Эргономика в дизайне пользовательского интерфейса основана на оптимальном и гармоничном расположении его элементов. В конечном итоге она обеспечивает отличные показатели юзабилити и пользовательской активности. Более точное представление об эргономике в дизайне даст изучение ее основных принципов.
#1. Человеко-ориентированный дизайн
Интерфейс должен быть разработан с учетом индивидуальных особенностей пользователя, начиная с его физических и когнитивных способностей и заканчивая потребностями и целями. В целом, такое проектирование основано на решении конкретных проблем, связанных с взаимодействием человека с программными интерфейсами, и достижении целей, присущих конкретным группам пользователей.
Такой подход обеспечивает минимальный процесс ознакомления с программным продуктом и сокращает время, необходимое для адаптации к работе с ним. Благодаря этому, целевая аудитория получает интуитивно понятное решение, которым приятно и полезно пользоваться.

#2. Аффордансы
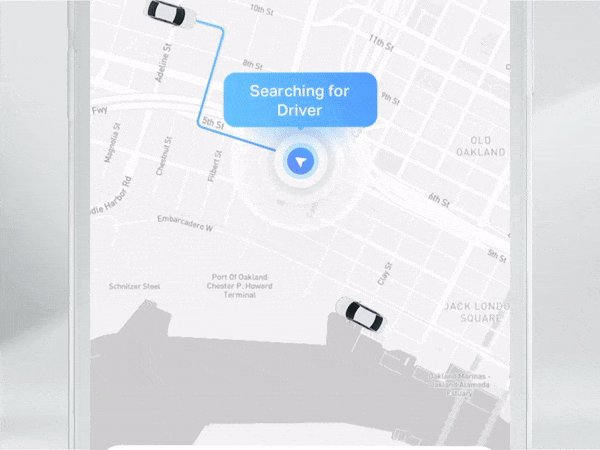
Аффордансы — это нативные визуальные подсказки, такие как кнопки, иконки и ярлыки, призванные показать конечному пользователю, как именно применяется функциональность того или иного веб-решения.
В контексте пользовательского интерфейса эти элементы быстро и просто доносят до пользователя идею того, что он должен сделать для выполнения целевого действия без дополнительных всплывающих подсказок и картинок. Таким образом, пользователям не приходится выполнять лишние действия для достижения желаемого результата в рамках программного продукта, что положительно сказывается на конверсии.

#3. Обратная связь
Интерфейс должен предоставлять пользователям четкий и мгновенный отчет об их действиях, например об ошибках и подтверждении операций. Благодаря этому пользователи будут понимать, в правильном ли направлении они движутся, чтобы завершить целевое действие.
Это, в свою очередь, уменьшает непонимание со стороны целевой аудитории того, как работать с программным продуктом, и повышает качество пользовательского опыта в целом.

#4. Согласованность и предсказуемость
Интерфейс должен быть совместимым с разными операционными системами и устройствами, иметь схожее оформление и вести себя одинаково.
Это означает, что при смене устройства или ОС пользователям не придется заново учиться работать с программным продуктом, и они смогут вести себя с ним так же, как и раньше.
То же самое касается предсказуемости: типичные элементы интерфейса должны выполнять функции, к которым привыкли пользователи. Если это кнопка, то она должна подтверждать какое-то действие. Если это всплывающее окно, то оно должно уведомлять пользователя о каком-то событии и дальнейших действиях после него и т.д.

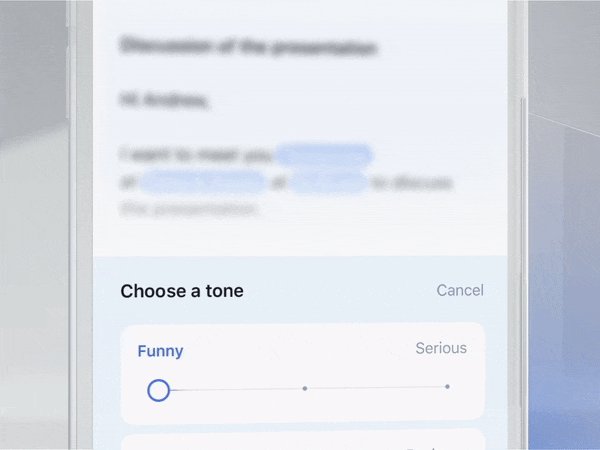
#5. Гибкость и персонализация
Гибкость — это следование не прямолинейно, а по пути, знакомому и интуитивно понятному пользователю. В частности, разработчик должен уметь распознавать намерения своей целевой аудитории и помогать ей двигаться по веб-проекту с учетом этих намерений.
Что касается настройки, то интерфейс должен позволять пользователям настраивать его в соответствии со своими предпочтениями. Обычно такая адаптация означает “затачивание” отдельных функций интерфейса под каждого конкретного пользователя в соответствии с его требованиями. По сути, это позволяет автору веб-решений предоставить представителям целевой аудитории персонализированный подход в обслуживании и тем самым улучшить их личный опыт.

#6. Минимализм
Интерфейс должен быть простым и лаконичным, чтобы пользователи не запутались в большом количестве информации. Поэтому необходимо тщательно просмотреть все функциональные элементы, размещенные на одном экране, и переместить, скрыть или полностью удалить те из них, которые не оказывают критического влияния на выполнение приоритетных целевых действий.

#7. Доступность
В идеале интерфейс программного продукта должен быть доступен для пользователей с ограниченными возможностями. Для проверки соответствия можно обратиться к стандартам WCAG 2 (если этого требует специфика приложения) или создать собственный уникальный набор требований, который сделает интерфейс доступным для конкретной узкой целевой аудитории.

#8. Юзабилити
Пользовательский интерфейс должен быть простым для навигации и понимания, обеспечивая пользователям точное соответствие между инструкциями/фидбеком и их действиями. Таким образом, задача разработчика — создать дизайн, в котором новые пользователи смогут ориентироваться без дополнительных или с минимумом подсказок.

#9. Изучаемость
Изучаемость интерфейса означает легкость его освоения. Это позволяет новичкам не тратить много времени на ознакомление и сократить время на выполнение повторных действий, чтобы окончательно понять, как работает та или иная функция.

#10. Эстетическая привлекательность
Еще один принцип, о котором должен помнить каждый разработчик при создании эргономичного дизайна, — это визуальная привлекательность интерфейса. На самом деле никакое удобство не сможет привлечь и удержать целевую аудиторию без правильного дизайна. Это означает тщательный выбор цветовой палитры, продуманное расположение элементов и свободных мест, внедрение динамических деталей и т.д.

#11. Эффективность
Интерфейс должен позволять пользователям выполнять задачи с минимальными затратами ресурсов как в плане времени, так и в плане удобства. Обратите внимание, что эффективность не может быть определена как бинарное противопоставление (этот интерфейс эффективен, а тот — нет). Ее следует определять понятиями “достаточно” и “недостаточно”.

Читайте также:
- Теория цвета для дизайнеров - краткий курс (с инфографикой)
- Что значит быть креативным дизайнером
- Как создать двойной слайдер для переключения между формой входа и формой регистрации
Читайте нас в Telegram, VK и Дзен
Перевод статьи FlowMapp: 11 Main Principles of Ergonomics in UI Design






