10 заповедей UI-дизайна
Этот список составлен на основе книги "101 UX-принцип" (101 UX Principles), написанной Уиллом Грантом (Will Grant).
1. Пустые состояния
Пустые состояния должны представлять нечто большее, чем...
3 способа визуализации больших списков в Angular
Мы рассмотрим следующие техники: виртуальная прокрутка (с использованием Angular CDK), ручной рендеринг и прогрессивный рендеринг. Несмотря на то, что для их реализации мы будем...
Чистый код JavaScript — Вертикальное форматирование
Зачем форматировать код?
Правильное форматирование кода - это ключ к коммуникации. Читаемость важна не только для нас, но и для других читателей. Беспорядочный код невозможно...
Что значит this в JavaSсript?
Значение this — одна из самых запутанных составляющих JavaSсript. this может принимать различные значения в зависимости от того, где располагается.
В этой статье мы рассмотрим, где используется...
Что такое Deno и заменит ли он NodeJS?
Для тех, кто не совсем в теме, Deno — это детище Райана Даля, ставшего известным благодаря созданию Node.js, который вам, наверняка, знаком. Значит ли это, что...
Взгляд на RedwoodJS
Обзор веб-фреймворка Redwood: Rails в мире React, авторы которого верят, что удобство начинается со стандартизации. Что из себя представляет этот фреймворк? Читайте ответы ниже.
Изучаем WebAssembly с помощью Rust
Внимание: с этой статьёй вы не освоите Rust, зато сможете быстро разобраться и приступить к работе с WASM, используя замечательный инструментарий wasm-pack и интуитивно...
Связь между микро-фронтендами
Слабая связанность
Слабая связанность - самый важный аспект реализации любого шаблона связи в микро-фронтендах. Прямой связи необходимо избегать, начиная с бэкендов микросервисов. Однако довольно часто...
Даты-заглушки в модульных тестах на JavaSсript
Тестирование наших приложений может быть утомительным и трудоемким делом. Вот почему мы пишем автоматизированные тесты: ради того, чтобы убедиться, что наш код работает, и...
Декораторы в JavaScript
Декораторы - это объекты, которые используются для динамического добавления дополнительной функциональности к другому объекту без изменения реализации этого объекта.
Пример использования:
@filterMales // Это декоратор
class MyClass...
Как сделать приложение-чат с Redis, WebSocket и Go
Протокол WebSocket предоставляет двунаправленный (сервер и клиент могут обмениваться сообщениями) и полнодуплексный (сервер или клиент могут отправлять сообщения одновременно) канал связи, подходящий для сценариев...
Чистый код на JavaScript: вертикальное форматирование
Форматирование кода в легко читаемый во многом определяет его итоговую чистоту. Не отформатированный как следует код требует больше умственных усилий для понимания.
В этой статье...
Руководство для начинающих по Git: что такое журнал изменений и как его создать
Допустим, вы разработчик и на одном из ваших проектов используете Git. Вы хотите поделиться сделанными вами изменениями с другими пользователями, но не знаете, как....
Введение в регулярные выражения в JavaScript
Введение
Первым делом необходимо выяснить, что такое регулярные выражения. Регулярные выражения — это способ описания шаблона или правила. Их можно использовать, чтобы проверить, есть ли в строке...
Чистый код JavaScript - объекты и классы
При написании чистого кода нужно быть осторожным с объектами, классами или конструкторами, которые мы объявляем. Мы не хотим предоставлять данные, которые не должны быть...
Хроники нового текстового редактора - от замысла до реализации
Стандартный Apple Notes, более продвинутый Google Docs, Microsoft Word и Medium — всё это редакторы, которые позволяют фиксировать наши важные мысли и информацию, тем самым помогая...
Мой любимый вопрос на собеседовании для веб-разработчиков: «Понимаете ли вы, что такое массивы?»
От веб-разработчика на собеседовании требуется продемонстрировать хорошие знания PHP и Javascript. Всего один простой вопрос помогает выявить, действительно ли разбирается человек в том инструментарии,...
Var, Let, Const - в чем разница?
ES2015 (ES6) принес с собой много новых интересных фич. Теперь на дворе 2020 год, и можно предположить, что многие JavaScript-разработчики уже познакомились с этими...
Дуэт Markdown и JavaScript (mdjs) - залог отличной документации
Каждому совместно используемому коду следует прописывать документацию, чтобы отразить его идею и назначение. Пользователи должны отчетливо понимать, что они используют, для чего и как.
В...
Секретные материалы: тайная сторона Redux становится явной ?
В процессе создания всё более сложных и крупных приложений в React начинаешь понимать, что управление общим состоянием всего приложения невозможно только при помощи класса...
Основы дизайна, которые должен знать каждый креативщик
Обычный поиск в Google по запросу “образовательные онлайн-ресурсы по дизайну” даёт миллионы результатов — вовсе неудивительно, что понимание того, с чего начинать изучение, может показаться дизайнеру-новичку...
Из двух модулей Angular выбирай лучший- задачка для программиста
Важным аспектом любой системы, определяющим будущую лёгкость обслуживания и чистоту кода, является ее модульная структура, при чем независимо от размера этой системы. В этой...
Полезные глобальные функции языка Swift
Глобальные функции (их можно вызвать отовсюду без привязки к области действия определённого типа) — это довольно старая концепция, которая была популярна в таких языках, как С...
Анализ возможностей React Native или 15 вариантов улучшить ваше приложение!
Фреймворк React Native радикально изменил процесс разработки мобильных приложений, особенно после создания таких гибридных мобильных приложений, как Phone-gap, Ionichas и т.д.
Однако набора компонентов React...
Введение в GraphQL: сложные операции и переменные
GraphQL — это язык запросов для среды выполнения на стороне сервера и API для выполнения запросов с использованием системы типов для наших данных.
Рассмотрим более сложные операции...
Сможет ли Vue.js превзойти React в 2020 году?
Предыстория
Прежде чем углубиться в тему, кратко рассмотрим общие сведения об этих двух фреймворках.
React, разработанный и поддерживаемый технологическим гигантом Facebook, долгое время был основным игроком...
Дизайн-системы в 2020 году: где источник истины?
Иногда системы лишь масштабируют проблему
Дизайн-система пользовательского интерфейса - это постоянно растущее и непрерывно развивающееся существо, охватывающее бренд и ощущения пользователя.
Дизайнеры создают визуальный язык для...
Сравниваем различные способы выполнения HTTP-запросов в JavaScript
Недавно мне нужно было выбрать, какую технологию для выполнения вызовов ajax использовать в большом JavaScript проекте. В JavaScript есть различные способы выполнения запросов.
Ранее существовавшие...
Отмена действий в Git
Мы всегда готовы подчеркивать бесчисленные возможности, которые предлагает Git, и эта статья не станет исключением. Git известен своей потрясающей способностью отменять практически любые действия!...
Я разработал и запустил MVP продукт за 5 дней
За последний год я запустил несколько продуктов, каждый из которых потребовал от 3 до 6 месяцев от момента возникновения идеи до запуска. В то...
Двоичное дерево поиска: вставка значения с использованием JavaScript
Двоичное дерево — это древовидная структура данных, в которой каждый элемент имеет не более 2 дочерних элементов. Эта структура данных состоит из трех основных элементов:
1. Данные
2....
Обработка ошибок API в веб-приложении, используя Axios
Когда вы делаете вызов к бэкенд API с axios, вы должны рассмотреть, что делать с блоком .catch() вашего промиса. Теперь вам может показаться, что ваш...
Пять причин поместить функции в класс
Не все функции созданы одинаковыми. Класс — это набор каким-то образом связанных друг с другом функций. Они могут принадлежать одной категории и иметь что-то общее в...
Пожалуйста, отложите TypeScript ненадолго
Сперва позвольте уточнить: типизированный JavaScript — это фантастика. Я использовал Flow и продолжу использовать TypeScript в будущем, ведь это мощнейший быстро растущий инструмент.
Но какова цена этой...
Индексирование коммитов с Git Add Patch
Для разработчика нет, наверное, ничего более увлекательного, чем запуск нового проекта. Начинается он с разработки доменной модели и планирования логики предметной области. Затем происходит...
Чистый код JavaScript: обработка ошибок
Обработка ошибок — важная часть любой программы. Зачастую программы сталкиваются с неожиданными значениями, которые нужно правильно обрабатывать.
В этой статье мы рассмотрим, как легко находить ошибки и...
Почему Lodash по-прежнему полезен?
С выпуском ES6 и более поздними версиями JavaScript появилось множество методов, расширяющих функциональность языка. Например, появились новые методы массивов и строк, а также такие...
Да не нужен вам фреймворк JavaScript!
Не устали ли мы от вездесущих фреймворков JavaScript? Возможно, что мы не обращаем внимание на эффективность и пакетные данные от наших пользователей?
Вернёмся в эпоху jQuery
Помните...
Официальный CLI GitHub
GitHub — самый известный провайдер Git хостинга долгие годы существовал, не имея официального инструмента CLI (интерфейс командной строки). Это весьма удивительно, учитывая, что сам GitHub является...
Отображение нативных всплывающих окон с помощью API уведомлений JavaScript
API уведомлений позволяет отображать всплывающие окна как нативные уведомления на рабочем столе или на экране мобильного телефона. Функциональность варьируется от платформы к платформе, но,...
Спасение жизней с помощью Scrum
Историки могут пересмотреть прогресс человечества и обозначить чёткую линию между временем “до появления Scrum” и “после появления Scrum”.
Это первая из двух статей, которую я...
Вам больше не нужны ветви для фич…
Что такое магистральная разработка?
Магистральная разработка (Trunk Based Development - TBD) - процесс разработки ПО. Согласно trunkbaseddevelopment.com (отличный источник информации о TBD) он определяется как:
Модель...
React TypeScript: Основы и лучшие практики
Подготовка к работе
create-react-app с TypeScript
$ npx create-react-app your-app-name --template typescript
Если вы предпочитаете Yarn, используйте следующую команду:
$ yarn create react-app your-app-name --template typescript
Обратите внимание, что...
Как написать красивый и информативный README.md
Многие программисты лихо управляются с кодом и знают мельчайшие подробности своих проектов. Но некоторым из них (в том числе и мне) недостаёт коммуникативных навыков.
Удивительное...
Создание тестового фреймворка JavaScript
Фреймворк модульного тестирования
Суть модульного тестирования заключается в проверке небольших изолированных фрагментов кода. Если тест использует внешний ресурс, например сеть или базу данных, он уже...
Настройте удалённую разработку с VS Code в браузере
В этом руководстве я расскажу о настройке VS Code Server с DigitalOcean и попутно поведаю о приёмах, которые использовал для создания простого и чистого...
Представляем объект JS Window - видимость и дочерние элементы
Объект window — глобальный объект, обладающий свойствами, относящимися к текущему документу DOM — тому, что находится во вкладке браузера.
Он включает в себя конструкторы, значения свойств и методы для...
Репозитории GitHub в помощь каждому веб-разработчику
Я недавно узнал о репозитории с полезным контентом (что для меня самое важное) и решил углубиться в тему, составив список репозиториев GitHub, которые принесут...
Лучшие практики JavaScript — производительность
Ограничение доступа к переменным и свойствам
Задача состоит в том, чтобы сократить время доступа к переменным и свойствам объектов в приложениях.
Причина заключается в том, что...
Введение в создание веб-компонентов
Приложения становятся все сложнее, и нам нужен способ разделять код на управляемые фрагменты. Веб-компоненты подойдут для создания компонентов, которые можно неоднократно использовать.
Веб-компоненты также изолированы...
Веб-сервер с нуля в TypeScript и Node
Сокеты и TCP
С помощью сокетов процессы на компьютере взаимодействуют друг с другом через файловую систему. Сокеты представляют собой особый тип файлов, предоставляющий процессам информацию...
Лучшие практики JavaScript: переменные
Как и у любого языка программирования, у JavaScript есть свой список лучших практик, помогающих создавать более простые для понимания и дальнейшей поддержки программы. В...
Установка Next.js с использованием клиентского сервера Express и TypeScript
В этом посте я проведу вас по пути создания приложения Next.js, обслуживаемого клиентским сервером Express c применением фреймворка Typescript. Полную версию проекта можно увидеть...
10 API консольных утилит Chrome
1. monitor
Используется для мониторинга функции:
function traceFunc (arg) { }
monitor(traceFunc)
Функция traceFunc передается в качестве аргумента в monitor. Теперь при каждом вызове traceFunc на мониторе будет...
Конец эпохи виртуального DOM (React)
Самый популярный на сегодняшний день преемник устраняет пробел, созданный его предшественником.
Чтобы разобраться в изменчивой структуре фреймворков, заглянем в эпоху JQuery.
В то время кросс-браузерная поддержки для...
Почему мы не используем лучшие практики CI/CD
Или причины избегать npm и отказаться от Google Play
В Kalisio мы разрабатываем геопространственное программное обеспечение с открытым исходным кодом — то есть программное обеспечение, которое управляет геолокационными...
Хватит везде использовать ===
Многие разработчики постоянно используют === вместо ==, но почему?
Большинство из просмотренных мной обучающих программ предполагают, что поскольку слишком сложно предугадать приведение типов в JavaScript,...
Понятие о миграциях в TypeORM
Миграция в TypeORM — это единый файл с SQL-запросами для обновления схемы базы данных. Об этом важно знать администратору базы данных, бекэнд-инженеру или техлиду, так как...
Лучшие практики JavaScript: объекты
Как любой другой язык программирования, JavaScript имеет свой собственный список лучших практик, которые помогают создавать программы проще для понимания и дальнейшей поддержки. Этот язык...
10 отличных JavaScript библиотек на 2020 год
JavaScript — язык интернета. Вы можете запускать его в браузере или на сервере, а можете использовать для мобильных приложений.
Хотя он и хорош сам по...
Версионирование независимых UI-компонентов
Большинство компонентов версионируются как часть проекта (например, component-library), что противоречит концепции создания модульных UI-приложений. Например, чтобы использовать слайдер-компонент, нужно внедрить в приложение полную библиотеку...
Смертоносные интерфейсы
Это непопулярное мнение, но в ООП языках интерфейсами мы можем принести больше вреда, чем пользы.
Введение
Во-первых, устраним неоднозначность: когда я говорю здесь об интерфейсах, я имею...
Фильтруем баги. Как реализовать тестовое покрытие в TypeScript под Node.js с помощью Jest
Я обожаю писать программы. Да что уж там: я не могу представить себя, занимающимся чем-то другим. Шутки шутками, но есть у меня один страх,...
У приложений будущего может не быть бэкенда
История циклична.
Я создал свой первый веб-сайт в 1999 году с помощью самых передовых технологий, доступных веб-мастерам (не могу использовать слово разработчики в данном случае):...
Кто придет на замену JavaScript
Десять лет назад никто не догадывался о том, что JavaScript будет править миром. Другие платформы, такие как Java, Flash и Silverlight, также были сильными...
Почему не стоит использовать объекты в роли карт в JavaScript?
До появления ES6 при создании карты или словаря хранение ключей и значений мы зачастую реализовывали посредством объектов. В таком способе есть свои проблемы, которых...
Не стоит частить с if в JavaScript
Мне нравится воспринимать логику построения условий как хлеб и масло в среде разработки софта. Она позволяет разработчикам создавать интересные, полезные и веселые продукты.
Самый распространенный...
Замечательные новые фичи TypeScript 3.5
Новые фичи включают в себя:
увеличение скорости для поэтапных сборок; вспомогательный тип Omit;улучшенные проверки избыточных свойств в типах объединения;вывод типов для объединения конструкторов.
Увеличение скорости
С режимом сборки...
API Chrome: 7 новинок
1. Web Bundles
Этот API предоставляет возможность объединения веб-сайта в один файл. Более того, этим файлом можно поделиться через любое средство (Bluetooth или Wi-Fi Direct),...
Превращаем веб-сайт в PWA
Согласно этой статье из CNBC, к 2025 году почти три четверти населения мира будут использовать для доступа к интернету только смартфоны. Поэтому, если вы...
Компоновщик в JavaScript
В программной инженерии компоновщик позволяет обращаться к группам объектов так, как будто они являются отдельными объектами, делая общую структуру этих объектов и их комбинаций...
Шаблон Медиатор в JavaScript
Поскольку медиатор изменяет поведение программы и отвечает за координацию взаимодействий, он считается поведенческим шаблоном. По мере роста приложения возрастает и потребность в медиаторе из-за...
Как исправить ошибки сертификатов в Node-приложениях при работе с SSL
Если вам уже доводилось писать приложения на Node/Express, то вы не понаслышке знаете, что такие приложения обычно устанавливаются с HTTPS и сертификатом сервера. Однако...
Знакомство с промисами в JavaScript
Если вы не совсем в курсе современных тенденций JavaScript, то, по крайней мере, слышали о промисах ранее, но не знаете, где и как их...
11 сверхполезных советов для JavaScript разработки
1. Преобразование в Boolean с помощью оператора !!
Иногда нам необходимо проверить существование переменной или наличие у нее верного значения. Для подобной проверки вы можете использовать !!...
11 главных фронтенд-трендов на 2020 год
1. Микрофронтенды
Звучит иронично, но несмотря на то, что фронтенд-разработка обладает модульными преимуществами компонентов, она все еще более монолитна, чем бэкенд-микросервисы.
Микрофронтенды предоставляют возможность разделения фронтенд-архитектуры...
Избегайте 5 антипаттернов, работая с коллекциями в JavaScript
Работа с коллекциями в JavaScript становится ужасающей, когда многое происходит в функциональном блоке.
Вы наверняка задавались вопросом, почему код в некоторых проектах выглядит гораздо симпатичнее,...
Не используйте for при переборе массивов
Циклы for имеют для меня особое значение. Довольно продолжительное время я активно их использовал, пытаясь уйти от циклов while. При этом неизбежно забываешь об...
Первые шаги в анимации React Native
Когда я только начал работать с React Native (RN), у меня никогда не доходили руки до изучения анимации. Многие вещи казались важнее, поэтому я...
Потоки и буферы в Node.js
Для управления потоковыми данными наподобие видео или большого файла в Node.js реализован отдельный потоковый модуль.
В текущей статье мы сконцентрируемся на некоторых принципах его функционирования.
Разделы...
JavaScript: как удалить значения из массива
Четыре нативных способа удаления значений массива
Массивом называется упорядоченный тип данных, хранящий несколько значений. Это означает, что каждый элемент в массиве имеет числовой идентификатор (индекс), который...
Объединение Google API с Angular
?Мотивация
Задача: нужно получить доступ или отобразить события частного google-календаря.Проблема: нельзя поместить частный календарь внутрь iframe или запросить события, используя ключ API.Необходимые условия: совместимость с...
7 инструментов для создания дизайн-систем в 2020 году
Легенда гласит, что первая дизайн-система была представлена НАСА в 1976 году. С тех пор дизайн-системы превратились в широко распространенную практику, используемую для стандартизации проектирования...
Зачем нужен Strict Mode в JavaScript?
Строгий режим — это важная часть современного JavaScript. Он позволяет использовать ограниченный синтаксис JavaScript.
Семантика строгого режима отличается от старого “неаккуратного режима” JavaScript с его слабым синтаксисом...
10 рекомендаций по ускорению рабочего процесса в Visual Studio Code
Как только вы попадаете в поток мыслей, продуктивность мышления возрастет многократно. Вы начинаете набивать код так быстро, как только возможно, с трудом удерживая вниманием...
Как создать GraphQL-сервер с запросами, мутациями и подписками
Если вы ещё не знакомы с TypeScript — не беда. Продолжайте читать дальше: основные понятия и большую часть синтаксиса освоить будет несложно.
Предполагается, что у вас...
Как загружать изображения в RAILS API и возвращать их обратно
Мне потребовалась неделя, чтобы написать back-end основу для Supagram при помощи Rails API. Supagram — это легкий браузерный клон Instagram, в котором есть те же посты,...
Функциональное программирование в JavaScript: руководство с практическими примерами
Функциональное программирование (ФП) — это стремительно набирающий популярность стиль написания кода. Есть много материалов о концепциях ФП, но мало — о том, как применять их на практике. На...
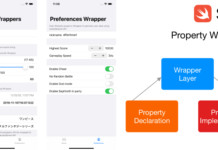
Понимание врапперов в Swift
Наряду со многими новыми функциями, которые появились в Swift 5.1, одна из самых интересных — это врапперы свойств. По сути врапперы находятся между поведением свойств...
7 бесплатных Node пакетов с открытым исходным кодом
Вся основная сила Javascript заключается в бесчисленном множестве потрясающих пакетов, находящихся в открытом доступе. Главное, не забывать хотя бы иногда благодарить их создателей вознаграждением....
Можно ли использовать бессерверные технологии для создания микросервисов?
Прежде чем узнать о возможностях использования бессерверных технологий для создания микросервисов, рассмотрим создание простого веб-приложения с помощью бессерверного стека приложений AWS.
Бессерверные строительные блоки для...
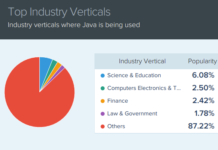
Топ - 9 фреймворков Java в 2020 году
Язык Java в настоящее временя участвует в функционировании 134 861 сайта, включая ESPN, SnapDeal, Alibaba и т.д. За всю историю существования этот язык доказал...
Как предотвратить состояние гонки с помощью React Context API
В сервисной команде Stream мы с удовольствием работаем с различными клиентами и ежедневно решаем захватывающие задачи.
Эта статья посвящена одному из таких решений. В ней...
Эмпирический анализ схем GraphQL. Часть 2
Часть 1, Часть 2
Напомним, что в части 1 мы дали немного вводной информации о языке запросов GraphQL, о преимуществах GraphQL API в сравнении с...
Эмпирический анализ схем GraphQL. Часть 1
Часть 1, Часть 2
В статье приводится краткое изложение научно-исследовательской работы An Empirical Study of GraphQL Schemas, представленной на конференции ICSOC 2019. Большинство авторов работы...
7 моих любимых расширений VS Code
Расширения для VS Code
Я, как и многие другие, люблю настраивать VS Code под себя. Я постоянно ищу новые плагины, настройки, темы, шрифты и рекомендации по...
Погружение в unserialize(): больше, чем RCE
Обход аутентификации и внедрение SQL-кода через unserialize() в PHP
Сериализация в PHP через метод unserialize() приводит к появлению уязвимостей, открывающих через RCE (удаленное выполнение кода) доступ...
Эффективное использование ESLint
Когда мы взаимодействуем в каком-либо проекте, то лучше всего придерживаться некоего общего стиля написания кода. Это облегчит коллегам его чтение и сократит временные затраты....
Ember.js или Vue.js: какой фреймворк выбрать?
Изначально JavaScript создавался для работы с веб-приложениями, однако теперь он используется для создания мобильных приложений. Фреймворки на основе JavaScript популярны среди разработчиков, поскольку они...
Отладка с Git
В этой статье мы рассмотрим два метода Git для отладки ошибок в базе кода - blame и bisect. С помощью Git blame описываются детали изменения...
6 техник, которые помогут вам учиться лучше
Я осваивал машинное обучение каждый день в течение девяти месяцев, а затем нашёл работу. Узнайте, как всё было.
После ухода из Apple я основал интернет-стартап....
Входящий веб-перехватчик в MS Teams
Microsoft Teams с нами уже больше четырёх лет. Этот инструмент призван заменить программу-клиент «Skype для бизнеса» и был разработан в Microsoft как конкурент других...
Создание настольных приложений с помощью Electron. Руководство для начинающих
Рассмотрим архитектуру фреймворка Electron, чтобы понять, как работает данное ПО. Затем разберем структуру шаблонного проекта Electron и создадим простое настольное приложение с помощью HTML, CSS и JavaScript.
Принципы SOLID в инженерии данных. Часть 2
Построим реальный конвейер данных: реализуем объекты с классами, обеспечив соблюдение принципов SOLID применением подхода программной инженерии. Узнаем, как они используются в приложениях обработки данных на Python. Вторая часть.
Современная фронтенд-разработка: мир HTML, CSS, JavaScript и популярных фреймворков
Фронтенд-разработка - постоянно развивающаяся область, требующая от разработчиков адаптации к новым технологиям, практикам и лучшим cтандартам. Сегодня рассмотрим ее базовые основы, включая HTML, СSS и JavaScript, а также поговорим о более продвинутых концепциях.