Хороший UI-дизайн — это продуманное применение пустого пространства во всех масштабах интерфейса: от элемента до страницы. Если пустое пространство правильно использовано, в результате получается слаженный, простой и удобный интерфейс.
1. Придерживайтесь Закона близости (Law of Proximity)
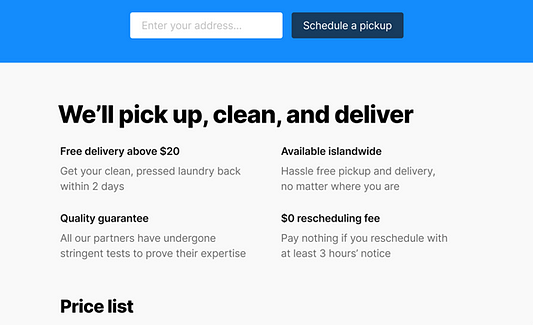
Количество пустого пространства между компонентами в UI определяет их соотношение друг с другом. Закон близости подразумевает следующее.
1. Связанные элементы должны быть расположены ближе друг к другу. И наоборот, несвязанные элементы должны быть расположены подальше друг от друга.
2. Элементы одного «типа» должны быть расположены на одинаковом расстоянии друг от друга.
Следуйте этим базовым правилам, чтобы помочь пользователям легко организовать и понимать логические группы в вашем UI.

2. Начните с исходной линии пустого пространства
Позвольте своему дизайну дышать. Надежный способ улучшить удобство использования интерфейса — это обеспечить достаточное количество пустого пространства между всеми элементами.


Конечно же, существуют исключения (см. последний совет), но для большинства пользовательских интерфейсов наличие большого количества пустого пространства гораздо лучше, чем его недостаток.
3. Используйте пустое пространство для привлечения внимания к определенным компонентам
Наличие небольшого количества информации и деталей на странице поможет внести ясность и привлечет внимание к информации и элементам на странице.
Пустое пространство — действенный способ подчеркнуть текст. Его можно использовать совместно с (или даже в качестве альтернативы) изменением цвета и увеличением размера или объема текста.
.
.
.
Пример: это предложение окружено пустым пространством
.
.
.Сделать элемент больше или ярче — не единственный способ, как можно привлечь к нему внимание. Имейте в виду тот факт, что если сделать все больше и ярче — это даст обратный эффект.
4. Используйте один и тот же метод для измерения пространства как при проектировании, так и при реализации
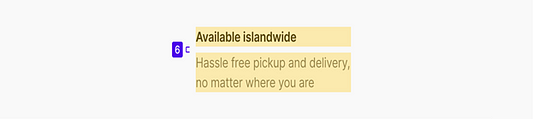
Пространство между соседними текстовыми элементами можно измерить одним из двух способов.
Между соседними «ограничивающими прямоугольниками»
Большинство устройств для рендеринга пользовательского интерфейса используют этот метод, чтобы измерить пространство. В качестве примера такого инструмента можно привести Объектную модель документов (Document Object Model). Однако этот способ нельзя назвать достаточно точным, поскольку существует избыточное пространство, которое «не учитывается» в верхней и нижней части каждого ограничивающего прямоугольника.

Между высотой заголовка и основного текста
Этот метод более точен, но он может вызвать сложности при реализации.

Оба метода являются разумными, но имеют разные соотношения. Здесь важен тот факт, что один и тот же метод измерения пространства используется как при проектировании, так и при реализации. Это делается для того, чтобы перевести дизайн в код.
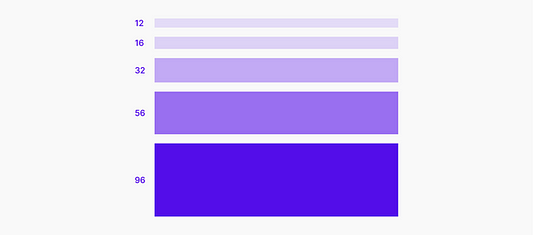
5. Используйте интервальную систему
Система интервалов определяет набор возможных интервальных значений в дизайне. Использование данной системы поможет создать ощущение согласованности и гармонии в пользовательском интерфейсе.

Система интервалов для пустого пространства, как и цветовая палитра, заставляет вас принимать решения по дизайну пользовательского интерфейса из ограниченного набора функций. При наличии этой системы вам нужно учитывать только несколько значений в процессе проектирования. Благодаря этому итерация будет более быстрой и систематичной.
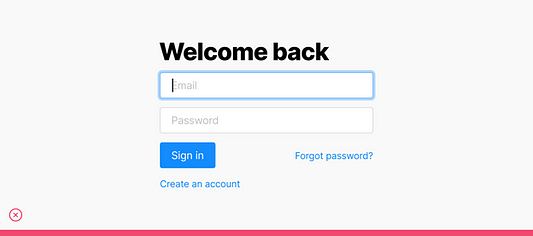
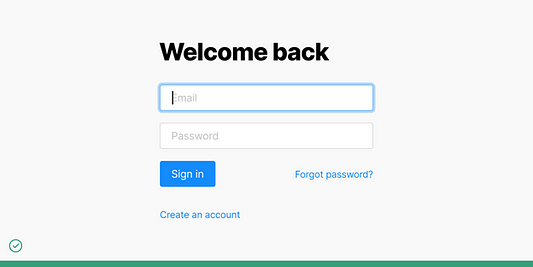
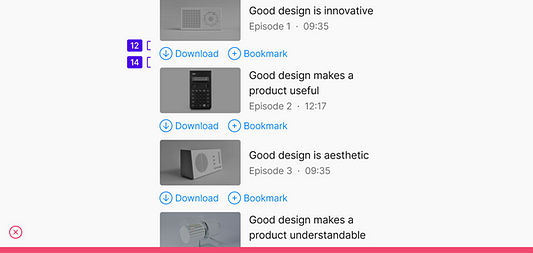
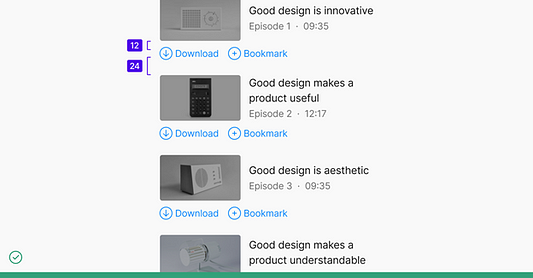
6. Избегайте значения интервалов, которые визуально слишком похожи
Когда интервальные значения математически различны, но визуально слишком похожи, восприятие логических групп в UI может оказаться неоднозначным. Контраст имеет значение. Если вы намерены сделать два значения интервала разными, то сделайте их различия очевидными.


Подумайте о том, чтобы добавить более широкое «распространение» значений в системе интервалов с очевидной разницей между соседними значениями.

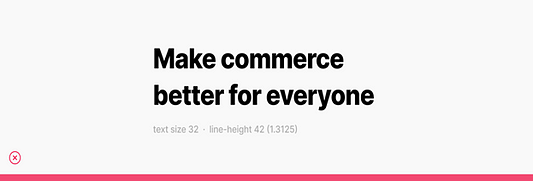
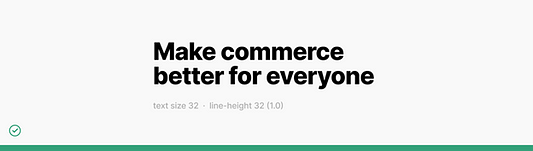
7. Уменьшите высоту строки по мере увеличения размера текста
Увеличение размера текста при сохранении той же самой пропорциональной высоты строки приведет к тому, что между каждой строкой текста будет слишком много пустого пространства. По отношению к размеру текста, пропорциональная высота строки заголовка не должна быть меньше, чем высота строки основного текста.


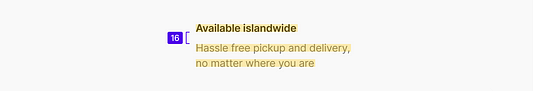
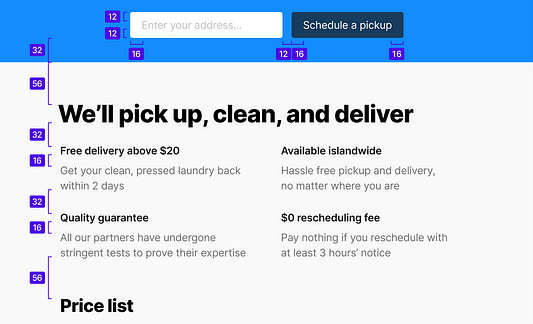
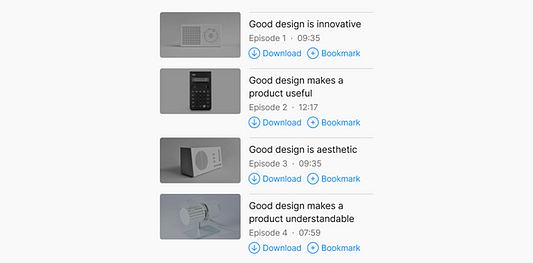
8. В информационно насыщенном UI полагайтесь на другие техники (помимо пустого пространства) для соотношения UI-элементов друг с другом.
Варианты могут быть следующими.
· Добавление мягкой заливки или края вокруг группы связанных элементов.
· Использование строки для разделения соседних компонентов, которые плотно расположены по вертикали. Помимо этого, можно воспользоваться символом «·», чтобы разделить горизонтально расположенные соседние элементы.
· Изменение размера, объема или цвета текста, чтобы сопоставить или разграничить UI-элементы.

Если интерфейс будет достаточно информативным, то он также будет эффективен в использовании. Имейте в виду, что наличие большого количества информации не обязательно делает его нагроможденным.
Отличный способ узнать о пустом пространстве и UI-дизайне в целом — это создать «мастер копию». Выберете один или несколько экранов любого приложения или сайта с интерфейсом, который вам нравится, и полностью воссоздайте его с нуля. Таким образом вы получите представление о многих дизайнерских решениях, обнаружите интересные шаблоны и увидите, как на самом деле вышеизложенные советы важны в хорошо разработанных UI.
Существует несколько причин, почему интерфейс «выглядит правильно». Благодаря опыту и практике, вы сможете отточить свое визуальное чувство и интуицию по поводу того, как применять пустое пространство в проектах. Ваши пользователи будут благодарны вам за это.
Читайте также:
- Мы снова написали самый быстрый JS-фреймворк UI
- 10 трендов UI-дизайна в 2021 году
- Основные принципы темного UI-дизайна
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Yuan Qing: Lim Applying white space in UI design






