Прототипирование является ключевой частью проектирования UI и UX. Дизайнеры могут создать прототипы как с высокой, так и с низкой точностью, в зависимости от их назначения. Таким образом, прототипы дают возможность опробовать функцию, приложение или сайт. Их основная цель — протестировать идеи до того, как они будут полностью разработаны, а также улучшить пользовательский опыт.
Существует множество способов продемонстрировать дизайнерское взаимодействие с многочисленными инструментами прототипирования, которые доступны дизайнерам.
Мы рассмотрим топ-10 новейших инструментов, которые помогут UX/UI-разработчикам создать интерактивную модель для дизайна и концепции продукта.
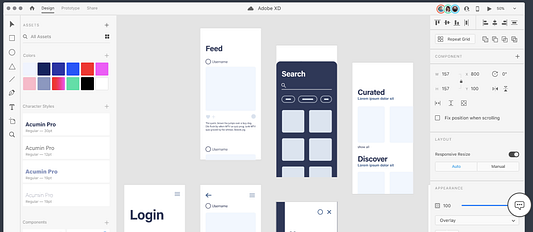
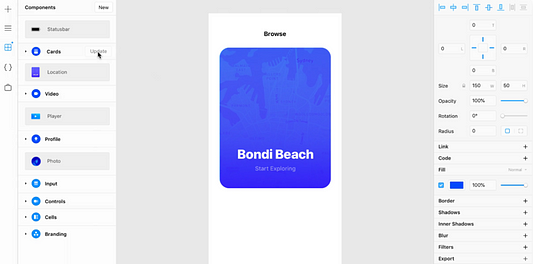
Adobe XD

Adobe XD — один из самых популярных инструментов среди UI/UX-дизайнеров. Данная программа функционирует в качестве универсальной платформы для создания вайрфреймов, дизайна сайтов, мобильных приложений, голосовых интерфейсов и т.д. Adobe XD позволяет командам коллективно работать между платформами в режиме реального времени, получая ценные комментарии и отзывы напрямую от клиентов.
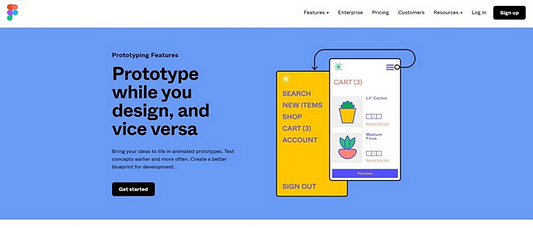
Figma

Figma предоставляет простой в использовании редактор перетаскивания, чтобы создавать вайрфреймы и практические прототипы. В программе также имеется много элементов для анимации прототипов.
Большинство дизайнеров уже знакомы с данным UI-инструментом. Несмотря на то, что Figma считается программой по проектированию UX, она также имеет программное обеспечение для быстрого прототипирования. Дополнительные функции включают такие плагины, как Figmotion и Autoflow, а также Arc Tool и Vector Networks.
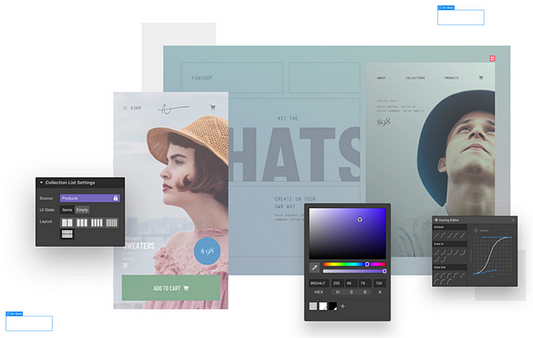
Webflow

На сегодняшний день Webflow набирает популярность, поскольку ускоряет работу разработчиков, предлагая семантический код, и дизайнеров. По сути, платформа помогает в прототипировании, одновременно создавая живой сайт. Webflow — это широко известный способ прототипирования для разработки чувствительных к программированию без кода сайтов. Дизайнеры могут использовать встроенные сложные функции для высокоточных проектов, которые Webflow может преобразовать в готовый к производству сайт одним нажатием кнопки.
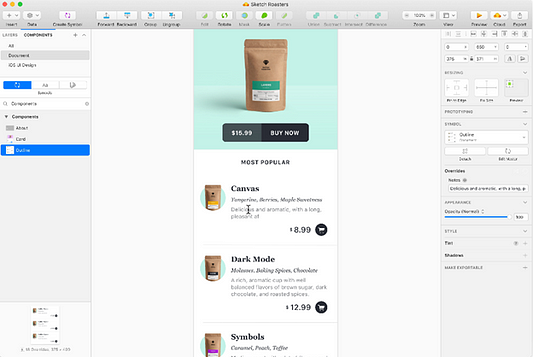
Sketch

Sketch — одна из наиболее широко используемых программ для создания пользовательского интерфейса и прототипирования среди миллионов программистов по всему миру. Это одно из лучших современных приложений для разработки всех форм пользовательского интерфейса. Платформа напоминает усложненную и широко поддерживаемую версию Figma. Однако программа доступна только для iOS.
Это векторная платформа с элегантным графическим интерфейсом, которая позволяет управлять стилем, масштабированием и дизайнерскими шаблонами. Помимо этого, Sketch обладает широким спектром границ, градиентных заливок, режимов смешивания и т.д. Программа поддерживает целый производственный процесс, в котором дизайнеры разрабатывают высококачественные проекты.
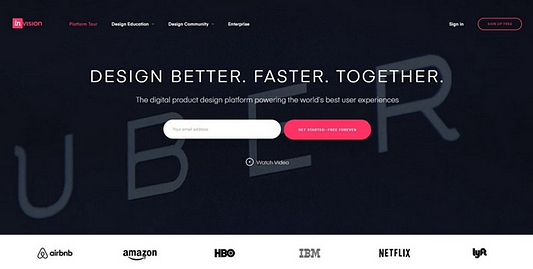
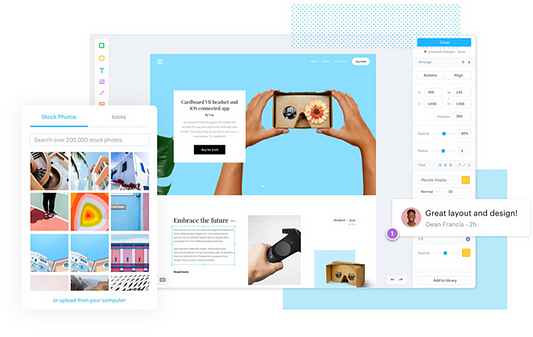
InVision

InVision — еще одно веб-приложение, которое ориентировано на архитектуру. Оно предлагает все необходимые материалы для перехода от варфрейминга до UI-дизайна, а также полезные методы для лучшей командной работы и прототипирования.
InVision — один из самых больших и популярных инструментов прототипирования, которые используются сегодня дизайнерами и ведущими предприятиями. Платформа поддерживает изменения дизайна в режиме реального времени, а также быстро собирает ответную реакцию команд, позволяя разработчику организовать свой рабочий процесс. Такой подход упрощает проектную работу.
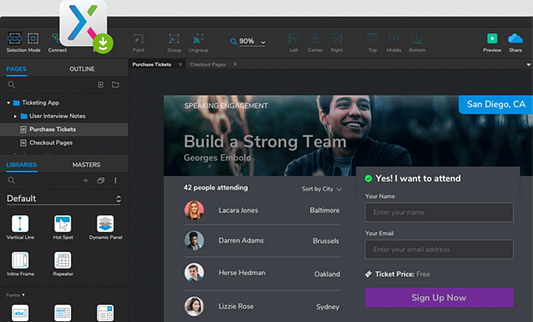
Axure RP

Axure RP сочетает эффективные инструменты проектирования, SVG-импорт, интеграцию Sketch и Adobe XD с прототипированием мирового уровня. Вы можете легко обмениваться прототипами Axure RP и монтажными областями Adobe XD, быстро рисовать и собирать входные данные поверх экранов, проверять макет, получать CSS-фрагменты и загружать ресурсы, а также конвертировать статические изображения в динамические прототипы Axure Cloud.
Платформа также облегчает комплексную документацию, автоматизированные красные линии и передачу материалов разработчикам без необходимости писать какой-либо код.
Framer

Framer известен своей универсальностью, разносторонним интерфейсом, функциональным дизайном и понятными шаблонами. Данный инструмент расширяет дизайнерскую динамику от метода перетаскивания, поскольку эта платформа основана на коде и использует CoffeeScript для создания прототипов.
Недостатком данного инструмента является усложненный интерфейс и рабочий процесс, поэтому разработчикам и дизайнерам приходится тратить много времени на его изучение.
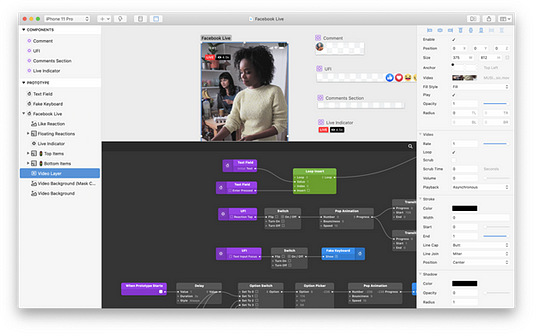
Origami Studio

Origami Studio — приложение для macOS, созданное и используемое Facebook. Существует также аналог мобильного приложения, который позволяет просматривать прототипы на реальном устройстве.
Facebook применяет данный инструмент прототипирования на ежедневной основе. В 2013 году Origami Studio стал доступен всему миру. Изначально он работал с Quartz Composer, но ни для кого не секрет, что эта часть Xcode-среды — не лучший способ прототипирования. Поэтому в прошлом году Facebook предоставил Origami Studio — предыдущий прототип инструмента, который работает с их собственной средой. Его производительность значительно повысилась благодаря этому шагу, но, к сожалению, он по-прежнему доступен только для пользователей Mac.
Marvel

Marvel называет себя «дизайнерской платформой для цифровых продуктов». Хотя это утверждение не является полностью верным, программа отлично подходит для создания прототипов мобильных и цифровых приложений.
Marvel обладает всеми доступными ресурсами для разработки всевозможных мобильных и сетевых интерфейсов — от концепций до шаблонов. Платформа также облегчает взаимодействие жестов для создания анимированных приложений для смартфонов.
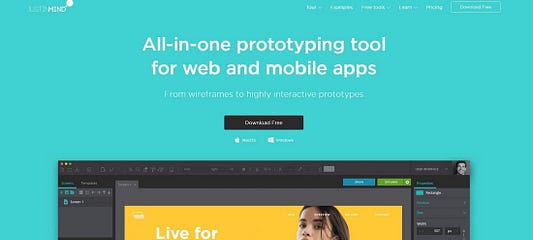
JustInMind

Justinmind — инструмент прототипирования, который позволяет дизайнерам сфокусироваться на пользовательском опыте. Платформа идеально подходит для создания вайрфреймов и адаптивного прототипирования, которые совместимы с различными разрешениями экранов. Дизайнерам стоит правильно использовать полный набор шаблонов и UI-библиотек, чтобы создать высокоточные прототипы. Более того, JustInMind помогает работать с формами и списками данных, не требуя при этом умения писать код.
Другие способы прототипирования
Ниже представлено еще несколько платформ, которые не попали в список лучших инструментов для создания прототипов.
1. UXPin объединяет дизайн, прототипирование и совместную работу в одном месте на Windows, Mac или в любом браузере.
2. Blocs предоставляет возможность добавить множество интересных эффектов прокрутки и анимации в любую часть адаптивных сайтов без необходимости писать код.
3. Principle позволяет разрабатывать анимированные и интерактивные пользовательские интерфейсы через поток многоэкранного приложения или новых взаимодействий и анимации.
4. Omnigraffle предоставляет инструменты для мокапов пользовательского интерфейса, которые позволяют строить диаграммы и создавать прототипы, а также инструменты проектирования для специалистов, нацеленных на организацию работы и визуальное взаимодействие.
5. Mockflow — простое программное обеспечение для разработки вайрфреймов и совместной работы над UI-дизайном путем быстрого создания эскизов макетов интерфейсов.
6. Slickplan — система веб-прототипов, которая позволяет легко определять папки, страницы и структуры ссылок с помощью интерфейса перетаскивания.
7. Proto позволяет создавать полностью интерактивные высокоточные прототипы.
8. Moqups — оптимизированное веб-приложение, которое помогает создавать вайрфреймы, макеты, диаграммы и прототипы в режиме реального времени.
9. iPlotz обеспечивает разработку кликабельных навигационных макетов и вайрфреймов для прототипирования сайтов и программных приложений. К тому же, вы можете обсудить свои творения с другими пользователями.
10. Gliffy — программное обеспечение для построения диаграмм и рисования, которое позволяет перетаскивать фигуры или использовать шаблоны и темы для прототипирования.
11. HotGloo — UI-программа для создания вайрфреймов и прототипирования. Используется для разработки интерфейсов для цифровых, мобильных и переносимых устройств.
12. Mockingbird — UI-инструменты для создания макетов с помощью элементов перетаскивания на страницу с возможностью менять размеры.
13. Protoshare — инструмент совместного прототипирования, который помогает командам визуализировать требования с помощью вайрфреймов сайтов, интерактивного программного обеспечения и мобильных прототипов.
14. Balsamiq — программное обеспечение для разработки низкоточных вайрфреймов с большим количеством онлайн-курсов и ресурсов для изучения варфрейминга и дизайна пользовательского интерфейса.
Читайте также:
- ТОП-5 законов для каждого UX-дизайнера
- Применение пустого пространства в UI-дизайне
- Мы снова написали самый быстрый JS-фреймворк UI
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Courage Egbude: Prototyping tools in 2021