Нам, как разработчикам, важно использовать ресурсы и инструменты, облегчающие жизнь и повышающие продуктивность при работе над проектами или изучении чего-то нового. В сети таких предостаточно. А за многие из них не нужно платить.
В этой статье мы расскажем о 10 бесплатных полезных инструментах для фронтенд-разработки, которые доступных в Интернете. Приступим.
1. UiGradients
UiGradients — это сервис, имеющий большую коллекцию цветных градиентов с возможностью настройки. Вы можете получить код CSS для любого градиента или скачать его в формате JPG.
2. Responsively app
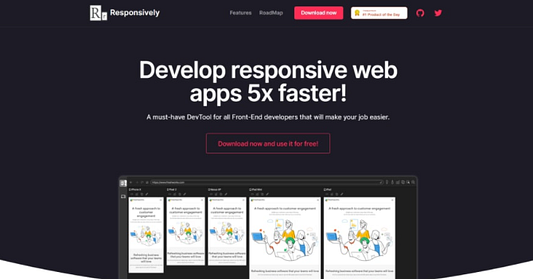
Responsively app помогает быстрее разрабатывать адаптивные веб-приложения. У него есть такие функции, как зеркальное взаимодействие с пользователем на всех устройствах, настраиваемый макет предварительного просмотра, проверка элементов на всех устройствах в предпросмотре и многие другие.
3. Public APIs
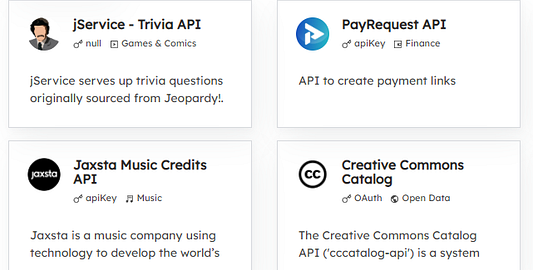
Public APIs — это веб-сайт, на котором представлен набор бесплатных общедоступных API для разработчиков: для фильмов, музыки, открытых данных и т. д. Вы также можете добавить туда свои собственные API.
4. Undraw
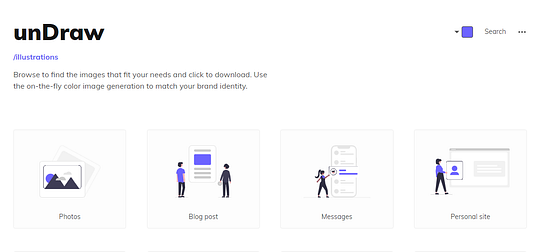
Undraw — это коллекция векторных иллюстраций, которые можно использовать для размещения на своих сайтах бесплатно и без указания авторства. Есть возможность изменить цветовую гамму, а также поиск по изображениям. Иллюстрации можно скачать в формате в SVG или PNG.
5. Lorem Picsum
Lorem Picsum предоставляет изображения-заполнители. Вам нужно только ввести необходимые параметры. То же самое, что и Lorem Ipsum, только для фотографий.
6. DevDocs
DevDocs — программа с открытым исходным кодом, которая объединяет множество документов API в одном удобном интерфейсе, где все можно быстро найти. Также работает в автономном режиме.
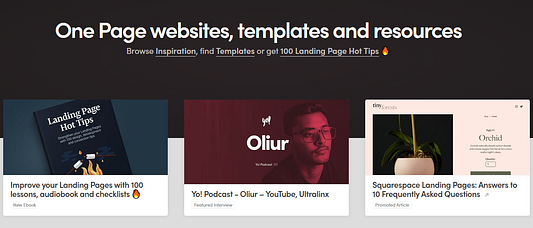
7. Onepagelove
One Page Love — ресурс, где собрано множество одностраничных сайтов, лендингов. Здесь можно не только найти вдохновение, но и скачать понравившиеся шаблоны, часть из которых бесплатна.
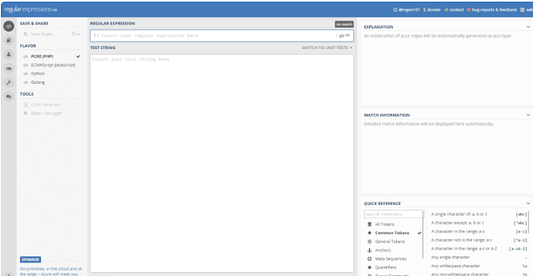
8. RegEx 101
RegEx 101 — это отладчик регулярных выражений. У него есть функции объяснения в реальном времени, обнаружения ошибок и выделения. Он доступен для таких языков, как PHP, JavaScript, Python и Golang.
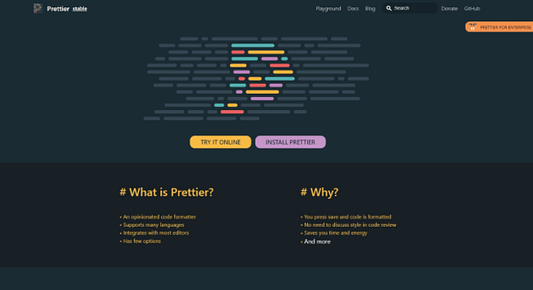
9. Prettier
Prettier — это инструмент для форматирования кода. Он поддерживает множество языков программирования. Его легко интегрировать в большинство редакторов, таких как VSCode, Sublime и другие.
10. Flaticon
Flaticon — это одна из крупнейших баз данных бесплатных векторных иконок. Их можно скачать в таких форматах, как PNG, SVG, EPS, PSD и BASE 64. Это намного проще и быстрее, чем создавать иконки самому.
Читайте также:
- Лучшие JavaScript-фреймворки и тенденции веб-разработки в 2021 году
- Современные шаблоны проектирования архитектуры
- 7 FrontEnd трендов и инструментов для JavaScript на 2020
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Mehdi Aoussiad: 10 Awesome Front-End Development Tools to Boost Your Productivity.