Продвинутая версия Hello World для A-Frame
В прошлой статье я описал, с чего начинать разработку VR в браузере. Для этого мы взяли популярный пример “Hello World” для A-Frame и немного...
Как проще всего выполнять запросы GraphQL в iOS
Такие сторонние библиотеки, как Apollo iOS client и AWS AppSync нужны для связи с сервером GraphQL в iOS-приложении, но они также вводят в ваш...
Эффективное или частное хранение данных с помощью JavaScript WeakMaps
Новая структура данных под названием WeakMaps была представлена с в новой спецификации ES6 наряду с Maps.
Как и в Maps, данные в WeakMaps хранятся в...
Relay для Angular
Всем привет! Сегодня я представлю вашему вниманию relay-angular, молодую инновационную библиотеку, которая доказала свою стабильность в процессе создания библиотек react-relay-offline и relay-hooks.
Признаюсь, что не...
Kubernetes: безопасное управление секретами с GitOps
GitOps — это модное словечко в последнее время на слуху. Обозначает оно, по сути, декларативное управление ресурсами для такого представления текущего состояния, чтобы в...
Как перейти от Flask к FastAPI
Из этой статьи вы узнаете о фундаментальных концепциях FastAPI и научитесь переносить сервер с Flask целиком на FastAPI.
FastAPI представляет собой современный, быстрый (высокопроизводительный) веб-фреймворк...
29 инструментов и сайтов для дизайнера, о которых вы никогда не слышали
Инструментов, плагинов, сайтов и ресурсов в индустрии дизайна хоть отбавляй, и все они обещают сделать ваш рабочий процесс более продуктивным, а вас самих — ...
Реализация VR-пространства в браузере
Предлагаю начать с основ, а именно с фреймворка A-Frame, поскольку он упрощает работу на основе уже имеющихся знаний об HTML5 и JavaScript. Совместим ли...
Как сымитировать UDP-флуд у себя на компьютере
Внимание: нижеследующее руководство предназначено исключительно для обучающих целей. Выполняйте атаку только на компьютерах, которые принадлежат вам.
UDP-флуд — это атака типа “отказ в обслуживании” (Denial of service,...
Функции Java 15: скрытые и запечатанные классы, сопоставление шаблонов и текстовые блоки
Java 15 — это еще один функциональный релиз, таким будет и 16. Следующий LTS (релиз с долгосрочной поддержкой) запланирован как Java 17, и выйдет...
Разработка и развёртывание приложения машинного обучения: полное руководство
Приложение для прогнозирования COVID-19: от и до
Похоже, коронавирус не спешит уходить из нашей жизни. Но мы можем не только носить маски и мыть руки. Давайте...
Рефакторинг: от мусорного кода к SOLID-ному
Раз уж вы решили нажать на этот загадочный заголовок, то, полагаю, вы уже знакомы с принципами SOLID. Хотя бы с самим сокращением.
Здесь я покажу,...
9 мифов об интерфейсах для людей с ограниченными возможностями
Большинство дизайнеров либо вообще не знают о доступности, либо неверно её понимают: к примеру, им может казаться, что ориентация на доступность подавляет их креативность...
Об Apache Spark - интересно и со вкусом!
Возможно, многие из вас уже начинали изучать инженерию данных, но вскоре понимали, что осилить эту науку вам не под силу. То ли из-за сложной...
От HTTP до HTTP 3 - интернета будущего
HTTP расшифровывается как протокол передачи гипертекста. Это набор правил, используемых при доставке веб-страниц с серверов в ваш браузер. HTTPS означает, что тот же протокол...
Решаем проблему запроса N+1 в GraphQL с помощью Dataloader
Предыдущая часть: “Почему нельзя разрешать поля GraphQL как конечные точки REST”
В предыдущей статье мы закончили на том, что при разрешении полей возникает проблема запроса...
Построение горизонтально масштабируемых stateful-приложений с помощью ASP.NET Core
В чем особенности горизонтального масштабирования и какие ему сопутствуют сложности? Как при этом решить проблему обмена данными между экземплярами, защитить cookie и настроить централизованное хранилище состояний? Ответы в теории и примерах кода.
Микрофронтенды - а почему бы и нет?
Фронтенд-разработка всегда занимала положение младшего ребенка в семействе веб-приложений. И пока фронтенд-разработчики расхаживали в своих модненьких шапочках, с аккуратными усиками, MacBook и дорогим кофе,...
Динамическое масштабирование элементов в CSS
Сегодня я поделюсь с вами одним трюком, с которым я столкнулся, работая с CSS. С его помощью можно динамически масштабировать любой HTML-элемент, а заодно...
Создавайте веб-приложения, которые умеют слушать! ?
У вашего веб-приложения тоже могут быть уши!
Мир стоит на пороге настоящего бума голосовых технологий, которые имеют огромный потенциал в современных посткоронавирусных реалиях, когда приходится...
AutoScraper и Flask: создание API для любого сайта менее чем за 5 минут
В этом руководстве мы создадим собственный поисковый API электронной коммерции с поддержкой как eBay, так и Etsy без использования каких-либо внешних API. С помощью AutoScraper и Flask мы можем достичь этой цели менее чем за 20 строк Python кода для каждого сайта.
Развертывание Flask приложения на Heroku и подключение к БД MySQL - JawsDB
Проблемы развертывания
Новички часто устанавливают все пакеты на системном уровне из-за отсутствия опыта (например, с помощью pip). Получение зависимостей из requirements.txt для каждого проекта создаёт...
Добавление отношений в схему GraphQL
Отправная точка
Строить мы будем на базовом сервере GraphQL. Код можно скачать здесь или с помощью:
git clone --branch setup https://github.com/bjdixon/graphql-server.git
При клонировании/загрузке нужно создать экземпляр MongoDB...
Синхронизация Git-репозиториев в режиме реального времени
Работая с клиентами на таких платформах, как Github или Gitlab, мы в Gitstart часто сталкиваемся с необходимостью синхронизировать кодовые базы между удаленными репозиториями. По...
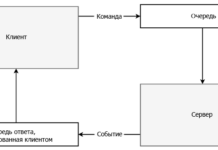
Удаленные вызовы процедур с запросом-ответом
За последние два года я много работал с удаленными вызовами процедур (RPC), применяя этот подход для взаимодействия между нашими микро-сервисами. В подобных ситуациях RPC...
Практичные Canary-релизы в Kubernetes с Argo Rollouts
Основанная на микросервисах инфраструктура Soluto, совмещенная со всеми инструментами CI/CD, позволяет осуществлять по несколько релизов в день, предоставляя пользователям новые возможности и внося исправления.
При...
Современный COBOL: руководство по реализации микросервиса
Предварительные условия
Вы знаете основные принципы, методы и стандарты COBOL. В этом руководстве мы используем GnuCOBOL — бесплатный компилятор COBOL, реализующий значительную часть стандартов COBOL 85, COBOL...
Элементы управления выбором в пользовательском интерфейсе
Элементы управления выбором уже давно присутствуют в пользовательских интерфейсах, поэтому у пользователей выработались определённые и весьма серьезные ожидания от них. Вот простая шпаргалка, которой...
Как создать полезную офлайн-страницу для веб-приложения
При идеальных обстоятельствах пользователь всегда обеспечит себе хорошее интернет-соединение, но в жизни редко что бывает идеальным. К счастью, при сборке веб-приложения у нас есть...
Обработка ошибок в React Hooks
Обработка ошибок в Hooks довольно проста. В этой статье мы продемонстрируем, как в React Hooks происходит обработка ошибок. Для этого нам нужно создать такой...
Дизайн для всех: подробное руководство по созданию интерфейсов для людей с ограниченными возможностями
Создание дизайн-решений, которые будут работать для каждого — сейчас разработчики сосредоточены на этой теме больше, чем когда-либо раньше. Всё чаще ведётся речь о том, что интересы...
REST API для приложения со Spring Boot, Kotlin и Gradle
Я много раз пытался спроектировать API для своих приложений, и это всякий раз заканчивалось разочарованием по одной из этих причин:
Недостаточное понимание языка или фреймворка.Неготовность...
Множества ES6 в JavaScript. Зачем?
Что такое множество?
Это набор уникальных значений — ни одно из них не возникает дважды или более раз. Это единственное ограничение, которое делает множество значений...
ТОП-5 проблем с доступностью, которые чаще всего игнорируют
Доступность стремительно становится одним из важнейших аспектов (если не самым важным) в использовании интернета. За 2017–2018 гг. в федеральном суде почти втрое увеличилось число...
Как спроектировать REST API для выполнения системных команд с помощью Actix Rust
Привет! Сегодня я расскажу, как создать REST API для выполнения системных команд на вашем сервере с помощью метода, которым пользуются известные компании.
Представьте, что вы...
Ускорьте создание пиксельной графики в 10 раз ✨?
Эта статья будет кратка и проста, чтобы вы могли сразу взять на вооружение эту технику и начать рисовать изумительную пиксельную графику. До знакомства с...
Избавляемся от рендеринга в Angular: только функциональность и никакого рендера
Я ежедневно работаю как с Angular, так и с React, а также большой поклонник Vue и Svelte и слежу за их развитием. В этой...
Три примера, когда не стоит использовать стрелочные функции JavaScript
Стрелочные функции ES6
Вы их знаете, любите и наверняка постоянно используете! Представленные в 2015 году как часть обновления ECMAScript 6 стрелочные функции приобрели свою популярность совершенно...
Структура типизации в Ruby 3
Об авторе: Соутаро является ведущим разработчиком Ruby в Square, работающим над Steep и статической типизацией; вместе с Матцем и другими разработчиками ядра он работает...
WebRTC: фреймворк ICE, STUN и сервера TURN
WebRTC (Web Real Time Communication) — это проект с открытым исходным кодом, позволяющий создавать одноранговые (P2P) аудио- и видеосвязи через JavaScript API.
Для того чтобы установить P2P-соединение,...
Нерассказанная история: исключение Stale Element Reference в Selenium
StaleElementReferenceException — одно из самых интригующих исключений, какое вы могли встретить, тестируя с помощью Selenium. Надеюсь, что этот пост поможет вам решить проблему с появлением данного...
Новый взгляд на старые истины: принцип «Не повторяйся!» (DRY)
Первый принцип, с которым вы знакомитесь, начиная свой путь в мир разработок ПО и записывая первые строки кода, — это постулат DRY (“Не повторяйся”). А как...
Почему нельзя разрешать поля GraphQL как конечные точки REST
GraphQL сулит огромные преимущества. Вот некоторые из них:
Один и тот же API может использоваться несколькими клиентами, поскольку есть возможность запрашивать необходимые данные из API...
Запуск DBT в Azure Functions с помощью Snowflake
Практики DataOps очень быстро встают на вооружение в компаниях, работающих с данными, особенно в тех, которые переходят на Cloud Data Warehouses (облачные хранилища данных)....
Proxy - сокровище JavaScript
Что такое прокси? Что именно он делает? Перед тем, как разобраться, посмотрим на пример из реальной жизни. У каждого из нас есть множество ежедневных...
Как сжимать коммиты в Git с помощью git squash
Для начала давайте разберемся: что же это вообще такое — git squash.
Git squash — это прием, который помогает взять серию коммитов и уплотнить ее. Например, предположим: у вас...
Безопасность наглядно: CORS
Каждый разработчик периодически сталкивается с огромной красной строкой в консоли — Access to fetched has been blocked by CORS policy. Да, это здорово расстраивает. И хотя...
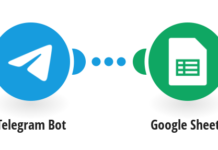
Telegram-бот с помощью таблицы Google
Для создания собственного Telegram-бота потребуется минимум программирования. На самом деле вам даже не нужно иметь редактор кода, чтобы начать. К концу этого поста вы...
Простой способ взлома сайта для получения его Git-данных
Внимание! Статья преследует чисто образовательные цели. Автор не одобряет и не поощряет хакерство, кроме его разрешённого этического применения (white hat).
Большинство разработчиков по всему миру...
Использование компонентов между фреймворками
Микрофронтенды становятся популярнее с каждым днем. Одна из причин заключается в том, что они предлагают способ выйти за рамки фреймворков. Однако это не единственная...
Как избежать CORS в одностраничных приложениях
За последнее десятилетие применение технологии одностраничных приложений стало обычным явлением при создании веб-приложений. Сегодня во фронтенд-разработке господствуют такие фреймворки, как Angular и Vue, и...
Повышение дизайнерских навыков: советы и упражнения
Четыре года назад я бросила работу в детской поликлинике и начала свое путешествие в мире дизайна. Я читала книги по UX по дороге на...
Создайте собственный AdBlocker за 10 минут
Расширения для браузера всегда меня восхищали. В современном мире их ценность уже не столь очевидна, в особенности из-за перехода от десктопных версий браузеров к...
Чего я не знал о CSS, а стоило бы
Делать сайты я учился по-старомодному: открывал исходный код и пытался повторить то, что видел. А по тому, чего не видел (PHP/MySQL), прочёл какую-то случайно...
Откройте миру разрабатываемые вами API
Современный мир как никогда ранее благоприятствует разработчикам. У вас есть доступ к тысячам статей, миллионам ответов на вопросы на StackOverflow и миллиардам твитов, связанным...
Почему нельзя прерывать цикл forEach в JavaScript
Недавно я проходил собеседование, которое включало сравнение двух разных схем. Опущу детали, но прямо в середине собеседования всплыла одна очень важная вещь — нельзя прерывать цикл...
Создание предметно-ориентированных микросервисов
Определение
Приставка “микро” в термине микросервисы является не только показателем размера сервиса. При переходе на архитектуру микросервисов команды стремятся повысить свою подвижность, а именно получить...
JMeter-тестирование динамической нагрузки Restful API
Пошаговая инструкция ко всем этапам нагрузочного тестирования, начиная с установки JMeter и заканчивая получением отчёта в удобной форме.
GitHub-репозитории, о которых должен знать каждый разработчик
Подборка репозиториев, которые помогут вам стать разноплановым разработчиком
В данной статье мы поговорим о GitHub-репозиториях для разработчиков на любом языке. Здесь найдется все: от подкастов...
JWT-аутентификация в Spring Boot Webflux
Spring Security всегда снижал мой интерес к собственным проектам. Как только возникала необходимость выяснить как аутентифицировать пользователей, я сразу начинал испытывать негодование или скуку...
Создаём расширение для Chrome
Написать расширение для Chrome непросто. Это не то же самое, что разработка веб-приложения: не хочется перегружать браузер оверхедом JS, ведь расширения работают одновременно с...
Rust: работа с потоками
Жил я себе поживал раньше без забот и без хлопот в однопоточной счастливой стране JavaScript, где имел дело с потоками разве что при взаимодействии...
Великолепная десятка библиотек SVG иконок
Как-то раз я провел опрос на Reddit и обратился к коллегам-разработчикам с простой просьбой: поделиться названиями любимых библиотек иконок. Идея нашла живой отклик у...
Четыре сигнала нехватки концептуальных знаний в Angular
1. Злоупотребление setTimeout(() => { … })
setTimeout(() => { ... }), вероятно, является наиболее популярным хаком для решения некоторых распространенных проблем рендеринга в Angular,...
Что такое Tailwind CSS и как внедрить его на сайт или в React-приложение?
CSS может стать вашим лучшим другом или злейшим врагом. Несмотря на то, что он невероятно гибкий, а результаты его применения порой кажутся магией, без...
Пять алиасов Git, без которых мне не прожить
Я большой фанат коротких путей.
Алиасы, хаки, скрипты, автоматизация, обходные варианты… я люблю избыточную оптимизацию, поэтому неудивительно, что мне особенно нравится функциональность алиасов в Git — настолько,...
Rust для разработчиков JS
Rust не вызвал у меня большого интереса, когда я впервые прочитал о нём. Это было около двух лет назад. Я работал веб-разработчиком, программировал в...
Способы публикации библиотеки JavaScript: CDN, NPM, GitHub
Производство программного обеспечения включает в себя множество этапов, таких как проектирование, разработка ПО и ещё много других. Распространение программного обеспечения также является важной частью...
10 правил проектирования взаимодействия, которые нельзя нарушать
Есть в жизни правила, нарушать которые нельзя: нарушишь — дорого заплатишь. В UI-дизайне такие тоже есть, и они называются “эвристика”, или общие правила улучшения юзабилити пользовательских...
Сказание о шаблоне Стратегия и его реализации
Я, конечно же, не Майкл Фелпс, да и плавать больше предпочитаю в море, но мне очень нравится наблюдать за тренировками пловцов. Этот процесс словно...
Восемь быстрых советов по улучшению пользовательского интерфейса
На то, чтобы создать красивый, удобный и полезный пользовательский интерфейс, уходит много времени, и на этом пути в дизайн вносится множество изменений. Происходит постоянная...
Создавайте веб-приложения, которые умеют говорить! ?
Сегодня трудно себе представить жизнь без Интернета. Интернет даёт огромные возможности. Он позволяет поддерживать связь с миром, не вставая с дивана. Аудиосегмент Интернета растёт...
Прекратите использовать конфигурационные файлы JSON
История о том, почему мы не должны использовать инструменты для того, что можно сделать с помощью простого JavaScript.
Каждый важный инструмент в мире JavaScript позволяет...
Лучшие практики и инструменты для микрофронтендов
Сегодня микрофронтенды больше не являются доказательством концепции. В интернете можно найти множество примеров их использования. Кроме того, большинство этих веб-приложений уже работает, что демонстрирует...
10 распространенных ошибок UI-дизайнеров
Помните об этих ошибках при разработке своего следующего дизайна.
1. Пренебрежение всеми возможностями
Дизайнеры нередко вводят фичи, которые чрезмерно усложняют процесс разработки и при этом не...
5 простых советов для улучшенного написания стрелочных функций
В ECMAScript2015 была добавлена стрелочная функция. Она более лаконична, чем традиционная функция, и связывает this лексически.
Правильное использование стрелочных функций может улучшить качество кода. Однако...
Прекращайте пользоваться Git CLI
Переходите на Git GUI, узнавайте больше о Git и забудьте о случайных отправках в master
Если вы разработчик, то, должно быть, уже пользуетесь Git. Если нет,...
Руководство разработчика по оптимизации скорости работы веб-сайтов
Я много размышляю о том, как можно оптимизировать сайты, чтобы они работали быстрее. Ценность времени всё больше возрастает, и никому не нравится ждать, пока...
Что такое Snowflake ID?
Как обеспечить сохранность больших объемов данных? Три метода помогут вам в этом разобраться.
3 фундаментальных постулата JS, приближающих вас к Pro-статусу
Постулаты — это то, на чём строится код. Они дают вам предпосылки того, как мыслить, как создавать и как лучше всего писать сам код. Без их...
Использование хуков Git для улучшения процесса разработки
Недавно я впервые внес вклад в новую кодовую базу: расширил и реализовал некоторые функции, которые мне были нужны. После тщательного тестирования того, что функциональность...
Как избавиться от операторов switch - малоизвестный способ
Простой способ облагородить свой код
Скорее всего, вы, как и я, научились не перегружать исходный код операторами if . Они трудно читаются. Такой код сложно проверить и...
10 способов улучшить выпадающие списки в дизайне UI и UX
Выпадающие списки являются одним из наиболее широко используемых и универсальных инструментов для дизайнеров UI и UX. С их помощью можно с легкостью сгруппировать множество...
Воссоздание графика вклада GitHub с помощью Flask и Google Sheets
Я помешана на продуктивности. Раньше я следила за выполнением своих задач каждый день с помощью ручки и бумаги. Затем, когда задачи стали более сложными,...
Добро пожаловать в ад…зависимостей JavaScript
Начало любого JavaScript проекта сопровождается амбициозным намерением— использовать как можно меньше npm пакетов в процессе разработки. Но сколько бы усилий мы не предпринимали, рано...
Параллельный режим React - взгляд в будущее
Последние три года основная группа React работает над развертыванием одной из важных функций, которая значительно изменит и пользовательский опыт, и процесс разработки в целом....
Как улучшить производительность сайта с помощью мониторинга реальных пользователей
Время — деньги. Независимо от того, каковы ваши взгляды на этот счет, медленная загрузка — это плохо. Исследования показывают: коэффициент конверсии снижается прямо пропорционально с каждой проходящей секундой....
Как оптимизировать пулл-реквесты и порадовать тех, кто проверяет ваш код
Представьте, что вы читаете книгу, но только ее разбили на главы, а эти главы расположили в алфавитном порядке по их названиям. Или что вы...
Полное руководство по управлению JWT во фронтенд-клиентах (GraphQL)
JWT (JSON Web Token, произносится как 'jot' ) становится популярным способом управления аутентификацией. Эта статья ставит целью развенчать мифы о стандарте JWT, рассмотреть его...
Как скоро хуки вытеснят классы React?
Конечно же я знаю, что в официальной документации React ничего не сказано о планах отказываться от компонентов классов в ближайшем будущем. Поэтому можете не...
Состояние микрофронтендов
Одна из наиболее противоречивых тем во фронтенд-разработке — это микрофронтенды. Заслуживают ли они внимания? Стоит ли на самом деле разделять приложение? Нужны ли они вам уже...
Движок JavaScript: что внутри
Введение
Чтобы разобраться в том, как работает механизм обработки кода (иначе говоря, движок JavaScript), надо понять, что происходит при выполнении кода. Такие знания помогают программистам...
Как с помощью чистого CSS создать красивую анимацию загрузки для приложения
Если вы в последнее время заходили в интернет, то, скорее всего, видели красивую анимацию загрузки, которая заполняет страницу, прежде чем элегантно подгрузится ее содержимое.
Некоторые...
Что такое Open Graph и как применять его для веб-сайта?
На то, чтобы наполнять сайт контентом и поддерживать его, уходит много времени. Как удостовериться в том, что контент отображается правильно, когда им делятся в...
Плохие практики Angular
Загрязнение ngOnInit
ngOnInit - один из самых важных хуков жизненного цикла в компонентах Angular. Он используется для инициализации данных, настройки слушателей, создания соединений и т.д....
Профессиональный подход к ведению логов
Логи можно сравнить с уликами на месте преступления, а разработчиков — с криминалистами. Роль логов трудно переоценить, ведь когда необходимо найти баг или причину сбоя, сразу...
Псевдоклассы CSS, на которые стоит обратить внимание
Согласно определению из "CSS: The Definitive Guide" Эрика Майера (Eric Meyer) и Эстеля Вейля (Estelle Weyl):
С помощью (псевдо) селекторов можно назначать стили так называемым...
Медиа-запросы CSS: точки останова, типы устройств, стандартные разрешения и многое другое
В прошлом создание веб-сайта было более простой задачей. На сегодняшний день макет веб-сайта должен адаптироваться не только к компьютерам, но и к планшетам, мобильным...
Как работает новый await верхнего уровня в JavaScript
Раньше, чтобы использовать await, код нужно было помещать в асинхронную функцию. Это означало, что вы не могли использовать его вне какого-либо обозначения функции. Await...
Станут ли прогрессивные веб-приложения заменой нативным?
Когда Стив Джобс представил самый первый iPhone в 2007 году, он также высказал идею о том, что разработчики смогут создавать приложения для iPhone лишь...
Основные различия между React.js и React Native
Раскройте для себя уникальные аспекты двух мощных технологий - React.js и React Native. Это позволит вам в полной мере оценить потенциал универсальной React-библиотеки. Кроме того, вы узнаете, легко ли веб-разработчику React освоить разработку React Native.
Машинное обучение. С чего начать? Часть 2
Предыдущая часть: Часть 1
Очистка данных
В любом проекте приходится заниматься «чисткой данных». К следующему этапу можно переходить только после приведения в порядок ваших данных.
Чаще всего...
ТОП-5 законов для каждого UX-дизайнера
Когда люди слышат слово «дизайн», они обычно думают, что это творческая работа, которая подразумевает создание красивого внешнего вида. Но UX-дизайн доказывает, что привлекательный продукт...
Комбинации команд Unix/Linux, которые должен знать каждый разработчик
Экономьте свое время, используя комбинации команд в терминале и скриптах. Они полезны во многих ситуациях, в том числе при повторном выполнении команд, мгновенном переходе в только что созданный каталог и определении статуса долго выполняемой команды.
Как использовать перечисления в Golang
Изучим способы создания перечислений с идентификатором iota и структурными тегами. Проверим поведения на тестовых сценариях.