Почему React негативно повлиял на веб-разработку
Недавно я представлял нашу компанию на конференции разработчиков .debug. Целью моего посещения было привлечение специалистов к обмену мнениями. Идея состояла в том, чтобы создать своего...
Мой опыт спустя год работы с React
Поначалу, работа с новой технологией крайне проблематична. Вы перечитываете сотни статей и мануалов, натыкаетесь на множество различных мнений, в каждом из которых написано, что...
Избегайте 5 антипаттернов, работая с коллекциями в JavaScript
Работа с коллекциями в JavaScript становится ужасающей, когда многое происходит в функциональном блоке.
Вы наверняка задавались вопросом, почему код в некоторых проектах выглядит гораздо симпатичнее,...
Прекратите использовать конфигурационные файлы JSON
История о том, почему мы не должны использовать инструменты для того, что можно сделать с помощью простого JavaScript.
Каждый важный инструмент в мире JavaScript позволяет...
Одномерный клеточный автомат в JavaScript
Концепция клеточного автомата возникла в середине 20 века, и с того времени область ее практического и теоретического применения значительно расширилась.
Клеточный автомат состоит из любого...
Основы JavaScript: управление DOM элементами (часть 2)
Часть 1, Часть 2
Получаем доступ к DOM элементам
В данном разделе мы посмотрим на методы, которые помогут получить доступ к DOM элементам: getElementById(), getElementsByClassName(), getElementsByTagName(), querySelector()...
Как создать библиотеку компонентов React
Рассмотрим этапы создания библиотеки компонентов React и подготовим модульный проект, в котором каждый компонент будет управляться исходным кодом отдельно и публиковаться независимо от других.
Почему React 16 — это благословение для React разработчиков
Практически каждый рад, когда выходит новая версия любимого мобильного приложения или OC. Разработчик тоже должен быть рад выходу свежего обновления для своего любимого фреймворка,...
Создание базовых 3D-сцен с помощью Three.js
Продуманная 3D-графика радует глаз и вдохновляет на новые креативные разработки. Сегодня мы попробуем создать 3D-сцену, используя библиотеку Three.js.
Как развернуть веб-приложение Streamlit в сети: три простых способа
Рассмотрим несколько вариантов развертывания веб-приложений Streamlit в облаке, которые позволяют легко, быстро, а также бесплатно делиться проектами с другими пользователями.
Топ-10 антипаттернов при использовании микросервисов
Разделение на микросервисы доказало свою эффективность в практике программирования. Но всегда ли они работают так, как ожидается? Рассмотрим 10 антипаттернов при использовании микросервисов и способы их избежания.
5 полезных советов для загрузки HTML-файлов
Введение
Загрузка файлов на различных платформах — это типичная повседневная задача. Без неё трудно представить себе жизнь в современном мире, ведь все мы обмениваемся фотографиями...
React и Firebase —это всё, что вам нужно для хостинга веб-приложений
Истории многих современных веб-сайтов заканчиваются печально из-за большого числа технологий, включенных в процесс, и неудачно выбранного подхода к разработке.
Поэтому перед нами встает главный вопрос — как...
Однопоточность и асинхронность: как у Node это получается?
JavaScript, как многие из вас, должно быть, слышали, — однопоточный. Это означает, что он может выполнять только одну задачу за раз. Все задачи в JavaScript...
Секретные материалы: тайная сторона Redux становится явной ?
В процессе создания всё более сложных и крупных приложений в React начинаешь понимать, что управление общим состоянием всего приложения невозможно только при помощи класса...
3 альтернативы инструкции Switch в Typescript
Если вас смущает громоздкость инструкции switch, то стоит познакомиться с 3 альтернативными вариантами, доступными в TypeScript: объектные литералы, полиморфизм и обобщения.
Vue.js 3: программирование, ориентированное на будущее
Если вы используете Vue.js, то знаете, что версия 3.X будет выпущена в ближайшее время. На данный момент новая версия находится в активной разработке, но...
Дата и время в JavaScript
Учимся работать с датой и временем в JavaScript: разбираемся с определением и способом создания объекта Data, его методами и форматами вывода.
Микросервисы gRPC в NestJS: пошаговое руководство
Протокол gRPC (Remote Procedure Call) обеспечивает эффективное взаимодействие между микросервисами, способствуя повышению производительности и масштабируемости приложений NestJS. Рассмотрим возможности gRPC при обмене сообщениями между микросервисами, написанными на NestJS.
JavaScript 101: метод массива Reduce
Представим метод reduce во всей красе: назначение, синтаксис, сценарии использования и преимущества, выделяющие его среди других методов массивов, таких как map и filter.
Циклы в JavaScript
Рассмотрим циклы JavaScript, их типы, примеры использования и лучшие практики. Это поможет успешно управлять ходом выполнения программ, эффективно решая повторяющиеся задачи.
Построение горизонтально масштабируемых stateful-приложений с помощью ASP.NET Core
В чем особенности горизонтального масштабирования и какие ему сопутствуют сложности? Как при этом решить проблему обмена данными между экземплярами, защитить cookie и настроить централизованное хранилище состояний? Ответы в теории и примерах кода.
Рекомендации по обработке и регистрации ошибок в React
Как правильно обрабатывать и регистрировать ошибки в React, какие инструменты стоит для этого выбрать?
4 ошибки при использовании useState в React, которых стоит избегать
Если вы стремитесь разрабатывать эффективные приложения с помощью React, стоит внимательно использовать хук useState. Рассмотрим наиболее распространенные ошибки, связанные с его некорректным применением, и методы их исправления.
10 полезных методик во фронтенд-разработке React
Рассмотрим практики и методики, которые упрощают создание приложений в React, делают код более эффективным и читабельным, упрощают его обслуживание.
Двоичное дерево поиска: вставка значения с использованием JavaScript
Двоичное дерево — это древовидная структура данных, в которой каждый элемент имеет не более 2 дочерних элементов. Эта структура данных состоит из трех основных элементов:
1. Данные
2....
Ваш REST - это не API. И вот почему!
Отдавать JSON не значит иметь API
Прежде всего, нужно уточнить несколько вещей об API. Отдающий JSON бэкенд — это не обязательно API. Управление API в целом,...
Параллельный режим React - взгляд в будущее
Последние три года основная группа React работает над развертыванием одной из важных функций, которая значительно изменит и пользовательский опыт, и процесс разработки в целом....
9 UI-библиотек веб-компонентов, которые пригодятся в 2019 году
Пользовательские компоненты и виджеты, разработанные по стандартам веб-компонентов, работают в современных браузерах и используются в библиотеках или фреймворках JavaScript, работающих с HTML.
В...
JavaScript превращается в TypeScript?
В интернете резко возросло количество пользователей, проводящих онлайн более 6 часов в день. Такой скачок привел к увеличению спроса на вакансии в сфере веб-разработки,...
React Native vs Flutter
Некоторые инструменты так похожи друг на друга, что порой очень сложно сделать выбор. Разница, как всегда, кроется в деталях. В данной статье разберем, в чем разница между React Native и Flutter, и вы сможете выбрать оптимальное решение для вашего проекта.
Эмпирический анализ схем GraphQL. Часть 1
Часть 1, Часть 2
В статье приводится краткое изложение научно-исследовательской работы An Empirical Study of GraphQL Schemas, представленной на конференции ICSOC 2019. Большинство авторов работы...
Полезные глобальные функции языка Swift
Глобальные функции (их можно вызвать отовсюду без привязки к области действия определённого типа) — это довольно старая концепция, которая была популярна в таких языках, как С...
Принципы SOLID в React: так ли все с ними гладко?
Принципы SOLID принято описывать только в положительном свете. Поэтому многие нюансы часто упускаются из виду. Сегодня поговорим о том, применимы ли вообще принципы SOLID в React-приложении и какими ключевыми особенностями обладает каждый из них.
Ведущие тенденции веб-разработки в 2019 году
Знаете ли вы, что во всем мире создают и запускают около 200 сайтов в минуту?
В мире насчитывается 200 миллионов активных веб-сайтов, а общее количество неактивных...
Javascript и функциональное программирование. Часть 4: каррирование
Предыдущие статьи: Часть 1, Часть 2, Часть 3
Каррированием называется метод, при котором мы вызываем функцию с меньшим количеством аргументов. Но функция эта возвращает значения...
6 принципов создания производительных веб-приложений
Какие преимущества у WebP-формата? Расскажем, как разработать наиболее успешные веб-приложения, а также рассмотрим такие понятия, как API-дизайн и асинхронные скрипты.
Изучаем замыкания в JavaScript
Это практическое руководство по работе с замыканиями в JavaScript
Замыкания — это базовая концепция JavaScript, которая сбивает с толку многих новичков, тем не менее её должен знать...
Увеличиваем производительность приложения React + Redux с библиотекой Reselect
Селекторы — это очень простой способ выбрать состояние из хранилища redux, которое содержит всю логику и данные приложения.
Если вы создаёте приложение с помощью React и Redux,...
10 UX-трендов для мобильных приложений в 2021 году
В этой статье мы бы хотели рассказать про 10 трендов в UX-дизайне мобильных приложений, которые будут преобладать в 2021 году.
1. Суперприложения
Одно приложение, одна цель...
Советы по отладке JavaScript
Любое программное обеспечение не застраховано от ошибок. Каждая функция может иметь несколько вариантов использования и рабочих процессов. При написании программы иногда упускаются несколько пограничных...
Какой метод глубокого клонирования в JavaScript наиболее эффективный — исследование
Чтобы выделить "победителя" среди методов глубокого клонирования в JavaScript, необходимо протестировать каждый из них. Предлагаем результаты серии модульных тестов.
Настройка проекта TypeScript с помощью ESLint, Prettier и VS Code
Собираетесь работать с проектом Typescript? Не забудьте настроить для него подходящую среду!
Создание многократно используемых компонентов React оптимальным способом
Предлагаем практическое руководство по компонентно-ориентированной разработке. Следуя ему, вы получите многоразовые компоненты React.js, которые можно отдельно импортировать, обновлять и использовать для создания любого проекта.
Изучите эти основы JavaScript и станьте лучшим разработчиком
В языке JavaScript есть примитивы, объекты и функции и все они рассматриваются в качестве объектов, даже примитивы.
Примитивы
Число, булевый (логический) тип данных, строка, undefined и...
Платформы Angular в деталях. Часть 1. Что такое платформы Angular?
Инфраструктура для разработки приложений Angular была задумана как платформенно-независимая технология (далее по тексту — фреймворк). Такой подход позволяет запускать приложения на Angular в разных средах: в...
Компоновщик в JavaScript
В программной инженерии компоновщик позволяет обращаться к группам объектов так, как будто они являются отдельными объектами, делая общую структуру этих объектов и их комбинаций...
Как оптимизировать пулл-реквесты и порадовать тех, кто проверяет ваш код
Представьте, что вы читаете книгу, но только ее разбили на главы, а эти главы расположили в алфавитном порядке по их названиям. Или что вы...
Как улучшить код на TypeScript: 5 рекомендаций
Чем опасен тип any и почему константные перечисления лучше обычных? Применим на Typescript новейший функционал JavaScript, освоим расширенные вспомогательные типы для преобразования почти всех основных типов.
Изучаем шаблоны проектирования в JavaScript
В этой статье мы разберём несколько шаблонов проектирования в JavaScript.
Когда запускается новый проект, вы не бросаетесь тут же писать код. Для начала нужно определить...
Почему не стоит использовать localStorage
Все еще используете localStorage? Тогда ознакомьтесь с IndexedDB - разумной альтернативой localStorage. IndexedDB - оптимальный инструмент для постоянного хранения данных - облегчит вам жизнь, особенно при использовании библиотеки-обертки.
Рандомизатор на чистом CSS
Каждый раз когда мы нажимаем на одну из игральных карт, нам будет выпадать новая: иногда король червей, иногда пиковый туз, иногда бубновая девятка — ...
Основные различия между React.js и React Native
Раскройте для себя уникальные аспекты двух мощных технологий - React.js и React Native. Это позволит вам в полной мере оценить потенциал универсальной React-библиотеки. Кроме того, вы узнаете, легко ли веб-разработчику React освоить разработку React Native.
7 бесплатных Node пакетов с открытым исходным кодом
Вся основная сила Javascript заключается в бесчисленном множестве потрясающих пакетов, находящихся в открытом доступе. Главное, не забывать хотя бы иногда благодарить их создателей вознаграждением....
Создание пользовательских хуков React: полное руководство
Пользовательские хуки React помогают оптимизировать разработку и создавать более динамичные и эффективные приложения. Предлагаем полное и доступное руководство по их созданию и использованию.
Цветовые схемы в дизайне
Цвет — один из важнейших элементов дизайнерских проектов, а не просто визуальная составляющая, приятная глазу. Он влияет на восприятие пользователя и на то, какие...
Топ-10 инструментов, которые понадобятся каждому React-разработчику в 2024 году
Эти 10 высокоэффективных инструментов помогут сориентироваться в постоянно расширяющейся экосистеме React. Узнайте об их назначении и преимуществах, чтобы упростить процесс разработки и повысить производительность приложений.
Изучаем функции высшего порядка в JavaScript
Вы узнаете, что такое функции высшего порядка и как их применять в JavaScript.
Если вы изучаете JavaScript, то наверняка сталкивались с термином ― «Функции высшего...
React.js за 5 минут
В этом туториале вы получите базовое представление о React.js путём создания очень простого приложения.
Установка
Так как вы только начинаете работать с React, то я бы посоветовал вам...
8 советов, как стать лучше во фронтенд-разработке
Должен ли я планировать свой проект или лучше сразу погрузиться в процесс разработки? Стоит ли мне внедрить вот этот плагин или вон ту библиотеку?...
Дизайн системы Netflix
Балансирование между удивительными возможностями и соответствием строгим требованиям - отличительная черта дизайна системы Netflix. Изучение ее "умных" компонентов наверняка обогатит ваш инженерный опыт.
Scrum на грани вымирания?
Какое будущее ждет фреймворк Scrum, учитывая довольно противоречивый опыт его реализации? Предлагаем проанализировать причины претерпеваемого им кризиса и поразмышлять на тему дальнейших перспектив его развития.
Как тестировать компоненты React
Тестирование пользовательского интерфейса нередко сопровождается разочарованием. Сегодня поговорим о том, как безболезненно и продуктивно протестировать React-компоненты и не столкнуться с подводными камнями.
Как реализовать простой контроль версий с помощью JavaScript, чтобы лучше разобраться в Git
Git - эффективная система, предназначенная для контроля версий и отслеживания истории исходного кода. Изучим внутреннее устройство Git, реализуя его упрощенную версию.
Создаём «ToDo» приложение с помощью Electron
Мы будем создавать приложение ToDo с помощью библиотеки Electron. Мы затронем следующие темы: хранение данных, использование нескольких окон, взаимодействие между браузерами.
Что необходимо для этого
Я...
45 суперхаков JavaScript, которые должен знать каждый разработчик
Эти 45 суперхаков откроют основные секреты профессионального использования JavaScript. Они помогут оптимизировать код, сделать его более чистым и лаконичным, экономичным и безопасным, удобочитаемым и легко сопровождаемым.
7 Must Visit ресурсов с идеями для веб-дизайна
Разработка дизайна — важный этап создания программного обеспечения или приложения. Внешний вид — это то, на что в первую очередь обращают внимание пользователи при...
5 библиотек ведения логов для Node.js
Обсуждаем, почему так важно вести логи, и разбираем популярные библиотеки, обеспечивающие эту возможность для приложений Node.js: Winston, Pino, Bunyan, Log Level и npmlog.
Как создать веб-приложение для преобразования речи в текст с Node.js
Предлагаем создать веб-приложение, которое преобразует аудиозаписи на разных языках в текст. Задача предполагает работу с моделью Whisper от OpenAI.
Как легко управлять зависимостями в монорепозитории JS
Уделим внимание одной из самых наболевших проблем монорепозитория - управлению зависимостями. Посмотрим, как с помощью инструментов с открытым исходным кодом - рабочие среды Pnpm/Yarn и Bit - можно элегантно решить эту задачу и значительно упростить работу с зависимостями.
Поэтапное создание рабочей контактной формы в Next.js
Учимся создавать контактную форму для эффективного взаимодействия с пользователями. В этом важном деле нам помогут API-маршруты Next.js и API SendGrid.
Мемоизация как средство ускорения веб-приложений
Мемоизация — это кэширование вывода функции, чтобы последующие вызовы могли использовать этот кэшированный результат без лишних вычислений. В JavaScript при условии правильной реализации эта...
12 генераторов CSS для работы в 2023 году
Рассмотрим инструменты для конструирования стильных профессиональных сайтов с применением градиентов, теней, трансформаций, анимации, фильтров и многого другого. С ними начинающие и опытные разработчики сэкономят время и силы.
Почему не стоит использовать объекты в роли карт в JavaScript?
До появления ES6 при создании карты или словаря хранение ключей и значений мы зачастую реализовывали посредством объектов. В таком способе есть свои проблемы, которых...
Замечательные новые фичи TypeScript 3.5
Новые фичи включают в себя:
увеличение скорости для поэтапных сборок; вспомогательный тип Omit;улучшенные проверки избыточных свойств в типах объединения;вывод типов для объединения конструкторов.
Увеличение скорости
С режимом сборки...
Псевдоклассы CSS, на которые стоит обратить внимание
Согласно определению из "CSS: The Definitive Guide" Эрика Майера (Eric Meyer) и Эстеля Вейля (Estelle Weyl):
С помощью (псевдо) селекторов можно назначать стили так называемым...
Основы JavaScript: функции
Функции могут считаться как одними из ключевых строительных блоков JavaScript программ. Функция — это просто набор команд, разработанных для выполнения определенной задачи, которая исполняется при вызове.
Определение...
Чистый код JavaScript — Вертикальное форматирование
Зачем форматировать код?
Правильное форматирование кода - это ключ к коммуникации. Читаемость важна не только для нас, но и для других читателей. Беспорядочный код невозможно...
Что выбрать: React Native, Flutter или нативный подход
Важнейшая проблема кроссплатформенной разработки решалась в мобильных фреймворках разными способами. Первоначально проект Apache Cordova (ранее PhoneGap) решил эту проблему внедрением webview-рендеринга. Затем в проекте...
Микрофронтенды: 9 шаблонов для каждого разработчика
Рассмотрим способы интеграции микрофронтендов: преимущества, ограничения, практические рекомендации. Чтобы выбрать оптимальный подход, представим ключевые аспекты каждого шаблона.
Советы по созданию хорошего дизайна API
Систематизируем некоторые общие правила дизайна API в современную эпоху, которые избавят от базовых "подводных камней" при их разработке.
Архитектура ПО: создайте свое приложение с AWS
В настоящее время облачные вычисления стали центральной частью любой технологической компании. Таковыми считаются все организации, т.к. большинство из них подпадает под категорию «программное обеспечение...
Создание пользовательского HTML-элемента без фронтенд-фреймворка
Научимся создавать многократно используемые динамические элементы с помощью JavaScript. Рассмотрим все этапы (от добавления класса до настройки свойств и доступа) и сделаем пользовательский компонент для отображения приветственного сообщения.
Сайты с модальными диалоговыми окнами без JavaScript
Сайты, которые используют JavaScript для большей части таких элементов, как модальные диалоговые окна, выпадающее меню, мобильные меню-«гамбургеры», зачастую демонстрируют полный провал в плане удобства...
PHP 8.1 уже обещает стать одним из лучших релизов
Распаковка массива со строковыми ключами
До версии PHP 8.1 эта простая операция не была доступна. Не будем много говорить о возможностях, которые она теперь открывает....
Знакомство с промисами в JavaScript
Если вы не совсем в курсе современных тенденций JavaScript, то, по крайней мере, слышали о промисах ранее, но не знаете, где и как их...
Что такое Snowflake ID?
Как обеспечить сохранность больших объемов данных? Три метода помогут вам в этом разобраться.
Аспектно-ориентированное программирование в JavaScript
Кто из программистов JavaScript не знает об объектно-ориентированном (ООП) или функциональном программировании (ФП)?! Но вот слышали ли вы об аспектно-ориентированном (АОП)?
Что самое интересное, АОП...
Сравнение производительности JS-фреймворков на RealWorld Demo
Во-первых, сразу вам сообщу, что в тестах производительности я полный неудачник. Поэтому я начал свой путь с написания реактивной UI-библиотеки на JavaScript, чтобы хоть...
Рекомендации по изучению JavaScript
Изучение обширной экосистемы современного JavaScript представляет собой непростую задачу. Она состоит из широкого спектра фронтенд-фреймворков, нескольких сборщиков модулей, тысяч библиотек утилит, а также модулей...
Советы по разработке больших приложений JavaScript
Длительность одного клиентского проекта в нашем агентстве 9elements обычно составляет пару месяцев. Процесс начинается с первого контакта с клиентом, проходит этап проектирования и заканчивается...
Зачем нужен Strict Mode в JavaScript?
Строгий режим — это важная часть современного JavaScript. Он позволяет использовать ограниченный синтаксис JavaScript.
Семантика строгого режима отличается от старого “неаккуратного режима” JavaScript с его слабым синтаксисом...
7 основных навыков, необходимых для фронтенд-разработчика в 2021 году
Почему мы выбираем веб-разработку?
В сегодняшнюю цифровую эпоху все больше и больше компаний связывают свою деятельность с интернетом. Поэтому растут потребности в разработке сайтов, созданием...
Свойства CSS, которые вы должны начать использовать прямо сейчас
Мы хотим поделиться с вами несколькими удивительными советами и приемами касательно CSS, которые вы должны знать.
1. content-visibility:auto
Эта функция работает подобно отложенной загрузке данных. Мы...
Объясняем Z-index: как позиционировать элементы с помощью CSS
CSS свойство под названием z-index всегда вызывало у меня страдания.
На первый взгляд принцип его работы звучит просто: элементы с более высоким значением z-index отображаются поверх элементов...
Отладка кода на Python с помощью icecream
Вопрос: какую из стандартных функций Python разработчики используют чаще всего? Наверняка, как и в большинстве языков программирования, ответом будет функция print(): во время разработки...
Современная фронтенд-разработка: мир HTML, CSS, JavaScript и популярных фреймворков
Фронтенд-разработка - постоянно развивающаяся область, требующая от разработчиков адаптации к новым технологиям, практикам и лучшим cтандартам. Сегодня рассмотрим ее базовые основы, включая HTML, СSS и JavaScript, а также поговорим о более продвинутых концепциях.
Краткое руководство по ООП в JS
В данной статье я постараюсь объяснить новые возможности ES6 JavaScript с точки зрения объектно-ориентированной парадигмы.
Для начала,
Что такое парадигма программирования?
Парадигма — это пример или модель чего-то. То...
Создание базовой чат-системы с использованием node.js и socket.io
Пошаговое руководство поможет создать простейшее чат-приложение с помощью серверной платформы node.js и библиотеки socket.io. Чат-бот сможет отвечать на заданные вопросы и послужит для заказа билетов, еды и прочих продуктов или услуг.
Цикл For…of в JavaScript
В JavaScript много операторов цикла:
оператор whileоператор do...whileоператор forоператор for...inоператор for...of
Их основная функция: повторять действия до тех пор, пока не будет выполнено определенное условие.
В этой статье мы узнаем, как работает...
Подключение Kafka в Spring Boot
Подробно разберем код для подключения Apache Kafka в Spring Boot. Подготовим приложение к отправке сообщений на сервер Kafka и их потреблению.
Фреймворк Google Wire: автоматическое внедрение зависимостей в Go
Познакомимся с концепцией внедрения зависимостей и поработаем с фреймворком Google Wire, облегчающим определение и настройку зависимостей. Вперед, навстречу гибким и удобным в сопровождении приложениям Go!
Как реализовать функциональность перетаскивания с помощью React Beautiful Dnd
Овладейте искусством создания бесшовных и визуально привлекательных взаимодействий с перетаскиванием в React-приложениях с помощью библиотеки React Beautiful Dnd.
Шаблон проектирования прототипов в современном C++
Шаблон проектирования прототипов — это порождающий шаблон проектирования, который помогает в прототипировании (недорогом создании/копировании) объекта с использованием отдельных методов или полиморфных классов. Прототипом можно считать модель...
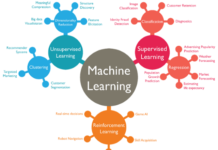
Алгоритмы машинного обучения простым языком. Часть 2
Предыдущие части: Часть 1
Ридж- и лассо- регрессия
Моя бабушка до сих пор не очень напугана, поэтому продолжаем!
Линейная регрессия не такая уж и пугающая, правда? Это...