Введение
Загрузка файлов на различных платформах — это типичная повседневная задача. Без неё трудно представить себе жизнь в современном мире, ведь все мы обмениваемся фотографиями в соцсетях или оставляем резюме на сайтах по поиску работы. И HTML является неотъемлемой частью этого процесса, предоставляя встроенную поддержку загрузки файлов с помощью JavaScript.
В этой статье мы рассмотрим пять различных способов загрузки HTML-файлов.

1. Простая загрузка файлов
Чтобы использовать функциональность файлового загрузчика, нужно в качестве типа входных данных указать file («Файл»). Рассмотрим пример:
<!-- Установите в качестве типа «файл» -->
<input type="file" id="file-uploader">
Тип файла с входными данными позволяет пользователям нажатием кнопки загружать один или несколько файлов. После успешной загрузки файл API облегчает чтение файлового объекта с использованием JavaScript. Для этого нужно будет выбрать входные данные в JavaScript, а затем прослушать событие change («Событие изменения») файлового загрузчика. Рассмотрим следующий пример:
// Выбираем входные данные.
const fileUploader = document.getElementById('file-uploader');
// Событие изменения.
fileUploader.addEventListener('change', (event) => {
const files = event.target.files;
console.log('files', files); // Выводим файловый объект на консоль.
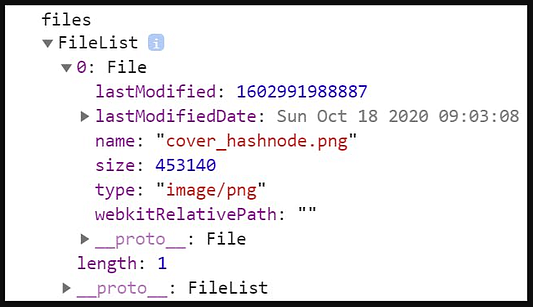
});Посмотрите на вывод в консоли браузера. Обратите внимание, что массив fileList с файловым объектом содержит всю дополнительную информацию (метаданные) о загруженном файле.

Потренируйтесь в онлайн-редакторе CodePen с тем же примером:

2. Загрузка нескольких файлов
Можно загрузить несколько файлов. Для этого во входных данных используется атрибут multiple. Посмотрите следующий пример:
<!-- Загрузка нескольких файлов -->
<input type="file" id="file-uploader" multiple />
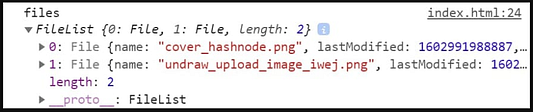
Как и в первом примере, прочитаем файловый объект из консоли. Но теперь массив fileList внутри файлового объекта будет содержать несколько элементов, потому что было загружено несколько файлов:

Вот пример на Codepen, если захотите проверить:

3. Метаданные файла
При загрузке файла в объекте File содержатся некоторые метаданные (имя файла, размер, время последнего обновления, тип и т. д.). Это можно проверить в консоли, как мы уже делали выше. Наличие таких данных может быть полезно, если надо отобразить их на странице с помощью манипуляций на уровне объектной модели документа:
// Получаем файловый загрузчик по идентификатору
const fileUploader = document.getElementById('file-uploader');
// Прослушиваем событие изменения и выполняем чтение метаданных
fileUploader.addEventListener('change', (event) => {
// Получаем массив FileList
const files = event.target.files;
// Проходим циклом по файлам и получаем метаданные
for (const file of files) {
const name = file.name;
const type = file.type ? file.type: 'NA';
const size = file.size;
const lastModified = file.lastModified;
console.log({ file, name, type, size, lastModified });
}
});Эта информация может быть полезна для дальнейших валидаций и принятия решений.
4. Свойство «Accept»
Чтобы ввести ограничение на тип загружаемых файлов, используют атрибут accept, как в этом примере:
<!-- Атрибут accept -->
<input type="file" id="file-uploader" accept=".jpg, .png" multiple>
Здесь можно выбрать только файлы с расширением jpg и png.
5. Управление содержимым файла
После того, как файл загружен, неплохо бы показать его содержимое. Больше всего это относится к фото профиля или аватарке: чтобы не приводить пользователя в замешательство, нужно сразу после загрузки показать ему загруженное изображение. Или хотя бы сообщить, что файл загружен.
Для преобразования файла в двоичную строку используют объект FileReader. Затем добавляют слушатель событий load , чтобы при успешной загрузке файла получить двоичную строку. Посмотрите следующий пример:
// Получаем экземпляр FileReader
const reader = new FileReader();
fileUploader.addEventListener('change', (event) => {
const files = event.target.files;
const file = files[0];
// Получаем файловый объект после загрузки и считываем
// данные в виде двоичной строки URL
reader.readAsDataURL(file);
// После загрузки делаем что-нибудь со строкой
reader.addEventListener('load', (event) => {
// Здесь создаём тег изображения и добавляем
// к нему изображение.
const img = document.createElement('img');
imageGrid.appendChild(img);
img.src = event.target.result;
img.alt = file.name;
});
});Попробуйте загрузить изображение в этот пример на Codepen и посмотрите, что получится.

Заключение
Загрузка файлов в HTML — очень полезная штука. Для задействования этого функционала не требуется никаких библиотек. Не стоит недооценивать мощь HTML со встроенной поддержкой загрузки файлов. Ведь есть и другие, ещё более полезные функции, которые он может предложить (в статье были рассмотрены лишь некоторые из них).
Спасибо за внимание!
Читайте также:
- Создание пользовательского HTML-элемента без фронтенд-фреймворка
- Как создать HTML-таблицу и PDF с Node и Google Puppeteer
- Как написать хороший HTML & CSS код с помощью Webflow
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Mehdi Aoussiad: Top 5 Useful HTML File Upload Tips






