Как интегрировать Cypress в Angular: полное руководство
Интеграция Cypress в Angular упрощает и оптимизирует тестирование веб-приложений. Предлагаем пошаговое руководство по настройке Cypress в проекте Angular, а также обзор ключевых и дополнительных возможностей Cypress как надежного и эффективного инструмента тестирования.
Элементы архитектуры веб-приложений
Кратко пробежимся по всем составляющим веб-архитектуры, закрепим основные понятия и выведем базовые принципы, которыми следует руководствоваться, проектируя веб-приложение.
Что ищут работодатели в вашем UX/UI портфолио
Подробно изучим нюансы создания UX/UI портфолио. Узнаем, на что обращают внимание рекрутеры, какие ошибки допускают дизайнеры при создании портфолио и как их исправить.
Концепция NodeJS за три минуты!
Node.js был разработан Райаном Далем в 2009 году. До этого момента Райан работал разработчиком, программируя на Ruby on Rails. Базовая концепция Node.js пришла ему...
Лучшие генераторы статических сайтов для React в 2019 году
До того, как CMS захватили интернет, на его просторах господствовали статические сайты, и казалось, что они остались в прошлом. Но сегодня статические сайты переживают...
Интеграция ChatGPT с Node.js: руководство для начинающих
ChatGPT-3 позволяет добавить в приложение Node.js такие функции, как ответы чат-бота на вопросы пользователя, автоперевод, автореферирование и генерация связных текстов. Предлагаем пошаговое руководство по интеграции ChatGPT с Node.js.
Делаем Node.js быстрым: инструменты, техники и советы для создания эффективных серверов на Node.js Часть...
Предыдущие части: Часть 1, Часть 2
Оптимизируем
Теперь, когда мы обнаружили проблемные области, давайте посмотрим, можем ли мы сделать сервер быстрее.
Лёгкий и быстрый способ
Давайте вернем код слушателя server.on (вместо...
Пять шаблонов проектирования, которые необходимо знать каждому разработчику
Сложность процесса разработки ПО можно контролировать, только отслеживая с самого начала. Поэтому перед стартом разработки необходим этап проектирования.
Как архитектор, вы проектируете в настоящем, с...
Изучаем замыкания в JavaScript
Это практическое руководство по работе с замыканиями в JavaScript
Замыкания — это базовая концепция JavaScript, которая сбивает с толку многих новичков, тем не менее её должен знать...
3 альтернативы репозитория в Laravel
Рассмотрим преимущества и недостатки шаблона «Репозиторий». Изучим три альтернативы абстрагирования управления данными: заготовки Eloquent, пользовательские запросы и классы action.
Визуальная иерархия в дизайне
Что такое визуальная иерархия, и почему она так важна? Подробно опишем способы ее создания и поделимся советами.
8 советов, которые сделают JavaScript-код чище
Проблемный код, даже если он более или менее работает, требует больших затрат на поддержку. Отточить навыки создания чистого кода, хорошо читаемого и легко поддерживаемого, помогут 8 простых советов.
TypeScript: от нулевого до продвинутого уровня. Часть 1
Это руководство по TypeScript позволит вам пройти путь от новичка до профессионала! В 1-й части вы сможете ознакомиться и попрактиковаться (благодаря ссылке на интерактивную среду TS) с основными типами, их комбинированием и сужением, а также использованием массивов, кортежей и функций в языке TypeScript.
5 полезных функций JavaScript, которые знакомы не всем
JavaScript — чрезвычайно эффективный язык программирования, особенно в веб-проектах. Он предоставляет много возможностей, а также библиотек и фреймворков, которые разработчик может использовать для создания...
HTML: полное руководство по заверстыванию текста вокруг изображения
Пошагово пройдем процесс создания этого эффекта, иллюстрируя его четкими примерами и пояснениями. Возьмем макет блога и заверстаем текст вокруг изображений статей, придав фрагменту каждой статьи четкий, профессиональный вид.
Как с помощью Sentry реализовать захват исключений фронтенда
Как вовремя осуществить захват исключений? Как определить точное местоположение исключений и ошибок? Как своевременно получить уведомление после обнаружения аномалии? Все эти проблемы поможет решить Sentry - продвинутый инструмент отслеживания ошибок с открытым исходным кодом.
Airflow и Kubernetes - лучшее решение для конвейеров данных Geoblink
Конвейеры данных в Geoblink
Кто в Geoblink не любит видео игры! И нет смысла отрицать. Мы любим их настолько, что каждый раз называем в их честь...
JavaScript Essentials: Типы и структура данных
В рубрике Essentials мы рассматриваем наиболее используемые и важные методы. Эта рубрика будет полезна разработчикам, которые уже знают другой язык или тем, кто хочет...
Нерассказанная история: исключение Stale Element Reference в Selenium
StaleElementReferenceException — одно из самых интригующих исключений, какое вы могли встретить, тестируя с помощью Selenium. Надеюсь, что этот пост поможет вам решить проблему с появлением данного...
5 правил ESLint для применения новейших возможностей Angular
Использование этих пяти правил ESLint значительно оптимизирует разработку Angular-приложений. Они не только обеспечат соблюдение лучших практик, но и помогут поддерживать согласованность кода, особенно в объемных кодовых базах с большим количеством участников.
Encore.ts — в 9 раз быстрее Express.js и в 3 раза быстрее Bun +...
Авторы Encore.ts — нового фреймворка для бекэнда на TypeScript показывают бенчмарки и рассказывают о причинах производительности продукта с открытым исходным кодом. Кроме прочего, Encore.ts на 100% совместим с Node.js. Подробности читайте по ссылке ниже.
Шаблон проектирования “Цепочка ответственности” в TypeScript
Нужно уменьшить зависимость между клиентом и обработчиками? Хотите реализовать принцип единственной ответственности, а заодно принцип открытости/закрытости? Во всех этих случаях выручит шаблон проектирования "Цепочка ответственности".
Чем веб-дизайн отличается от front end разработки?
Основные различия между веб-дизайнером и разработчиком веб-интерфейсов, которые помогут вам определиться с профессией в сфере IT
12 ошибок начинающих веб-разработчиков
Никто из начинающих программистов не застрахован от ошибок, которые, в свою очередь, помогают обучаться. Проанализируем основные промахи начинающих программистов и убедимся в своем профессионализме....
8 паттернов реактивности в современном JavaScript
Пришло время изучить ключевой инструмент JavaScript-разработчика - паттерны реактивности. Использование этих 8 паттернов, независимо от применяемого фреймворка, позволит значительно сократить объем кода и повысить производительность веб-приложений.
10 самых серьезных ошибок в UX/UI-дизайне
Плохо продуманные интерфейсы сильно усложняют нашу жизнь. Если вы отвечаете за разработку интерфейса, старайтесь учитывать эти 10 самых вредных для пользовательского опыта ошибок.
Самые значимые психологические исследования в UX-дизайне
В этой статье будут представлены психологические исследования, которые являются ключами к пониманию человеческого познания и поведения, а также основой понимания дизайна.
Рендеринг больших табличных данных в браузере
Большие массивы данных тормозят браузер и вызывают раздражение пользователей. Ознакомьтесь с передовой UI-стратегией, позволяющей с этим справиться. Узнайте также, в каких случаях ее применение будет целесообразным и подходит ли она вам.
Прогрессивное совершенствование и JavaScript-фреймворки: сложные взаимоотношения
Рассмотрите ключевые шаблоны, инструменты, сценарии использования и бизнес-ограничения при создании пользовательских интерфейсов для веб-приложений. Это позволит выбрать наиболее приемлемый подход при разработке бизнес-проекта.
Базовые команды при работе с узлами K8s
В данной статье мы вспомним основы, чтобы прояснить суть ряда операций при работе с узлами кластера.
Тестовый кластер
Рассмотрим только что созданный кластер kubeadm, состоящий из...
notebookJS: JavaScript и D3 в Jupyter Notebook
Вы когда-нибудь задумывались о том, как здорово было бы использовать визуализацию данных с помощью D3 или React в Jupyter Notebook? Много раз, скорее всего....
Почему лучше использовать const, а не let в TypeScript
Чем больше проект, тем сложнее разобраться в его коде. Как же сохранить чистоту кода, если одна переменная многократно перезаписывается? Используйте проверенную практику, выбирая const вместо let в TypeScript.
eCommerce UI/UX дизайн: карточка товара в примерах
Карточки универсальны: они встречаются везде, от социальных сетей, таких как Instagram и Facebook, до магазинов электронной коммерции, таких как Amazon и Ebay. Макет представления...
JavaScript Symbols. Новый тип примитивов
Введение
В JavaScript есть два основных типа значений. Первый тип — это примитивы, а второй — объекты (в том числе функции). Примитивы — это простые типы, например числа (integer, float, infiniti,...
Основные принципы кэширования веб-приложений
Веб-приложения прошли большой путь с самого начала. Традиционный процесс создания веб-приложений проходит через несколько этапов проектирования, разработки и тестирования перед тем, как они будут...
Простой способ взлома сайта для получения его Git-данных
Внимание! Статья преследует чисто образовательные цели. Автор не одобряет и не поощряет хакерство, кроме его разрешённого этического применения (white hat).
Большинство разработчиков по всему миру...
Размеченные объединения в TypeScript
TypeScript предоставляет специалистам продвинутые возможности для эффективной разработки. Одной из таких функций являются размеченные объединения. Поговорим об их преимуществах и о том, как их реализовать на практике.
Руководство по принципам моушн-дизайна
Моушн-дизайн отличается особым воздействием на пользовательский опыт цифровых продуктов. Однако, если элементы интерфейса не демонстрируют основные принципы моушн-дизайна, пригодность пользовательского опыта стоит под вопросом....
7 ключевых вопросов на собеседовании по JavaScript
Проверьте, насколько хорошо вы разбираетесь в JavaScript! Ответив на эти 7 вопросов на собеседовании по JavaScript, вы наверняка получите работу. Примеры пошаговых объяснений решений помогут основательно разобраться в каждой из 7 концепций.
8 мощных пакетов NPM для любого веб-разработчика
NPM (Node Package Manager) — это менеджер пакетов Node.js. Он предоставляет разработчикам широкий ассортимент полезных библиотек и инструментов.
С помощью этого репозитория процесс разработки веб-проекта,...
Rust: работа с потоками
Жил я себе поживал раньше без забот и без хлопот в однопоточной счастливой стране JavaScript, где имел дело с потоками разве что при взаимодействии...
Управление состоянием: Jotai вместо Redux
Самая утомительное при реализации Redux — это написание того объёма шаблонного кода, который нужен для обработки потока данных между компонентами и хранилищем Redux. Сам...
6 актуальных советов по созданию чистого кода React
Создание чистого кода — одна из важнейших задач при разработке любого программного обеспечения. Большинство крупных компаний стараются создавать ПО с наиболее чистым и производительным...
9 лучших примеров макетов сайта и идей для веб-дизайна в 2018
Есть всего одна возможность создать хорошее первое впечатление. Качественный дизайн сайта может в первую же секунду поразить посетителя. Именно поэтому дизайн главной страницы очень...
5 важных моментов из JavaScript, которые помогут избегать ошибок
JavaScript - сложный язык, способный загнать в тупик не только новичков, но и опытных разработчиков. Предлагаемые рекомендации помогут принимать правильные решения при написании JS-кода, чтобы избежать многих ошибок.
Биоинформатика? С R это легко!
Введение
Эта статья предназначена для тех, кто находится в поиске “точки входа” в область биоинформатики и имеет опыта работы с R (в идеале с использованием...
10 высокотехнологичных ресурсов для веб-разработчиков
Ознакомьтесь с 10 малоизвестными сайтами, предназначенными для веб-разработки. Передовые технологии, используемые этими ресурсами, - от потрясающих возможностей UI/UX до молниеносных бэкенд-решений - поднимут ваши проекты на новый уровень.
Зачем нужен CORS: просто о сложном
CORS — чрезвычайно полезный инструмент в мире, где орудуют киберпреступники и запускаются некорректно настроенные веб-серверы. Поэтому стоит выяснить, что такое CORS и как он может уберечь вас от межсайтовых подделок запросов.
Асинхронный JavaScript ― Цикл обработки событий
В этой статье вы узнаете, как работает асинхронность в JavaScript
JavaScript — однопоточный язык программирования. Движок JS единовременно может обрабатывать только одно выражение — в одном потоке.
С одной стороны,...
Двоичное дерево поиска: вставка значения с использованием JavaScript
Двоичное дерево — это древовидная структура данных, в которой каждый элемент имеет не более 2 дочерних элементов. Эта структура данных состоит из трех основных элементов:
1. Данные
2....
Лучшие практики REST API — примеры проектирования конечных точек
REST по факту является самым распространенным стандартом при разработке API для веб. Разберем восемь рекомендаций, которые позволят не допустить ошибок в создании собственного REST API.
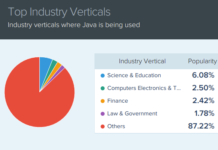
Топ - 9 фреймворков Java в 2020 году
Язык Java в настоящее временя участвует в функционировании 134 861 сайта, включая ESPN, SnapDeal, Alibaba и т.д. За всю историю существования этот язык доказал...
Советы по разработке больших приложений JavaScript
Длительность одного клиентского проекта в нашем агентстве 9elements обычно составляет пару месяцев. Процесс начинается с первого контакта с клиентом, проходит этап проектирования и заканчивается...
Переиспользуем соединения OkHttp по-максимуму Журнал
Введение
Мы на Booking.com знаем, как важна для наших пользователей производительность, в том числе сетевая. Недавно мы исследовали производительность сетевого стека нашего приложения для Android...
Четыре сигнала нехватки концептуальных знаний в Angular
1. Злоупотребление setTimeout(() => { … })
setTimeout(() => { ... }), вероятно, является наиболее популярным хаком для решения некоторых распространенных проблем рендеринга в Angular,...
13 трендов в типографике в 2021 году
Помимо шрифтов с засечками и кинетических шрифтов, в дизайне и типографике появляются новые тенденции.
Существует мнение, что дизайн — это сочетание типографики и сетки. Однако...
Паттерн “Шаблонный метод” и его реализация в JavaScript
Обучающее руководство по работе с паттерном проектирования JavaScript "Шаблонный метод". Автор подробно рассматривает принцип действия шаблона, умело сочетая теорию, наглядность и практику.
Python Django: Front End на React
Руководство о простом и быстром совмещении в одном проекте двух веб-фреймворков: Python и Django для Back end, Node.js и React для Front end
Почему стоит использовать AVIF вместо JPEG, WebP, PNG и GIF в 2024 году
Обсудим один из новейших графических форматов AVIF. На чем основана эта ультрасовременная технология? Каковы ее преимущества и проблемы? Почему, несмотря на возможные компромиссные решения, она значительно превосходит старые форматы JPEG, WebP, PNG и GIF?
Первые шаги в JavaScript: создание калькулятора
Начинаете осваивать JavaScript? Создание простого калькулятора позволит вам оценить его возможности. Вы получите базовое представление о синтаксисе JavaScript и о том, как использовать его для создания интерактивных веб-приложений.
Лучшие практики и инструменты для микрофронтендов
Сегодня микрофронтенды больше не являются доказательством концепции. В интернете можно найти множество примеров их использования. Кроме того, большинство этих веб-приложений уже работает, что демонстрирует...
Цветовые схемы в дизайне
Цвет — один из важнейших элементов дизайнерских проектов, а не просто визуальная составляющая, приятная глазу. Он влияет на восприятие пользователя и на то, какие...
Что значит this в JavaSсript?
Значение this — одна из самых запутанных составляющих JavaSсript. this может принимать различные значения в зависимости от того, где располагается.
В этой статье мы рассмотрим, где используется...
Принципы SOLID в React: так ли все с ними гладко?
Принципы SOLID принято описывать только в положительном свете. Поэтому многие нюансы часто упускаются из виду. Сегодня поговорим о том, применимы ли вообще принципы SOLID в React-приложении и какими ключевыми особенностями обладает каждый из них.
8 приложений и сайтов, за которые стоит заплатить: UX/UI edition
Предлагаем список полезных платных приложений и сайтов для UX/UI дизайнера и подробно рассматриваем их преимущества и особенности.
Нововведения в Apache Airflow 2.0: смогут ли они удовлетворить текущие потребности инженерии данных
Преимущества Airflow 2.0 по сравнению с предыдущими версиями
Пользовательский интерфейс
Интерфейс Airflow 2.0 выглядит свежим и современным по сравнению с предыдущими версиями. Его основное преимущество заключается...
Современное приложение выбирает… Redux, Context или Recoil?
Поскольку веяния в управлении глобальным состоянием постоянно меняются, то выбор в пользу того или иного варианта может оказаться затруднительным. Долгое время таким предпочтительным вариантом...
Пишем асинхронный неблокирующий Rest API на Java
Рассмотрим способ, как справляться с обработкой больших объемов трафика, а следовательно - повысить производительность вашего приложения и оперативность реагирования сервера на клиентские запросы.
Эти JavaScript-методы всего за несколько минут прокачают ваши навыки
Большинство приложений, которые мы создаем сегодня, требуют внесения каких-то видоизменений в набор данных. Обработка элементов массива — это стандартная операция, с которой вы, скорее всего, часто...
Как написать тест-раннер в 80 строк кода на JavaScript/TypeScript
Сделаем простой тест-раннер на nodejs с включением всех основных требований и почти без зависимостей. Разберем также самую интересную часть реализации - API на JavaScript из SWC.
Введение в Page Visibility API
Познакомимся с Page Visibility API, рассмотрим его назначение, принцип работы, область применения и практические примеры.
5 библиотек ведения логов для Node.js
Обсуждаем, почему так важно вести логи, и разбираем популярные библиотеки, обеспечивающие эту возможность для приложений Node.js: Winston, Pino, Bunyan, Log Level и npmlog.
15 продвинутых техник React, которые должен знать каждый старший разработчик
По мере карьерного продвижения вам придется глубже погружаться в тонкости управлениями приложениями. Если станете старшим разработчиком, вам обязательно пригодятся эти техники работы с продуктами на основе React.
10 заповедей UI-дизайна
Этот список составлен на основе книги "101 UX-принцип" (101 UX Principles), написанной Уиллом Грантом (Will Grant).
1. Пустые состояния
Пустые состояния должны представлять нечто большее, чем...
Современный подход к разработке с использованием Next.js
Мощные современные инструменты Bit и Ripple CI внесли кардинальные улучшения в подход к разработке на Next.js. Они представляют современный и эффективный процесс создания композитных приложений. Рассмотрим подробнее преимущества Bit и Ripple CI и возможности их интеграции в Next.js.
Интуитивно понятное объяснение конструкции Async/await в JavaScript
Как избежать "ада обратных вызовов"? Всегда ли полезны промисы? В чем сила синтаксической конструкции Async/await? Ответим на эти вопросы и научимся проектировать мощные асинхронные конвейеры для эффективной обработки данных.
Eloquent: 40 методов ORM для разработчиков Laravel
Изучим малоизвестные, но красивые методы. Покажем, для чего и когда они применяются, как ими совершенствуется рабочий процесс, упрощается код, повышаются продуктивность разработчиков, производительность, скорость и эффективность приложения.
Python для Android: Как начать делать кроссплатформенные приложения с Kivy
В этом руководстве приведены шаги, необходимые для создания кроссплатформенного приложения для Android с использованием Python-фреймворка Kivy и Linux Ubuntu. Перед началом установки и запуском...
Переключение между табличным и списковым представлением в Vue.js
Представляйте любой массив данных и переключайтесь между визуализациями
Vue.js — это простой в изучении, быстрый, легковесный и очень перспективный фреймворк.
В данной статье я расскажу о создании Vue...
Какой метод глубокого клонирования в JavaScript наиболее эффективный — исследование
Чтобы выделить "победителя" среди методов глубокого клонирования в JavaScript, необходимо протестировать каждый из них. Предлагаем результаты серии модульных тестов.
Топ-10 инструментов, которые понадобятся каждому React-разработчику в 2024 году
Эти 10 высокоэффективных инструментов помогут сориентироваться в постоянно расширяющейся экосистеме React. Узнайте об их назначении и преимуществах, чтобы упростить процесс разработки и повысить производительность приложений.
Платформы Аngular в деталях. Часть 4. Визуализация Angular-приложений в терминале
Часть 1, Часть 2, Часть 3, Часть 4
В этой статье, последней из серии статей «Платформы Angular в деталях», мы с вами завершим процесс создания...
AWS WebSocket: написание документации с помощью Async API Spec
Третья статья из серии AWS WebSocket. В ней мы напишем познакомимся с удобным написанием необходимой документации для нашего WebSocket.
Почему не стоит использовать объекты в роли карт в JavaScript?
До появления ES6 при создании карты или словаря хранение ключей и значений мы зачастую реализовывали посредством объектов. В таком способе есть свои проблемы, которых...
Создание REST-клиента с помощью Spring Cloud OpenFeign и Netflix Ribbon
В Java HTTP-запросы между сервисами реализуются весьма просто. Так как существует ряд известных открытых HTTP-клиентов, таких как OkHttp и RestTemplate в Spring, то сложность...
Библиотека Ethers.js: новичкам на заметку
Познакомимся с библиотекой ethers.js и узнаем, как именно она обеспечивает взаимодействие с виртуальной машиной Ethereum в Remix.
Почему React 16 — это благословение для React разработчиков
Практически каждый рад, когда выходит новая версия любимого мобильного приложения или OC. Разработчик тоже должен быть рад выходу свежего обновления для своего любимого фреймворка,...
Из двух модулей Angular выбирай лучший- задачка для программиста
Важным аспектом любой системы, определяющим будущую лёгкость обслуживания и чистоту кода, является ее модульная структура, при чем независимо от размера этой системы. В этой...
Geist UI: Утонченная эстетика UI в React
Знакомимся с библиотекой Geist UI и ее чудо-возможностями, благодаря которым вы сможете легко менять темы и создавать эстетичные интерфейсы для своих веб-приложений.
Создание надежной библиотеки JavaScript: пошаговое руководство
Освоим процесс создания и сопровождения собственной, хорошо документированной библиотеки JS, которую легко использовать и развивать. Сделаем библиотеку служебных функций для упрощения работы с массивами.
Как создать простой API с помощью Express и MongoDB
Создадим API с помощью Express, а для хранения данных будем использовать MongoDB. Чтобы следовать руководству, рекомендуется иметь базовые знания о JavaScript, MongoDB и Node.JS.
Использование вебсокетов в промис-стиле
Уже не единожды на просторах интернетов обсуждались плюсы вебсокетов над xmlhttprequest(ajax) запросами. Из них основные — это скорость доставки(т.к. соединение всегда открыто) и экономия ресурсов (т.к....
Обработка ошибок в React Hooks
Обработка ошибок в Hooks довольно проста. В этой статье мы продемонстрируем, как в React Hooks происходит обработка ошибок. Для этого нам нужно создать такой...
50 вопросов, ответы на которые вы должны знать, прежде чем идти на собеседование по...
Собеседования c разработчиками напоминают Дикий Запад. Никто толком не понимает, чем занимается. Большинство технических рекрутеров не могут отличить Java от JavaScript. Тем не...
Топ-9 современных общедоступных JS-библиотек для разработки ИИ
Эти библиотеки не только помогут создать высокопроизводительные приложения, управляемые искусственным интеллектом, но и значительно упростят вашу работу. С ними ваши проекты по ИИ станут умнее, быстрее и эффективнее!
Создание базовых 3D-сцен с помощью Three.js
Продуманная 3D-графика радует глаз и вдохновляет на новые креативные разработки. Сегодня мы попробуем создать 3D-сцену, используя библиотеку Three.js.
Создание предметно-ориентированных микросервисов
Определение
Приставка “микро” в термине микросервисы является не только показателем размера сервиса. При переходе на архитектуру микросервисов команды стремятся повысить свою подвижность, а именно получить...
Логи контейнеров Kubernetes: реализация и управление
Расскажем, как здесь собирать и анализировать логи, проиллюстрируем примерами конфигурирования и развертывания. Дадим рекомендации по эффективному логированию.
Глубокое погружение в Nuxt.js
Подробное руководство даст полное представление о сильных и слабых сторонах Nuxt.js, вооружит эффективными решениями и ознакомит с лучшими практиками использования этого фреймворка. С таким багажом вы сможете легко создавать быстрые, SEO-дружественные и удобные для пользователя веб-приложения.
Проект инженерии данных с DAG Airflow «от и до». Часть 1
В реальном проекте валидации электронной почты проиллюстрируем потоковую передачу данных с отправителем и получением сообщений в теме Kafka для Cassandra и MongoDB. Наличие почты и пароля определим с помощью получателя и проверки данных.
Вероятность в Python: перестановки и сочетания
Теория вероятности не сложная, по крайней мере, на уровне, необходимом для начала работы в науке о данных. Возможно, прошло какое-то время с тех пор,...
WebRTC: фреймворк ICE, STUN и сервера TURN
WebRTC (Web Real Time Communication) — это проект с открытым исходным кодом, позволяющий создавать одноранговые (P2P) аудио- и видеосвязи через JavaScript API.
Для того чтобы установить P2P-соединение,...
Хитрости объектно-ориентированного программирования. Часть 1: Искусство разделения команд и запросов
Это мини-серия статей по написанию поддерживаемого объектно-ориентированного кода без лишней нервотрепки.
У функций есть побочные эффекты. Иногда они изменяют состояние системы в самый неожиданный момент и...
Отладка для абсолютных новичков
Стать хорошим разработчиком — это как научиться свистеть. Многие умеют, но лишь единицы могут обучить этому других. Большинство же будет говорить вам что-то из серии: «Просто...
Программирование: 5 недооцененных навыков
Убедитесь, что они есть в вашем арсенале
Сейчас инженеры-программисты нуждаются в довольно широком спектре навыков. Наверху списка этих навыков вы найдете что-то вроде того, что… вам...