
Когда люди слышат слово «дизайн», они обычно думают, что это творческая работа, которая подразумевает создание красивого внешнего вида. Но UX-дизайн доказывает, что привлекательный продукт не всегда имеет удобный интерфейс.
В основе успешного результата лежит детальное понимание того, как пользователь будет думать, воспринимать и действовать во время пользовательского пути.
Исследование пользователей и понимание основных правил дизайна — главные способы того, как улучшить свои UX-навыки.
Для лучшего анализа аудитории UX-дизайнеры часто прибегают к широко известным психологическим трюкам и законам. В этой статье мы уделим внимание пяти основным законам, которые повысят ваше дизайнерское мастерство и помогут создать наиболее эффективный пользовательский опыт.
1. Закон Хика
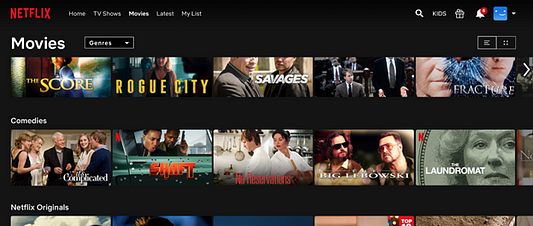
В наши дни пользователи обладают возможностью широкого выбора, поэтому знание Закона Хика — необходимо при разработке UX-дизайна. Этот закон гласит, что большое количество вариантов выбора усложняет процесс принятия решения.
Чем больше вариантов вы предложите своим пользователям, тем дольше они будут выбирать.
Вспомните, когда вы в последний раз заходили на онлайн-кинотеатры и искали фильм для просмотра. Иногда найти подходящий фильм занимает гораздо больше времени, чем его просмотр. Всему виной обширный выбор.

Обратите внимание на следующие рекомендации для эффективного применения Закона Хика в своих дизайнерских проектах:
· Разделите длинные процессы на небольшие этапы. У каждого этапа для пользователей должна быть четкая цель.
· Классифицируйте варианты выбора для более легкого поиска и распознавания.
· При необходимости постепенно предоставляйте дополнительную информацию.
2. Закон Фиттса
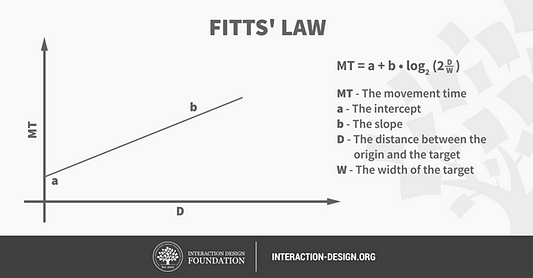
Исходя из концепции Закона Фиттса, UX-дизайнеры могут предопределить поведение и передвижение пользователей. Согласно этому закону: «время для достижения цели определяется расстоянием до цели и ее масштабом».
Быстрые движения + маленькие цели приводят к большему количеству ошибок.
Применяя Закон Фиттса в качестве основы, UX-дизайнеры снижают вероятность человеческих ошибок, увеличивают продуктивность и уровень безопасности, что в конечном счете приводит к удовлетворению пользовательских потребностей.
Таким образом, во избежание большого количества ошибок UX-дизайнерам необходимо увеличивать цели, чтобы они соответствовали целевому размеру 44/44 пикселей CSS. UI-дизайнерам стоит тщательно продумать, как их применить к компонентам при физическом и виртуальном соприкосновении.

В качестве примера можно привести UI-дизайнера, который работает над созданием наиболее эффективного и удобного интерфейса. Дизайнер может не только сократить расстояние между элементами и увеличить размер определенных частей, но и снизить общее количество целей, с которыми пользователю необходимо взаимодействовать для выполнения задач.
3. Закон Якоба
Руководитель компании Nielsen Norman Group Якоб Нильсен придумал Закон Якоба. Закон Якоба гласит:
Большую часть времени пользователи проводят на других сайтах, и от вашего сайта они ожидают, чтобы он работал таким же образом, как и другие сайты.
Если ожидания пользователей подтверждаются, они чувствуют контроль над системой, и, следовательно, тем больше она будет им нравиться.
Поэтому дизайнерам необходимо использовать традиционные шаблоны, к которым их пользователи привыкли. Поток работ, навигация по страницам, структура и расположение общих элементов — для всех этих составляющих подойдут привычные образцы. Таким образом, пользователям не придется разбираться с новой моделью вашего веб-сайта и интерфейса.
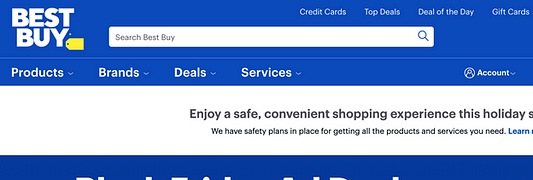
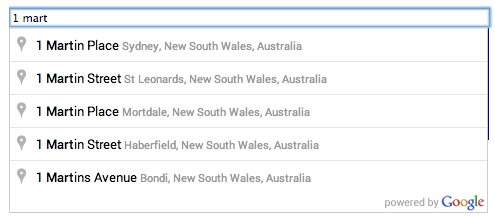
Хорошим примером служит поисковая строка. Так, в верхней части страницы пользователи привыкли видеть поисковую строку со значком увеличительного стекла.

Если дизайнер поместит поисковую строку в другое место на странице, это лишь запутает пользователя. Поэтому придется потратить время на поиски традиционного места строки, если вы хотите, чтобы пользователи продолжили использовать ваш сайт.

4. Закон Миллера
Один из основоположников когнитивной психологии, американский психолог Джордж А. Миллер, сформировал Закон Миллера. Основная идея теории Миллера в том, что среднестатистический человек может удержать в своей кратковременной памяти только 7 ± 2 элементов.
Люди могут запомнить около семи элементов информации за раз. В противном случае мозг будет перегружен.
Во избежание такой перегрузки дизайнеры могут разделить элементы информации на тематические группы для лучшего запоминания. В повседневной жизни можно заметить, что многие идеи часто группируются — от музыкальных жанров до типов обуви. Мозг с большей вероятностью запомнит предоставленные сведения, если они будут распределены подобным способом.
Телефонные номера — отличный пример того, как метод разделения может быть полезен. Сравните сами:
0987654321
или
098–765–4321
Длинная строчка из цифр без пробелов и каких-либо знаков препинания затрудняет запоминание. Тем не менее при сортировке чисел пользователь воспринимает их как три группы вместо 11 различных цифр, которые необходимо запомнить.
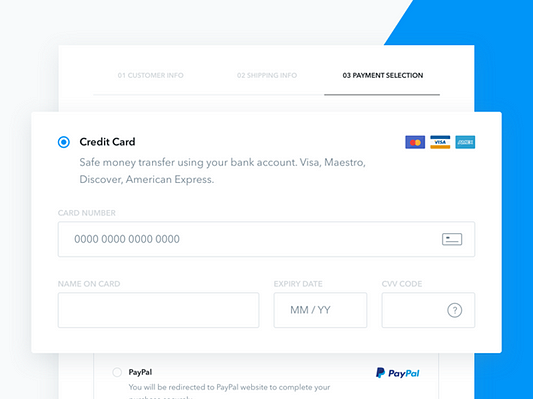
Применяя Закон Миллера в своих UX-разработках, дизайнеры могут по-разному подходить к созданию формы представления. Сортировка элементов информации по группам поможет пользователям быстро заполнить форму без ощущения перегруженности. К тому же форма представления автоматически создает пробелы для телефонных номеров или номеров кредитных карт, чтобы избежать пользовательские ошибки.

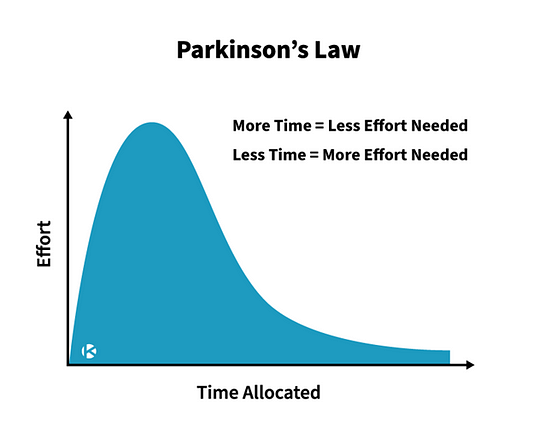
5. Закон Паркинсона
Закон Паркинсона гласит: «Работа заполняет время, отпущенное на неё».

Люди работают над задачей до тех пор, пока не пройдет отведенное на эту задачу время.
UX-дизайнер может применить этот метод для создания наиболее успешных интерфейсов, которые помогают пользователям выполнять задачи в установленные сроки. Например, если вы работаете над веб-сайтом электронной коммерции, то при оформлении заказа используйте автозаполнение пользовательских данных. Такой подход значительно сэкономит время.

Заключение
Все перечисленные законы содержат общие рекомендации, которые помогут UX-дизайнерам создать наиболее эффективные и успешные проекты.
Читайте также:
- 10 UX-трендов для мобильных приложений в 2021 году
- Психология цвета в UX
- 6 советов, как улучшить работу UX-дизайнера
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи uxplanet.org: 5 Essential Laws for UX Designers






