
Современные сайты и приложения имеют множество интерфейсов, которые позволяют пользователям взаимодействовать с контентом и выполнять действия. Разработчику нужно стилизовать эти интерфейсы так, чтобы они выглядели привлекательно и были удобны.
Однако стилизация и обеспечение чистоты интерфейса — сложная задача, особенно когда еще нужно работать с бэкендом и API.
Поэтому нужны решения, чтобы повысить производительность. Эта статья познакомит вас с некоторыми из таких инструментов.
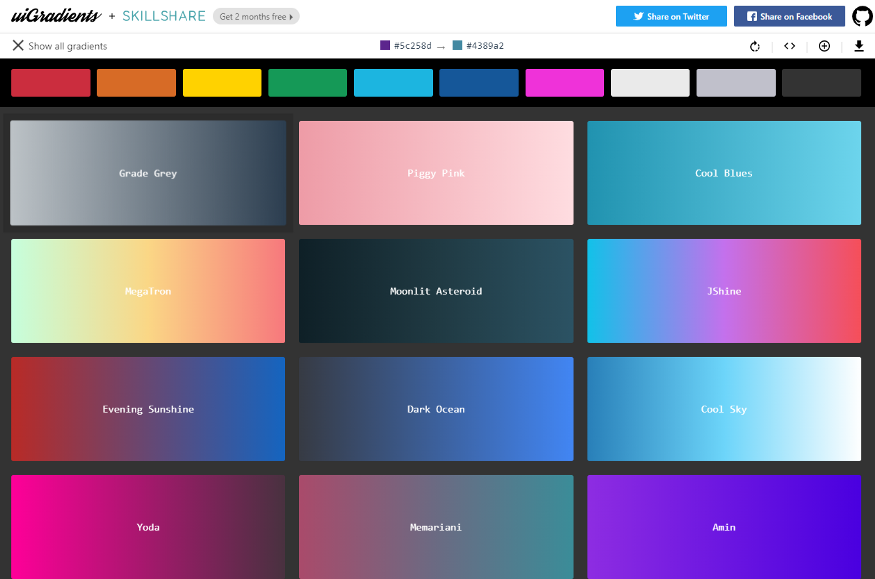
1. UIGradients
Этот инструмент поставляется с богатой коллекцией цветовых градиентов. Он имеет множество функций, позволяет перемещаться по всем цветовым градиентам, выбирать понравившийся, а затем настраивать его по своему усмотрению.

С помощью UIGradients также можно получить CSS-код для выбранного цветового градиента или загрузить его в виде JPG-файла.
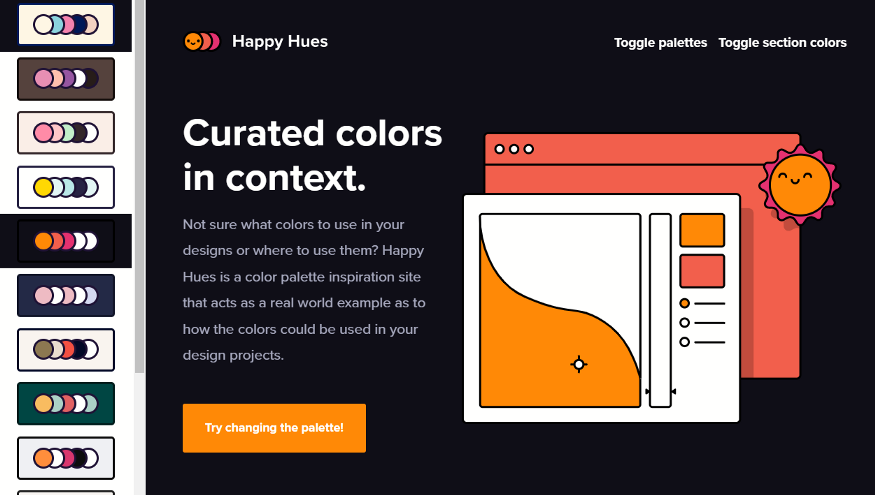
2. Happy Hues
Happy Hues — инструмент, который предоставляет интересные цветовые палитры.

Кроме того, инструмент показывает реальный пример того, как цвета будут выглядеть на сайте или в приложении.
Этот ресурс будет полезен тем, кому сложно выбирать цвета для своих проектов. Он также может подсказать идеи по дизайну.
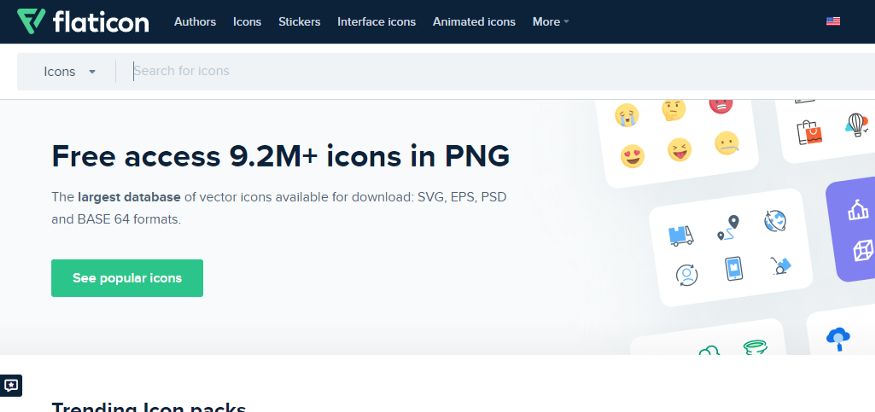
3. Flaticon
Flaticon предлагает бесплатные векторные иконки в SVG, PNG и других форматах.

В базе данных этой библиотеки тысячи иконок. Взять одну из них намного проще, чем тратить часы на разработку собственных с нуля.
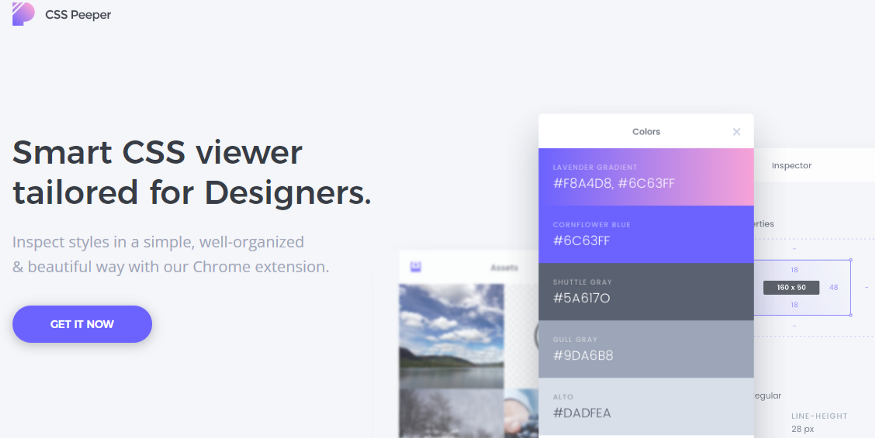
4. CSS Peeper
CSS Peeper — расширение для браузера Google Chrome. Оно позволяет легко исследовать и получать CSS-стили с любой страницы в браузере.

Этот инструмент поможет найти цветовые коды, шрифты и любые CSS-стили на понравившемся вам сайте.
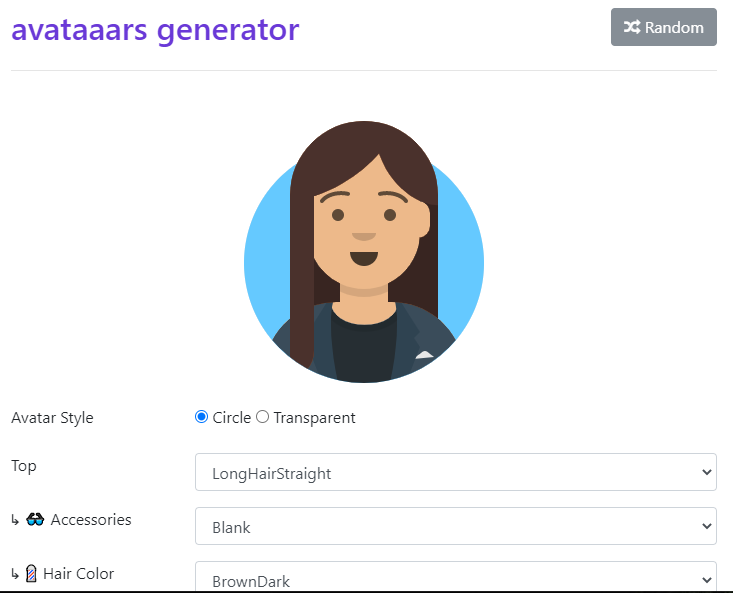
5. Avatar Generator
Avatar Generator — инструмент, с помощью которого можно генерировать уникальные аватары для проектов.
Avatar Generator предлагает на выбор множество стилей для создании оригинального персонального аватара.

Аватары также можно генерировать случайным образом. Инструмент позволяет экспортировать их в различные форматы, в том числе в SVG, PNG, код React и ссылки на изображение.
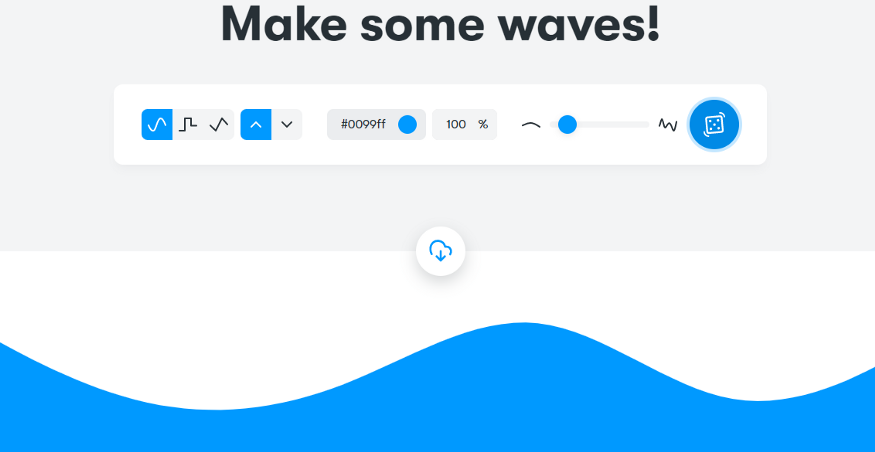
6. Get Waves
Если вы хотите создать волнистые фигуры SVG и добавить их на сайт или в приложение, лучше этого инструмента вам не найти.

Он позволяет создавать различные типы волн и настраивать их так, как вам хочется.
В Get Waves можно редактировать цвет волны и стиль формы, а также загружать форму волны в формате SVG и копировать SVG-код.
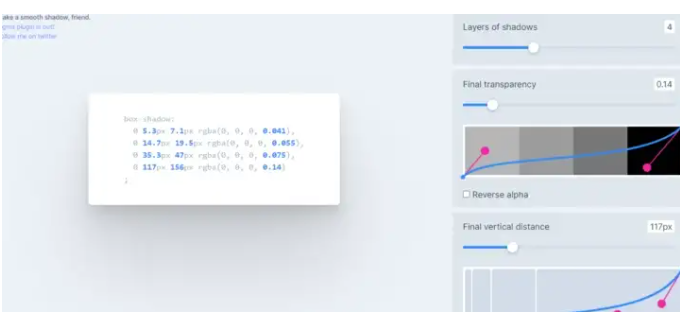
7. Smooth Shadow
Smooth Shadow — еще один полезный бесплатный инструмент, который поможет в создании мягких теней с кривыми.
Smooth Shadow позволяет не только создавать различные формы теней, но и генерировать для них CSS, избавляя от необходимости писать все это с нуля.

8. Multicolor Gradients
Этот инструмент позволит создавать многоцветные градиенты для пользовательских интерфейсов.

Градиенты, которые предоставляет этот инструмент, также доступны в виде чистого CSS-кода и JPG-изображений.
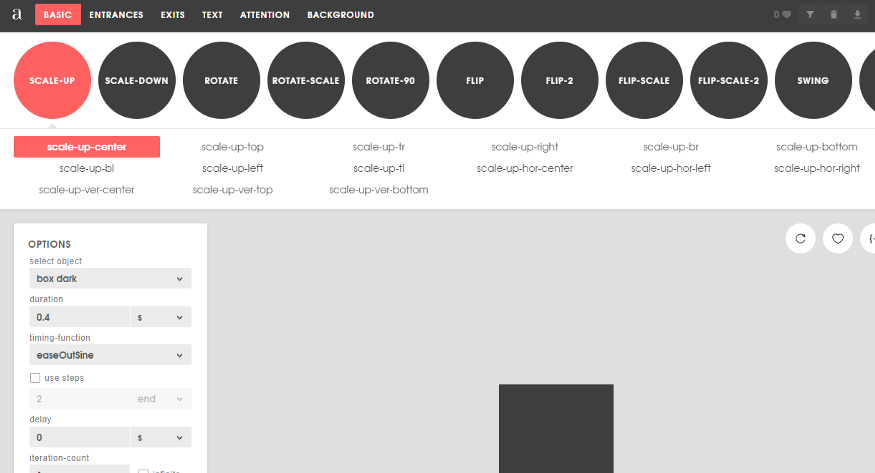
9. Animista
Animista — инструмент, который предоставляет коллекцию CSS-анимаций. С его помощью можно настраивать анимации и генерировать для них CSS-код.

Инструмент поставляется со множеством функций, которые позволят редактировать и настраивать анимацию по своему усмотрению.
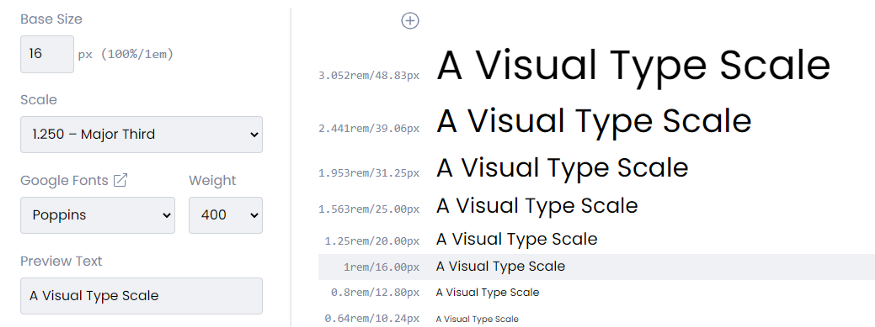
10. Type Scale
Если нужно определить идеальные размеры и семейства шрифтов для создания пользовательского интерфейса сайта, то Type Scale — самый подходящий для этого инструмент.

Он позволит бесконечно экспериментировать с различными шрифтами и их размерами, чтобы понять, что вам больше подходит. Кроме того, вы можете генерировать CSS-код выбранного шрифта.
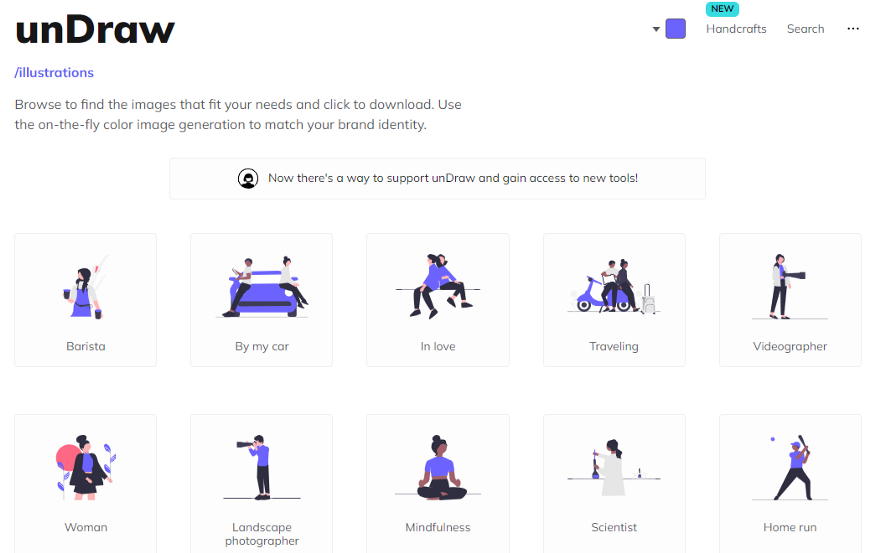
11. Undraw
Undraw — инструмент с открытым исходным кодом, который предлагает SVG-иллюстрации.

Инструмент позволяет искать именно тот тип иллюстраций, который вам нужен. Их можно скачать в формате SVG и PNG в любом цвете.
Заключение
Все эти бесплатные инструменты станут вашими верными помощниками при создании пользовательских интерфейсов. Они сэкономят время при работе над проектом и позволят существенно повысить производительность. С таким мощным арсеналом вы сможете сосредоточиться на создании чистых и красивых интерфейсов.
Читайте также:
- Дизайн системы для Чайников. Создаём стиль для приложения на React Native за 3 простых шага
- 6 полезных приемов для создания интерфейсов
- Почему никто не рассказал мне это о CSS
Читайте нас в Telegram, VK и Дзен
Перевод статьи Mehdi Aoussiad: 11 Awesome Tools to Save Time When Styling User Interfaces






