Как веб-разработчику, мне всегда приятно узнавать фишки, которые упрощают жизнь, особенно если их можно сразу же использовать на практике. Однако список таких приёмов бесконечен, а многие из них не подходят для частого применения.
Поэтому я собрал полезные советы по HTML, CSS и JavaScript, которые могут пригодиться каждому веб-разработчику. Возможно, вы найдёте в этом списке несколько новых для себя приёмов.
Внешние ссылки
Стилизовать внешние ссылки можно разными способами. Например, добавить новый стилевой класс для каждой из них. Однако это довольно громоздкий метод, а с помощью CSS можно сделать всё гораздо проще.
Посмотрим на следующий селектор.
a[href*=”//”]:not([href*=”yourwebsite.com”]) {
/* Напишите здесь стиль*/
}Этот CSS-селектор принимает все теги a с атрибутом href, содержащим двойную косую черту (для фильтрации относительных URL-адресов), а также те, в которых отсутствует URL-адрес сайта.
Как правило, в селекторы добавляют псевдоэлемент before или after, в котором обычно хранится иконка. Как в примере ниже:

Здесь для всех внешних ссылок используется псевдоэлемент before, который добавляет иконку перед ссылками.
Легкий подсчет
Возможно, вы уже много раз использовали console.log. Для многих веб-разработчиков это лучшее решение при отладке. Но знаете ли вы, что существуют гораздо больше полезных вариантов?
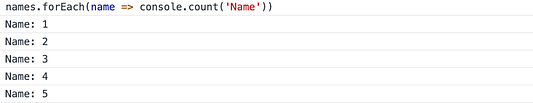
Один из них — функция count. Она записывает, сколько раз было произведено определённых вызовов к count. Эта функция позволяет отследить количество событий без самостоятельной установки счётчика.

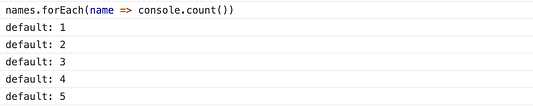
Функция count содержит один аргумент, в примере выше — это метка Name. Для счётчика этот аргумент выступает как идентификатор. И если он не передаётся в функцию, то вместо него идёт метка default.
В этом примере массив names содержит 5 имён. Функция count вызывается каждый цикл, поэтому счётчик выведет 5.

Угол поворота
Угол поворота очень часто используется в CSS для вращения какого-либо элемента или создания анимации. В основном для этого мы применяем функцию трансформации transform: rotate(180deg), используя градусы. Однако угол можно также задавать и в других единицах, в таких как радианы (rad), грады (grad) или в поворотах (turn).
Повороты (turn) — наиболее интересный вариант. Вместо transform: rotate(180deg) можно написать transform: rotate(0.5turn). А если вы хотите повернуть элемент дважды, то transform: rotate(2turn) вместо transform: rotate(720deg).

transform: rotate(0.5turn) в действииПодписи и субтитры
Подписи и субтитры ко всем аудио- и видеозаписям сделают сайт более удобным и доступным для посетителей.
Добавить их можно с помощью тэга track, написав его внутри тэга audio или video.
Вот как это выглядит.
<video controls src="/video.mp4">
<track label="English" kind="subtitles" srclang="en" src="captions/video-en.vtt" default>
<track label="Deutsch" kind="subtitles" srclang="de" src="captions/video-de.vtt">
<track label="Español" kind="subtitles" srclang="es" src="captions/video-es.vtt">
</video>Атрибут label указывает на заголовок текста дорожки. Атрибут kind определяет тип текстовой дорожки и может содержать одно из следующих значений: captions (подписи), chapter (глава), descriptions (описание), metadata (метаданные) или subtitles (субтитры). Атрибут srclang указывает на язык текста дорожки, он необходим, если атрибут kindпринимает значение subtitles.
Динамические свойства
Иногда в объект нужно добавить динамическое свойство. К счастью, в JavaScript есть такая возможность и даже несколько способов реализации.
Первый выглядит так:
const dynamic = ‘name’
const person = {
age: 33,
[dynamic]: ‘John’
}Важно помнить, что при работе в ES6 динамические свойства можно также совмещать с интерполяцией.
В следующем примере добавляем дополнительное свойство к объекту person, используя интерполяцию:
const dynamic = ‘name’
const person = {
age: 33,
[dynamic]: ‘John’,
[`interpolated-${dynamic}`]: true
}Последний способ присоединить динамическое свойство к объекту — это написать его таким же образом, как и добавление пары ключ-значение в массив.
const dynamic = ‘name’
let person = {
age: 33,
}
person[dynamic] = ‘John’Главное преимущество этого метода заключается в том, что, помимо добавления динамического свойства при объявлении объекта, он также позволяет выполнять другие процессы. Зачастую этот метод комбинируют с условными выражениями if.
let person = {
age: 33,
}
if (someCondition) {
person[someProperty] = someValue
}Стилизация обязательного и необязательного элемента ввода (input)
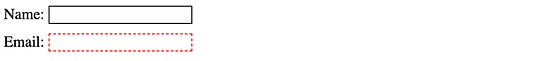
В языке CSS имеются псевдоклассы :optional (необязательный) и :required (обязательный) для тегов input, select и textarea. Псевдокласс :optional указывает на элемент без атрибута required. А псевдокласс :required на тот, что содержит атрибуты required.
input:optional {
border: 1px solid black;
}
input:required {
border: 1px dashed red;
}Вот так это выглядит:

Список, разделённый запятой
Вот ещё один хороший приём, с помощью которого можно разделить список запятой, используя лишь маркированный список HTML и пару строк CSS:
ul > li:not(:last-child):after {
content: “, “;
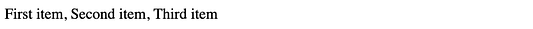
}Чтобы всё заработало нужно задать тегу li свойство display со значением inline-block.
<ul>
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
</ul>Получаем вот такой результат:

Массив уникальных значений
Последний в этом списке приём удаляет повторяющиеся элементы в массиве. Зачастую делается это с помощью функции filter. Но это не единственный способ решения проблемы.
Например, можно объединить конструктор Set и оператор Spread.
const numbers = [1, 2, 2, 3, 3, 4, 5, 5, 6, 6, 7, 7, 7]
const unique_numbers = […new Set(numbers)]console.log(unique_numbers); // [1, 2, 3, 4, 5, 6, 7]Читайте также:
- Как написать хороший HTML & CSS код с помощью Webflow
- Создание пользовательского HTML-элемента без фронтенд-фреймворка
- 5 полезных советов для загрузки HTML-файлов
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Daan: 8 Tricks for Web Developers You Can Put Into Practice Immediately