
Что для солдата превыше всего? Правильно, его оружие. Разработчики — это солдаты, а интегрированная среда разработки (IDE) — это их оружие. Важнейшие обязанности солдата — следить за тем, чтобы оружие всегда было заряженным, и использовать его эффективно.
VS Code — одно из лучших оружий программиста. Вот 7 отличных расширений, которые может использовать разработчик React, чтобы сделать его еще более мощным.
1. React Style Helper

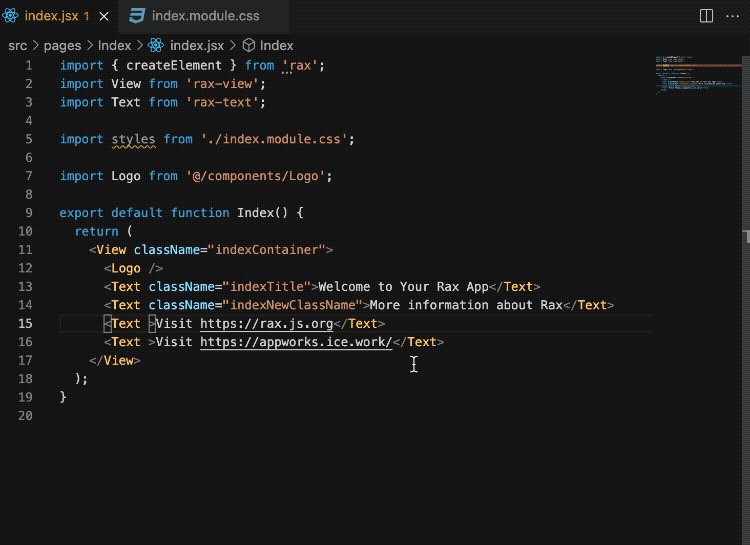
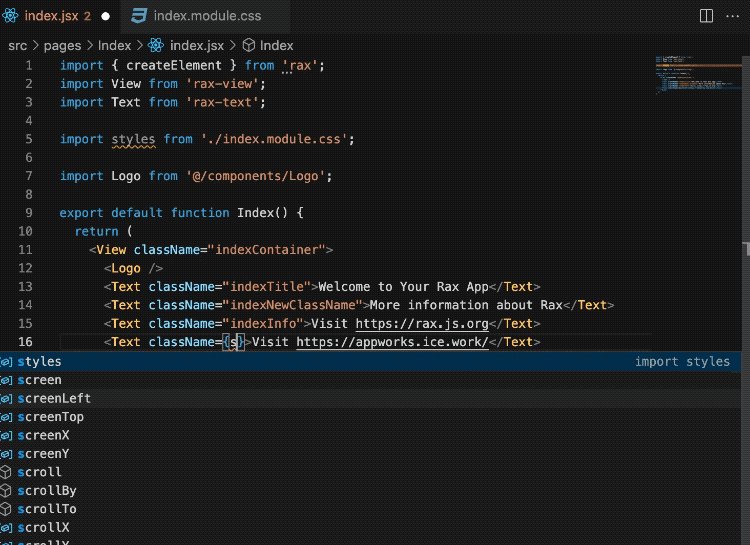
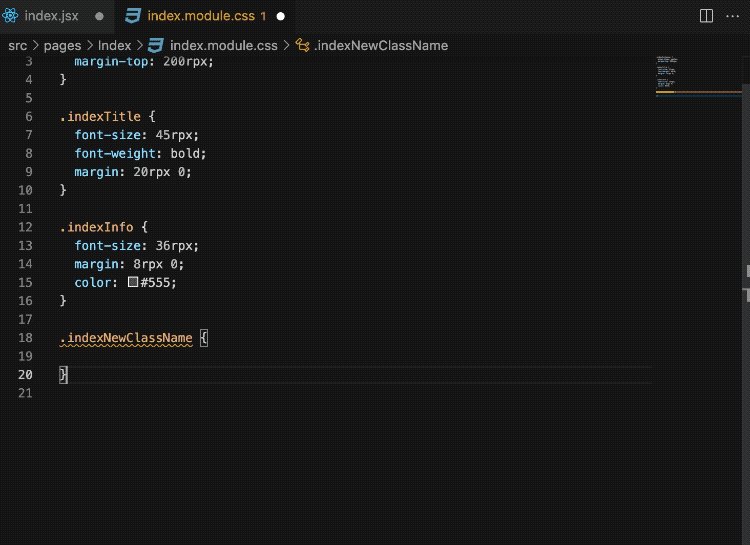
Разработчикам React приходится писать много элементов стиля. Расширение VS Code React Style Helper помогает в этом деле, упрощая написание стилей в JSX. Оно снабжено мощными вспомогательными функциями разработки, которые можно применять в отношении таких файлов стилей, как CSS, LESS и SASS. React Style Helper также имеет множество других полезных фишек:
- автозаполнение;
- функция Go to definition;
- создание встроенных CSS-стилей JSX/TSX и т. д.
React Style Helper набрал уже более 52 тысяч установок.
2. VS Code React Refactor

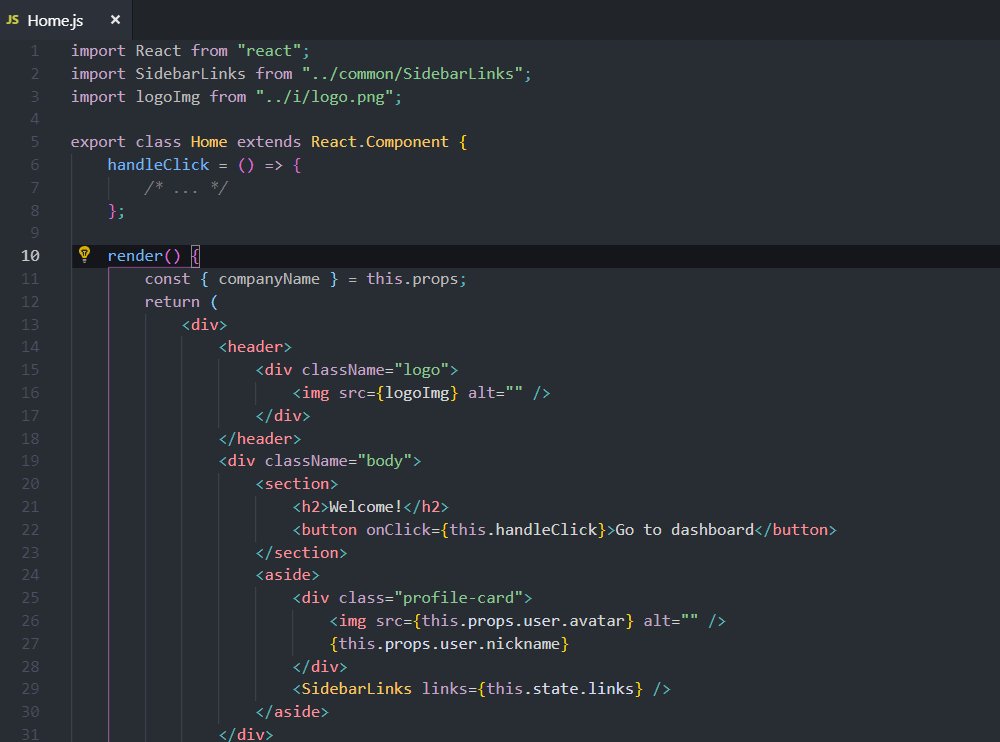
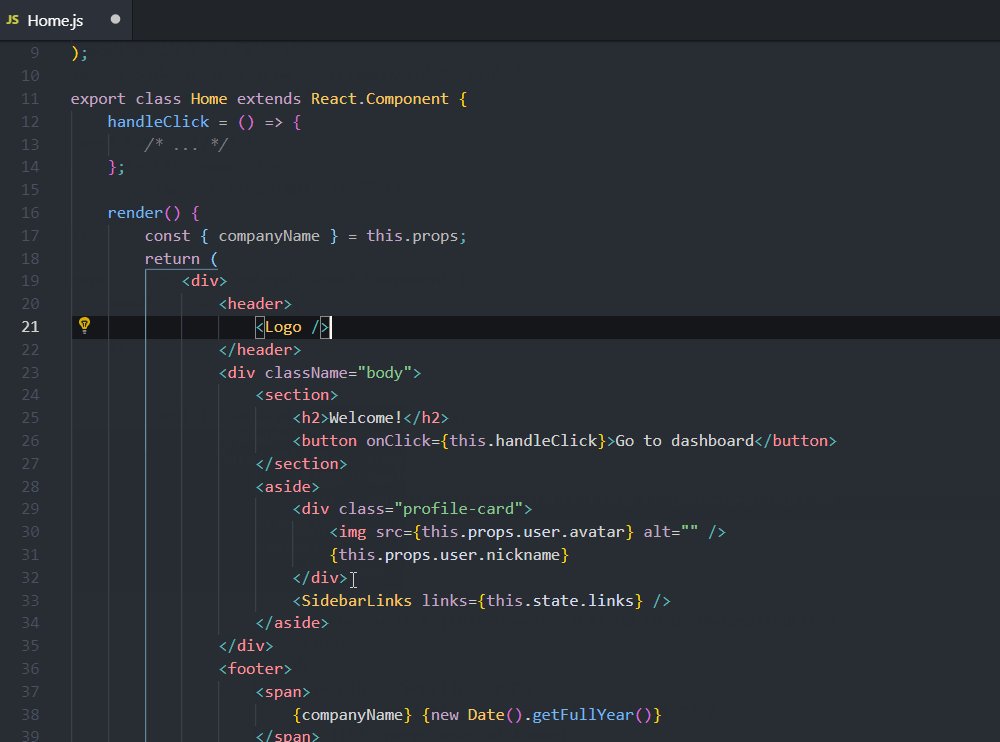
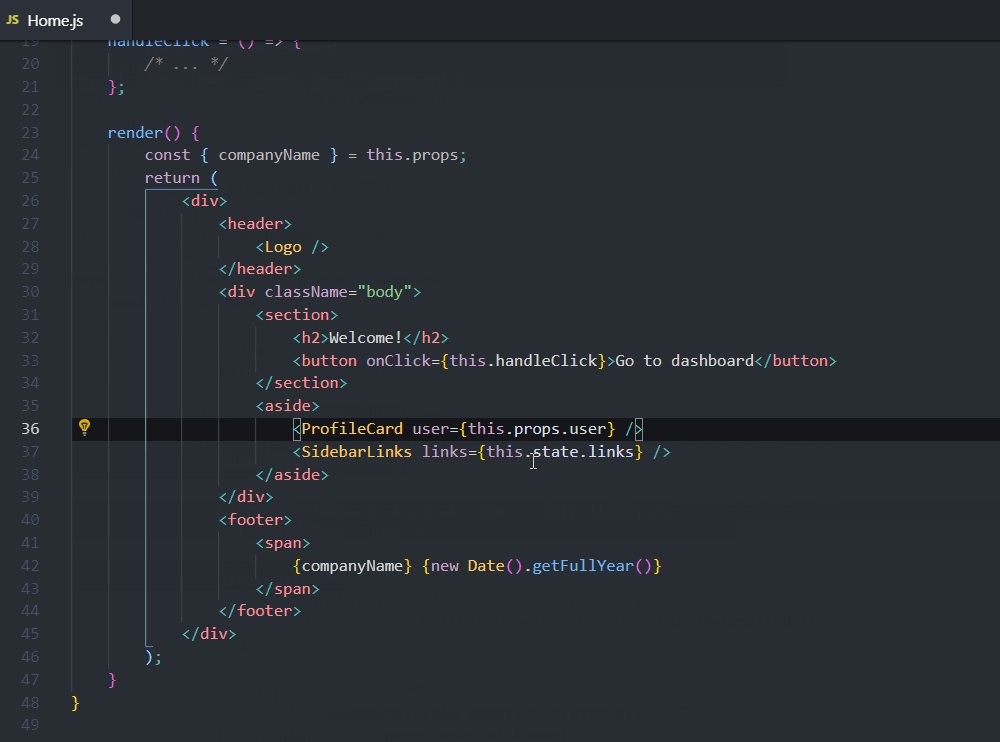
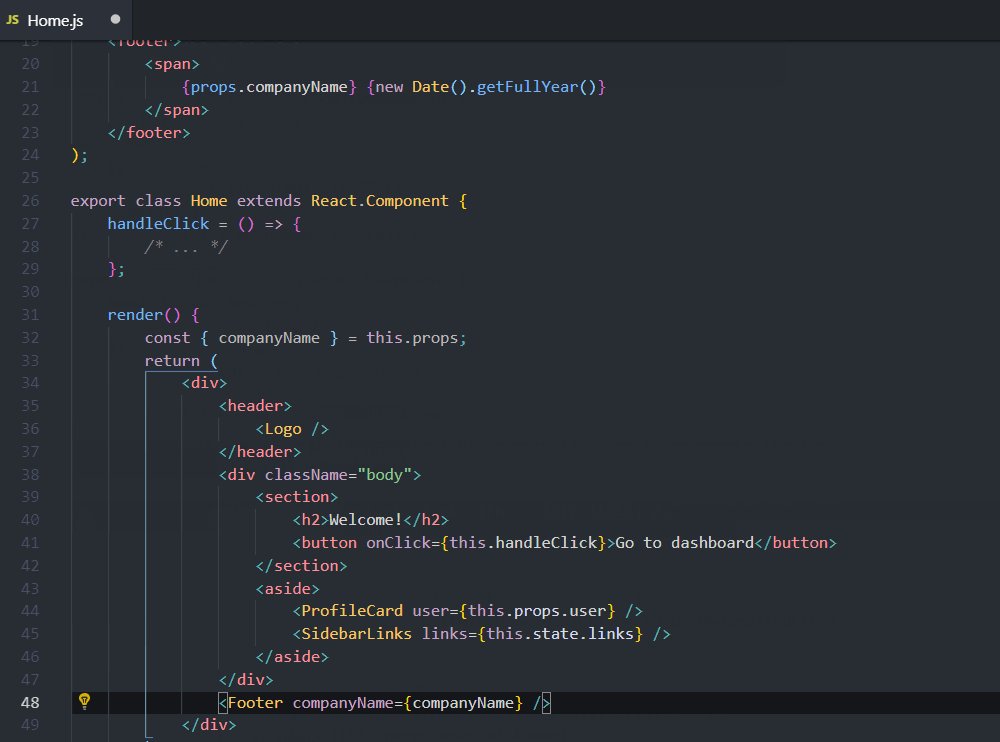
Рефакторинг — это одна из задач, с которой сталкивается каждый разработчик. При работе над большим проектом этот процесс может вызывать трудности. Справиться с ними поможет расширение React Refactor. Оно предлагает множество функций, таких как извлечение частей JSX-кода в новый класс и функциональный компонент, поддержка TypeScript и TSX, совместимость с React Hooks API и т. д. Это расширение установлено около 88 тысяч раз.
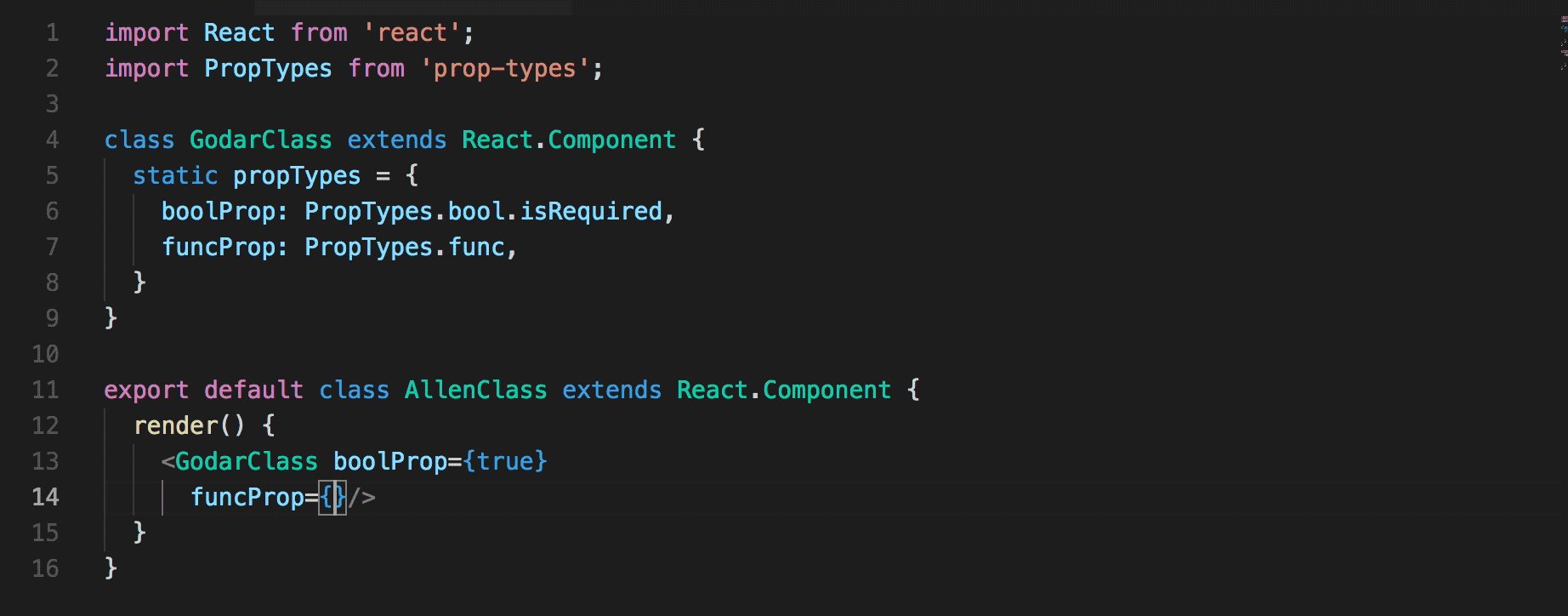
3. React PropTypes Intellisense

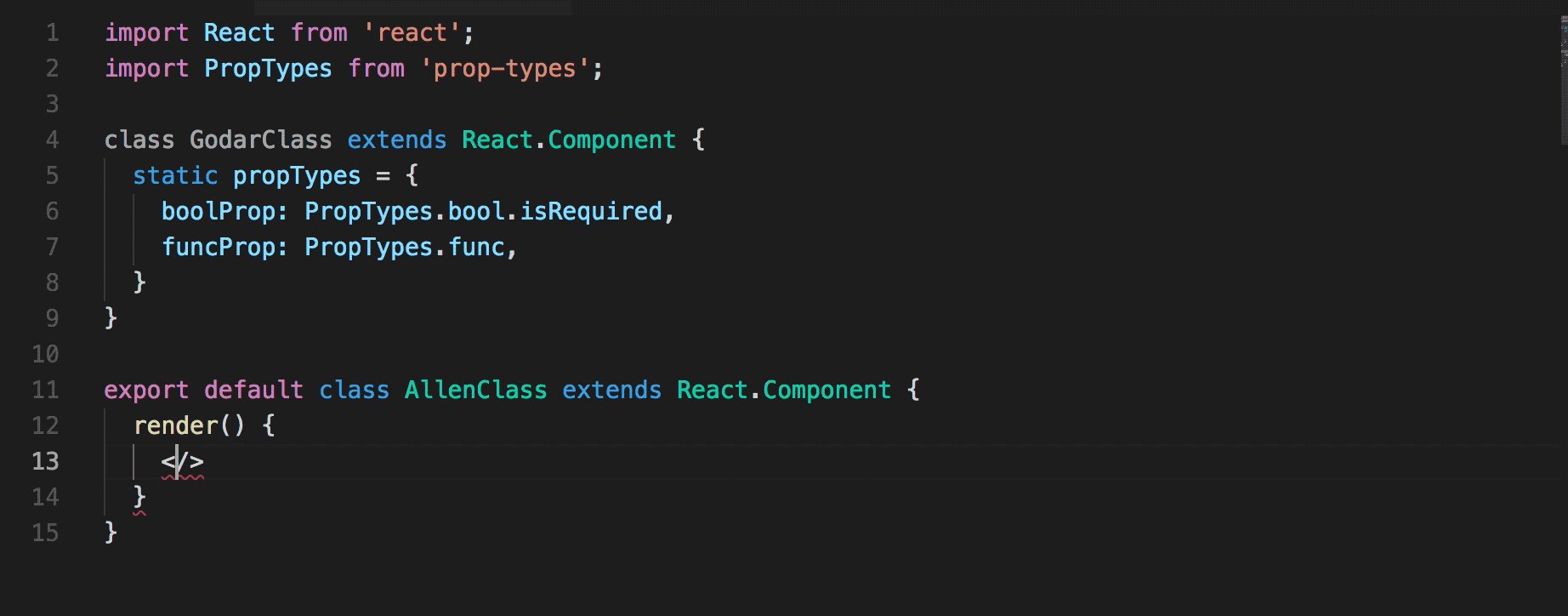
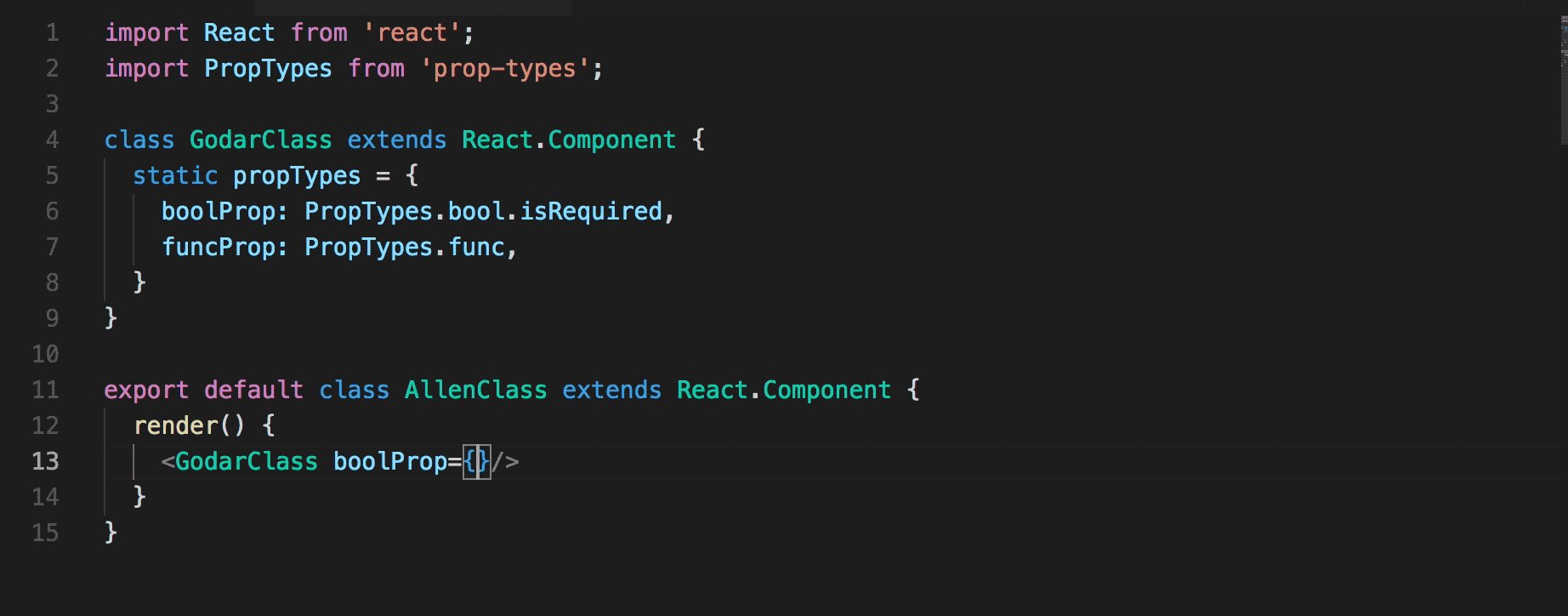
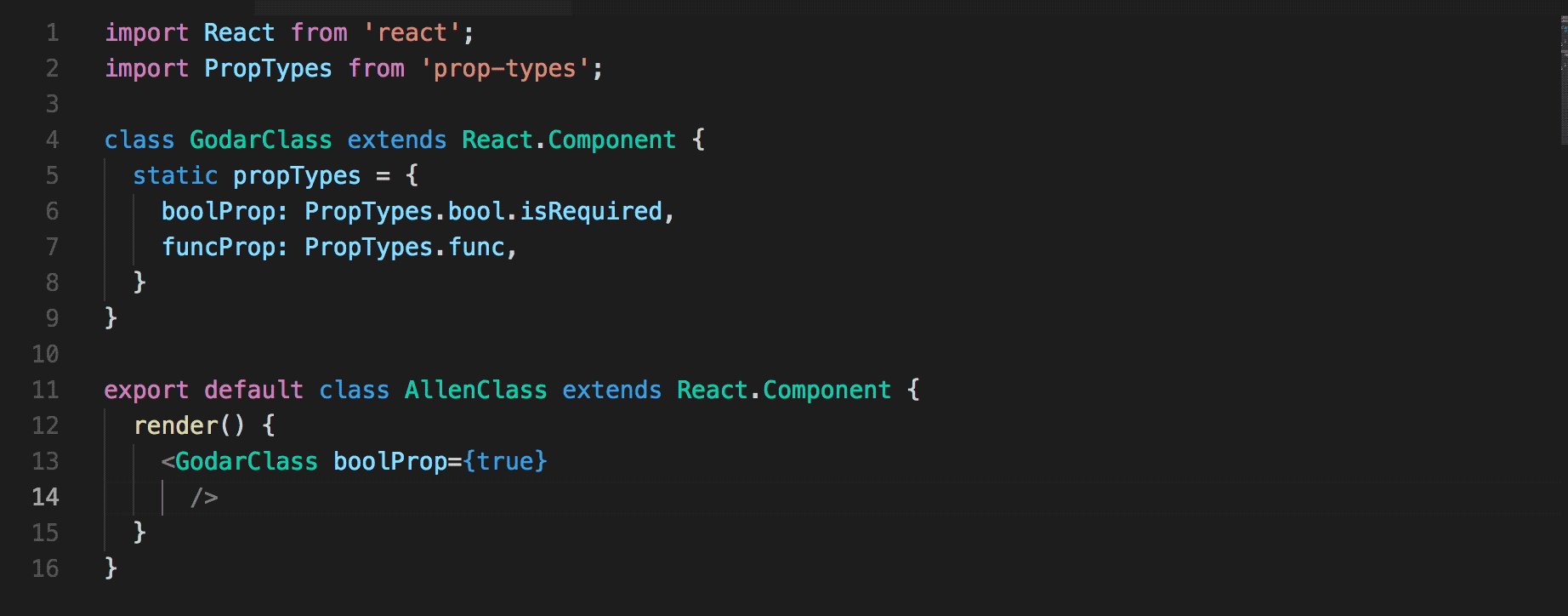
Если вы работали с React, то наверняка сталкивались с PropTypes. В большом проекте будет множество PropTypes. Расширение React PropTypes Intellisense находит React PropTypes и добавляет их в список предложений. Количество его установок составляет около 85 тысяч.
4. ES7+ React/Redux/React-Native snippets

Вероятно, это самое используемое React-разработчиками расширение VS Code, потому что его установили более 4 миллионов раз. Это расширение предоставляет фрагменты JavaScript и React/Redux в ES7+, и значительно упростит вашу жизнь.
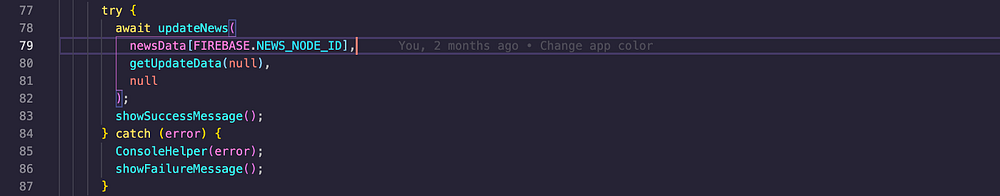
5. Git Lens


Может показаться, что это расширение не подходит для данного списка. Однако Git — это, вероятно, единственный инструмент, который использует каждый разработчик. Поэтому, если вы занимаетесь разработкой на React, он вам обязательно пригодится. Это расширение увеличивает возможности Git: оно помогает узнать, кто, зачем и когда изменил код. К тому же в нем доступно множество настраиваемых функций.
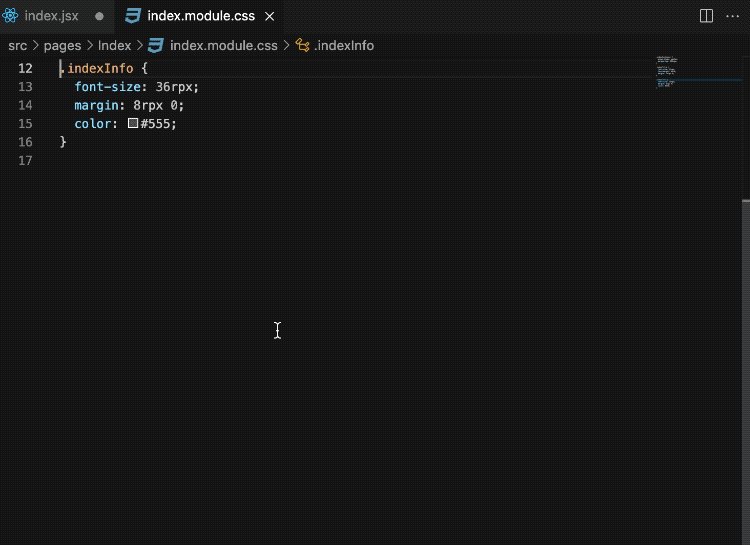
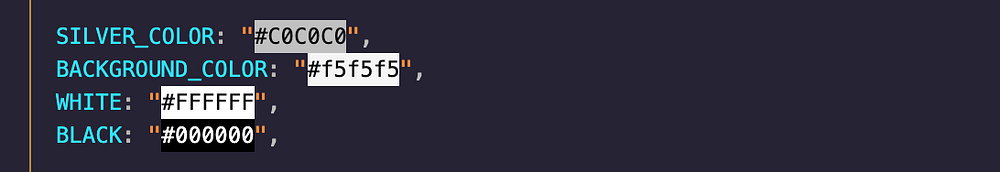
6. Color Highlight


Color Highlight — простое, но полезное расширение. Оно помогает определять цвет с помощью кода цвета, упрощая работу с большим количеством цветов.
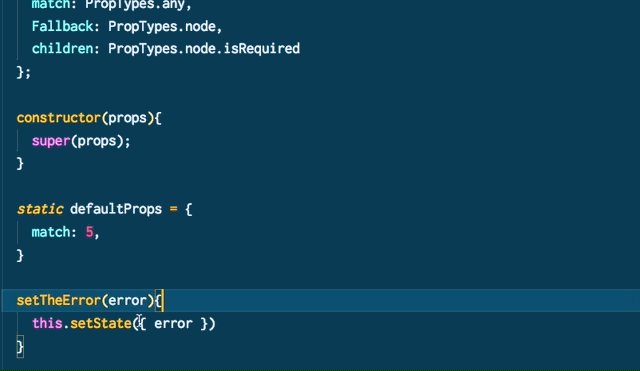
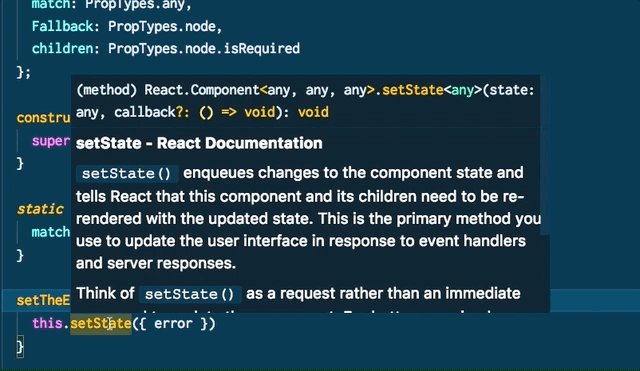
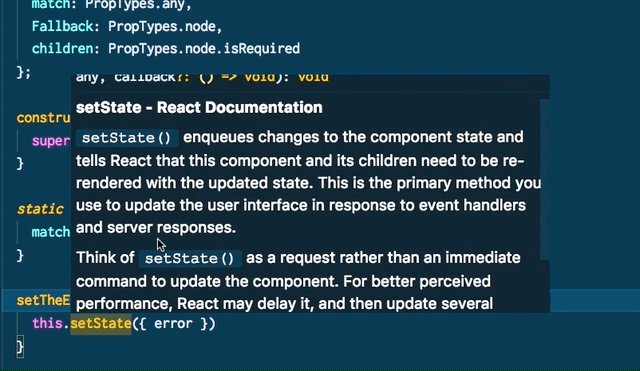
7. React Documentation

Документация — друг разработчика. Она помогает во многих вопросах, например в понимании функций свойства, цели его использования и т. д. По названию вы, вероятно, уже догадались, что расширение React Documentation отображает встроенную документацию для различных методов/свойств, связанных с React.
Читайте также:
- Preact вместо ручной оптимизации React-приложения
- Расширения VS Code, в 3 раза повышающие скорость работы
- Как тестировать компоненты React
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Farhan Tanvir: 7 Must-Know VS Code Extensions for a React Developer






