
Впервые я познакомилась с программами от компании Adobe примерно десять лет назад, когда, будучи подростком, открыла для себя Photoshop и магические свойства Clone Tool.
Затем Photoshop стал для меня тем инструментом, с помощью которого я создала свой самый первый макет веб-сайта (чуть позже я перешла на Illustrator). У меня даже был мимолетный “роман” с Dreamweaver, в котором я писала свой первый код.
Может показаться, что десять лет — это не так уж и много, в сравнении с целой жизнью. Однако мы живем в такое время, когда тренды во всех сферах нашей жизни меняются чуть ли не каждый день и веб-дизайн не стал исключением. И случилось так, что примерно неделю назад я открыла для себя Figma.
Первый вопрос: что насчет Sketch?
Очень часто я слышу: «Так почему бы вам не использовать Sketch? Sketch потрясающий». Да, я согласна.
На предыдущем месте работы мне необходимо было использовать Sketch вместо XD (Experience Design от Adobe), что было моим собственным предпочтением. Но несмотря на то, что мне пришлось изучать совершенно новый инструмент и в то же время создавать качественные дизайны, я, на самом деле, очень полюбила Sketch. Я использовала символы, например, чтобы проще и быстрее создавать адаптивные интерфейсы и плагины. У меня также был надежный генератор контента, который, вероятно, сохранял мне около получаса каждый день. Но лучше всего то, что я могла структурировать свой дизайн, поэтому мне приходилось вносить изменения только в одном месте. Именно это мне так понравилось в Sass.
Но у Sketch есть один огромный недостаток: он недоступен для Windows.
В этот момент все дизайнеры, использующие Mac, выплевывают глоток кофе, восклицая: «Что?! Вы пользуетесь Windows?!»
Хоть у меня и стоит Windows на домашнем компьютере для игр, для работы я использую Mac.
Но реальность такова, что большинство разработчиков в моей новой команде работают на Windows, исключая тем самым возможность использования Sketch. Поэтому, когда двое из моих коллег в разное время упомянули о Figma, я решила посмотреть, что это за зверь такой.

Мне пришлось вернуться к XD, когда я начала работать на новом месте. Но я быстро осознала, что тоскую по удобствам работы со Sketch. Тем более, что наш первый проект был запущен в производство и проблемы с использованием XD в нашей команде стали совершенно очевидны:
- Разработчики были недовольны обзором в XD. Обзор позволял только увеличивать масштаб до определенной точки и требовал дополнительного щелчка на каждом отдельном экране, чтобы получить возможность его просматривать.
- Мы обнаружили, что не можем читать комментарии друг друга на макетах, только наши собственные, что вообще лишает смысла всех комментариев.
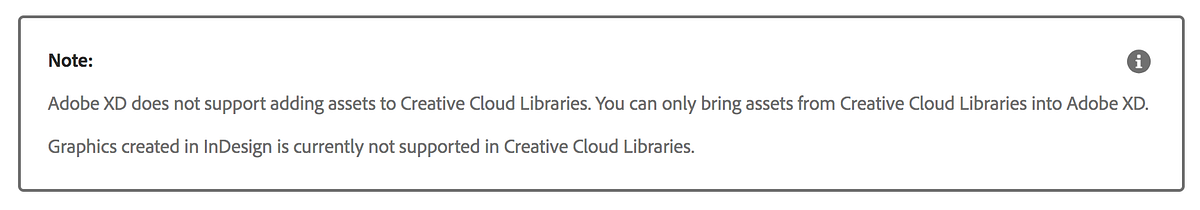
- В XD в настоящее время невозможно совместное использование цветовых палитр и стилей текста между файлами.
- Прототипы доступны для всех, у кого есть ссылка. Даже в платной версии. Единственный способ сделать их приватными — это поставить пароли на свои прототипы. Но все мы знаем, почему различные сервисы пытаются отойти от паролей. Пароли — отстой.
- Нет поддержки библиотек, что делает использование символов XD (и, следовательно, компонентный дизайн) совершенно бессмысленным.
Я попросила подписку на месяц, чтобы опробовать Figma, и спустя неделю тестирования я осталась довольна и вот почему.
Лучший обзор
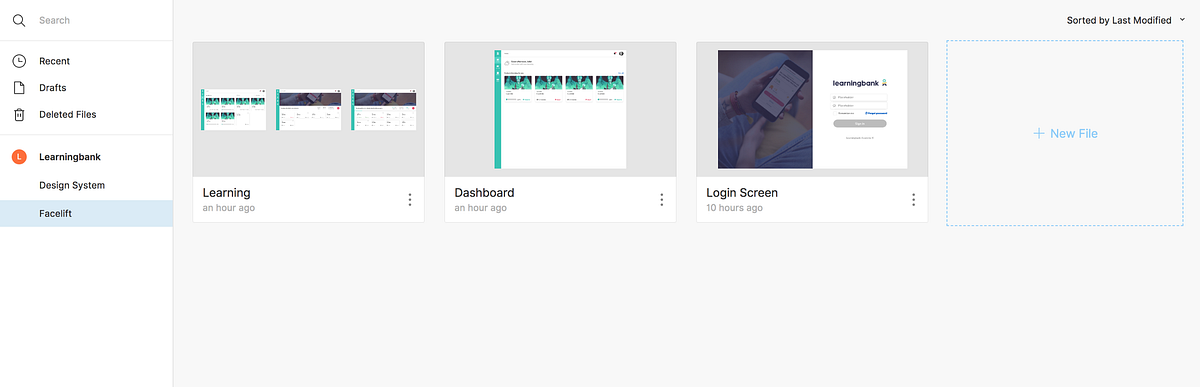
Существуют миллион способов структурирования файлов и нет правильного или неправильного — есть только тот, который подходит вам и вашей команде. Кооперация очень важна и я была обеспокоена вопросом: «Как Figma будет работать с моей файловой структурой?»
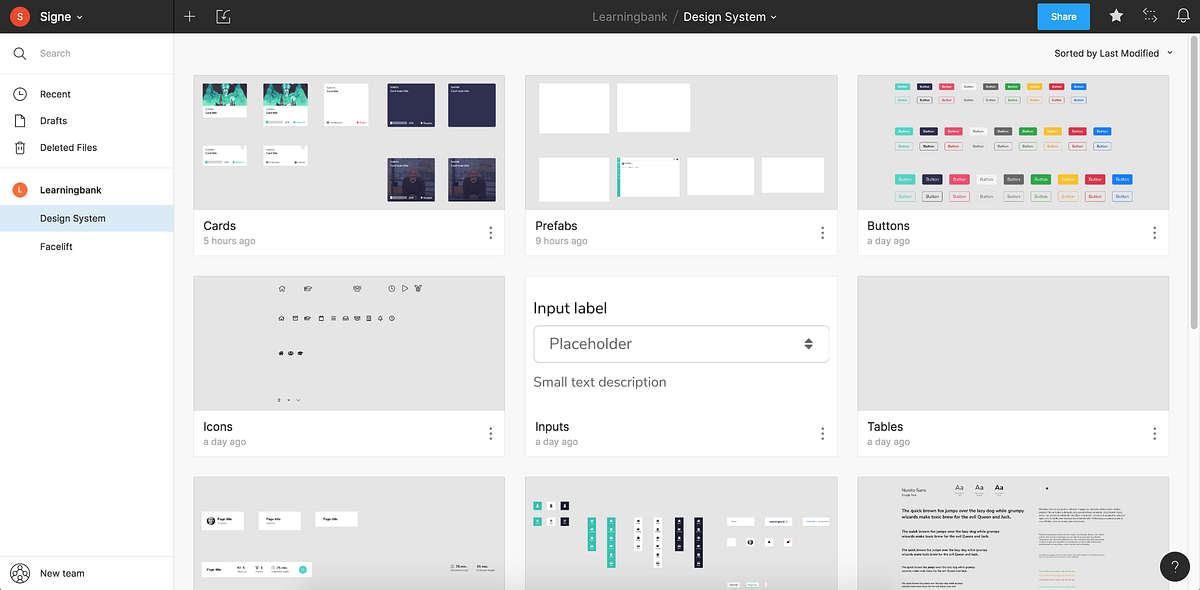
Дело в том, что в работе у нас находятся множество различных проектов: некоторые из их на стадии черновиков, а некоторые уже почти готовы. Другими словами, все проекты хранятся в полном бардаке. Именно поэтому я так рада, что у Figma есть не один или два, а четыре разные опции для отображения файловой структуры, а сам интерфейс чем-то напоминает Google Docs. Все это поможет мне и моей команде наконец-то навести порядок в файлах.


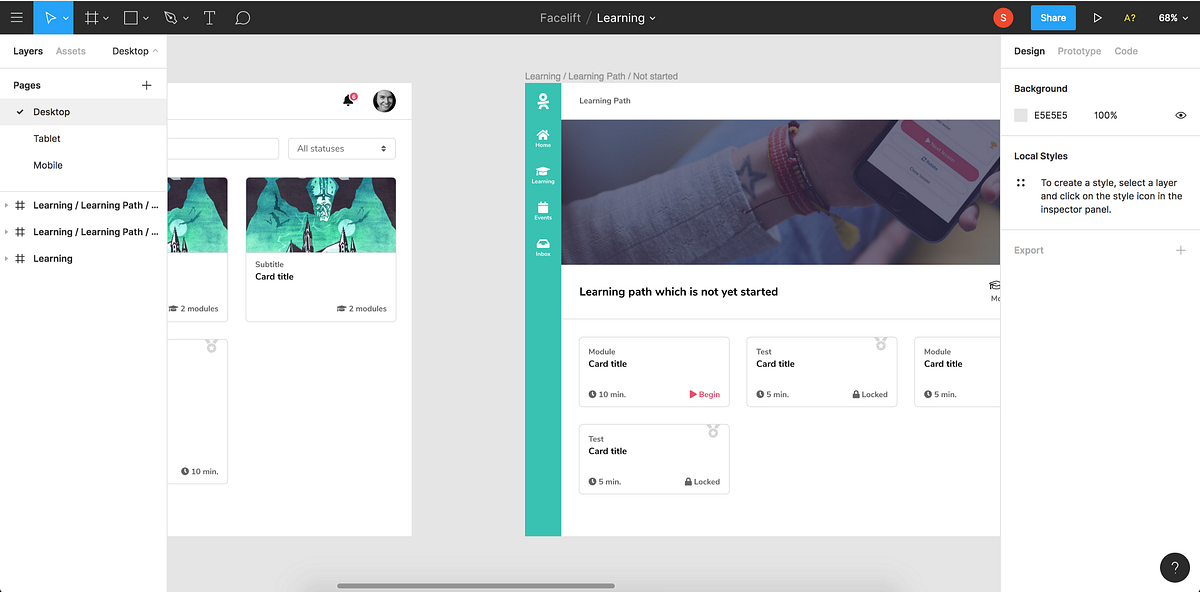
Лучшая система компонентов
Мне нравится начинать новый дизайн интерфейса с создания крутых макетов, а затем, как кошка, оставшаяся наедине с рулоном туалетной бумаги, разбивать все на маленькие кусочки.

Я могу создавать такие компоненты, как: значки, шрифты, элементы и так далее… И затем без труда применять их в других проектах: от создания меню до целого макета страницы. И это действительно удобно.
При первом входе Figma автоматически добавила проект, посвященный системе проектирования, в боковое меню. И это тоже очень круто и удобно!?

Сама наша система проектирования основана на интерфейсе Bootstrap 4.
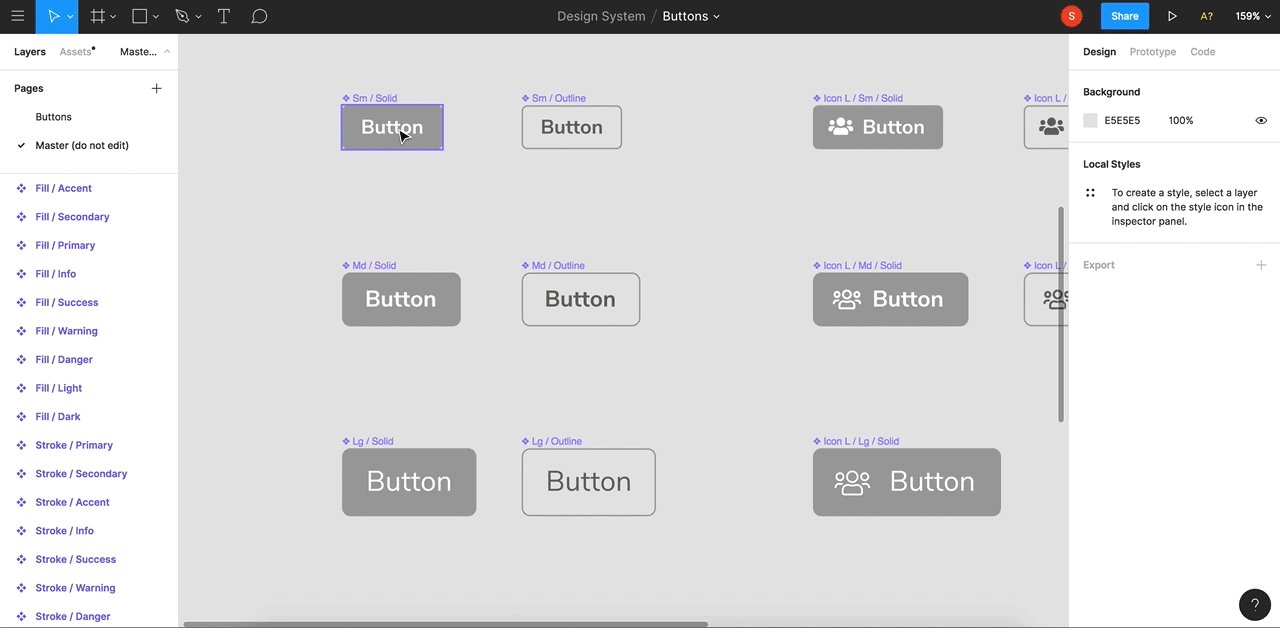
Настройка дизайна в Figma со всеми опциями Bootstrap 4 — это долгая и утомительная задача, однако оно того стоит! Например, в моем файле «Кнопки» в проекте «Система проектирования» есть две страницы: одна называется «Кнопки», а другая — «Мастер» (не для редактирования).
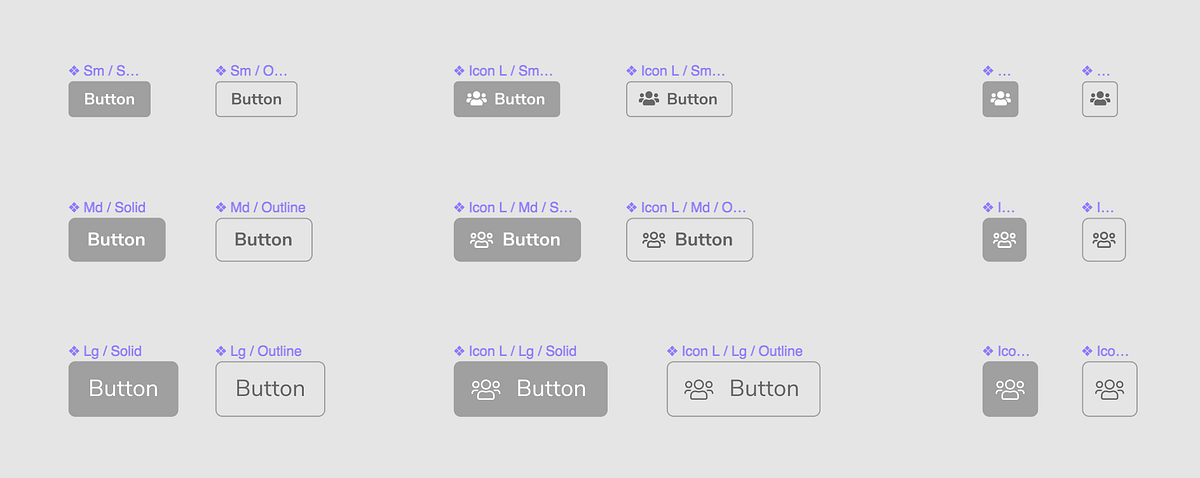
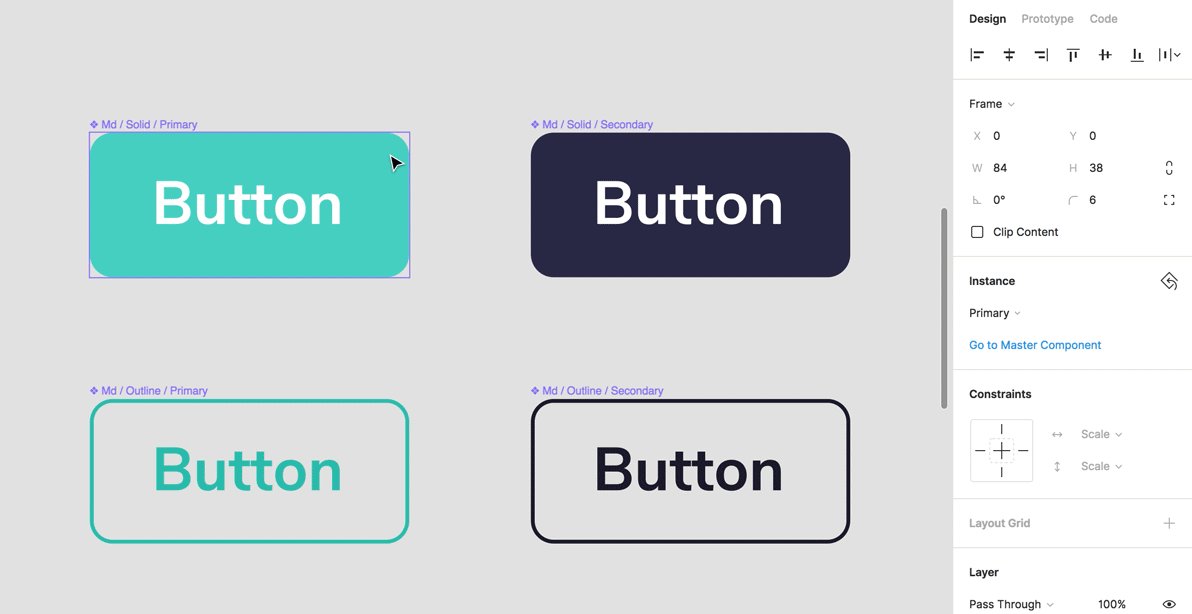
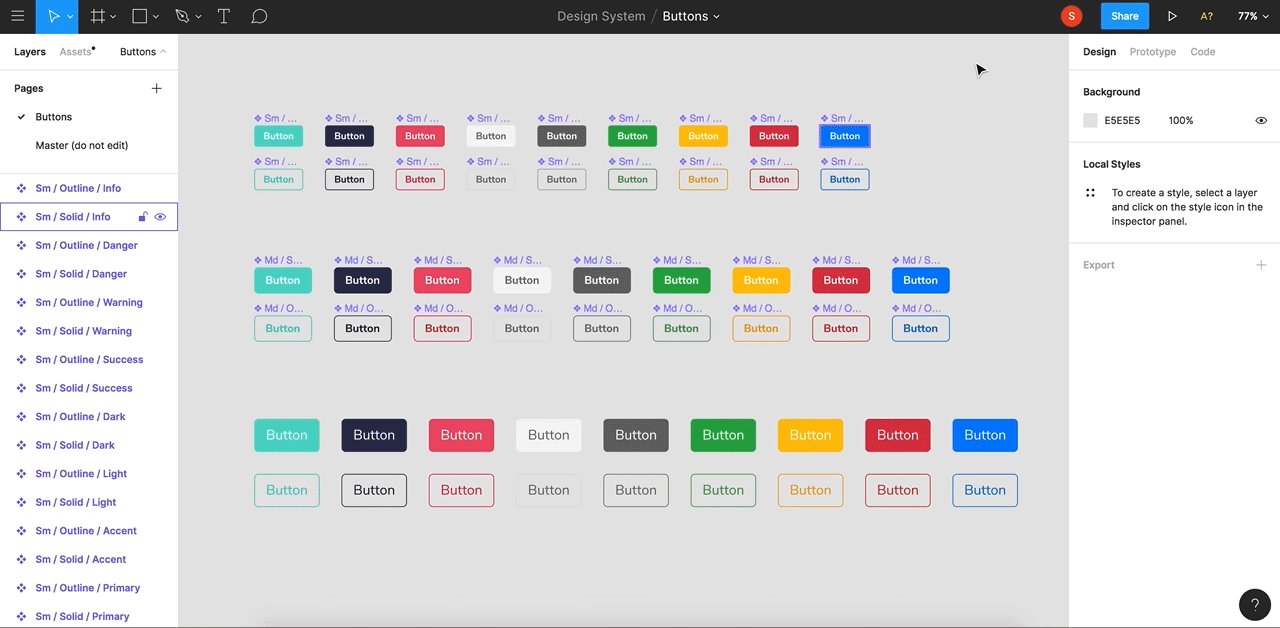
На странице «Мастер» я представила свои основные компоненты кнопок в трех размерах с различными параметрами: только текст, значок и текст, только значок.

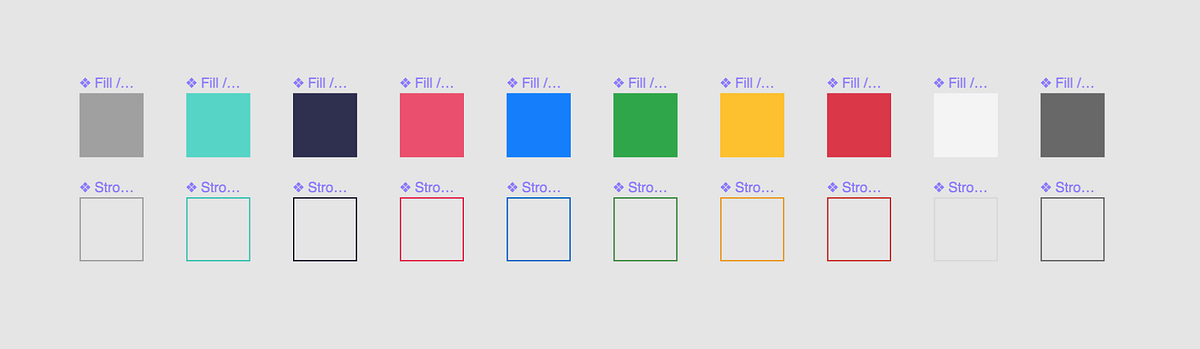
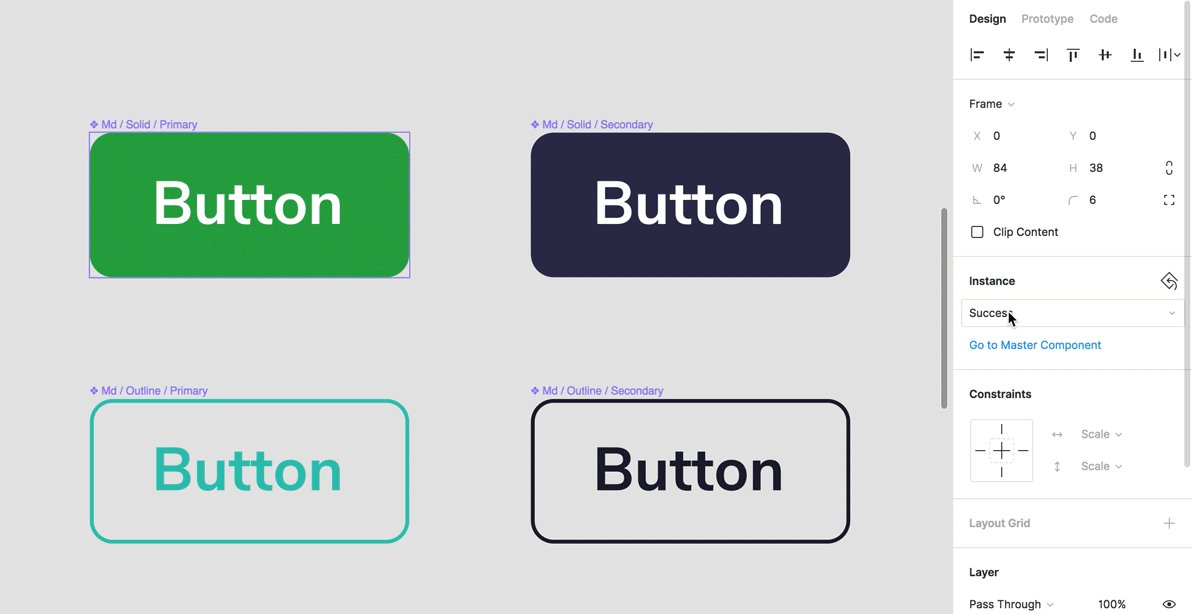
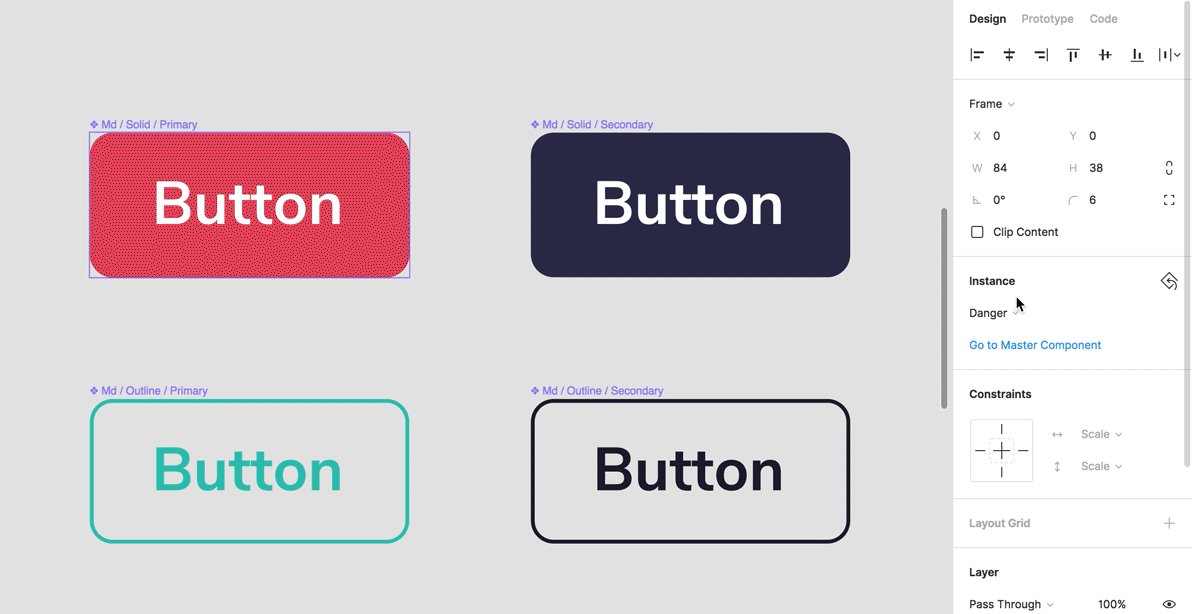
Каждая кнопка дополнительно имеет по два стиля — сплошной и контурный. Поэтому я сделала все цвета для кнопок как отдельные компоненты:

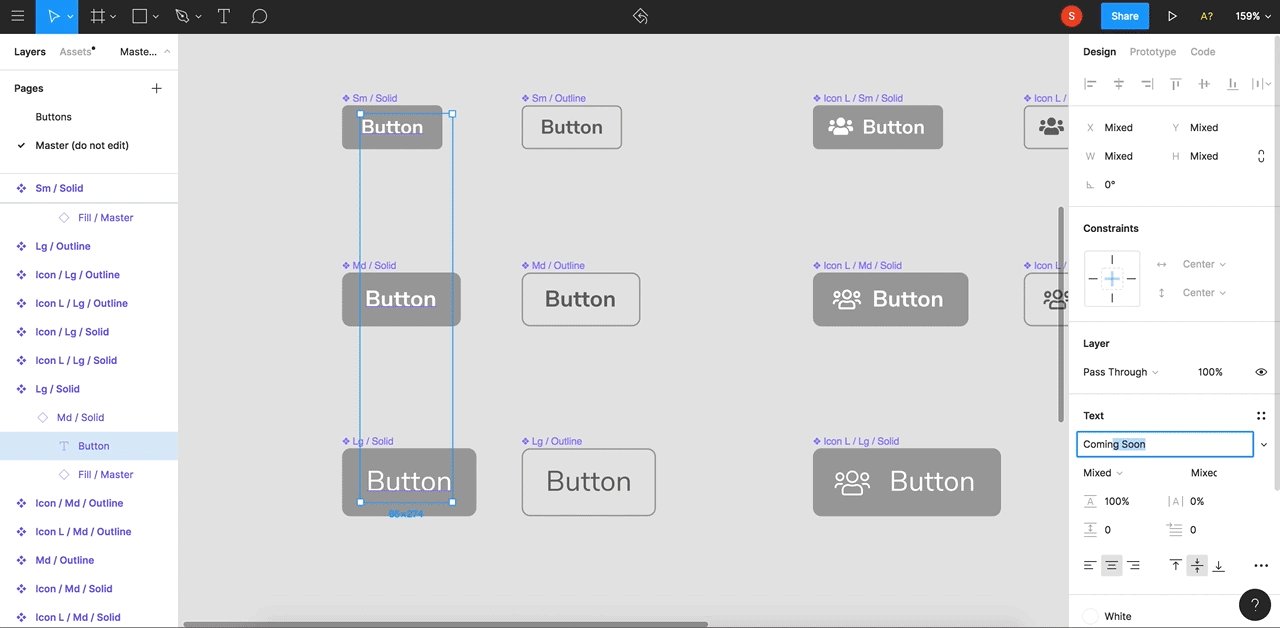
Затем я использовала эти компоненты, буквально выбирая их из выпадающего списка:

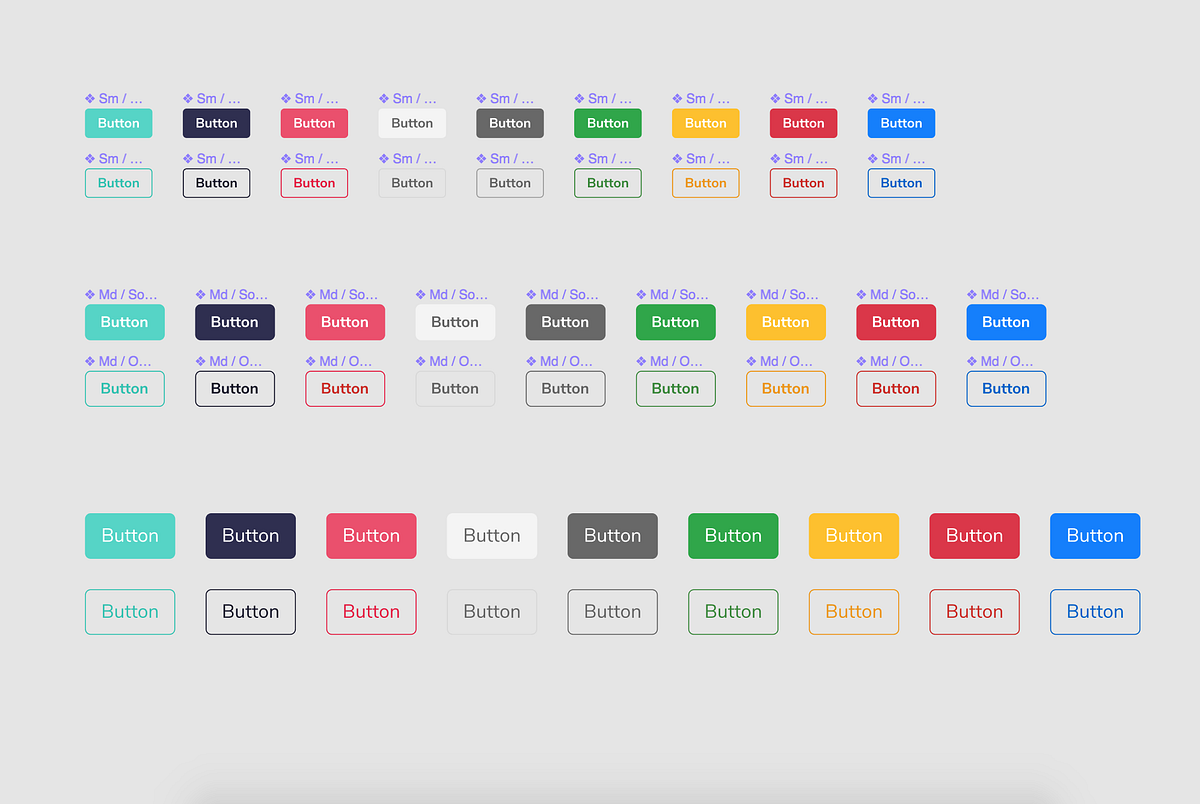
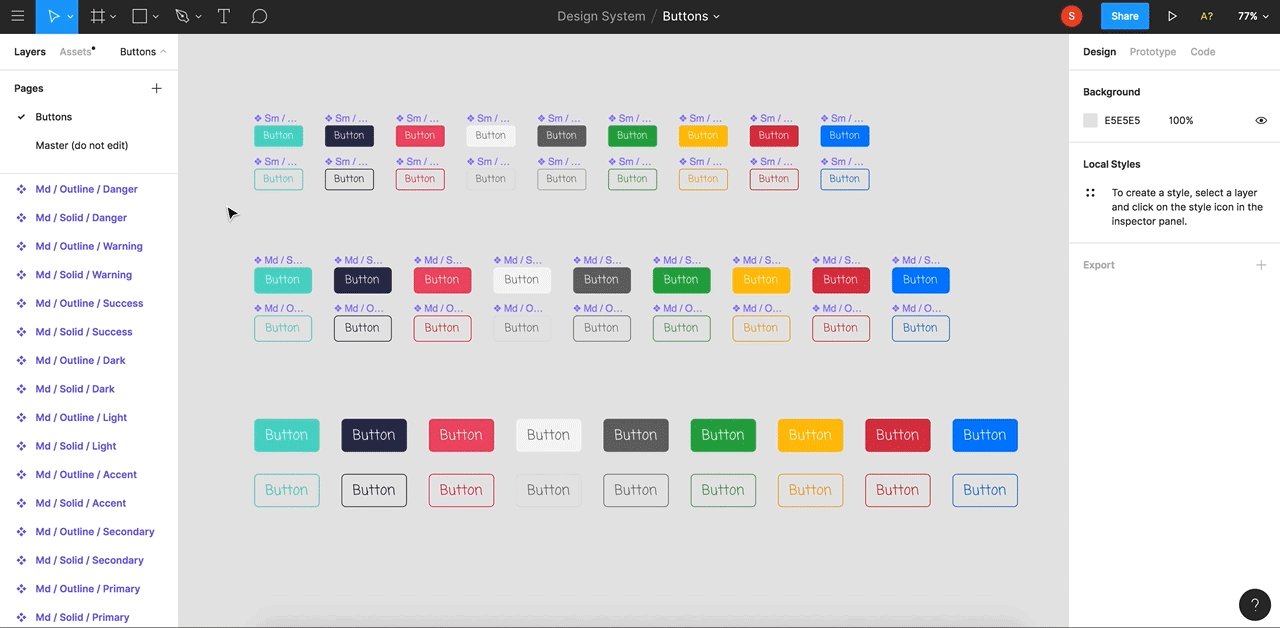
Мне это очень помогло, когда дело дошло до создания всех стандартных компонентов кнопок, которые мы будем использовать при разработке дизайнов:

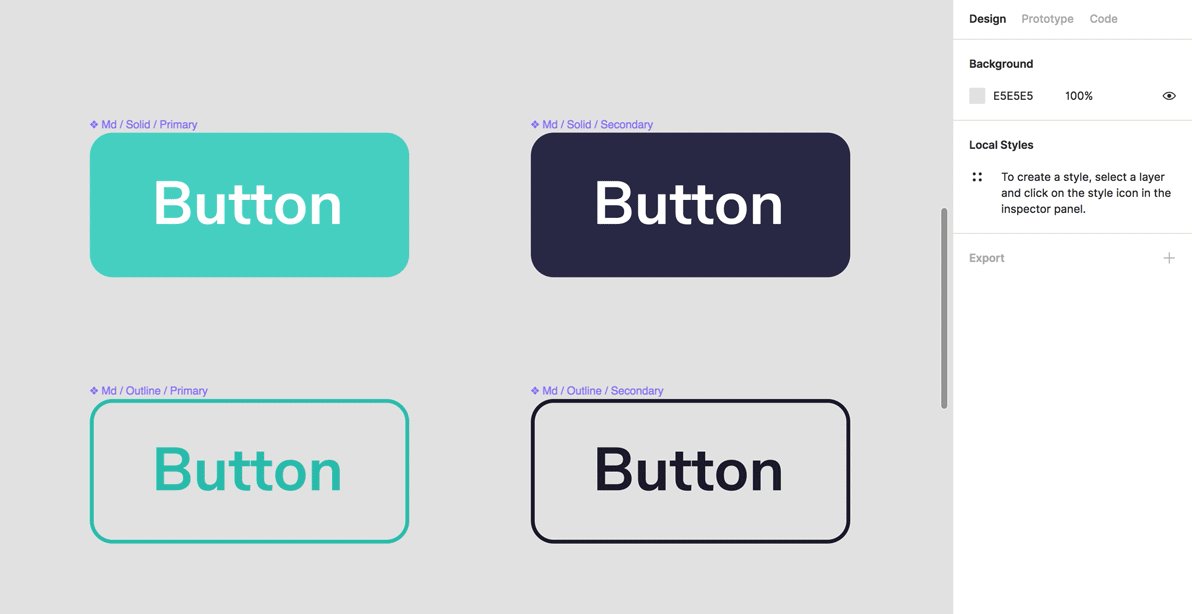
Я также позаботилась о том, чтобы запрет на редактирование кнопок был только в исходном «Мастер» в файле с кнопками. То есть у нас всегда были исходники, которые можно было дополнительно редактировать, не затрагивая при этом исходные варианты:

В общем, я очень довольна тем, как в Figma реализована работа с компонентами.
Возможности совместной работы
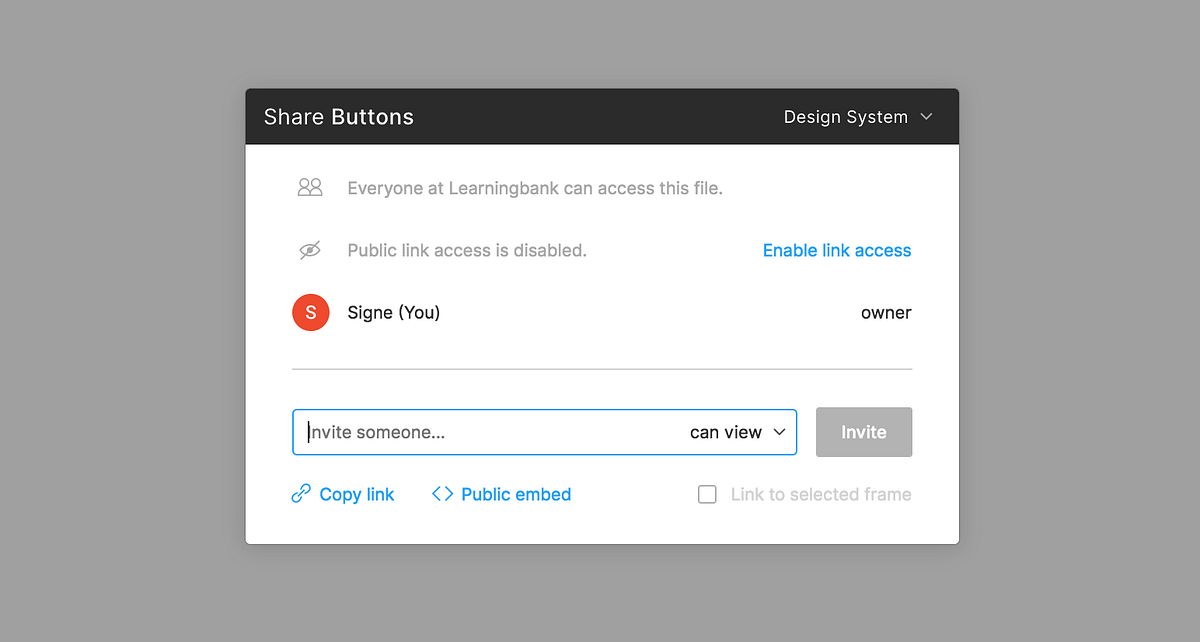
Для совместной разработки дизайна, в Figma реализован следующий подход: вы создаете команду, добавляете все необходимые варианты. Затем вы приглашаете в свою команду нужных вам людей, предоставляя доступ к редактированию дизайнов или только к их просмотру. Если же мне нужно поделиться проектом с тем, кто не состоит в нашей команде, я без труда могу сделать это с помощью электронной почты.
Приватность
В Figma, для того чтобы поделиться каким-либо проектом или файлом, вам необязательно создавать и делиться публичной ссылкой с паролями или без (которые мы все так любим забывать), хотя и такая возможность имеется. Однако теперь вы можете просто пригласить нужного вам человека по его личному аккаунту. Одна эта функция решает сразу целое множество проблем при совместной разработке.

Лучшая расстановка приоритетов
Для меня самым большим различием между XD и Figma служит то, что Figma в целом выглядит более привлекательно для разработки в команде. Я не очень хочу говорить об этом, потому что знаю, сколько времени, энергии и сил уходит на создание потрясающего ПО, как это делает компания Adobe. И я знаю, что проектирование и разработка хорошего ПО — это процесс приоритизации и принятия правильных решений, основанных на потребностях пользователей. Но для нашей команды Figma стала настоящим спасением по целому ряду причин, а это значит, что в Figma приоритеты расставлены гораздо лучше.
Конечно, в XD есть новая функция голосового прототипа (?). Но в ней нет ничего столь же важного, как, например, поддержка библиотек.
Заключение
Мне необходимо протестировать еще множество функций Figma в части прототипирования, но я надеюсь, что этот сервис и дальше продолжит радовать и удивлять меня. Теперь я осознаю, что после того, как перенесла все свои проекты в Figma — у меня не будет ни одной программы Adobe на моем рабочем компьютере. Эта эпоха для меня официально закончилась.
Я не рекламирую Figma, а лишь делюсь своим профессиональным опытом и мнением.
Перевод статьи Signe Roswall: Goodbye, Adobe.