
На то, чтобы создать красивый, удобный и полезный пользовательский интерфейс, уходит много времени, и на этом пути в дизайн вносится множество изменений. Происходит постоянная подгонка ради того, чтобы создать нечто, что действительно понравится клиентам, пользователям и вам самим. Я знаю. Я сам проходил через это.
Но вот что я обнаружил за эти годы: сделав всего несколько простых настроек, вы можете быстро улучшить дизайн, над которым работаете.
В этой статье я составил небольшую подборку легких для практического применения советов, которые не только помогут улучшить ваши проекты прямо сейчас, но и, надеюсь, принесут вам немного пользы, когда вы начнете свой следующий проект.
Давайте нырнем за чуточкой хорошего UI&UX…
1. Осветлите текст, если он выглядит немного тяжеловесно
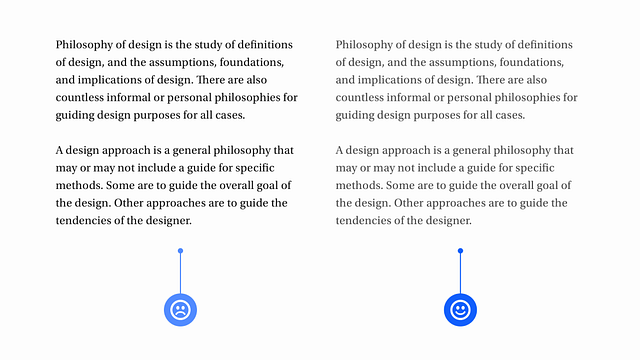
Когда речь заходит о длинных фрагментах текста, некоторые шрифты обычной жирности могут всё же выглядеть слишком массивно и контрастно.
Это легко исправить, выбрав для текста цвет вроде темно-серого (т.е. #4F4F4F) — и он сразу же станет немного легче для визуального восприятия.

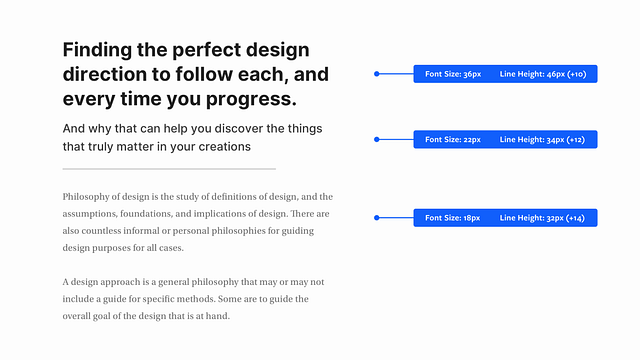
2. Меньше размер шрифта — больше высота строки
По мере уменьшения размера шрифта увеличивайте высоту строки для лучшей удобочитаемости.
То же самое относится и к увеличению размера шрифта. Просто уменьшите высоту строки.

3. Выберите основной цвет, а затем используйте оттенки и полутона, чтобы добавить единообразия
Не всегда нужно делать дизайн многоцветным.
Если проект позволяет, используйте ограниченную палитру красок. Выбрав основной цвет, а затем меняя оттенки, можно самым простым способом добавить единообразия дизайну.

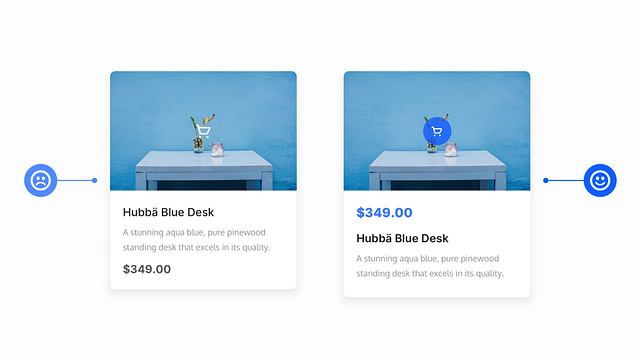
4. Выделяйте существенные элементы
Комбинируя размер шрифта, жирность и цвет, вы можете легко выделить наиболее важные элементы пользовательского интерфейса.
Пара простых настроек — и пользователю станет гораздо удобнее взаимодействовать с сайтом.

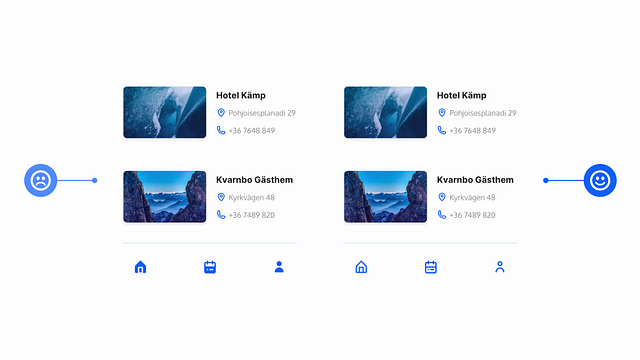
5. Придерживайтесь последовательного подхода: все иконки — в одном стиле
Включая в пользовательский интерфейс иконки, будьте последовательны. Убедитесь, что все они в одном визуальном стиле, одинаковой жирности, и либо очерчены, либо заполнены.
Не нужно смешивать и сочетать.

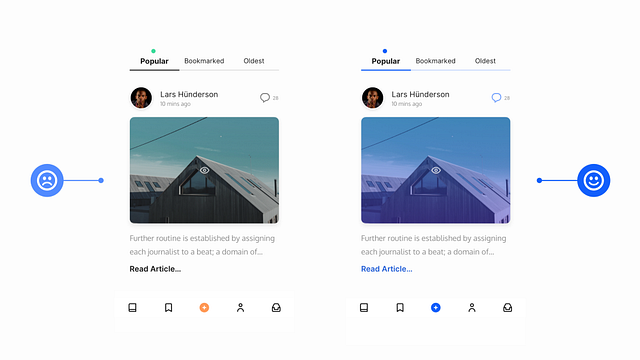
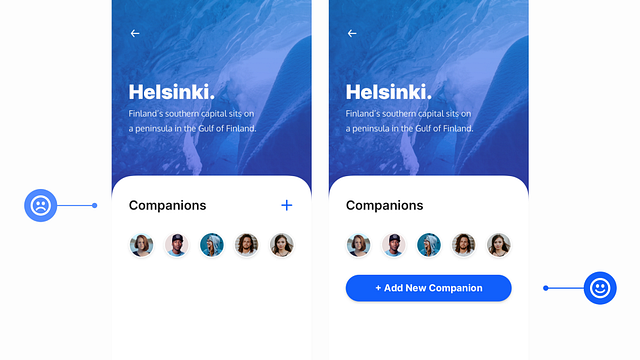
6. Всегда делайте “призыв к действию” самым заметным элементом на экране
Вы думаете, что это банальный здравый смысл? Увы. Боюсь, не для всех.
Убедитесь, что “призыв к действию” как можно более заметен — для этого можно использовать контрастные цвета, изменение размера и подписи. По возможности не полагайтесь на одни только иконки. Если вы можете вдобавок использовать текстовые подписи, используйте их, чтобы пользователю было понятнее.

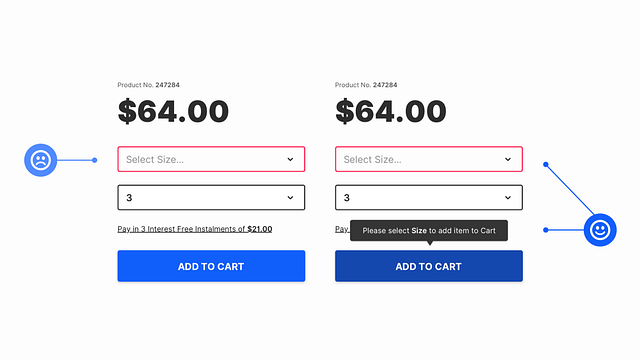
7. Добавьте наглядности для ошибок в форме
Добавление сообщения об ошибке рядом с тем действием, которое только что предпринял пользователь, — простое, но полезное дополнение, способное помочь в заполнении любых форм.
Всё сгодится в дело, верно?

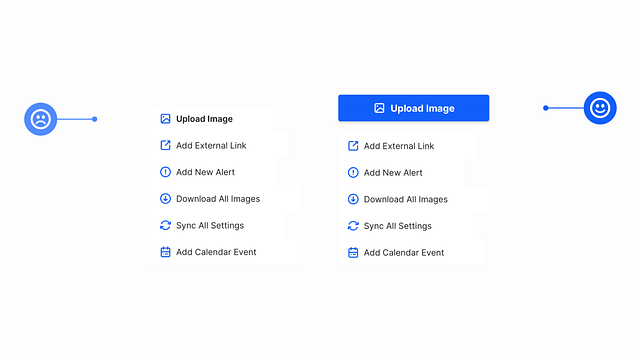
8. Выделите то действие в меню, которое используется чаще всего
При разработке меню для использования внутри приложения убедитесь, что действие, к которому прибегают чаще всего (например, загрузить изображение, добавить файл и т.д.), занимает самое важное место на экране.

Читайте также:
- 10 распространенных ошибок UI-дизайнеров
- 10 способов улучшить выпадающие списки в дизайне UI и UX
- 10 шаблонов поведения для UX-дизайна
Перевод статьи: Marc Andrew, “8 (more) tips to quickly improve your UIs”






