JavaScript — это скриптовый язык программирования, позволяющий реализовывать на веб-страницах сложный функционал. Каждый раз, когда на веб-странице происходит что-то кроме простого отображения статической информации, это наверняка не обходится без JavaScript.
В основе этого языка — язык разметки HTML, предназначенный для структурирования веб-контента и придания ему смысла, и язык правил стилей CSS, использующийся для стилевого оформления HTML-содержимого.
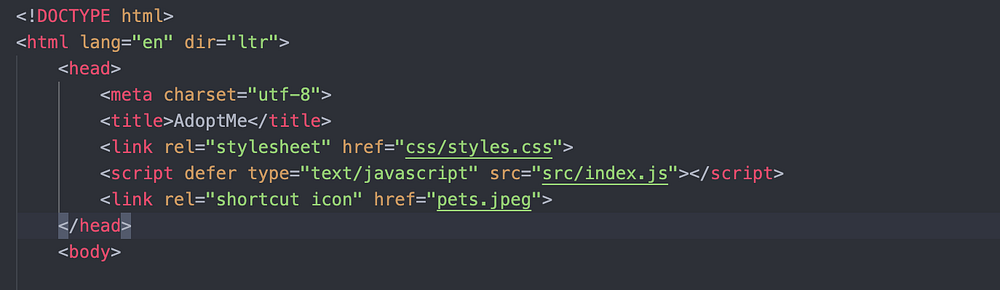
Тег script позволяет браузеру войти в мир JavaScript и выполнить JS-код (src/index.js):

Атрибут defer указывает браузеру на то, что надо не ждать скрипт, а продолжить обработку HTML и создать представление веб-страницы в виде объектной модели документа (модели DOM). Скрипт загружается «в фоновом режиме» асинхронно и после того, как DOM будет полностью создан, запускается.
Итак, страница загружена и готова ко взаимодействию с пользователем, но как именно реализуется это пользовательское взаимодействие на страницах JavaScript?
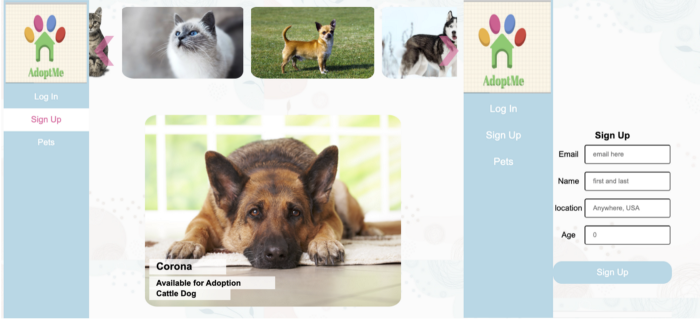
Допустим, нам нужно завершить регистрацию на одной из интернет-страниц. Нажимаем на кнопку регистрации, и появляется форма, которую мы заполняем и отправляем. После отправки перенаправляемся на страницу авторизации, а затем получаем полный доступ к странице.

Демоверсия интернет-страницы
Это простое, но столь часто происходящее пользовательское взаимодействие стало возможным благодаря тому, что происходит в JavaScript внутри. Разделим весь процесс на три основные части.
I — манипуляции на уровне модели DOM
Объектная модель документа — это стандартная объектная модель и программный интерфейс для HTML. Она определяет HTML-элементы как объекты, а также свойства, методы доступа и события для всех HTML-элементов. Это стандарт для получения, изменения, добавления или удаления HTML-элементов.
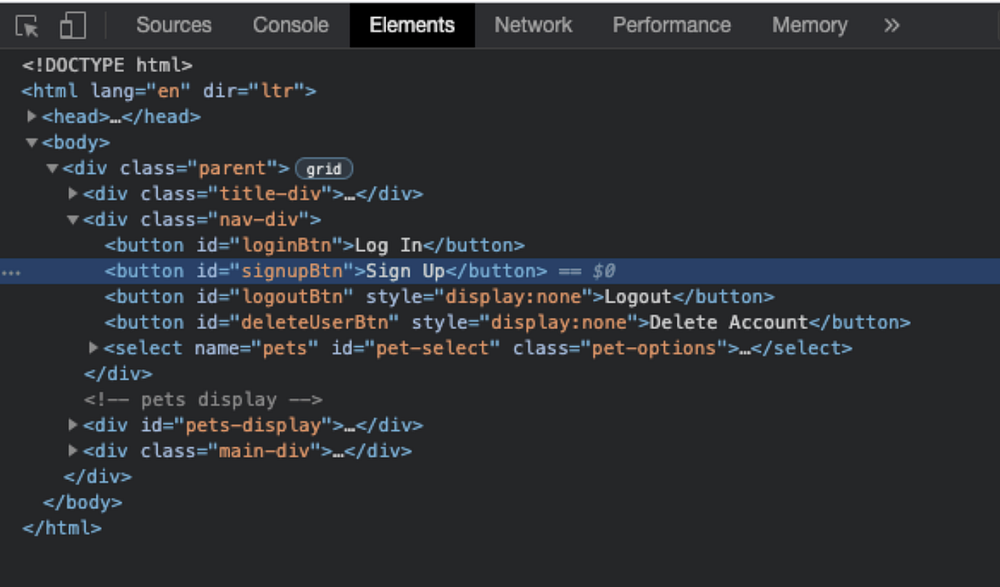
Начнем с кнопки регистрации. Чтобы добавить интерактивность и некоторую логику, сначала найдем кнопку (правый элемент DOM) в дереве DOM с помощью селектора CSS и методов DOM (для легкого нахождения элементов DOM используйте инструменты разработчика).

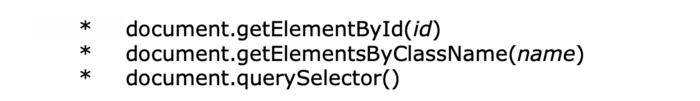
Вот некоторые из методов HTML DOM, позволяющих находить HTML-элементы:

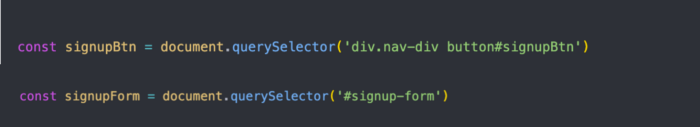
Так, чтобы заполучить кнопку регистрации, используем метод document.querySelector() с идентификатором CSS-селектора.

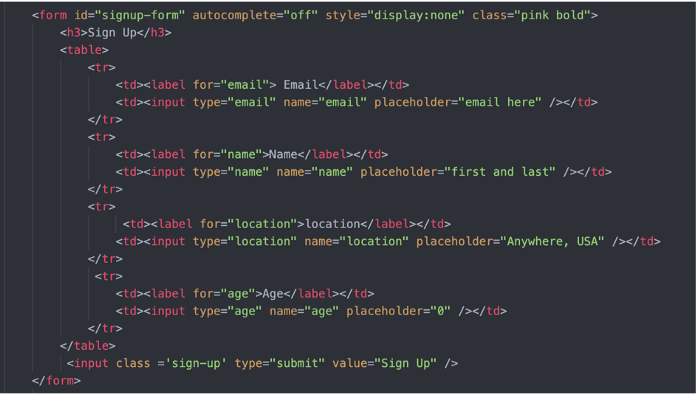
Форма регистрации показана ниже
II — прослушиватели событий
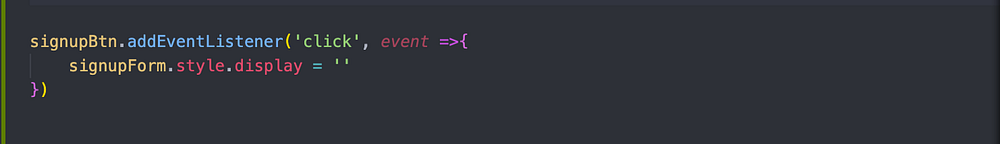
Получив элемент DOM, нужно задаться вопросом: «Какое пользовательское событие прослушивает этот элемент?». Среди многих других будет ли это событие Click («нажатие левой кнопкой мыши»), Submit («проверка или валидация формы перед её отправкой»), Hover («наведение курсора на элемент»), Keypress «нажатие на клавишу» и т. д.? В HTML DOM есть функция прослушивателя событий addEventListener(), принимающая два аргумента: событие и функцию обратного вызова, которая всегда запускает событие, когда пользователь (как в нашем случае) нажимает на кнопку. Поэтому добавляем к выбранной кнопке прослушиватель события click event listener («нажатия левой кнопкой мыши»).

При этом отобразится форма регистрации. В форме нужно добавить прослушиватель события Submit Event listener («проверка или валидация формы перед её отправкой»), позволяющий пользователю отправить свою информацию. При работе с прослушивателями события submit нужно всегда помнить о предотвращении поведения формы по умолчанию (e.preventDefault()).

Но что происходит при отправке формы пользователем? Куда направляется его информация, и как страница распознает пользователя, когда он снова на нее заходит?
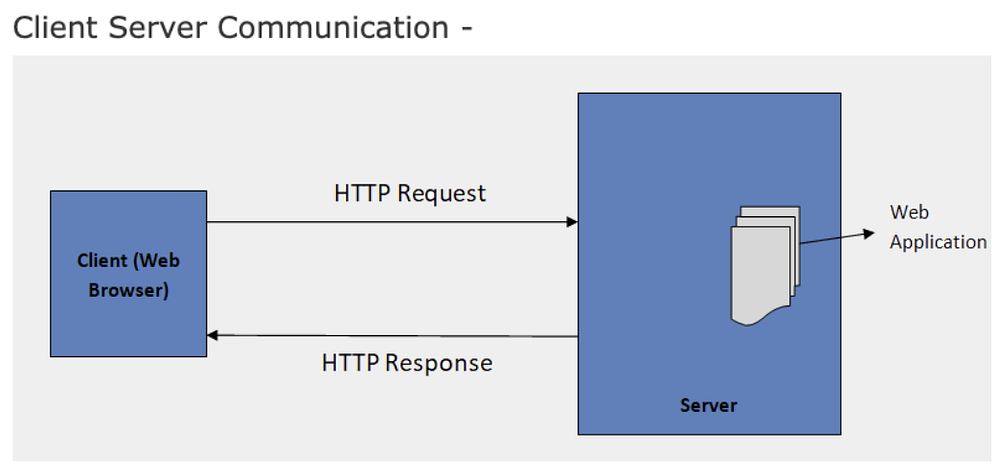
III — связь с сервером / использование «Fetch»
Ответы на эти вопросы мы получаем, используя взаимодействие между клиентом и сервером. Браузер (клиент) отправляет на сервер HTTP-запрос (в нашем случае это запрос «POST»), включая в него данные пользователя из формы. После сохранения/создания сервером записи, он отправляет клиенту ответ, чтобы последний имел доступ к странице и выполнял другие действия.
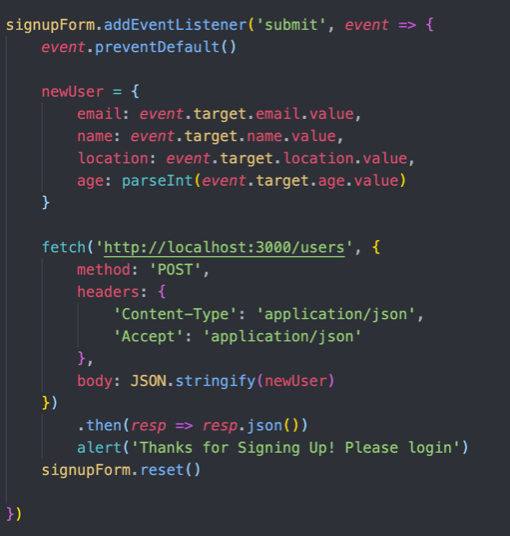
JavaScript использует Fetch API для доступа к таким частям конвейера HTTP, как запросы и ответы, и для выполнения с ними тех или иных действий.

После отправки формы мы создаем новый объект (newUser), полученный из каждой формы с пользовательскими данными. Затем отправляем fetch-запрос методом «POST» в таблицу пользователей нашего бэкенда. Для создания новой записи нужно проверить, готовы ли пользовательские маршруты и контроллер выполнить это действие.

Если пользовательские данные сохранены в таблице пользователей успешно, сервер отправляет браузеру ответ. Пользователь теперь сможет увидеть сообщение или перенаправиться на другую страницу.
Читайте также:
- Bash, Python или JavaScript: какой язык лучше для автоматизации?
- Как создать бессерверное приложение с Netlify и JavaScript
- Как получить все неуникальные значения в массиве JavaScript?
Читайте нас в Telegram, VK и Дзен
Перевод статьи Hanna Mulugeta: JavaScript-Page Dynamism