемов в JavaScript
Краткая и полезная информация о практичных приемах в JavaScript от опытного разработчика. Если вы уже работали с этим языком, то не будет лишним обновить знания, а новичкам стоит обратить особое внимание на эти приемы.
Улучшите производительность с помощью веб-воркеров
Введение
В этой статье мы рассмотрим, как использовать веб-воркеры для повышения производительности при запуске. Примеры будут в приложении Angular 8 — с ним проще начать работать с...
Как работает проверка доступности API в Swift
Мы постоянно применяем проверки на доступность API, чтобы обеспечить откаты ПО для пользователей, использующих старые версии iOS. А задавались ли вы вопросом, как эту...
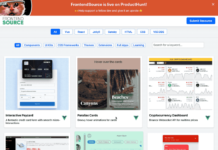
15 общедоступных проектов, которые каждый разработчик должен добавить в закладки
Эта коллекция из 15 проектов с открытым исходным кодом, включающая инструменты упрощенного Agile-управления, автоматизации рабочих процессов, обеспечения безопасности API, создания платформы сообщества, - жизненно важный ресурс для любого разработчика. Они упростят вашу работу, помогут повысить производительность и избавят от неоправданных затрат.
Использование Angular Elements с расширением Chrome
Познакомьтесь с Angular Elements
Angular Elements все еще широко не используется, хотя является мощным инструментом для создания независимых и автономных компонентов. Его можно использовать на любом...
Node.js быстрее, чем Go
…когда пишешь плохой код. О том, как применять пул соединений, а не просто копипастить найденный в интернете код.
Делаем Node.js быстрым: инструменты, техники и советы для создания эффективных серверов на Node.js Часть...
Предыдущие части: Часть 1
Понимание проблемной области
В кратком руководстве Clinic Doctor говорится что, если задержки Event Loop на уровне, который мы наблюдаем, весьма вероятно, что...
Мой любимый вопрос на собеседовании для веб-разработчиков: «Понимаете ли вы, что такое массивы?»
От веб-разработчика на собеседовании требуется продемонстрировать хорошие знания PHP и Javascript. Всего один простой вопрос помогает выявить, действительно ли разбирается человек в том инструментарии,...
Функциональное программирование в JavaScript: руководство с практическими примерами
Функциональное программирование (ФП) — это стремительно набирающий популярность стиль написания кода. Есть много материалов о концепциях ФП, но мало — о том, как применять их на практике. На...
Утиная типизация в Python - 3 примера
Утиная типизация
Опытным программистам концепция утиной типизации наверняка знакома. Для новичков же это словосочетание может звучать довольно странно: какое отношение имеют утки к программированию?
Эта концепция...
Изучаем шаблоны проектирования в JavaScript
В этой статье мы разберём несколько шаблонов проектирования в JavaScript.
Когда запускается новый проект, вы не бросаетесь тут же писать код. Для начала нужно определить...
Кто придет на замену JavaScript
Десять лет назад никто не догадывался о том, что JavaScript будет править миром. Другие платформы, такие как Java, Flash и Silverlight, также были сильными...
Как избежать повторных обновлений представлений SwiftUI
Рассмотрим методы оптимизации: 1) применение оберток свойств с соответствием протоколу «DynamicProperty»; 2) стратегия сравнения экземпляров типов представлений, выбор параметров построения; 3) замыкания. Освоим заложенные в этих методах принципы, сформулируем рекомендации.
Движок JavaScript, JIT-компилятор, стек, куча, память, примитивы, ссылки и сборка мусора
Как функционирует JIT-компилятор? Что такое стек и куча памяти? В чем отличие примитивных типов от ссылочных? Представляем общий краткий гайд по основам JavaScript, в котором поговорим о том, как работает один из самых популярных языков программирования “под капотом”.