Сегодня темное оформление UI-дизайна встречается повсюду — от мобильных экранов до широкомасштабных телевизоров. Сила, роскошь и элегантность — это то, что выражает темное оформление. Однако порой создание темной темы UI вызывает массу проблем. Поэтому дизайнерам необходимо взвесить все за и против, прежде чем прибегать к данному типу оформления.
Физики считают, что черный — это не цвет, а отсутствие света. Так, в своем эксперименте по пропусканию солнечного света через призму Исаак Ньютон не включил черный цвет в палитру цветов.
В психологии цвета каждый человек воспринимает тот или иной цветовой оттенок по-разному. В западных культурах черный ассоциируется со смертью, тайной и злом. Зеленый часто связывают с развитием, так как это цвет природы. Синий иллюстрирует небо и воду, поэтому он обладает успокаивающим эффектом. Каждый цвет вызывает определенные эмоции.
Многие цвета носят культурный характер. Например, фиолетовый напоминает богатство, так как раньше во многих культурах фиолетовая краска считалась дорогостоящей. В основном только представители королевской знати могли её себе позволить. На протяжении долгого периода она считалась частью культурного духа времени.
Цифровые продукты с темным UI ассоциируются с силой, элегантностью и таинственностью. Часто говорят, что темный режим снижает напряжение на глаза. Доказательств по этому поводу пока что нет. При определенных обстоятельствах он также бережет заряд батареи. Тем не менее чаще всего темная тема является эстетическим выбором.

Темный UI vs. Светлый UI
Темная тема не подходит ко всем интерфейсам. Перед выбором оформления дизайнерам стоит обратить внимание на культурную пригодность, соответствие бренду, психологию цвета и эмоциональное воздействие. Данный процесс сложный, но крайне важный.
Темная тема придется по вкусу молодым людям. Ее можно использовать в финансовых приложениях, но, например, для банковского веб-сайта она будет неуместна. Слишком роскошное и вычурное оформление может вызвать раздражение у пользователей, так как единственное, что они собираются сделать — это проверить свой баланс и оплатить счета.
Как известно, темный пользовательский интерфейс сложно спроектировать в приложениях, созданных на основе B2B SaaS-платформы. Таблицы данных, виджеты, формы и всплывающие списки — эти традиционные элементы не подходят для темного UI. К сожалению, далеко не все цветовые схемы хорошо на нем смотрятся. В зависимости от типа, контекста и внешних факторов многие бренды и продукты плохо сочетаются с темным интерфейсом.
Создание темного оформления может оказаться проблематичным для многих дизайнеров, особенно если раньше они не имели с ним дело. В темном пользовательском интерфейсе немало подводных камней, а многие нормы и правила часто нарушаются.
Тем не менее существует множество весомых причин, когда стоит использовать темный UI:
· При недоработанном и минималистичном дизайне с несколькими типами контента.
· Если темная тема связана с идей продукта, например, приложения о ночных развлечениях.
· Для создания яркого и запоминающегося образа.
В каких случаях не стоит использовать темное оформление:
· При наличии большого текста (т.к. читать на темном фоне сложно).
· При большом количестве смешанных типов контента.
· Если в дизайне необходима обширная цветовая палитра.

Контраст в темном UI-дизайне
Темная тема не связана с использованием черного. Лучше воспринимать ее как «слабо освещенную» тему. Одна из главных сложностей в разработке темных UI-элементов — это достичь оптимального контраста. Контраст необходим для разделения визуальных элементов и для создания понятного текста. Большинство дизайнеров считают, что черный цвет формирует сильный контраст. Однако не стоит использовать истинный черный цвет (#000000) для фона или цвета поверхности. Он отлично подойдет для обрамления или других мелких UI-элементов.
В руководстве по проектированию темной темы от Google (Material Design dark theme) советуют использовать темно-серый (#121212) в качестве цвета поверхности. Кроме того, при выборе цветовой гаммы многие дизайнеры добавляют легкий оттенок темно-синего. Такая комбинация создает отличный тон для цифровых экранов и формирует более привлекательную цветовую палитру пользовательского интерфейса.

Основное преимущество серого цвета — это широкий ассортимент оттенков. Серая палитра помогает создать глубину, так как тень легче увидеть на фоне серого цвета, а не черного.
Особое внимание стоит уделить контрасту текста в темном пользовательском интерфейсе.
Согласно руководству по обеспечению доступности веб-контента (WCAG), визуальное представление текста должно иметь коэффициент контрастности не менее 4,5:1. Исключением является крупномасштабный текст с коэффициентом контрастности как минимум 3:1. Поэтому дизайнерам необходимо всегда следить за тем, чтобы текст не вызывал проблем во время чтения на темном фоне.
Стоит также проверить контраст между другими UI-элементами, как например — карты, кнопки, поля и иконки на различных дисплеях и электронных устройствах. Однако дизайн будет выглядеть слишком примитивно, если между UI-элементами будет незаметное разделение.

Цвет
Цвет выделяется на темном пользовательском интерфейсе. Лучше всего использовать цветовые схемы с более светлыми, ненасыщенными оттенками. В темном UI избегайте насыщенных цветов, так как они могут визуально вибрировать на темном фоне. Более того, если вы используете текст, то цвет должен соответствовать стандарту WCAG AA, как минимум с коэффициентом 4,5:1.
При выборе цветовой схемы для темного UI Google рекомендует ограничиться числом цветовых акцентов, чтобы оставить большую часть пространства для темных поверхностей. Дополнительные цвета помогут это сделать. Как правило, схема включает один основной цвет и два смежных цвета. Они создают необходимый контраст для дополнительной цветовой схемы.

Правильная цветовая схема поможет создать необходимый контраст. Colourable — это полезный инструмент для выбора доступных и совместимых цветовых комбинаций текста и фона.
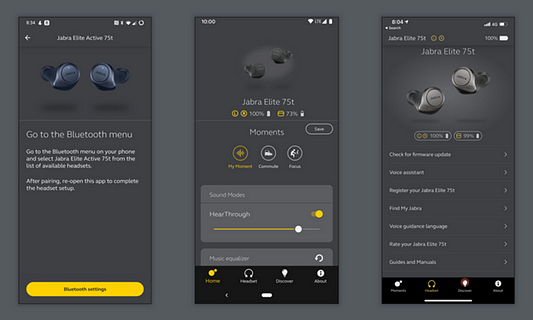
Текст и такие важные элементы, как кнопки и иконки, должны быть легко читаемыми при появлении на темном фоне. Как можно заметить из приведенного выше приложения Jabra Sound+, для текста и иконок подойдут любые цвета, кроме белого.
На сайте Google’s Material Design имеется полезный генератор цветовой палитры (в разделе “Инструменты для выбора цвета”). С его помощью дизайнеры могут создавать и применять цветовые палитры для пользовательского интерфейса. Уровень доступности цветовых комбинаций можно измерить при помощи Color Tool.
“Для лучшей читаемости подойдут контрастные цвета. Такие факторы, как размер шрифта, объем, яркость, разрешение экрана и возможности осветления — влияют на восприятие цвета” — Apple Human Interface Guidelines.

Меньше значит больше: негативное пространство
Умелое использование негативного пространства — одно из основополагающих элементов успешного темного UI-дизайна. Однако при плохом проектировании темный пользовательский интерфейс может показаться тяжелым и подавляющим. Поэтому дизайнеры прибегают к негативному пространству, чтобы уравновесить пользовательский интерфейс и сделать его элементы более легкими. Правильно разработанное негативное пространство поможет пользователям легче усвоить приведенную информацию.
Французский композитор Клод Дебюсси однажды сказал: “Музыка-это пространство между нотами”. То же самое можно сказать про сканируемость. Негативное пространство между компонентами — это то, что заставляет макет работать. Негативное пространство акцентирует внимание на содержимом и делает так, чтобы дизайн не выглядел перегруженным. Без такого свободного пространства человеческий мозг с трудностью воспринимает важные объекты.
Интерфейс с переизбытком элементов и текста — это табу для высококачественного темного UI-дизайна. При детальном разборе визуальной иерархии в темном UI дизайнеры делают свои проекты более сканируемыми, тем самым улучшая пользовательский опыт.

Стилистические слова: типография
Каждый фрагмент текста в темном UI нуждается в тщательной проверке. Соотношение контраста и читабельности — главная проблема. Во-первых, дело в размере. Для легкого чтения текст должен иметь достаточно большой объем (маленький текст сложно читать на темном фоне). Во-вторых, между текстом и фоном должен быть контраст.
Большое количество разнообразных цифровых шрифтов позволяет легко отобразить сообщения. Увеличение контрастности, регулировка размера шрифта и интервала, а также высота строки для небольшого текста — помогут дизайнерам смягчить проблемы с читабельностью.
СогласноW3C AAA, для текста обычного размера (меньше 18-ти, без выделения жирным шрифтом) коэффициент контрастности должен быть не менее 7:1. Это также относится к таким элементам пользовательского интерфейса, как иконки, изображения текста и текстовые метки.
В большинстве стран существует закон, который обязует дизайнеров сделать все цифровые продукты доступными для каждого. Такой подход улучшает удобство пользования и пользовательский опыт.
Дизайнеры имеют множество возможностей, чтобы создать отличные шрифты для темного UI. Google Fonts, Font Library и Adobe Typekit — лишь немногие платформы предлагают простые приложения и веб-сайты.

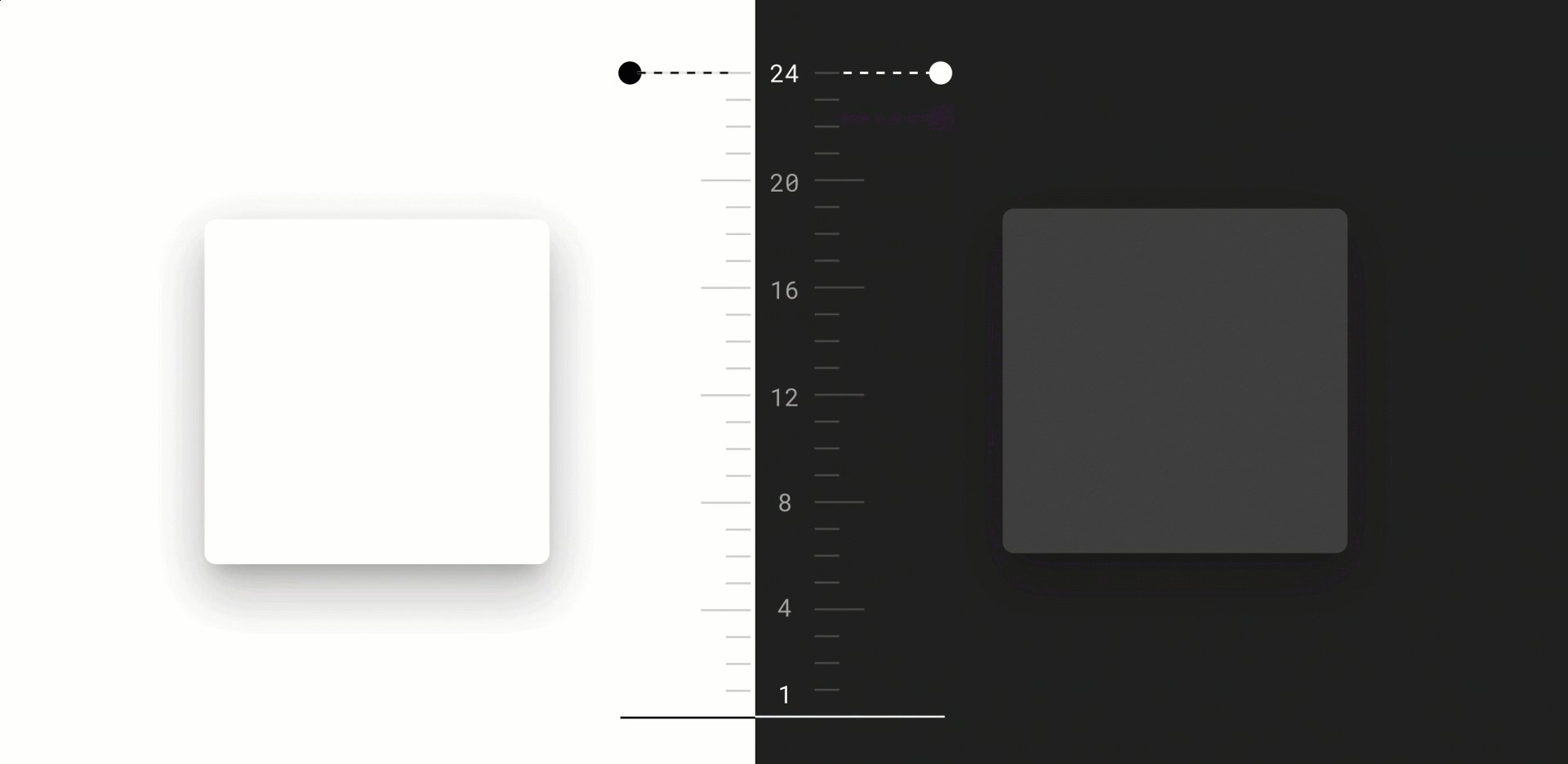
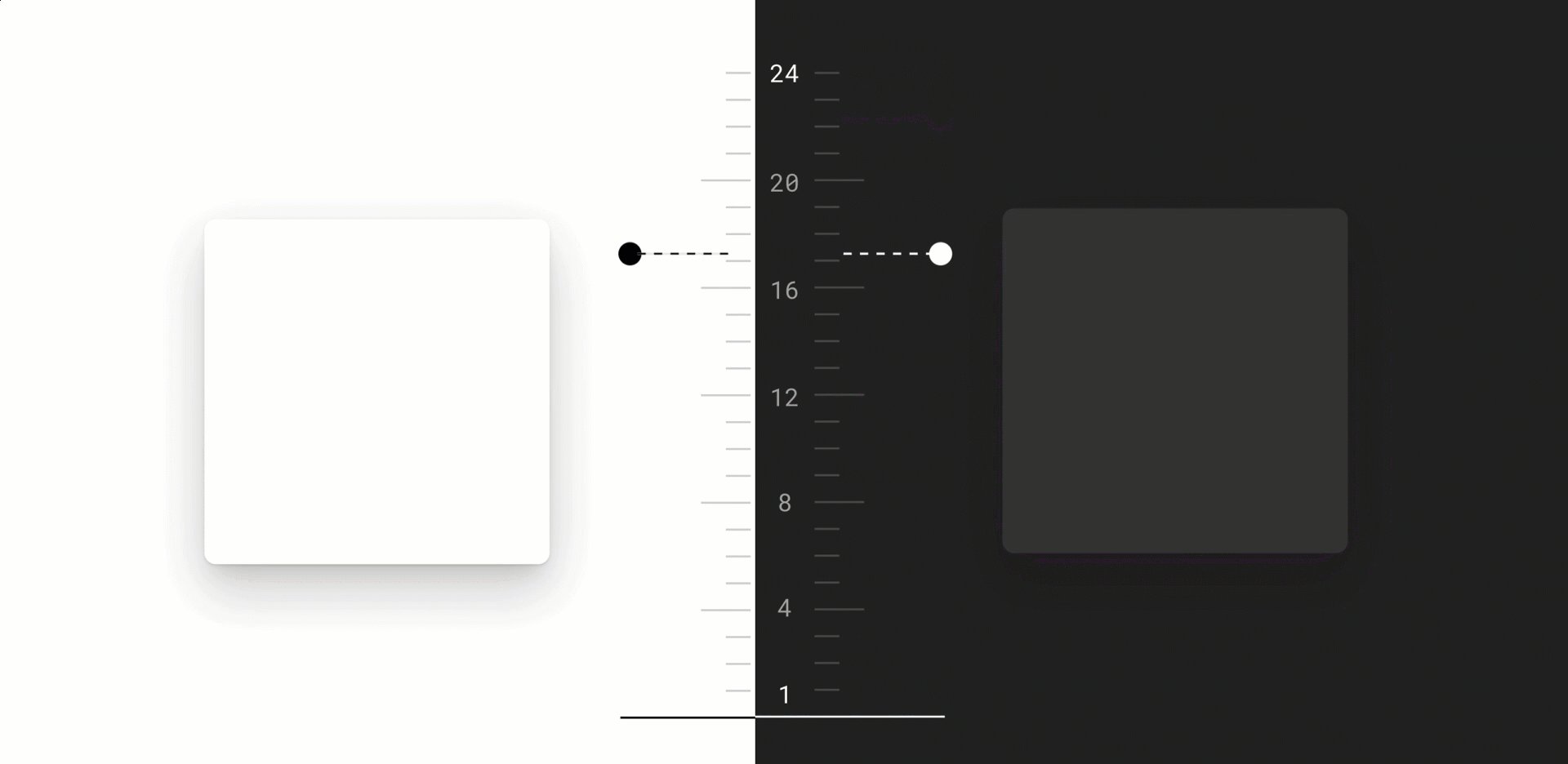
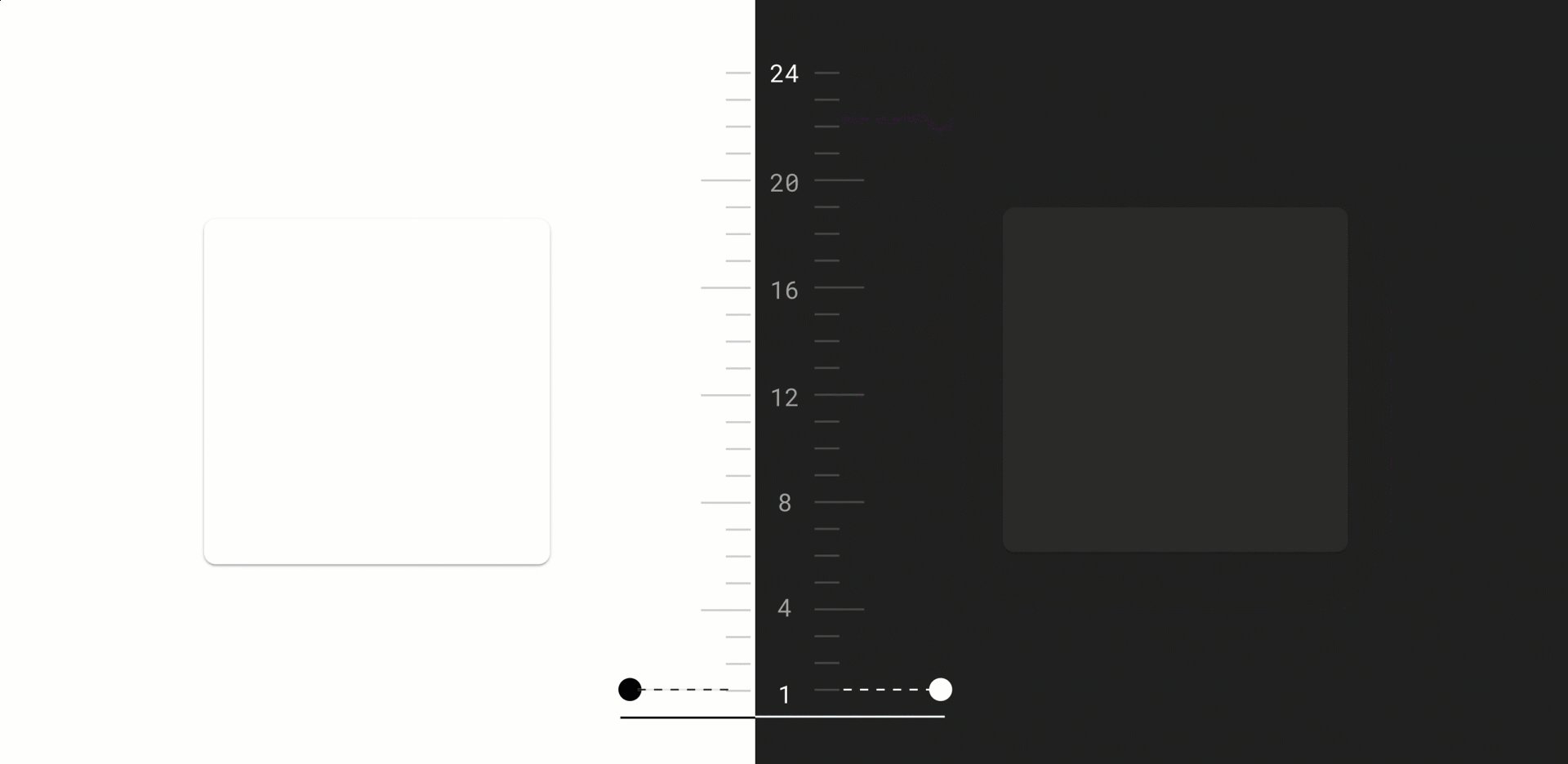
Глубина сообщения: высота
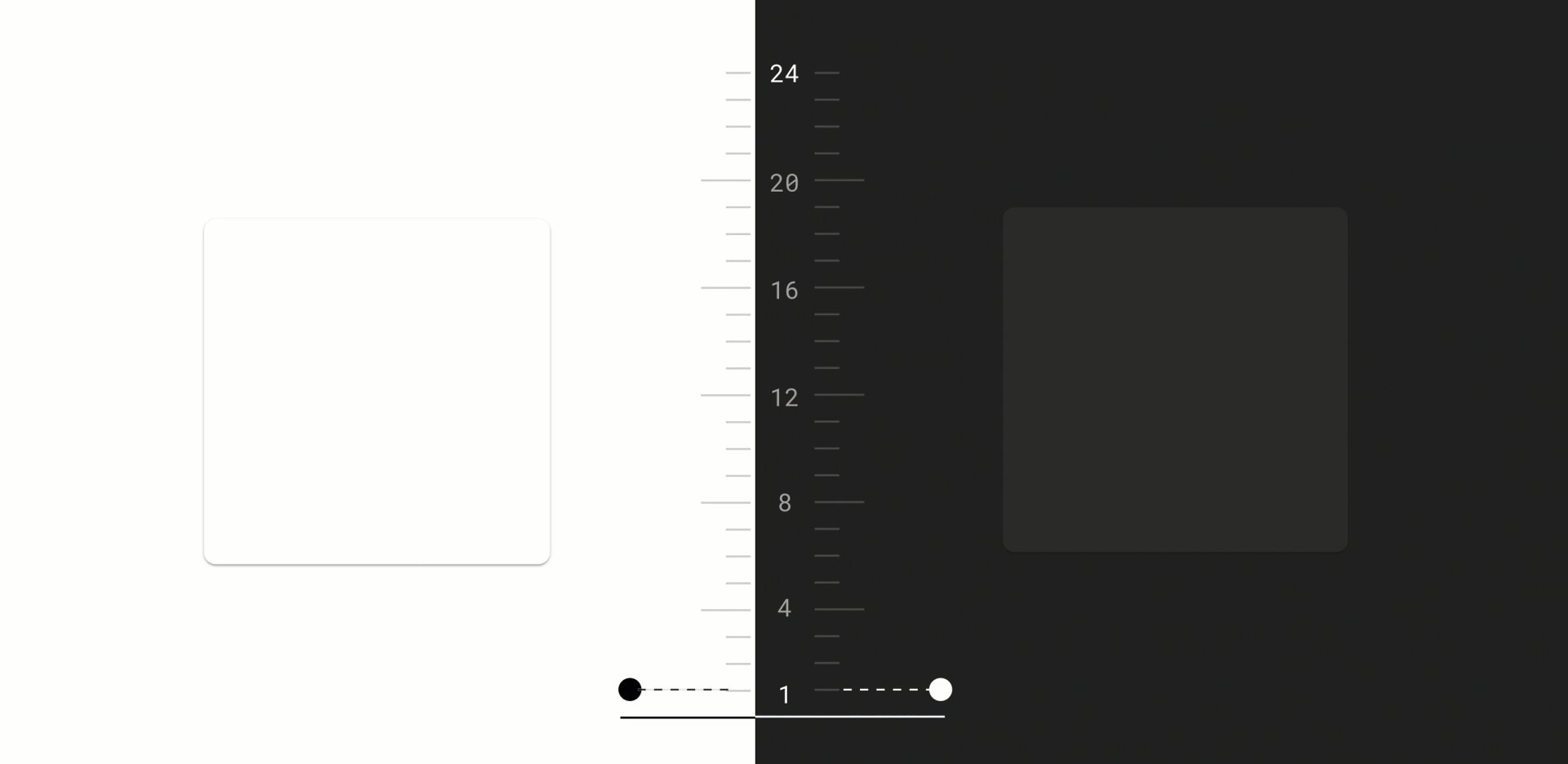
Темная тема не связана с плоскостью. Светлые темы, освещение, затемнение и тени создают ощущение глубины. Темный UI гораздо сложнее, так как он содержит преимущественно темные поверхности с небольшими цветовыми акцентами. Поэтому для передачи глубины дизайнеры используют три или четыре уровня высоты с соответствующими цветовыми схемами для текста.
Почему глубина? Большинство современныхдизайнерских систем используют уровни высоты для передачи глубины. Чувство глубины напоминает реальный мир. Мы живем в 3D-мире, а наше зрение обладает глубинным восприятием. Глубина подчеркивает визуальную иерархию интерфейса. Элементы на переднем плане привлекают к себе внимание, как например диалоговое окно предупреждения.
Поверхности освещаются по-разному для обозначения уровней высоты. Чем выше положение поверхности в стеке высот (ближе к предполагаемому источнику света), тем светлее будет поверхность. Более светлая поверхность помогает различить высоты между элементами, увидеть тени и создать заметные края каждой поверхности.

Разработка цвета поверхности требует внимательности на каждом этапе. Лучше всего иметь не более четырех-пяти уровней. Дизайнерам необходимо учитывать контраст текста по мере того, как поверхности поднимаются в стеке и становятся светлее. Цвет фона должен быть достаточно темным для создания уровня контраста между белым текстом и поверхностью с коэффициентом не менее 15.8:1. В противном случае текст на самой высокой (и самой светлой) приподнятой поверхности не будет соответствовать стандарту 4.5:1. Иногда истинно черный цвет (#000000) лучше всего подходит для текста элемента, чтобы создать необходимый контраст на светло-сером фоне.
Темный UI-дизайн
Размышляя об изложенных выше принципах, мы подобрали несколько примеров умелого применения темной темы в UI-дизайне.

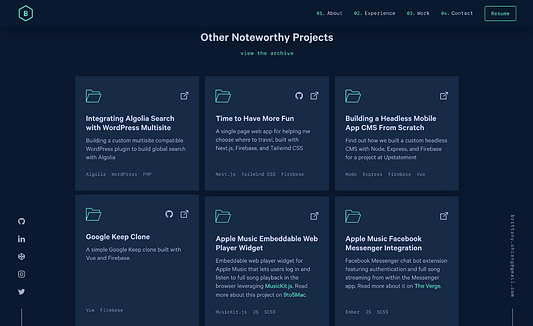
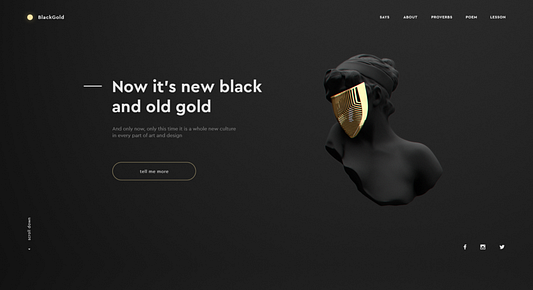
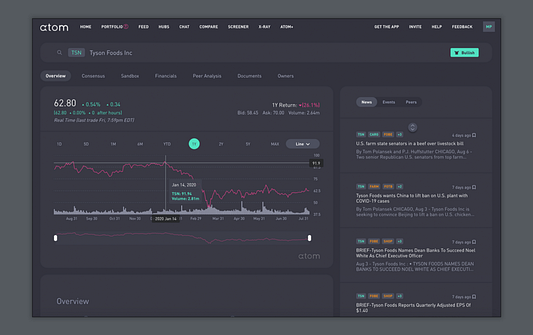
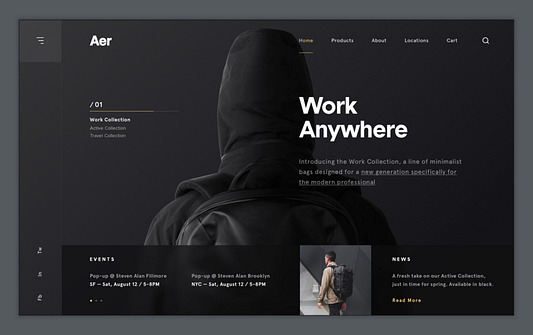
Atom Finance использует темную тему для утонченного внешнего вида и ограничивается тремя акцентными цветами. В макете присутствует негативное пространство и редкий минималистический дизайн. На сайте вы также увидите умелое затемнение для указания различных высот компонентов в UI.


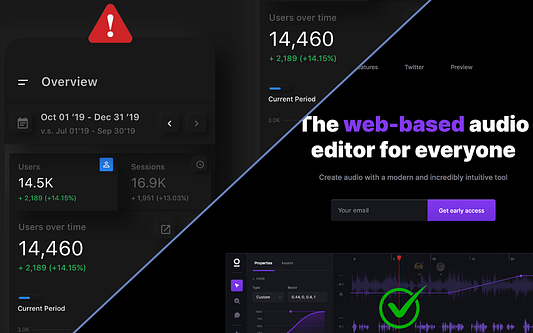
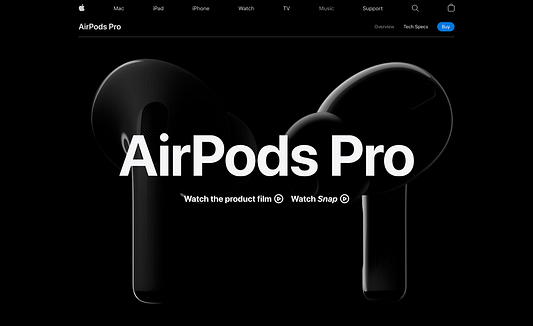
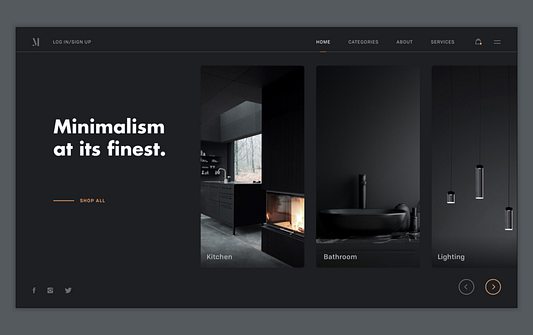
Жирный шрифт используется для обоих выше представленных сайтов. Искусное затемнение одним акцентным цветом используется в соответствии с лучшими практиками темного UI-дизайна.

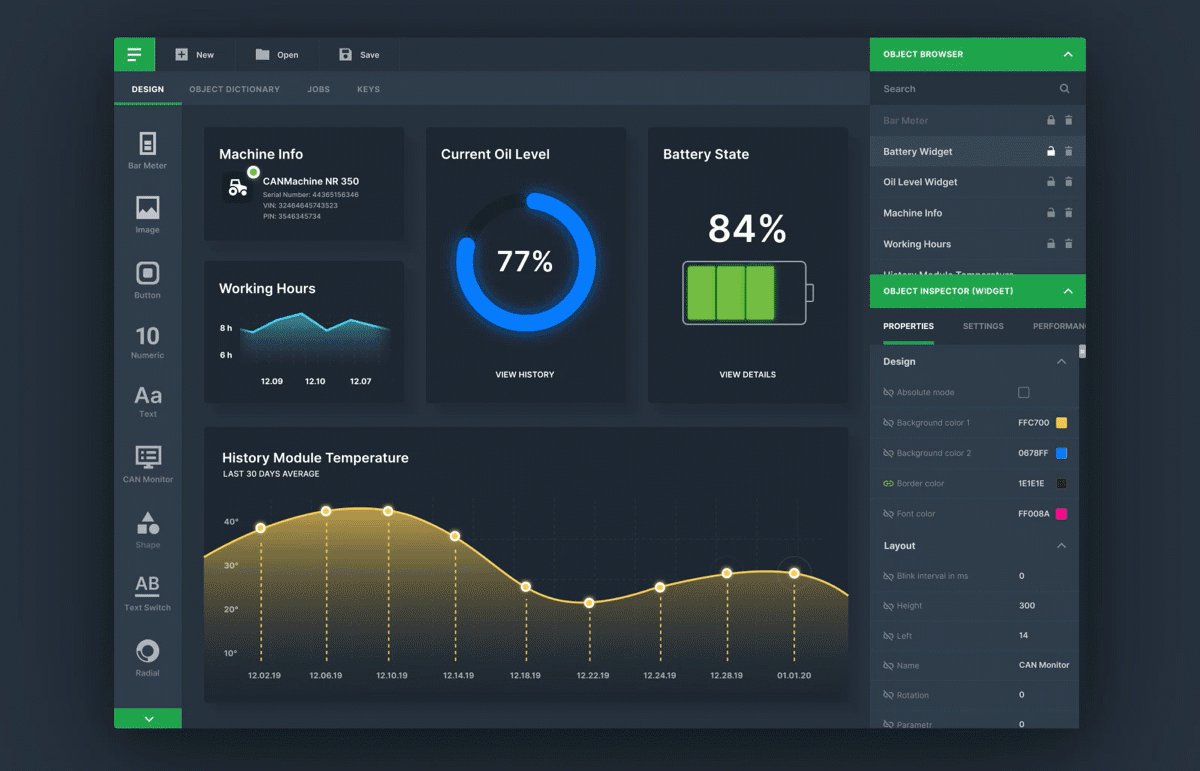
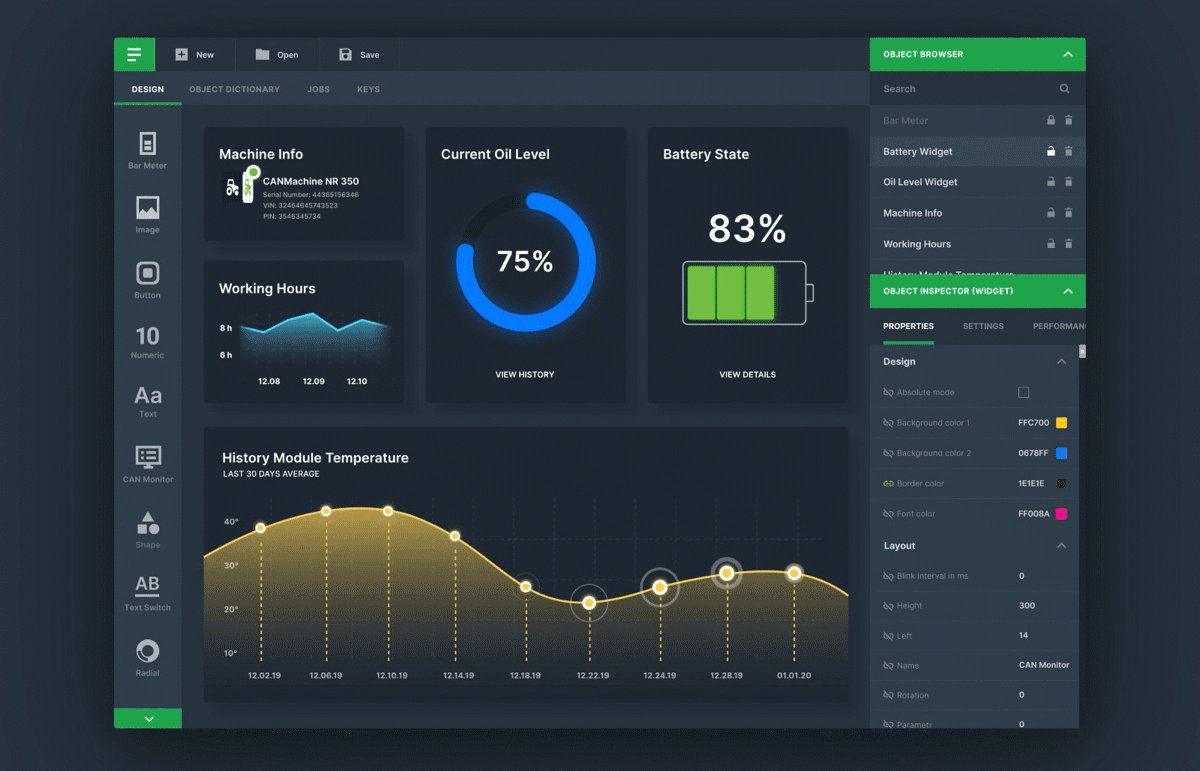
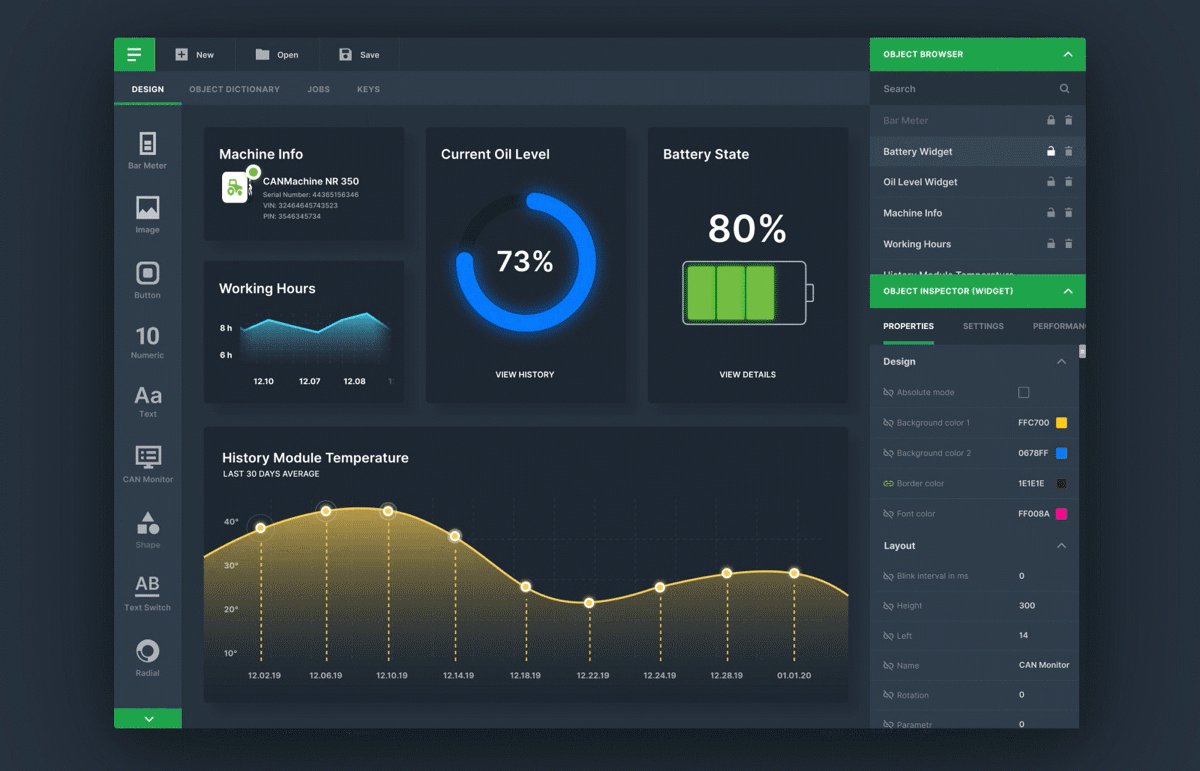
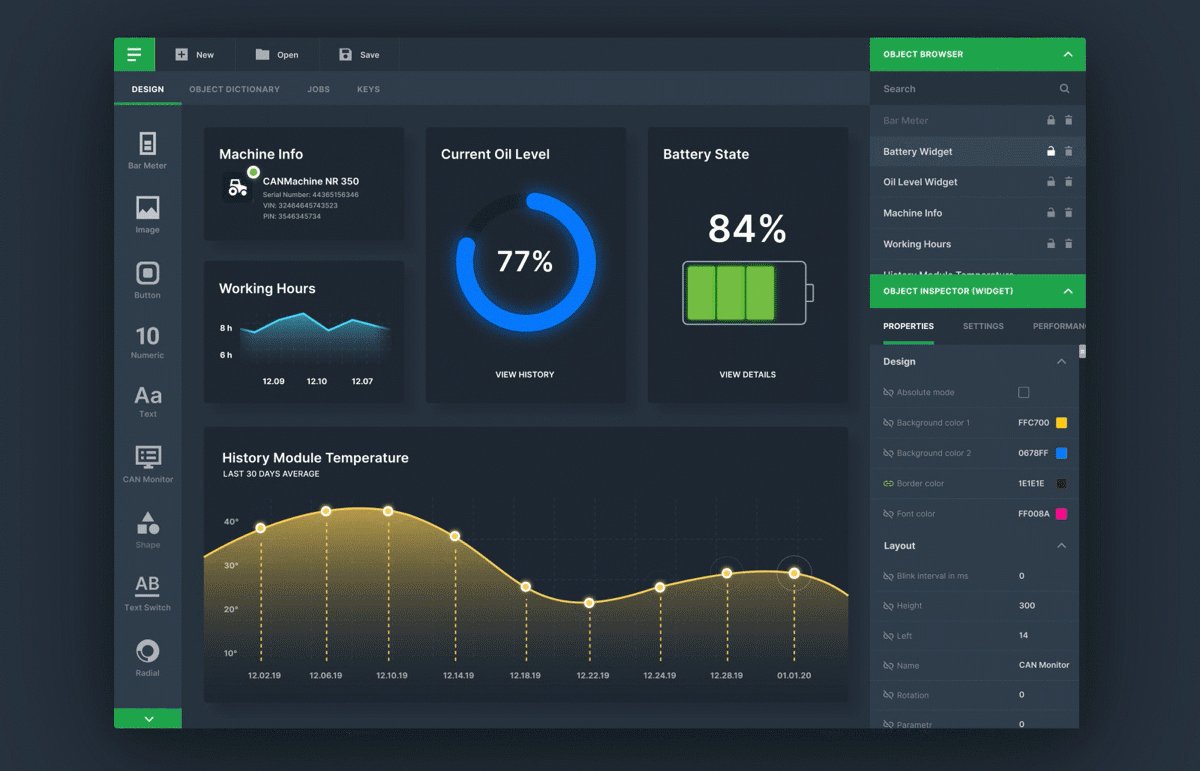
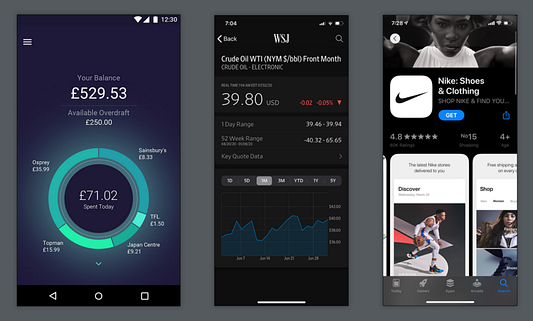
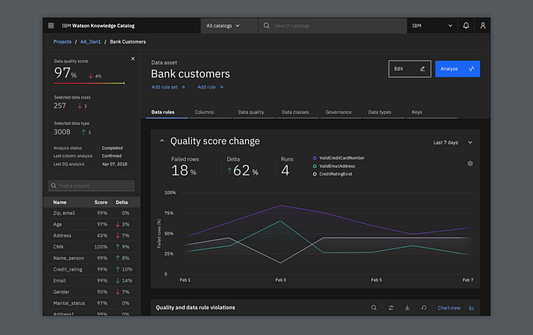
Представленная панель визуализации данных является показательной, несмотря на всю сложность работы с темной темой для SaaS приложений. Акцентные цвета сведены к минимуму. Сайт использует легкое затемнение, чтобы продемонстрировать различные UI-высоты.

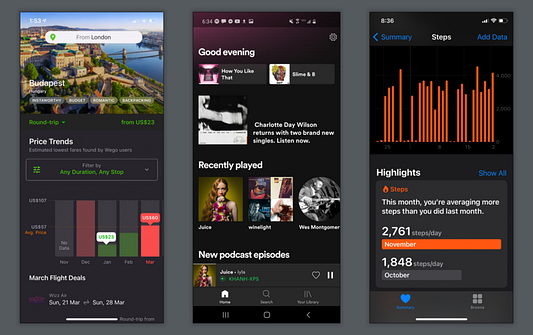
Эти приложения придерживаются лучших практик темного UI-дизайна. Они используют истинный черный цвет только для обрамлений, правильное затемнение элементов для различных уровней высоты и ограниченное число акцентных цветов.
Заключение
К решению использовать темный UI-дизайн вместо традиционного нужно подходить очень осторожно. Не стоит выбирать темный UI-дизайн только для того, чтобы быть в тренде или сымитировать чей-то дизайн. Дизайнеры должны иметь четкое обоснование своего выбора. Им также необходимо учитыватьсодержание, контекст использования и устройство, на котором будет отображаться дизайн.
Темная тема отлично работает на некоторых цифровых устройствах, но ее реализация в других продуктах может вызвать сложности. Простота — решение этих проблем. Темная тема отлично демонстрирует минималистический контент, визуализацию данных, медиа веб-сайты и развлекательные платформы. Но она не подходит сложным B2B-платформам, перегруженным страницам и большинству разнообразного контента.
Темная тема предлагает массу возможностей для дизайнеров, которые готовы расширить новые стилистические границы и исследовать темный UI через эмоциональную и эстетическую призму.
Читайте также:
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Miklos Philips: The Principles of Dark UI Design