Цикл For…of в JavaScript
В JavaScript много операторов цикла:
оператор whileоператор do...whileоператор forоператор for...inоператор for...of
Их основная функция: повторять действия до тех пор, пока не будет выполнено определенное условие.
В этой статье мы узнаем, как работает...
Что такое Редьюсеры: Как использовать их без Redux
Обработать состояние можно с помощью редьюсера в Class Components, используя функцию, преобразующую действия в изменения состояния. Благодаря этому централизируются все функции setStates.
? Что такое...
Фрагменты в React
При работе с React лучше использовать многоразовые компоненты с помощью таких инструментов, как Bit, чтобы избежать необходимости переписывать их каждый раз. К тому же, приятно...
Веб-скрапинг с помощью Node.js — Часть 2
Предыдущие части: Часть 1
В предыдущей статье я рассказывал о том, как извлекать статические данные с помощью Node.js. В настоящее время сайты приобретают более динамический характер,...
Веб-скрапинг с помощью Node.js — Часть 1
В этой статье я расскажу о том, как использовать Node.js, чтобы выполнить быстрый и эффективный веб-скрапинг для одностраничных приложений. С помощью веб-скрапинга можно собирать...
Советы по разработке больших приложений JavaScript
Длительность одного клиентского проекта в нашем агентстве 9elements обычно составляет пару месяцев. Процесс начинается с первого контакта с клиентом, проходит этап проектирования и заканчивается...
9 убийственных приемов для JavaScript разработчиков в 2019 году
Пролетел еще один год, а JavaScript все продолжает меняться. Однако есть несколько советов по написанию чистого и эффективного кода, который будет масштабироваться даже (а...
Инкапсуляция состояния в JavaScript без использования классов в 2019 году (с приватными полями!)
По возможности я стараюсь избегать использования классов в Javascript, поскольку для меня более предпочтителен функциональный стиль, а не объектно-ориентированный. Однако существует одна вещь, которую...
12 UI Grid-систем и библиотек для React актуальных в 2019 году
Я провёл исследование и сделал обзор на 12 библиотек и компонентов для React (без рейтинга). Часть из них автономные, а некоторые входят в состав...
Что такое Throttling и Debouncing?
Throttling и debouncing — это широко используемые техники для увеличения производительности кода, который выполняется повторно с некоторой периодичностью.
Давайте разберёмся, как лучше их применять, чтобы ускорить работу...
6 интересных веб-технологий в 2019 году
Фреймворки для фронтенд-разработки
1. React.js
С помощью React.js разработчики могут создавать повторно используемые компоненты (reusable components), каждый из которых будет со своим собственным “state”, то есть “внутренним состоянием”....
Использование вебсокетов в промис-стиле
Уже не единожды на просторах интернетов обсуждались плюсы вебсокетов над xmlhttprequest(ajax) запросами. Из них основные — это скорость доставки(т.к. соединение всегда открыто) и экономия ресурсов (т.к....
Баланс между креативностью и удобством
Дискуссия «креативность против юзабилити» длится уже более ста лет. Как я уже писал, она тесно связана с технологическими разработками и промышленными революциями. Чтобы достичь...
Как правильно зарегистрировать плагин в nuxt.js
По моему мнению, официальная документация nuxt.js в недостаточной мере раскрывает процесс внедрения плагина в ваше приложение, поэтому хочу рассказать об этом поподробней.
Cначала я покажу...
10 вещей, которые надо знать, чтобы стать мастером JavaScript
Полагаю, вы веб-разработчик. Надеюсь, ваши дела идут хорошо, у вас отличная работа, возможно вы работаете на себя или в качестве фрилансера. Будущее этой сферы...
Лучшие генераторы статических сайтов для React в 2019 году
До того, как CMS захватили интернет, на его просторах господствовали статические сайты, и казалось, что они остались в прошлом. Но сегодня статические сайты переживают...
Битва трендов: React vs Angular vs Vue
Подождите, по-моему, я уже писал на эту тему… Да, но слишком многие жаловались, что я так и не сказал, что же лучше. Поэтому в...
Создаём «ToDo» приложение с помощью Electron
Мы будем создавать приложение ToDo с помощью библиотеки Electron. Мы затронем следующие темы: хранение данных, использование нескольких окон, взаимодействие между браузерами.
Что необходимо для этого
Я...
Преимущества использования препроцессора (Sass) при написании CSS
В сети ведётся много споров о том, стоит ли использовать CSS-препроцессор в разработке. По моему личному мнению, препроцессор излишен для маленьких веб-проектов и приложений.
Тем...
Введение в Webpack для новичков
Что такое Webpack?
Webpack — это инструмент, позволяющий скомпилировать, например, JavaScript модули в единый JS-файл. Webpack также известен как сборщик модулей.
При большом количестве файлов он создает один объемный файл...
Условный JavaScript для экспертов
Осваиваем условные выражения для написания более чистого кода
Условные выражения являются очень важным аспектом в синтаксисе любого языка программирования. Если вы уже некоторое время программируете на...
Как оптимизировать приложения на Angular
Angular — это наиболее популярный и предпочитаемый большинством фреймворк для создания одностраничных приложений. Хотя я и упомянул только про одностраничные приложения, это вовсе не означает, что...
5 способов стилизовать компоненты React в 2019
Компоненты React — это строительные блоки, из которых мы создаём интерфейсы для приложений. То, как мы стилизуем визуальные элементы, во многом определяет впечатления пользователей...
Три нашумевших диаграммы. Исследование JavaScript в 2018
Вы думали статистика и графики — это скука? Подумайте ещё раз…
Нашумевший — это буквально самое заезженное слово в интернете, если не считать слово «буквально». Но в этот раз — это...
Разбираемся с Render Props и HOC в React
Детальное представление Render Props и компонентов высшего порядка в React
Для чего нужны эти паттерны?
React предлагает Компоненты, представляющие собой простой способ повторного использования кода. Компонент инкапсулирует множество вещей...
Почему все веб-сайты выглядят одинаково?
Интернету не хватает креативных решений, поэтому я попросил своих учеников разработать редизайн уже существующих веб-сайтов.
Современный интернет однообразен. Все выглядит одинаково: одинаковые шрифты, похожие страницы,...
Концепция NodeJS за три минуты!
Node.js был разработан Райаном Далем в 2009 году. До этого момента Райан работал разработчиком, программируя на Ruby on Rails. Базовая концепция Node.js пришла ему...
Асинхронный JavaScript ― Цикл обработки событий
В этой статье вы узнаете, как работает асинхронность в JavaScript
JavaScript — однопоточный язык программирования. Движок JS единовременно может обрабатывать только одно выражение — в одном потоке.
С одной стороны,...
React hooks: никакой магии, только массивы
Я большой фанат новых API хуков. Но знаете, у них есть странные ограничения по применению. Для тех, кто жаждет понять причины появления этих правил,...
9 лучших примеров макетов сайта и идей для веб-дизайна в 2018
Есть всего одна возможность создать хорошее первое впечатление. Качественный дизайн сайта может в первую же секунду поразить посетителя. Именно поэтому дизайн главной страницы очень...
Изучаем замыкания в JavaScript
Это практическое руководство по работе с замыканиями в JavaScript
Замыкания — это базовая концепция JavaScript, которая сбивает с толку многих новичков, тем не менее её должен знать...
Ruby on Rails меняет всё
Ruby on Rails поможет вам сэкономить кучу времени при написании кода. Пишите меньше, достигая тех же целей, которых достигли бы при помощи других языков.
От...
Изучаем шаблоны проектирования в JavaScript
В этой статье мы разберём несколько шаблонов проектирования в JavaScript.
Когда запускается новый проект, вы не бросаетесь тут же писать код. Для начала нужно определить...
ANGULAR v7: подсказки командной строки, виртуальная прокрутка, перетаскивание и др.
Версия Angular 7.0.0 уже вышла! Это основной релиз, который затронул всю платформу, включая ядро, Angular Material, и командную строку с синхронизированными базовыми версиями. В...
Топ 5 Open Source HTML5 видеоплееров на 2018 год
С появлением в HTML5 тегов <video> и <audio> медиафайлы стали по-настоящему доступными для Интернета.
За короткий срок стандарт HTML5-видео заменил Flash Player и аналогичные сторонние...
Изучаем функции высшего порядка в JavaScript
Вы узнаете, что такое функции высшего порядка и как их применять в JavaScript.
Если вы изучаете JavaScript, то наверняка сталкивались с термином ― «Функции высшего...
Давайте разберемся с методами: slice( ), splice( ) и split( ) в JavaScript
Всю пользу встроенных методов JavaScript можно оценить только правильно понимая, как они работают. В этой статье мы разберем три метода: slice (), splice () и split (). Даже...
Где (и почему) следует использовать стрелочные функции ES6, а где не следует
Стрелочные функции (или «толстые стрелочные функции»), без сомнения, одна из самых популярных фич ES6. Это новый способ краткой записи функций.
Так, выглядит синтаксис функции с...
JavaScript Essentials: Типы и структура данных
В рубрике Essentials мы рассматриваем наиболее используемые и важные методы. Эта рубрика будет полезна разработчикам, которые уже знают другой язык или тем, кто хочет...
Как с нуля создать проект на React, используя Webpack 4 и Babel
В статье будет рассмотрен процесс создания проекта на React при помощи инструментов Webpack 4 и Babel, а также будет рассмотрен альтернативный подход к начальной настройке, где будет обсуждены преимущества более глубокого понимания конфигурации и процесса работы инструментов для эффективного освоения React.
Почему React 16 — это благословение для React разработчиков
Практически каждый рад, когда выходит новая версия любимого мобильного приложения или OC. Разработчик тоже должен быть рад выходу свежего обновления для своего любимого фреймворка,...
Как сделать темную тему с помощью CSS
На днях я баловался с темной версией в новой версии MacOS Mojave. Мои глаза не на 100% рады, но это особенно полезно, когда залипаешь...
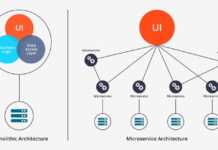
Архитектура ПО: разница между архитектурой и проектированием
Многие не знают, в чем состоит разница между архитектурой и проектированием приложения. Даже сами разработчики зачастую не могут разобрать строку кода и могут спутать...
Как запустить сайд-проект за 10 дней
Инструменты для завершения процесса: Идея -> Дизайн -> Разработка -> Развертывание
Как и у многих людей, у меня нет недостатка в идеях для приложений, которые...
Новичок! Ты должен был выучить Git ещё вчера
Мой совет номер один для новичков: изучайте Git и выкладывайте код на GitHub каждый день.
Я ежедневно получаю сообщения, письма, твиты от тех, кто только...
Завершаем настройку мощного API на Nodejs, GraphQL, MongoDB, Hapi, и Swagger. Часть 2
Это вторая часть в серии, где мы строим мощный API GraphQL. Пожалуйста, посмотрите первую часть нашей статьи,если вы до сих пор этого не сделали.
Я знаю,...
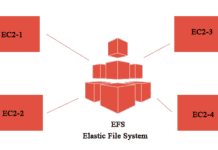
Архитектура ПО: создайте свое приложение с AWS
В настоящее время облачные вычисления стали центральной частью любой технологической компании. Таковыми считаются все организации, т.к. большинство из них подпадает под категорию «программное обеспечение...
Как настроить мощный API на Nodejs, GraphQL, MongoDB, Hapi, и Swagger. Часть 1
В разделении фронтенда от бэкенда есть множество преимуществ:
Самая значительная причина, почему API популярны, в том, что API позволяют получать данные из любого источника:...
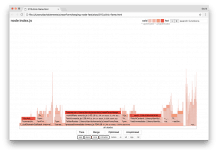
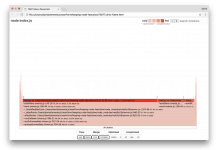
Как оптимизация изображений снизила “вес” главной страницы на моем веб-сайте на 62%
Изображения являются чуть ли не самым распространенным типом контента, что встречается в Интернете. Говорят, что одно изображение может заменить тысячу слов. Но, если вы...
Полезные JavaScript-модули, на которые стоит обратить внимание
Эта статья представляет собой подборку наиболее полезных модулей и утилит для серверной и клиентской разработки на NodeJS и JavaScript, которые использует в своей работе...
Мой опыт спустя год работы с React
Поначалу, работа с новой технологией крайне проблематична. Вы перечитываете сотни статей и мануалов, натыкаетесь на множество различных мнений, в каждом из которых написано, что...
Хочешь стать веб-разработчиком? Учи Node.js, а не PHP
Один из самых частых вопросов, которые я слышу от своих учеников, звучит так: "Почему вы преподаете нам Node.js, а не PHP?" Ответ "Поверьте, я...
Javascript и функциональное программирование. Часть 4: каррирование
Предыдущие статьи: Часть 1, Часть 2, Часть 3
Каррированием называется метод, при котором мы вызываем функцию с меньшим количеством аргументов. Но функция эта возвращает значения...
JavaScript Style Guide от Google. 13 примечательных рекомендаций
Для тех, кто ещё не в курсе, Google выпускает руководство, которое излагает лучшие (по мнению Google) стилистические практики для написания чистого и понятного кода...
Введение в Веб-безопасность
Нет такого понятия, как быть защищенным от взлома на 100%. Если вам скажут обратное, то это не правда.
Javascript и функциональное программирование. Часть 3. Чистые функции
Предыдущие части: Часть 1, Часть 2
Мотивация
Столько ошибок зарыто в IO, мутациях данных и посторонних эффектах существующего кода. Они появляются в разных местах по всей...
Javascript и функциональное программирование. Часть 2: полноправные функции
Предыдущие части: Часть 1
Добро пожаловать в параллельный мир
Вам необходимо кое-что узнать прежде, чем мы начнем... Если вы когда-либо программировали в JS, вы, вероятно, раньше использовали...
Объясняем Z-index: как позиционировать элементы с помощью CSS
CSS свойство под названием z-index всегда вызывало у меня страдания.
На первый взгляд принцип его работы звучит просто: элементы с более высоким значением z-index отображаются поверх элементов...
Отладка Node.js с помощью Google Chrome
Отладка (debugging) — это процесс выявления и устранения ошибок в программных приложениях, который представляет собой нечто большее, чем просто просто вывод значений переменных. Задача этой статьи...
3 простых шага для написания сложных компонентов
Давайте углубимся в мир чистого React-кода со сложными компонентами.
После реализации своего первого сложного компонента в React я стал буквально зависим от этого шаблона. Как...
ReactJS, Angular5 и Vue.js — какой фреймворк выбрать в 2018 году?
Некоторое время назад мы опубликовали статью, в которой сравнили Angular 2 и React. В ней мы обсудили плюсы и минусы этих фреймворков и предположили,...
Делаем Node.js быстрым: инструменты, техники и советы для создания эффективных серверов на Node.js Часть...
Предыдущие части: Часть 1, Часть 2
Оптимизируем
Теперь, когда мы обнаружили проблемные области, давайте посмотрим, можем ли мы сделать сервер быстрее.
Лёгкий и быстрый способ
Давайте вернем код слушателя server.on (вместо...
Я никогда не понимал замыкания в JavaScript
Пока мне не объяснили их вот так...
Как понятно из названия, замыкания JavaScript всегда были для меня немного таинственны. Я прочитал множество статей, я использовал...
Делаем Node.js быстрым: инструменты, техники и советы для создания эффективных серверов на Node.js Часть...
Предыдущие части: Часть 1
Понимание проблемной области
В кратком руководстве Clinic Doctor говорится что, если задержки Event Loop на уровне, который мы наблюдаем, весьма вероятно, что...
Разбор позиционирования в CSS
Понять, как работает свойство position в CSS может оказаться весьма запутанным делом для новичка.
Я помню, как испытывал свою удачу играя в CSS-рулетку, использовал разные...
Лучший способ для привязки обработчиков событий в React
Благодаря JavaScript привязка обработчиков событий в React может быть достаточно сложным занятием. Для тех, кто знаком с историей Perl или Python, аббревиатуры TMTOWTDI (There’s...
Делаем Node.js быстрым: инструменты, техники и советы для создания эффективных серверов на Node.js Часть...
Node очень универсальная платформа, однако именно создание сетевых процессов одно из основных её применений. В этой статье мы сосредоточимся на профилировании наиболее распространённого из...
React и Firebase —это всё, что вам нужно для хостинга веб-приложений
Истории многих современных веб-сайтов заканчиваются печально из-за большого числа технологий, включенных в процесс, и неудачно выбранного подхода к разработке.
Поэтому перед нами встает главный вопрос — как...
Эти JavaScript-методы всего за несколько минут прокачают ваши навыки
Большинство приложений, которые мы создаем сегодня, требуют внесения каких-то видоизменений в набор данных. Обработка элементов массива — это стандартная операция, с которой вы, скорее всего, часто...
Javascript и функциональное программирование: Введение
Я всегда был нацелен на результат. Меня не привлекают псевдоинтеллектуальные концепции, причудливая терминология и пиар. Вместо этого, я всегда стремлюсь к тем инструментам и...
Факты о веб-сайтах в 2018 году (и почему токенизация стала отличной идеей для этой...
Новый способ применения технологии блокчейна. И переход от слов к действиям с проектом uKit AI.
Существование современной всемирной паутины началось почти 30 лет назад с...
Agile — враг (хорошего проектирования)?
Интеграция
Чтобы приступить к обсуждению, вначале надо поговорить об интеграции. Интеграция — это…
действие или случай объединения в единое целое.
Частая интеграция помогает людям более эффективно решать задачи:
Вы...
Объектно-ориентированное программирование для самых маленьких
Вы когда-нибудь замечали, что на собеседованиях задают одни и те же клишированные вопросы?
Уверен, вы поняли, что я имею ввиду.
Ну вот, к примеру:
Кем вы видите...
Python для Android: Как начать делать кроссплатформенные приложения с Kivy
В этом руководстве приведены шаги, необходимые для создания кроссплатформенного приложения для Android с использованием Python-фреймворка Kivy и Linux Ubuntu. Перед началом установки и запуском...
Современный backend-разработчик 2018
Веб-разработка сегодня разительно отличается от того, что было пару лет назад, а обилие новых техник сбивает с толку новичков в программировании. Это и послужило...
Отзывчивость – это очень просто с CSS-переменными
Если вдруг до этого вы ни разу не слышали о CSS-переменных, то поясним, что это новая функция CSS, благодаря которой в таблице стилей вы...
Изучите эти основы JavaScript и станьте лучшим разработчиком
В языке JavaScript есть примитивы, объекты и функции и все они рассматриваются в качестве объектов, даже примитивы.
Примитивы
Число, булевый (логический) тип данных, строка, undefined и...
JavaScript async/await: что хорошего, в чём опасность и как применять?
Механизм async/await , представленный ES7, является фантастическим улучшением асинхронного программирования с использованием JavaScript. Он предоставил возможность использовать код, написанный в синхронном стиле, для асинхронного доступа к...
4 главных тренда в веб-хостинге в этом году
Самый важный шаг сделан: вы вступили на тропу предпринимательства и открыли собственный бизнес, теперь вы сам себе начальник. Но подождите, кое-что вы все-таки забыли!...
React.js за 5 минут
В этом туториале вы получите базовое представление о React.js путём создания очень простого приложения.
Установка
Так как вы только начинаете работать с React, то я бы посоветовал вам...
Введение в веб-скрэпинг с помощью Node.js
Автоматически или вручную?
Раньше, когда у меня возникало желание поупражняться в создании веб-сайтов, я просто заходил на веб-страницу, открывал консоль и пытался извлечь нужный мне...
Введение в фронтэнд и бэкэнд – основы веб-разработки
Хотите создать веб-сайт?
Здорово! Создание веб-сайта - плодотворный творческий проект, увлекательный и полезный как для приобретения востребованных навыков, так и отличный способ попробовать себя в новом...
11 шагов на пути к работе дата-сайентиста
Получить работу в области науки о данных, МО и ИИ сложно. Эти 11 шагов помогут стратегически подойти к решению этой проблемы (спойлер: Kaggle не относится к их числу).
Как настроить базу данных с Firebase Firestore для Android
Начало
Загрузите стартовый проект с GitHub.
Откройте приложение в Android Studio и дайте завершитьсяGradle sync. Запустите приложение и вы увидите список покупок:
Создание проекта в Firebase Console
Первый шаг — это...
5 секретов продуктивной работы в VS Code
VS Code предлагает много возможностей настроить работу так, как вам нужно. Рассмотрим 5 способов сделать работу в VS Code более продуктивной.
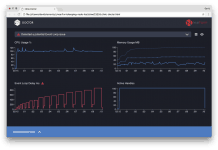
Как извлечь показатели из устаревшей системы в реальном времени, не изменив ни строчки кода
При работе с устаревшим фреймворком добавление дополнительных функций может обернуться рядом проблем. Лучше привлечь более новую систему, способную реагировать на изменения в устаревшем проекте. Узнайте о том, как это сделать, не изменив ни единой строчки кода.
Как создать приложение Todo на React
Обучение лучше всего происходит на практике. Это руководство поможет познакомиться с ReactJS в процессе создания базового приложения Todo с полем для ввода элемента Todo и кнопкой для его удаления.