
UX-дизайн — это переменчивая сфера, в которой появляются новые направления каждый год, и последний — не исключение. COVID-19 и всемирная изоляция внесли неожиданные коррективы в наше взаимодействие с миром — как в реальной жизни, так и в цифровом мире. Люди не только стали просиживать часами в интернете, но и начали думать и вести себя по-другому. По факту, ситуация с коронавирусом повлияла на современный UX и дала толчок новым трендам.
В этой статье мы опишем основные тренды пользовательского опыта, которые будут доминировать в 2021 году. Возможно, они помогут вам выделиться среди конкурентов.
Голосовые интерфейсы
2020 год показал, что голосовая команда остается одной из самых популярных тенденций в UX-дизайне. Можно с уверенностью сказать, что не стоит пренебрегать этим способом в наступившем году.
Очевидно, что спрос на голосовых чат-ботов и виртуальных помощников будет расти в 2021 году. Простота и эффективность — это то, что ищут пользователи при работе с цифровым пространством. Рыночный спрос, высокие ожидания и стремительное развитие технологий искусственного интеллекта стимулируют использование голосовых функций.
Многие предприятия внедряют голосовые интерфейсы в свои продукты. Например, Starbucks представил чат-бота My Starbucks Barista, который создан на основе искусственного интеллекта. Основная цель этого нововведения — улучшить процесс заказа кофе. С его помощью пользователи покупают любимые напитки, используя голосовую команду.
Минимализм в UI
Минимализм — один из самых заметных трендов в визуальном дизайне за последнее время. Всплывающие окна Cookies, рекламные баннеры со скидками и различные уведомления нацелены на привлечение и конвертацию посетителей сайтов. Однако они также способны их оттолкнуть. Поэтому на первый план выходит минималистичный дизайн, который ориентирован на людей.
Минималистичный дизайн не значит примитивный, а скорее элегантный и эффективный. Минимализм подразумевает использование ограниченного числа цветовых оттенков, дизайнерских элементов и ярких комбинаций. Однако это не мешает UX-дизайнерам экспериментировать с пропорциями и структурой. Необходима творческая жилка для того, чтобы правильно выделить особенности продукта и донести его идею. Функциональность элементов выходит на первый план, а декоративные детали постепенно утрачивают свою актуальность.

Точность содержания, посыла и навигации — следующий важный аспект минималистического подхода UX-дизайна. Переизбыток информации — это весомый минус для большинства современных пользователей. Поэтому разработчикам сайтов стоит стремиться к созданию ясных и лаконичных UX-материалов.
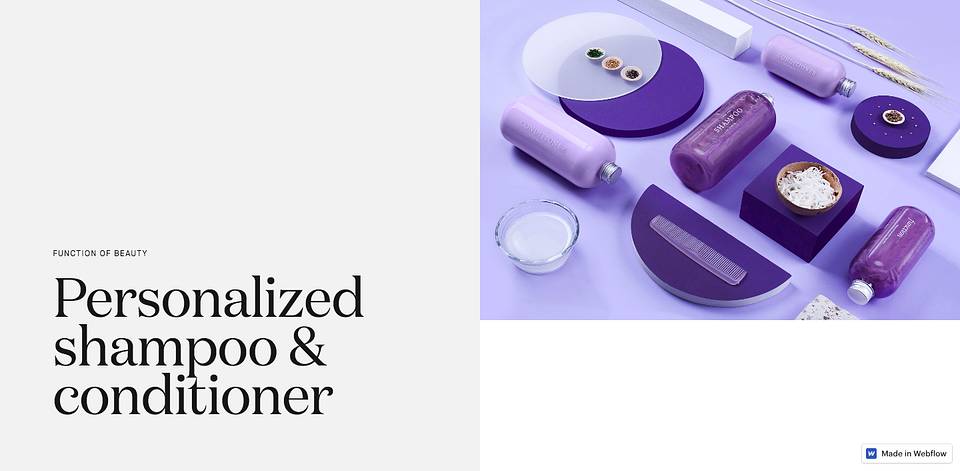
Негативное пространство
Это известный тренд в UX-дизайне. Рыночный спрос на минималистичный UI способствовал развитию этого направления. Негативное пространство — это пустые области на макетах или вокруг объектов (макро-пространство) или внутри них (микро-пространство). Оно уже стало отдельным дизайнерским элементом, который занимает особое место в визуальной эстетике и оптимизации пользовательского опыта. В качестве удачного примера пустого пространства стоит выделить домашнюю страницу Google, официальный магазин Apple и несколько веб-сайтов, созданных в Webflow.



Добавление пустого пространства в дизайн всегда должно быть осознанным. В противном случае пользователи воспримут его как недостаток информации. Главная задача — очистить веб-страницу для того, чтобы привлечь внимание аудитории к определенным объектам и сообщениям. Создание четкой иерархии контента помогает UX-дизайнерам сфокусировать пользователей на самом важном.

Негативное пространство также часто называют «пустое пространство» или «белое пространство». Все эти термины взаимозаменяемы. Когда пространство свободно от элементов, вы можете использовать этот тренд пользовательского опыта как в темном режиме, так и в любом другом цвете.
Неидеальные элементы
После пандемии COVID-19 цифровое пространство уже не будет таким, к которому мы привыкли. UX-дизайн в какой-то степени отражает несовершенство. Дизайнеры специально добавляют неидеальные детали в макеты, чтобы сделать цифровой образ бренда более связным. Они могут использовать для своих наработок все что угодно — от нарисованных от руки предметов до необычных деталей в композициях и пропорциях.

Как правило, несовершенный дизайнерский проект — это отличный способ передать сущность бренда и выделить его особенности. Но если вы хотите использовать этот UX-тренд, нельзя забывать о балансе. Несовершенность не сработает, если вы переборщите с ней.
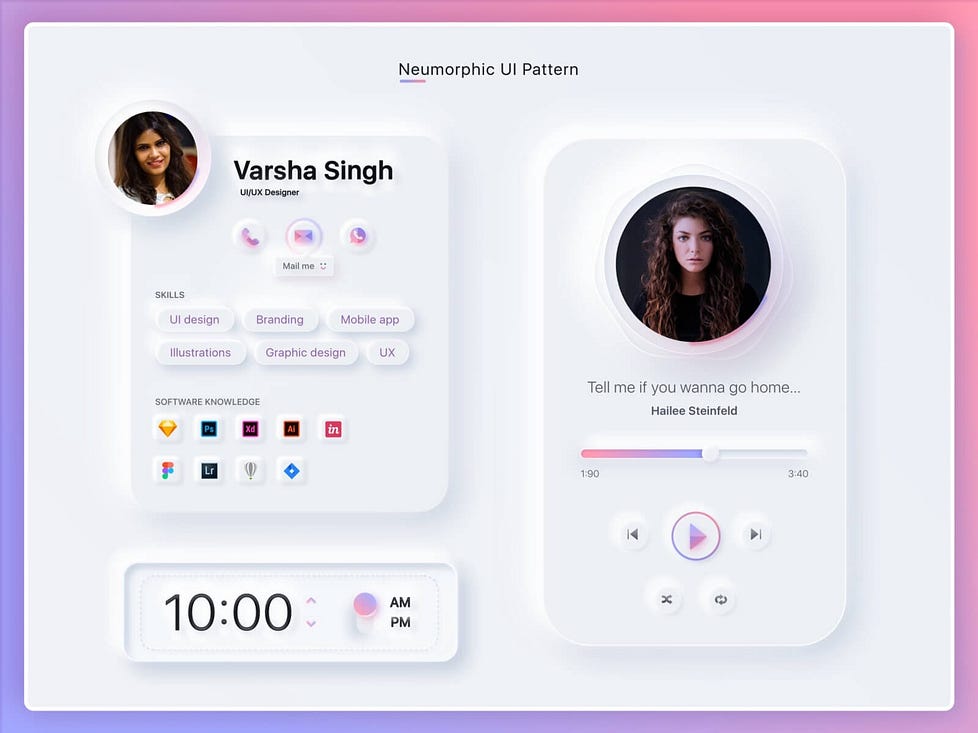
Неоморфизм
Неоморфизм — это смесь двух обширных подходов в UI дизайне — скевоморфизма и плоского дизайна. Как правило, оба эти понятия считаются противоположными друг другу. Скевоморфизм — это имитация объектов реального мира и того, как мы с ними взаимодействуем.
Скевоморфизм был популярен несколько десятилетий назад, когда гиперреальные элементы были необходимы для создания интуитивного и легкого в использовании пользовательского интерфейса. Плоский дизайн — это более современная и упрощенная версия, основанная на двумерных элементах, минимализме и ярких цветах.
Неоморфизм совмещает лучшее из двух подходов. Он использует графически насыщенные элементы, тени и градиенты для создания кнопок и карт, которые похожи на реальные объекты. Но неоморфизм не воссоздает их с абсолютной точностью. Вместо этого, он стремится к формированию «мягкого» вида с бледными оттенками и тонким контрастом.

Неоморфизм — это одна из самых обсуждаемых тем среди UI и UX профессионалов за последний год. Сегодня существует немного цифровых продуктов с интерфейсом в данном стиле, но многие дизайнеры восхищаются этой концепции. Такие профессиональные платформы, как Behance и Dribbble, содержат ряд примеров неоморфизма. Поэтому у нас есть все основания считать, что этот тренд найдет свое место в 2021.

3D-элементы и параллакс
Параллакс и 3D-элементы не являются чем-то совершенно новым в UX-дизайне. Мы уже заметили, как они используются для большинства решений. Тем не менее мы продолжаем следить за этими популярными тенденциями пользовательского опыта.
Во-первых, за последнее время параллакс и 3D-элементы часто встречаются в дизайнерских проектах. Поэтому сегодня они больше не являются чем-то необычным. В основном они распространены на веб-сайтах и в приложениях, которые представляют модную индустрию и бренды электронной коммерции.

Другой тенденцией является попытка объединить параллакс и 3D-графику в одном интерфейсе. При использовании параллакс прокрутки, фон веб-страницы и элементы первого плана продвигаются на разной скорости. Одно это создает эффект глубины. Добавив к этому 3D-объекты, вы создадите по-настоящему захватывающий эффект, который надолго запомнится пользователям.

Асимметрия
Ввиду того, что экраны устройств становятся шире, возрастает спрос на ассиметричный тренд в UI и UX дизайне. В целом, асимметрия — это свойство брутализма. В искусстве и веб-дизайне брутализм противоположен минимализму. Однако, если использовать асимметрию отдельно от других брутальных элементов дизайна, она сделает сайт более интересным и элегантным.

UI/UX тренд на ассиметричные макеты часто используется с такими креативными техниками веб-дизайна, как сломанная сетка, элементы перекрытия и разделенные экраны. Вы также можете применить асимметрию в типографике. Если все сделано правильно, то картинка будет максимально запоминающейся.

Но не стоит забывать, что асимметричный дизайн не подразумевает рандомное расположение UI-элементов. Необычный способ размещения объектов на макетах должен правильно направлять пользователей и помогать бренду выделить важную информацию.
Анимации
Сегодня увидеть GIF-файлы, микро-анимации, анимационные иллюстрации или какие-либо другие элементы моушн-дизайна можно практически на любом сайте. Анимации остаются популярными в UX-дизайне, а частота их использования продолжает расти.
Помимо визуальной привлекательности, движущиеся объекты могут улучшить вовлеченность пользователей и упростить навигацию. Они помогут оживить цифровые продукты и услуги, сделав их более привлекательным.

Однако использовать эту тенденцию нужно с умом. Плавающие на экране объекты могут сбить с толку, заставляя покинуть веб-страницу намного раньше, чем планировалось. Анимационные эффекты также не должны слишком усложнять пользовательский интерфейс. Они всегда должны оставаться актуальными, ценными и плавными.
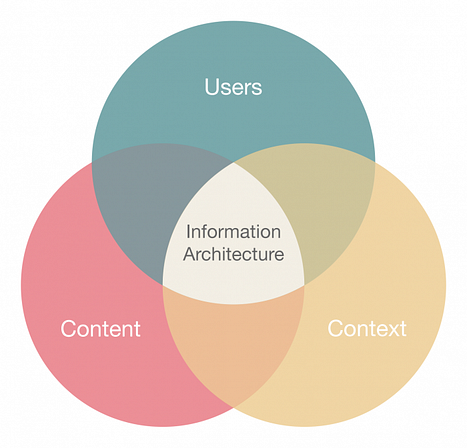
Информационная архитектура
Информационная архитектура — это способ организации и структурирования различных частей содержания. Это важный элемент ориентированного на пользователя дизайна, который нацелен на создание более удобной цифровой среды. Построение эффективной, полезной и целостной информационной архитектуры — основополагающая стадия такого типа дизайна наряду с исследованием пользователей и тестированием на пригодность.

Для создания подходящей информационной архитектуры UX-дизайнеры должны иметь четкое представление о целевой аудитории продукта, ее модели поведения и причине использования цифрового решения. Им нужно сделать так, чтобы пользователи получали желаемый результат, не затрачивая при этом слишком много усилий. Поэтому при работе над макетами стоит уделять особое внимание целям, которых хочет достичь аудитория, четкой навигации и представлению контента (в том числе, мониторинг слепых зон).
Заключение
Мы надеемся, что эта статья поможет вам в современном конкурентном цифровом мире. Все изложенные UX-тенденции определенно помогут улучить пользовательский опыт практически любого программного обеспечения или сайта. Они также сделают ваш продукт визуально более привлекательным для целевой аудитории, даже если пользовательские ожидания значительно велики.
Тем не менее прошедший год показал, что предвидеть все невозможно. Поэтому будем держать вас в курсе событий и регулярно информировать о том, что происходит области UX.
Читайте также:
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Anthony Miller: What should we expect for UX in 2021?






