
Дашборды — это быстрый и эффективный способ визуализации и мониторинга данных. С Plotly и Dash процесс создания дашбордов на Python максимально упростился.
Этот материал поможет вам выяснить, чем полезны дашборды. Вы узнаете о том, как создать базовый дашборд с помощью Dash, Plotly, Python, а также как настроить макет с помощью CSS.
Данные, используемые для дашборда в этой статье, являются общедоступными скорректированными ценами акций нескольких автомобильных компаний, собранными с помощью API Alpha Vantage.
Визуализация данных — это извлечение значимых показателей из информации. Однако при больших массивах данных некоторые их области могут оказаться скрытыми, неясными или сложными для понимания. Поэтому аналитики используют преимущества визуализации и инструментов сводной таблицы, чтобы точно определить критические аспекты данных и выявить их ценность.
Интерактивные данные
Поскольку визуализации представляют собой снимки данных, аналитики и специалисты по исследованию данных должны избирательно подходить к выбору подмножества данных, подлежащих демонстрации. Это особенно сложно при создании статических визуализаций, когда размеры графов выбираются на этапе проектирования и остаются неизменными.
Чтобы решить данную проблему, инструменты визуализации, такие как Plotly, включают в себя динамические визуализации. Так, Plotly по умолчанию позволяет пользователям перемещаться по диаграммам, увеличивать/уменьшать масштаб и добавлять/удалять трассировки. Такая гибкость повышает эффективность визуализации и способствует большей вовлеченности человека, просматривающего диаграмму.
Дашборды
С каждым годом объемы данных, собираемых различными компаниями, растут как снежный ком. Однако информация приобретает смысл только тогда, когда подвергается эффективному анализу с извлечением результатов, позволяющих принимать решения.
Любая организация стремится использовать данные для управления процессами. Успешно справиться с этой задачей помогают дашборды.
Дашборды служат каналом связи между собранными данными и лицами, принимающими решения. Предназначение дашборда — быстрое предоставление полезной информации на основе данных в простой для понимания форме.
Пользователям предоставляется возможность войти в дашборд, задать интересующие их вопросы и тут же получить ответы.
Такое взаимодействие с пользователем имеет решающее значение не только для передачи информации, но и для правильного ее усвоения.
Вот тут-то и приходит на помощь Dash.
Поскольку Dash создан на базе Plotly, он изначально обладает интерактивными возможностями. Более того, он совместим с Python, R и Scala, что делает его пригодным для использования в самых разных областях.
Дизайн Dash
Dash создан таким образом, чтобы быть максимально удобным для пользователя. Если у вас уже есть опыт работы с Plotly, вы сможете легко создавать Dash-приложения.
Основой дизайна любого приложения Dash являются макет, графики и взаимодействия с дашбордом.
Dash-приложения создаются из нескольких компонентов. Однако большая часть функциональности исходит от основных компонентов Dash (DCC), html-элементов и различных тем для Bootstrap.
При разработке фильтров для дашборда первым шагом является создание списка пользовательских опций. Затем они передаются в DropDown-компонент.
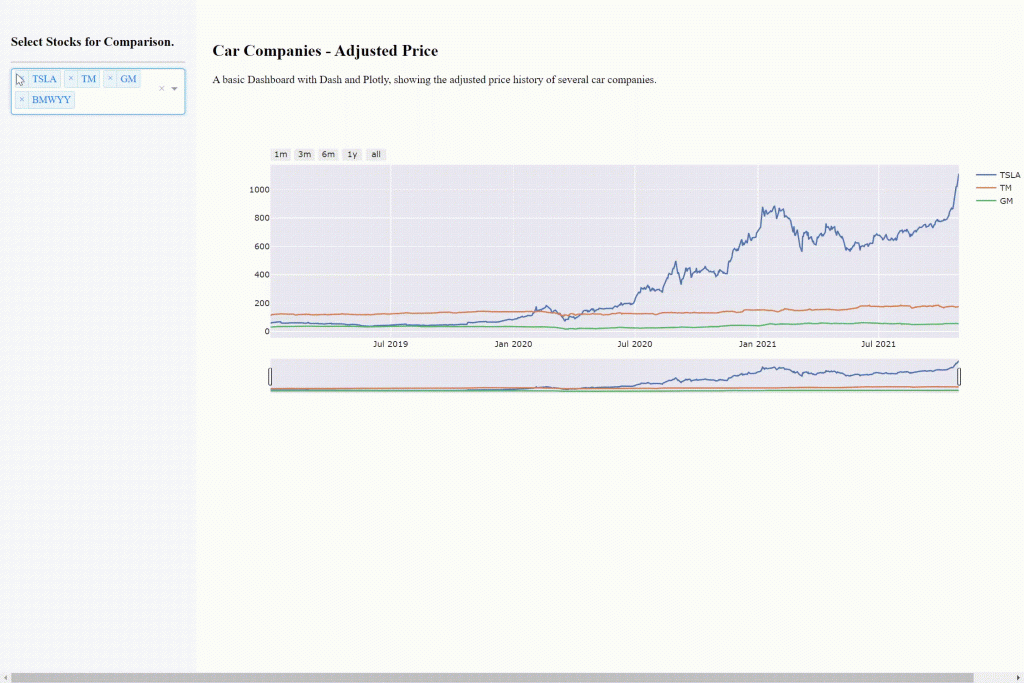
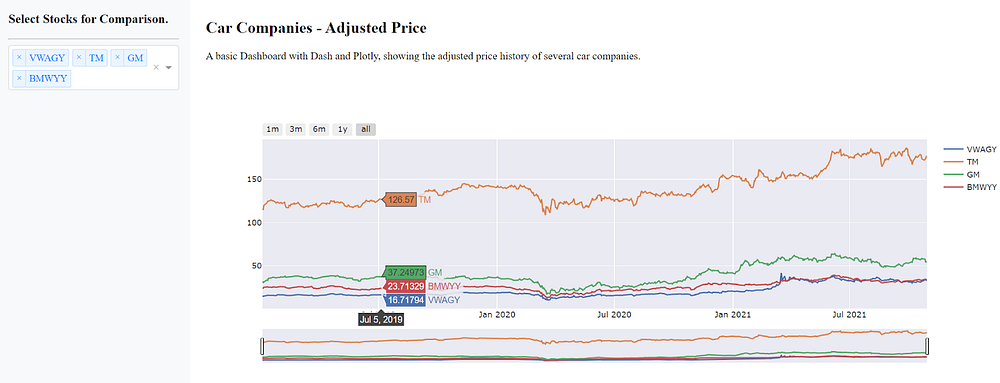
Данные для этого дашборда представляют собой информацию об акциях пяти крупнейших автомобильных компаний. Такой базовый дашборд позволяет пользователю выбирать акции, которые будут отражаться на основном графике.
Импорт компонентов Dash, загрузка данных и генерация опций:
import dash
from dash import html
from dash import dcc
import dash_bootstrap_components as dbc
from dash.dependencies import Input, Output
from datetime import datetime
import plotly.graph_objects as go
import pandas as pd
df = pd.read_csv('stock_prices.csv', index_col='date')
df.index = pd.to_datetime(df.index)
STOCK_SYMBOLS = list(df['symbol'].unique())
def generate_options(stocks):
options = []
for sym in stocks:
options.append({'label': sym, 'value': sym})
return optionsКомпоненты
Макет основан на HTML-тегах. Если вы знакомы с HTML, то вам не нужно объяснять, что компоненты Dash должны выглядеть стандартно. Каждый компонент Dash основан на теге HTML, но с пользовательской функциональностью, специально разработанной для Dash.
Это означает, что вы можете начать с простых и известных вам вещей, постепенно переходя к усложнению своих дашбордов.
Помимо макета, к основным компонентам Dash относятся:
- графики, принимающие фигуры и другие объекты Plotly;
- виджеты, такие как Dropdowns, которые используются для этого дашборда.
Перечисленные основные компоненты идеально подходят для быстрого создания высококачественных дашбордов. К числу популярных у пользователей компонентов относятся слайдеры, контрольные списки и элементы выбора даты. Можете ознакомиться с доступными компонентами здесь: https://dash.plotly.com/dash-core-components.
Дизайн-макет дашборда:
# Dash использует Flask - Инициализация приложения
app = dash.Dash(__name__)
sidebar = html.Div(
[
html.H3('Select Stocks for Comparison.'),
html.Hr(),
html.Div(
className ='div-user-controls',
children= [
html.Div(
className='div-for-stock-dropdown',
children=[
dcc.Dropdown(
id='selector_id',
options=generate_options(STOCK_SYMBOLS),
multi=True, value=['TSLA'],
className='postselector'
)
],
),
]
)
],
style=SIDEBAR_STYLE # Include style to fix position
)
content = html.Div(
id="page-content",
children=[
html.Div(
className='div-for-text',
children=[
html.H2('Car Companies - Adjusted Price'),
html.P('''A basic Dashboard with Dash and Plotly, showing the adjusted price history of several car companies.''')
]
),
html.Div(
className='div-for-charts',
children = [dcc.Graph( id='chart_id', config={'displayModeBar': False})]
)
],
style=CONTENT_STYLE # Include style to fix position
)
# Определение приложения
app.layout = html.Div([sidebar, content])Обратные вызовы
После разработки макета с целевыми диаграммами остается добавить взаимодействие. Хотя графики уже имеют некоторый базовый уровень взаимодействия, Dash позволяет пользователю динамически изменять данные на дашборде, обновлять диаграммы и некоторые функции навигации.
В основе динамических Dash-приложений лежит функция обратного вызова.
Функции обратного вызова определяются с помощью декораторов Python.
Входные, выходные и функциональные параметры соответствуют жесткому формату.
Добавление интерактивного обратного вызова в Dash:
@app.callback( Output('chart_id', 'figure'),
Input('selector_id', 'value'))
def update_chart(selector_values):
fig = go.Figure()
for stock_symbol in selector_values:
df_stock = df[df['symbol'] == stock_symbol].copy()
fig.add_trace(
go.Scatter( x=df_stock.index, y=df_stock['adjusted_close'], name=stock_symbol))
fig.update_layout(
template='seaborn', margin={'b': 15}, hovermode='x', autosize=True, width=1200,
title={'text': 'Car Company Adjusted Stock Prices', 'font': {'color': 'white'}, 'x': 0.5},
xaxis={
'range': [df.index.min(), df.index.max()],
'rangeslider_visible': True,
'rangeselector': dict(
buttons=list([
dict(count=1, label="1m", step="month", stepmode="backward"),
dict(count=3, label="3m", step="month", stepmode="backward"),
dict(count=6, label="6m", step="month", stepmode="backward"),
dict(count=1, label="1y", step="year", stepmode="backward"),
dict(step="all")
])
)}
)
return figВходные данные часто поступают от основных компонентов Dash (в данном случае от селектора DropDown). Первый аргумент — это идентификатор элемента, указывающего на источник данных; второй — атрибут компонента.
Выходные данные имеют тот же формат, что и входные, но отправляются в указанный компонент Dash.
В зависимости от заданных входа и выхода, создаваемая функция предполагает одинаковое количество входных параметров и тип выходных данных, соответствующий ожидаемому типу выхода.
Для нескольких входов параметры функции соответствуют каждому элементу в списке входов.
Настройка и CSS
После настройки базовой функциональности дашборда остается добавить слева некоторую персонализацию.
Для своего дашборда я задал стилевое оформление в самом базовом приложении. Итак, добавим эти детали как словарь, затем добавим в атрибут style каждого HTML-компонента Dash.
В качестве альтернативы вы можете добавить в свое приложение папку asset и файл CSS. Эта структура определяется так же, как и для любой веб-страницы с CSS. Приведите в соответствие классы и идентификаторы непосредственно для своего дашборда.
Добавление стиля к дашборду:
# Зафиксируйте боковую панель на левой стороне
SIDEBAR_STYLE = {
"position": "fixed", "top": 0, "left": 0, "bottom": 0,
"width": "16rem", "padding": "2rem 1rem", "background-color": "#f8f9fa",
}
# Разместите основной контент справа
CONTENT_STYLE = {
"margin-left": "18rem", "margin-right": "2rem",
"padding": "2rem 1rem", "display": "inline-block"
}Развертывание
Развертывание Dash-приложений может сильно варьироваться в зависимости от ваших потребностей. Например, для размещения дашборда на локальном сервере требуется только его запуск с помощью Python. Однако для доступа к локальной сети могут понадобиться уникальные сетевые спецификации.
Если локальный хостинг не является целью для развертывания вашего дашборда, рассмотрите такой сервис, как Heroku. Доступны бесплатные уровни для Heroku.
Запуск приложения Dash с помощью “Python app.py”:
# Запустите приложение
if __name__ == '__main__':
app.run_server(port='8050')
Заключение
Дашборды — отличные инструменты для мониторинга бизнес-целей, отслеживания прогрессов и анализа данных.
Прошли те дни, когда приходилось тратить часы на разработку полностью интерактивного дашборда. Вместо этого, вы можете быстро создавать дашборды с помощью Dash и экономить при этом массу времени.
Читайте также:
- Как создать криптовалютный дашборд с помощью Plotly и API Binance
- Быстрая сборка и развертывание дашборда со Streamlit
- Создание анимации Gapminder двумя строчками кода с помощью Plotly Express
Читайте нас в Telegram, VK и Дзен
Перевод статьи Zachary Warnes: Building Dashboards in Dash






