Эффект невидимой гориллы (избирательное внимание)
Исследование проведено Шабри и Саймонсом.
Этот эксперимент часто описывается как “один из самых известных психологических демонстраций”. Шабри и Саймонс смогли показать, что люди, сосредоточенные на одном действии, легко могут упустить что-то другое. Для демонстрации этого эффекта они создали видео, в котором студенты передают баскетбольный мяч друг другу. Зрителям было предложено посчитать количество передач мяча игроками в белых футболках, из-за чего зрители часто не замечали человека в костюме гориллы, который появляется в центре изображения. За этот эксперимент Саймонс и Шабри были удостоены Шнобелевской премии.

Это исследование помогло доказать, что люди обладают избирательным вниманием. Избирательное внимание — это процесс сосредоточения на определенном объекте в окружающей среде в течение определенного периода времени. Поскольку внимание является ограниченным ресурсом, избирательное внимание позволяет игнорировать незначительные детали и сосредоточиться на том, что важно.
Что это значит для дизайнера
Дизайнерам хорошо знакома эта концепция: чтобы оптимизировать опыт пользователя, дизайнеры фокусируются на пути пользователя и стараются не создавать лишний шум на странице. Люди обладают избирательным вниманием и фокусируются только на необходимом пути к достижению своей цели. Ничто не докучает больше, чем попытки найти что-то на перегруженной информацией странице, которую вы не собираетесь использовать — если это не важно для задачи пользователя, пользователи не будут обращать на это внимание. Непрофессионалы часто истолковывают концепцию “пустого пространства” как “ленивый” способ дизайна. Дизайнеры знают, что пустое пространство и ограниченные возможности — наши лучшие друзья и часто встречаются в достойных дизайнах.
Слепота к изменениям — схожий феномен, при котором люди не замечают изменений, будь то в окружении, на сайтах или прямо перед их глазами. Эффект невидимой гориллы — это не единственный эксперимент, который показал, что мозг не регистрирует информацию, на которую он не сосредоточен. Результаты многих других экспериментов показали, что высокий процент участников не замечал изменений. Это диапазон изменений, начиная от смены одежды до полной замены человека, с которым они разговаривали.
Слепота к изменениям — это только одна из причин, почему автоматически вращающиеся карусели не рекомендуется использовать в дизайне. Нильсен Норман провел эксперимент с каруселью и записал детали, которые пользователи могли вспомнить со страницы. Цель пользователя находилась в верхней части страницы и отображалась шрифтом размером в 98 пунктов. Однако некоторые пользователи не смогли ее найти из-за автоматического вращения панели вместо ее неподвижного положения.
Это также помогает понять, почему необходимы состояния ошибки, чтобы изменения были более заметными. Изменения, которые должны быть внесены для продолжения пути, должны быть на виду и выглядеть иначе, чтобы привлечь внимание. Пользователи могут не заметить мелкий текст в углу экрана или сообщение об ошибке, которое имеет тот же шрифт и цвет, что и остальная форма. Пользователи заинтересованы в завершении того, на чем они сосредоточены, и могут пропустить или не обратить внимания на дизайны, которые являются неуместными или невидимыми для их задачи.
Определение запросов пользователей — это ключевой аспект веб-дизайна, который необходимо учитывать, иначе дизайн может быть проигнорирован, даже если он является гориллой в центре баскетбольной площадки.
Магическое число семь
Исследование проведено Джорджем Миллером.
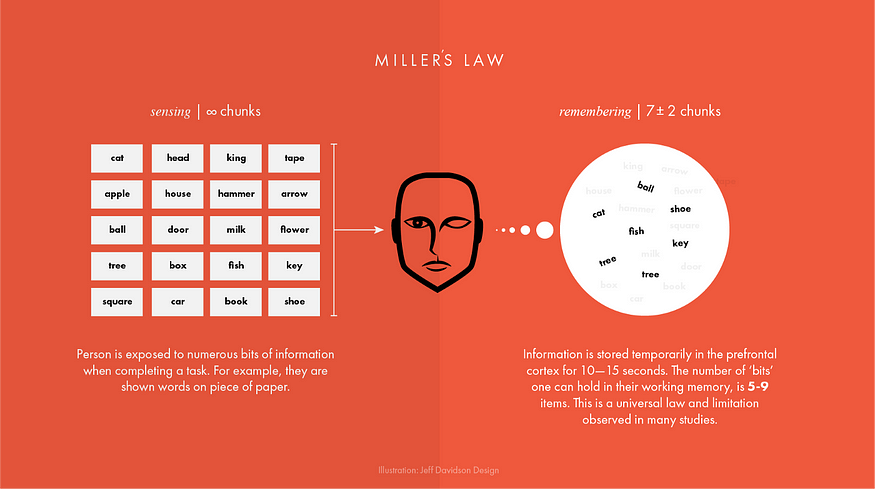
Исследование “Магическое число семь” 1956 года установило, что в познании человека количество объектов, которые средний человек может удерживать в рабочей памяти, составляет примерно 7 ± 2. Это означает, что емкость памяти человека обычно включает последовательности слов или концепций длиной от 5 до 9. Эта информация о пределах возможности обработки информации стала одной из наиболее цитируемых работ в психологии.

Что это значит для дизайнеров
Не делайте дизайны слишком сложными. Особенно когда речь идет о навигационном меню, важно задуматься о том, какую информацию пользователю нужно запоминать и что является видимым. Это включает такие концепции, как подменю. Никто не хочет прокручивать 10 вариантов выбора, чтобы найти то, что ему нужно, и затем возвращаться и читать повторно несколько раз. Другими словами, исследование доказывает, что рабочая память человека не так велика, как многие могут подумать.
Дизайнеры не должны возлагать на пользователей обязанность активно думать и запоминать информацию. Важная информация должна быть видимой.
Архитектура информации: UX-дизайнеры должны структурировать и организовывать информацию таким образом, чтобы она соответствовала когнитивным ограничениям пользователей. Учитывая “магическое число семь” Миллера, дизайнеры могут создавать иерархии, категории и системы навигации, которые облегчают обработку и запоминание информации для пользователей.
Представление контента. Представление информации порциями или разбиение сложных концепций на более простые элементы может повысить понимание пользователей. Избегая перегрузки информацией и сосредотачиваясь на простоте, дизайнеры могут обеспечить более эффективную обработку и понимание контента со стороны пользователей.
Формирование дизайна. При проектировании форм или полей ввода UX-дизайнеры могут учесть результаты исследований Миллера. Ограничивая количество обязательных полей или разбивая длинные формы на несколько шагов, дизайнеры могут снизить когнитивную нагрузку и улучшить пользовательский опыт.
Визуальная иерархия. Визуальные элементы, такие как заголовки, маркированные списки и типографика, могут помочь пользователям быстрее осмыслить информацию. Применение техник визуальной иерархии позволяет дизайнерам определить приоритет и акцентировать наиболее важную информацию, что снижает когнитивную нагрузку на пользователей.
Проектирование навигации и меню. UX-дизайнеры могут использовать результаты исследований Миллера для создания интуитивных систем навигации с ограниченным количеством вариантов. Представляя управляемое количество выборов, дизайнеры помогают пользователям принимать решения быстрее и предотвращают утомление от принятия решений.
В целом, исследование Миллера напоминает UX-дизайнерам, что понимание ограничений когнитивной обработки информации является важным аспектом. Применяя эти знания, дизайнеры могут создавать интерфейсы и пользовательский опыт, соответствующие когнитивным возможностям пользователей, что приводит к более эффективному и удобному дизайну.
Закон Фиттса
Исследование проведено Полом Фиттсом.
В 1954 году психолог Пол Фиттс, изучая двигательную систему человека, продемонстрировал, что время, необходимое для перемещения к цели, пропорционально расстоянию до нее, но обратно пропорционально ее размеру. Согласно его закону, быстрые движения и маленькие цели приводят к большему количеству ошибок из-за компромисса между скоростью и точностью.
В законе Фиттса указывается, что количество времени, необходимое для перемещения указателя (например, курсора мыши) к целевой области, является функцией расстояния до цели, деленной на размер цели. Таким образом, чем дальше расположена цель и меньше ее размер, тем больше времени требуется для достижения.
Что это значит для дизайнеров
Дизайн — это компромисс. Большие кнопки хороши, но с увеличением размера кнопки удобство использования улучшается лишь немного. При сравнении кнопки размером в 1 пиксель и кнопки размером в 20 пикселей удобство в использовании значительно увеличивается. Кнопка в 120 пикселей? Еще лучше, но по сравнению со 140-пиксельной кнопкой разница не будет такой заметной при пользовательском тестировании.
Углы и края экранов также являются важными элементами дизайна, так как пользователь может очень быстро перетащить указатель мыши к краю экрана, и указатель автоматически остановится там, поэтому щелчок по краям — это легкая задача.
Закон Хика
Закон Уильяма Эдмунда Хика и Рэя Хаймана.
Закон Хика (или закон Хика-Хаймана) получил свое название в честь британского и американского психологов Уильяма Эдмунда Хика и Рэя Хаймана. В 1952 году они решили исследовать связь между количеством стимулов и временем реакции человека на каждый из них. Как и следовало ожидать, чем больше стимулов для выбора, тем дольше пользователь задумывается, с каким из них взаимодействовать. Пользователь, засыпанный выбором, требует время для осмысления и принятия решения, что создает дополнительную работу.
Формула для закона Хика следующая: RT = a + b log2 (n).
Здесь “RT” — это время реакции, “(n)” — количество присутствующих стимулов, а “a” и “b” — произвольные измеримые константы, которые зависят от задачи, которую требуется выполнить, и условий, в которых она будет выполняться. “a” может быть поиск правильного подарка для свекрови онлайн; “b” может быть чатом на экране со свекровью, в котором она напоминает, что завтра у нее день рождения.
Что это значит для дизайнеров
Обычно применение закона Хика несложное — уменьшить количество стимулов и получить более быстрый процесс принятия решений. Однако есть исключения из этого правила.
На практике для UX-дизайна это означает, что предоставление пользователям слишком большого количества вариантов может привести в ступор в процессе принятия решений и к замедлению реакции. Чтобы улучшить пользовательский опыт, дизайнеры должны стремиться уменьшить количество выборов, которые пользователи должны сделать, оптимизируя процесс принятия решений.
В то время как общее применение закона Хика указывает на то, что меньшее количество стимулов приводит к быстрому принятию решений, важно отметить исключения. Например, если пользователи уже приняли решение до предъявления стимулов, их время реакции может быть быстрее. Поэтому дизайнеры должны учитывать контекст пользователя и его поведение для оптимизации применения закона Хика в конкретных ситуациях.
Хоторнский эффект
Исследование проведено Генри Ландсбергером в 1955 году на заводе Хоторн в Чикаго, Иллинойс.
Детали эксперимента по хоторнскому эффекту: Хоторнский эффект был выявлен на основе исследования, проведенного Генри Ландсбергером в 1955 году. Суть этого эффекта заключается в том, что поведение испытуемых меняется из-за того, что на них обращают внимание в ходе эксперимента.
Что это значит для дизайнеров
В UX-разработке специалисты обсуждают, что тестирование и исследование пользователя являются обоснованными только при их проведении с использованием правильных экспериментальных стратегий. В виду этого, если вы наблюдаете за пользователями в ходе исследования, вам нужно знать, что само наблюдение может значительно влиять на поведение пользователя.
Когда пользователь меняет свое поведение во время тестирования из-за присутствия наблюдателя, это является признаком хоторнского эффекта, и результаты не будут точными в реальных условиях. Основная проблема заключается в неправильных выводах, которые могут быть использованы для принятии решений по UX-дизайну, что может привести к созданию продукта, который не решает существующую проблему или не используется в реальном мире.
Вкратце, хоторнский эффект, скорее всего, дает дизайнерам ложные отчеты, которые не обязательно отражают реальность.
Не стройте ожиданий. Знайте, что во время интервью или тестов нет неправильных ответов пользователей, вы не разработали то, что они используют, и вы хотите знать, как бы они использовали это приложение в обычной жизни. Постарайтесь получить их честное мнение и идеи.
Хоторнский эффект может повлиять на обратную связь, которую пользователи предоставляют. Дизайнеры также могут попытаться собирать обратную связь ненавязчивым образом или использовать методы, такие как A/B тестирование или тепловые карты, чтобы аналитически оценить эффективность различных дизайнов наряду с обратной связью.
Для смягчения влияния хоторнского эффекта при проведении тестирования пользователей дизайнеры могут попытаться создать естественную тестовую среду, использовать непринужденные методы сбора обратной связи или применять удаленные методы тестирования.
Дизайн — это психология, и психология — это дизайн.
Эти 5 психологических исследований постоянно появляются в UX-дизайне и исследовательском процессе. Независимо от того, проводят ли специалисты интервью, пользовательское тестирование или разрабатывают кнопку или архитектуру сайта, эти концепции являются краеугольными камнями лучших практик. Достаточно просто отвести время для изучения этих исследовательских работ, чтобы понять, что они означают для дизайна. Эти простые, но в то же время сложные концепции могут сделать дизайны значительно более эффективными, если держать их в голове.
Читайте также:
- Тренды UX/UI дизайна на 2024 год
- 7 приложений и сайтов, которые облегчат работу UX/UI дизайнера
- 10 самых серьезных ошибок в UX/UI-дизайне
Читайте нас в Telegram, VK и Дзен
Перевод статьи Ross Dillon: The Most Influential Psychological Studies on UX Design






