Технология localStorage — один из способов хранения данных в браузере — устарела.

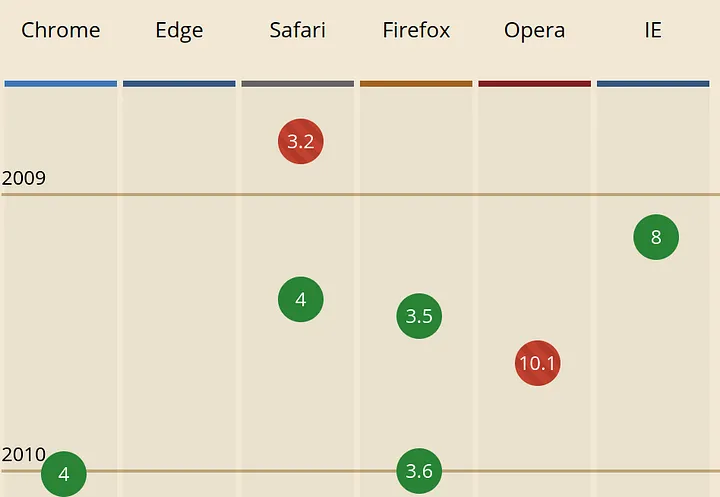
Устарел не так чтобы сильно (localStorage появился примерно в 2009 году), однако с самого начала он отличался примитивным дизайном.
Подробно рассмотрим localStorage, поскольку сейчас не все обращают внимание на детали.
- Один тип данных. В localStorage можно хранить только строки. Чтобы сохранить что-то еще, придется сериализовать это в строку и десериализовать для извлечения.
- Изначально низкая скорость. localStorage довольно медленно сохраняет и извлекает данные, поэтому нежелателен для приложений, требующих частых транзакций.
- Ограниченный объем. localStorage имеет ограничение в 5 MБ.
- Проблемы с сериализацией. Не изучив проблемы, возникающие при хранении данных в localStorage, можно создать баги в приложении. Ошибки типов данных не всегда очевидны, особенно для начинающих разработчиков.
- Блокировка операций. Хранилище localStorage не является асинхронным и будет блокировать работу приложения. При определенных условиях это может даже ухудшить четкость анимации. Асинхронность является основополагающим фактором для создания безотказных приложений, особенно для мобильных устройств.
А как насчет WebSQL?

WebSQL создавался как простой веб-интерфейс баз данных SQL. Он имел неплохую поддержку, но в итоге столкнулся с проблемами, которые привели к его обесцениванию.
Почему многие отказались от WebSQL?
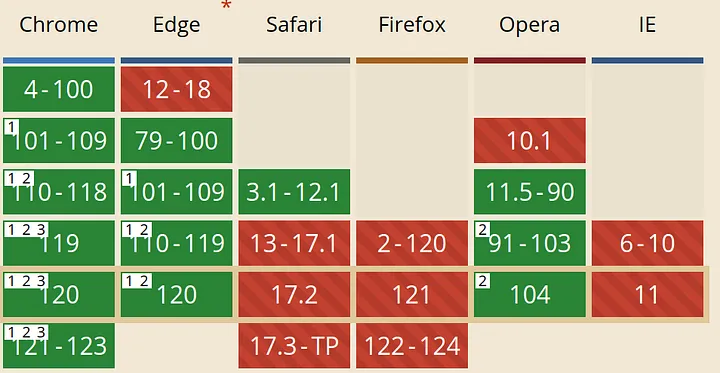
- Реализация у одного поставщика. WebSQL был преимущественно веб-китом (первоначально его использовали Chrome и Safari). Отсутствие поддержки со стороны других крупных производителей браузеров (Mozilla и Microsoft) сделало его внедрение разработчиками практически невозможным в коммерческом мире.
- Отсутствие стандартизации W3C. Следование стандартам W3C (World Wide Web Consortium — Консорциум Всемирной паутины) очень важно для внедрения. Как оказалось, W3 отказался стандартизировать Web SQL в 2010 году.
- Конкуренция с IndexedDB. Объектная база данных IndexedDB получила широкое распространение и поддержку в период становления WebSQL. В отличие от WebSQL, IndexedDB была разработана как стандартное, кроссбраузерное решение.
- Проблемы безопасности. Некоторые разработчики и специалисты по безопасности выразили обеспокоенность по поводу безопасности WebSQL. Они скептически отнеслись к различным аспектам, включая отсутствие контроля разрешений и уязвимости в стиле SOL.
В конце концов, IndexedDB стала “рекомендуемым” стандартом для хранилищ на стороне клиента, считаясь более надежным и кроссбраузерным решением. Но что стоит быть “рекомендуемым” хранилищем, когда большинство опытных фронтенд-разработчиков на момент написания этой статьи избегают его как чумы?
Следует также отметить, что WebSQL, несмотря на перечисленные недостатки, в то время высоко ценилась веб-сообществом и была достойным конкурентом IndexedDB.
А что насчет куки-файлов?
Куки-файлы были созданы в 1994 году Лу Монтулли — разработчиком веб-браузеров в компании Netscape Communications.
Некоторые из вас еще даже не родились, когда куки-файлы начали все засорять. Данная статья должна бы называться “Прекратите использовать куки и localStorage”, но это вызвало бы слишком бурную дискуссию (и да, мы должны использовать безопасные куки).
- Ограничения по размеру. Куки обычно ограничены в размере — примерно по 4 КБ на домен.
- Отправка данных происходит с каждым запросом. Куки отправляются с каждым HTTP-запросом к соответствующему домену. Если данные не нужно передавать при каждом запросе, это может привести к ненужным накладным расходам и усиленному использованию пропускной способности.
- Проблемы безопасности. Куки-файлы более подвержены XSS-атакам. Примеч. переводчика: аббревиатура XSS (Cross-site scripting — межсайтовый скриптинг) используется, чтобы не было путаницы с CSS (Cascading Style Sheets — каскадные таблицы стилей). Автоматически включаясь в каждый запрос к домену, куки могут стать мишенью для вредоносных скриптов.
- Истечение срока действия к концу времени жизни. Срок действия куки-файлов истекает к определенной дате.
- Увеличение задержек. Автоматическое включение куки в каждый HTTP-запрос к домену обычно приводит к увеличению задержек, в результате чего сайт загружается медленнее.
Почему выбирают IndexedDB?
- Повышенная производительность. В отличие от localStorage, IndexedDB работает асинхронно, предотвращая блокировку операций (API ориентирован на события, а не на промисы).
- Большая квота хранилища. IndexedDB предоставляет большую квоту хранения (зависит от браузера, ОС и доступного хранилища) по сравнению с ограничением в 5 MB в localStorage.
- Надежность и структурированность данных. Хранение и извлечение данных в localStroage может привести к непредсказуемым результатам, если будет сделано неправильно. IndexedDB помогает сократить случаи конверсии значений из одного типа в другой и использует алгоритм structuredClone, обеспечивая целостность данных.
Стоит ли использовать IndexedDB напрямую?
У вас наверняка есть дела поважнее, чем мучиться с хранилищем только для того, чтобы разочароваться в нем окончательно, придя к выводу: это совсем не то, что надо.
Критерии, по которым стоит выбирать библиотеку, следующие:
- Ориентированность на промисы.
- Простота в использовании.
- Сокращение количества шаблонного кода.
- Сосредоточенность на более значимых аспектах.
Не рекомендую использовать библиотеки, которые в сжатом виде занимают, скажем, больше 10 кБ. Все эти килобайты суммируются, и библиотеки размером 50 кБ+ не представляют особой ценности для реальных сценариев.
Единственная проблема, которую я обнаружил в большинстве библиотек IndexedDB, заключается в том, что они в основном ориентированы на версионирование, которое вам, вероятно, совсем не нужно, особенно если вы просто ищете разумную альтернативу localStorage.
Небольшое замечание: созданная мной библиотека db64 фокусируется только на наиболее важных аспектах IndexedDB.
Если вам нужны версионирование или курсоры, рекомендую использовать idb — комплексную библиотеку, охватывающую все нишевые случаи.
Заключение
По моему мнению, сейчас никто не должен использовать localStorage. Начинающим разработчикам для приобретения опыта полезнее поэкспериментировать с Promise() или async/ await, чем пытаться понять, почему число “0” делает их условия истинными.
Подводя итог, стоит отметить такие преимущества IndexedDB, как скорость, отсутствие блокировки операций, возможность надежного хранения типов, а также использование курсоров для итерации по записям. Если все это имеет для вас значение, вы сможете легко создать поисковую систему на стороне клиента с выборками накопленных данных. Можете быть уверены, что в таком случае ваши анимации не будут дергаться, как это происходит с хранилищем localStorage, которое блокирует и искажает их.
Для постоянного хранения данных IndexedDB — оптимальный инструмент, особенно если использовать библиотеку-обертку для облегчения жизни.
Читайте также:
- 4 недооцененных API браузера
- 5 библиотек JavaScript, которые повысят вашу эффективность
- Событийно-ориентированная разработка на основе браузерного расширения
Читайте нас в Telegram, VK и Дзен
Перевод статьи Julien Etienne: Stop Using localStorage






