Использовать плохо продуманный интерфейс — все равно что вставлять квадратный колышек в круглое отверстие. Вы расстраиваетесь, выходите из себя и наконец понимаете, что впустую потратили время. К сожалению, такие примеры встречаются часто. К их числу можно отнести:
- кнопки, которые слишком малы для точного нажатия;
- ссылки, расположенные слишком близко друг к другу;
- меню, в котором трудно ориентироваться;
- текст, который тяжело читать;
- всплывающие окна, раздражающие своей навязчивостью.
Рассмотрим подробнее некоторые из этих погрешностей в проектировании пользовательского опыта.
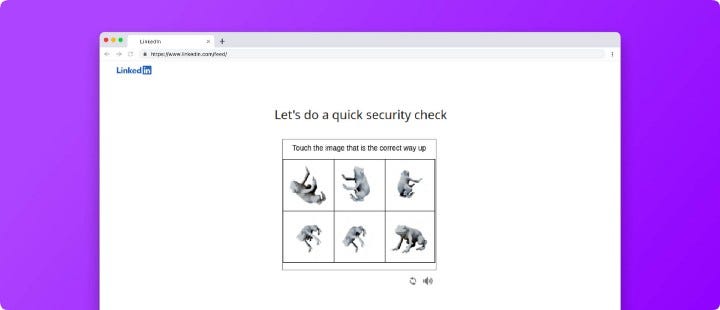
#1. Много капчи
Отметьте все мотоциклы, все светофоры, все поезда… Можно часами пытаться перехитрить машину и все равно потерпеть неудачу. Но кто здесь проигравший? Очевидно, владелец сайта, который не позаботился о создании приятного пользовательского опыта.

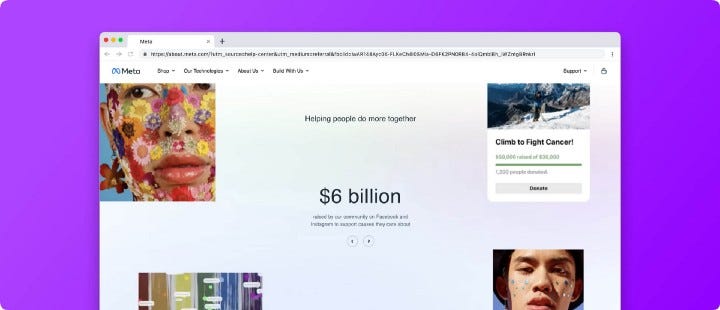
#2. Чрезмерное количество кнопок “Купить”
Сайты похожи на одежду: чем больше на них кнопок, тем хуже они выглядят. Как и одежда, сайты со слишком большим количеством кнопок отталкивают пользователей.
Перебор с кнопками сбивают с толку и перегружает страницу. Пользователям трудно понять, куда нажать и что делать дальше. Хуже того, это создает впечатление сложности и запутанности сайта. А ведь это последнее, о чем должны подумать пользователи ресурса (с точки зрения его разработчика)!
Перегруженные кнопками сайты также могут тормозить при загрузке и выполнении навигации. Все эти дополнительные кнопки увеличивают вес страницы, затягивая время загрузки. А если пользователю приходится перебирать множество кнопок при поиске чего-то, он, скорее всего, откажется от своей затеи.
Чтобы сайт был удобным для пользователей, сократите количество кнопок до минимума. Посетители ресурса будут вам за это благодарны!
Понятно, что сайты создаются для того, чтобы зарабатывать деньги, но выполняют они свое предназначение только тогда, когда действительно функциональны и удобны в использовании.

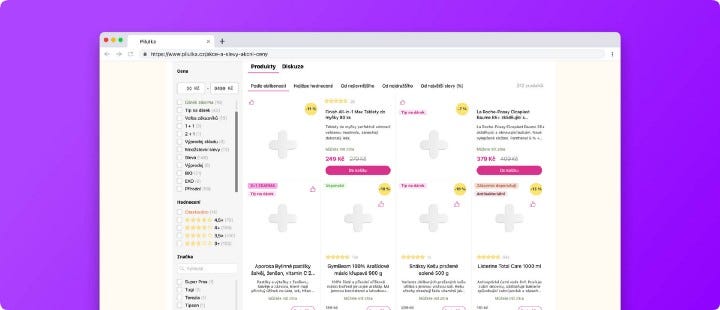
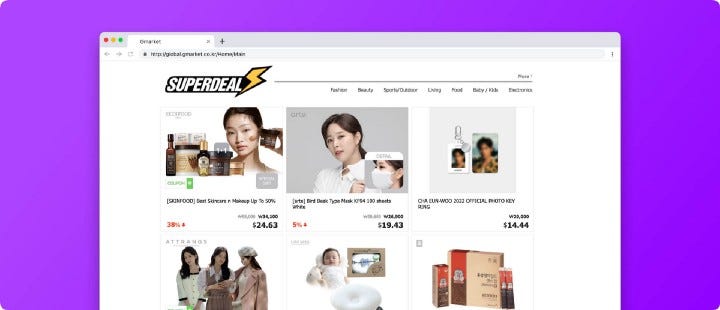
#3. Избыток фильтров в интернет-магазине
Интернет-магазин со слишком большим количеством фильтров — это как человек, который на вечеринке пытается подружиться с каждым гостем.
Избыток фильтров в интернет-магазине может стать отталкивающим фактором для пользователей. Не так-то просто выбрать среди множества вариантов продукт, отвечающий потребностям посетителя. Хуже того, пользователь может разочароваться и вообще отказаться от поиска. Поэтому помните: когда дело касается онлайн-покупок — лучше меньше, чем больше. Фильтры тоже желательно фильтровать!

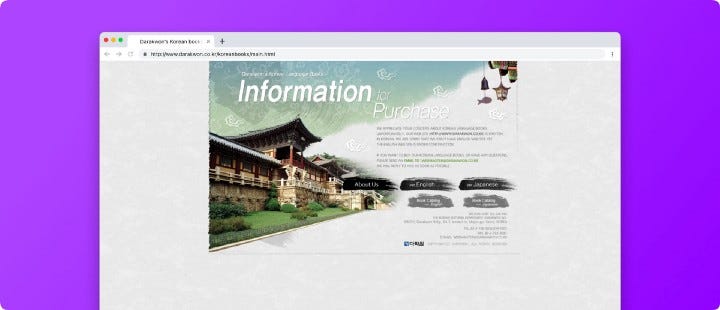
#4. Пикселизированные изображения
Вы когда-нибудь пытались разобрать, что находится на пикселизированном изображении? Это нелегко! А еще сложнее, когда вы пытаетесь рассмотреть такую картинку на маленьком экране. Вот почему изображения низкого качества — это головная боль для пользователей. Они смотрят и не видят того, что им пытаются показать. В конце концов они могут просто уйти на другой сайт.
Если на сайте много пикселизированных изображений, стоит подумать о том, чтобы заменить их на что-то видимое. Такое изменение может показаться незначительным, но оно будет иметь большое значение для пользователей.

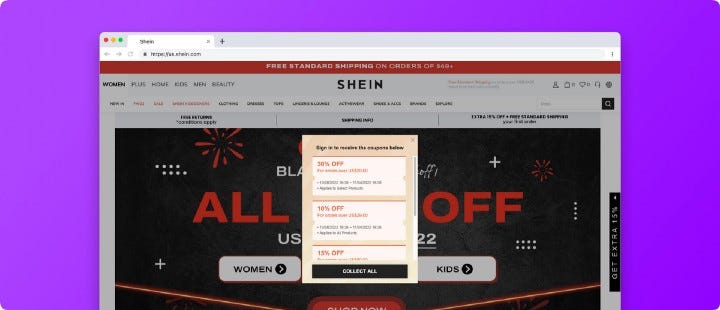
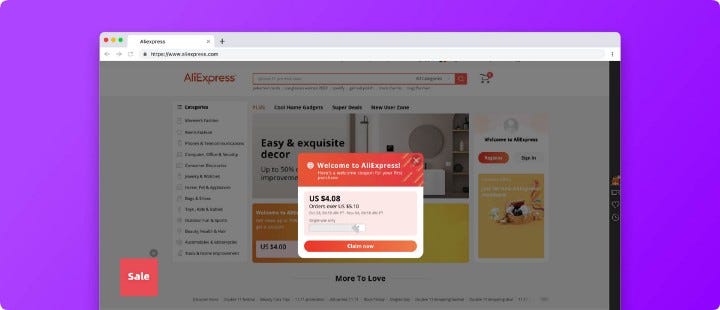
#5. Раздражающие всплывающие окна
Все мы не любим всплывающие окна. Вы читаете статью или пролистываете список товаров — и вдруг из ниоткуда появляется окно, загораживающее обзор и требующее вашего внимания.
И все же всплывающие окна, как бы они ни раздражали, служат важной цели: помогают сайтам получать доход. Однако это не обязательно означает, что они полезны для пользователей. Всплывающие окна способны серьезно навредить пользовательскому опыту.
Во-первых, они навязчивы и сильно отвлекают. Они появляются без предупреждения и призывают совершить какое-то действие, будь то нажатие на кнопку или ввод адреса электронной почты. Это может вывести из себя, особенно если вы чем-то заняты. Во-вторых, всплывающие окна сложно закрыть, особенно на мобильных устройствах. И даже если вам удается закрыть их, они часто оставляют после себя остаточную “тень”, которая может вызывать не меньше раздражения, чем само всплывающее окно.
Но самая большая проблема всплывающих окон заключается в том, что они часто содержат недостоверную или неактуальную информацию. Заголовки-кликбейты и ложные обещания — обычная тактика, чтобы заманить людей и заставить их нажать на всплывающее окно. Даже если информация во всплывающем окне актуальна, ее зачастую сложно понять или осмыслить. В результате пользователи чувствуют себя растерянными и разочарованными. Избавьтесь от всплывающих окон и привлекайте пользователей более тонкими способами.

#6. Бесконечный скроллинг
Бесконечный скроллинг позволяет просматривать контент без необходимости кликать по страницам. Однако у этой функции есть недостатки, о которых пользователи могут не знать. Например, бесконечный скроллинг может привести к так называемой “информационной перегрузке”. Это происходит, когда пользователям предоставляется сразу так много информации, что ее невозможно эффективно обработать. В результате посетитель может упустить важные детали или покинуть платформу с чувством разочарования.

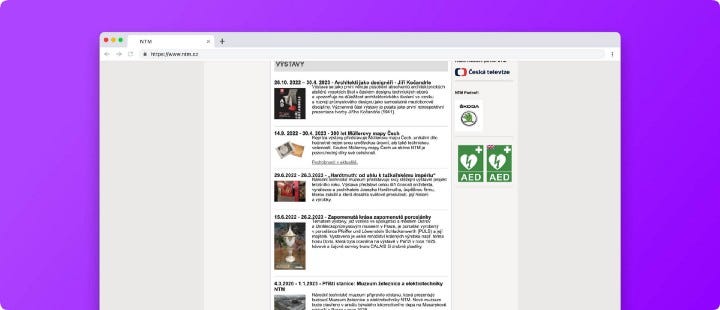
#7. Неформатированные текстовые блоки
Каждому пользователю знакома такая ситуация: вместо структурированной статьи на открывшейся странице появляются огромные блоки неформатированного текста. Это абсолютно душераздирающее зрелище. По мере прокручивания страницы вниз, глаза читателя стекленеют, а мозг начинает отключаться. Отчаянные попытки найти способ сделать текст более читабельным оказываются безуспешными. Остается только сдаться и уйти на другой ресурс.
Почему сайты представляют свой контент в таком недружественном для пользователя виде? Неужели их владельцы не понимают, что это отталкивает посетителей? Ответ заключается в том, что многим владельцам сайтов важнее уместить на странице как можно больше контента в надежде, что кто-то наткнется на него и прочитает. Но на практике очень мало людей задерживается на сайте, столкнувшись со сплошной текстовой “стеной”.
Поэтому в следующий раз, попав на сайт, который, кажется, решил усложнить вам жизнь, помните: вам просто попался плохой веб-дизайн. В то же время будем надеяться, что кто-нибудь наконец изобретет кнопку форматирования, которая будет реально работать.

#8. Слишком много анимации
И снова знакомая всем ситуация: вы просматриваете сайт, ищете информацию, и вдруг вас отвлекает яркая, мигающая анимация. Это может быть всплывающее окно с предложением подписаться на рассылку новостей. Или реклама, которая начинает воспроизводиться автоматически. Или вращающаяся галерея изображений, которую невозможно остановить.
Как бы то ни было, слишком много анимации плохо влияет на пользовательский опыт. Навязчивая анимация раздражает, затрудняя поиск нужной информации. В некоторых случаях она даже может вызвать головную боль или головокружение!
Поэтому используйте анимацию умеренно. Пользователи скажут вам за это спасибо.
#9. Недружественность к мобильным устройствам
В современном мире, уже немыслимом без онлайн-связи, как никогда важно, чтобы сайты были адаптированы под мобильные устройства. В конце концов, почти 2/3 всего интернет-трафика сегодня поступает с мобильных устройств, и этот объем будет только расти. И все же многие сайты до сих пор не оптимизированы для мобильных пользователей. Это недопустимая ошибка!
Мобильные пользователи — одни из самых активных и вовлеченных. Они всегда находятся в движении и рассчитывают на то, что смогут зайти на сайт из любого места в любое время. Игнорируя их, вы упускаете огромную возможность установить контакт с целевой аудиторией.

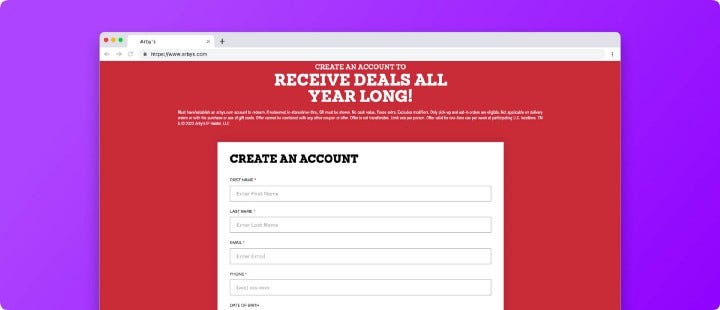
#10. Длинные регистрационные формы
Приходилось ли вам во время заполнения длинной регистрационной формы на сайте в один момент сбить свой результат из-за случайного ухода со страницы? Если да, то вы знаете, насколько это неприятно.
Длинные регистрационные формы не только отнимают много времени, но и часто испытывают ваше терпение и память. В конце концов, кто может запомнить все используемые им пароли и никнеймы?
Длинные регистрационные формы плохо сказываются на пользовательском опыте, поскольку они излишне сложны и затратны по времени. Имейте это в виду, разрабатывая очередной сайт. Думайте о своих пользователях. Старайтесь сделать процесс регистрации быстрым и удобным.

Заключение
Это лишь несколько примеров того, как плохо продуманные интерфейсы могут усложнить нашу жизнь. Поэтому в следующий раз, когда вам будет трудно пользоваться тем или иным сайтом, помните, что вы не одиноки. Если же вам когда-нибудь придется отвечать за разработку интерфейса, вспомните эти уроки и возьмите их на вооружение.
Читайте также:
- Как обрести уверенность дизайнеру
- Как сделать темную тему с помощью CSS
- 7 полезных советов для веб-дизайнеров
Читайте нас в Telegram, VK и Дзен
Перевод статьи FlowMapp: 🎃 10 Scariest UX & UI Design Errors Ever