Аутентификация по лицу — не очень новая технология. Но стремительный рост систем аутентификации на основе распознавания лиц в смартфонах неизбежно вызывает вопрос: можно ли использовать эту технологию для аутентификации пользователя в веб-приложениях?
Краткая история системы веб-аутентификации
Вначале интернет был просто средством связи между несколькими компьютерами в разных университетах, а веб-страницы — просто статическим контентом. В то время веб-аутентификация была далекой мечтой для веб-администраторов.
С развитием технологий интернет и компьютеры стали более распространенными и доступными для обычных людей. С выходом на сцену web2.0 у пользователей появилась возможность размещать контент на сайтах. Вот тут-то и возникла необходимость в аутентификации пользователя.
Комбинация электронной почты и пароля является наиболее распространенной системой аутентификации в интернете. Но постоянное запоминание различных паролей для разных сайтов слишком утомительно.
Поэтому веб-разработчики начинают использовать технологию открытой авторизации (Open Authorization, OAuth). OAuth устраняет этап запоминания пароля и вместо него предоставляет разработчику уникальный токен для идентификации пользователя. В этом процессе некоторые крупные поставщики OAuth, такие как Google, Apple и GitHub, берут на себя ответственность за идентификацию пользователя.
Но такая авторизация требует слишком большого доверия к поставщикам OAuth. В последнее время очень популярной стала аутентификация на основе электронной почты. Ее механизм таков: разработчик отправляет пользователю одноразовый пароль (OTP) по электронной почте, которую он предоставляет, и пользователь может аутентифицироваться, используя этот уникальный OTP.
В этом посте не будем обсуждать все методы веб-аутентификации. Вышеупомянутые техники являются наиболее популярными из тех, с которыми вы можете столкнуться практически на каждом сайте.
Развитие системы аутентификации по лицу
Развитие компьютерного оборудования привело к тому, что сегодня любой настольный компьютер, ноутбук и смартфон может эффективно решать сложные задачи. Машинное обучение — одна из тех областей, где требуется достаточное количество вычислительных мощностей для обучения МО-моделей.
В наши дни технологии продвинулись достаточно далеко. Теперь оптимизированная модель машинного обучения может распознать ваше лицо в считанные секунды. Системы распознавания лиц стали настолько точными, что эта технология используется для разблокировки смартфонов.
Но аутентификация для веб-приложений все еще находится в зачаточном состоянии. Думаю, что главным препятствием является само оборудование. Обсудим эту проблему подробней.
Проблема с оборудованием
Веб-браузеры работают на любом интернет-устройстве — от микрокомпьютера Raspberry Pi, который стоит несколько долларов, до рабочей станции стоимостью в тысячу долларов. Технологии распознавания лиц нужна камера для сканирования лица пользователя. Но здесь начинается настоящая проблема.
Камеры настольных компьютеров, ноутбуков и смартфонов сильно различаются по разрешению, яркости и другим переменным среды. Получить однородное изображение с каждой камеры для прогона по нему модели машинного обучения очень сложно. “Несоответствие” — самое подходящее слово для определения этой проблемы.
Чтобы использовать аутентификацию по лицу в веб-приложениях, эту проблему нужно решить. Если МО-модель сбивается при распознавании пользователя в измененных условиях или на другом оборудовании, это создает много проблем для пользователя.
Разработчик или владелец сайта стремится сделать свой ресурс максимально удобным для конечного пользователя. Такого рода несоответствия помешали массовому внедрению аутентификации на основе распознавания лиц для веб-платформ.
Луч надежды
Есть ли решение? Лучом надежды является новая SaaS-платформа FaceIO. Она предоставляет библиотеку аутентификации по лицу, которая совместима с любой платформой, поддерживаемой браузером.
Для распознавания и аутентификации пользователя FaceIO требуется только аппаратная камера. Поскольку смартфоны и ноутбуки оснащаются встроенными камерами, а настольные компьютеры — веб-камерами, сейчас, вероятно, самое подходящее время для того, чтобы снова внедрить аутентификацию на основе распознавания лиц в массы.
Напрашивается естественный вопрос: есть ли какая-либо альтернатива FaceIO? Ответ — да. Вы можете легко создать библиотеку распознавания лиц, используя OpenCV. Но в дополнение к этому вам придется заниматься обработкой данных на бекэнде и позаботиться о безопасном хранении данных, полученных от пользователя.
Если вы не являетесь основателем многомиллионного стартапа, то стоит избегать подобных затрат. Идеальный вариант для начинающего разработчика — сторонние сервисы, такие как FaceIO, которые выполнят всю тяжелую работу за вас.
Далее вы узнаете, как добавить библиотеку FaceIO в веб-приложение. Но перед этим рассмотрим, почему стоит добавить в веб-приложение систему аутентификации по лицу.
Преимущества аутентификации по лицу
- Улучшение пользовательского опыта. Аутентификация по лицу проста в использовании и требует минимальных усилий со стороны пользователя. Это сократит время, необходимое для входа в приложение, и позволит получить более приятный опыт взаимодействия с ним.
- Сокращение случаев имперсонации. Сейчас в интернете часто можно столкнуться с маскировкой нарушителя под законного пользователя. Распознавание лиц может легко решить эту проблему. Поскольку лицо идентифицируется при регистрации, ни один пользователь не сможет создать более одной учетной записи. Это также позволит сократить число поддельных профилей и ботов в соцсетях.
- Повышенная безопасность. Аутентификация по лицу обеспечит дополнительный уровень безопасности для веб-приложения, затрудняя доступ для неавторизованных пользователей. Это поможет защитить конфиденциальные данные и предотвратить возможные утечки информации.
- Снижение затрат. Аутентификация по лицу обычно обходится дешевле, чем другие формы аутентификации, такие как пароли и двухфакторная аутентификация. Это поможет снизить общую стоимость разработки приложения.
Как добавить FaceIO на сайт
FaceIO предоставляет библиотеку Javascript в двух форматах. Вы можете либо добавить их CDN внутри элемента сайта <body>, либо установить NPM-библиотеку.
В этой статье будут продемонстрированы оба метода, чтобы вы могли выбрать наиболее подходящий для себя.
Установка библиотеки FaceIO
Чтобы добавить CDN FaceIO на сайт, откройте HTML-страницу (например, index.html, login.html и т. д.) и добавьте следующую строку кода внутри элемента <body>.
<body>
<script src="https://cdn.faceio.net/fio.js"></script>
</body>
Если вы не добавляете CDN, а хотите включить FaceIO в код приложения, можете установить ее пакет из NPM.
npm i @faceio/fiojs
Инстанцирование FaceIO на сайте
Сначала импортируйте библиотеку FaceIO в javascript-код.
import faceIO from '@faceio/fiojs'
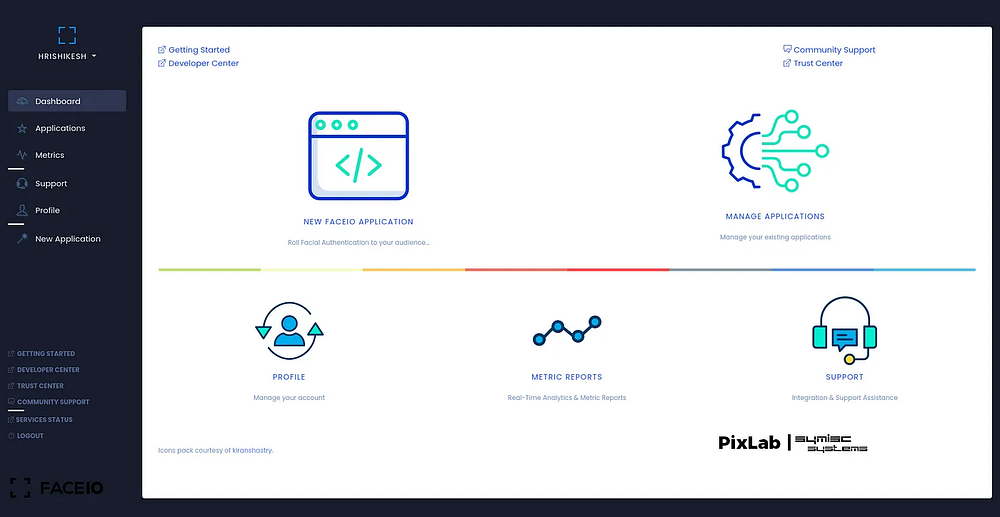
Затем создайте объект FaceIO с вашим публичным ID. Чтобы получить публичный ID FaceIO, сначала необходимо зарегистрироваться для получения бесплатной пробной версии FaceIO. Уникальный публичный ID находится в разделе Dashboard.

const faceio = new faceIO('public-id')
Если вы используете ReactJS, оберните объект FaceIO внутри хука useEffect.
import { useEffect } from "react";
function App(){
let faceio;
useEffect(() => {
faceio = new faceIO("public-id");
}, []);
}
Теперь создайте 2 кнопки в HTML-документе: для новых регистраций и для аутентификации при входе в систему.
<button>Sign-in</button>
<button>Log-in</button>
Нужно также определить 2 javascript-функции для обработки всего потока аутентификации FaceIO: для кнопки регистрации и для кнопки входа в систему.
<button onclick="handleSignIn">Sign-in</button>
<button onclick="handleLogIn">Log-in</button>
Обработка регистрации пользователя
Для регистрации нового пользователя FaceIO предоставляет функцию enroll. Эта функция принимает дополнительную полезную нагрузку, которая прикрепляется к faceID для дальнейшей проверки.
const handleSignIn = async () => {
try {
let response = await faceio.enroll({
locale: "auto",
payload: {
email: "[email protected]",
pin: "123456",
},
});
} catch (error) {
console.log(error);
}
};
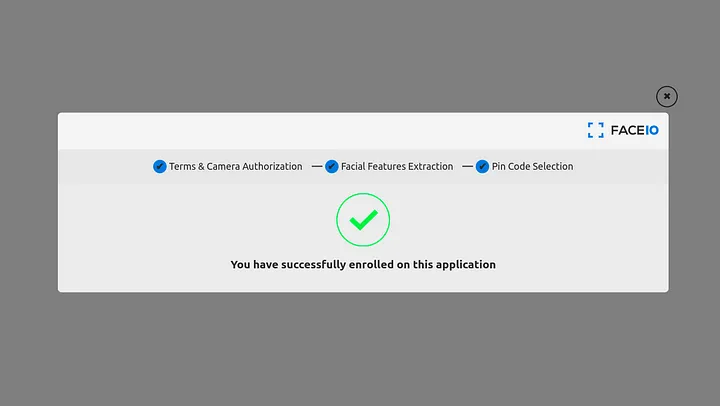
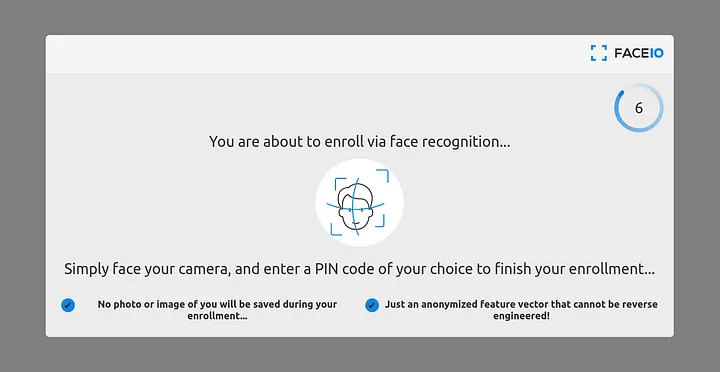
В приведенном выше блоке кода в качестве полезной нагрузки добавляется электронная почта и пин-код. Когда выполняется функция enroll, FaceIO запрашивает доступ к камере и проверяет лицо.
Помимо этого, FaceIO распознает пол и примерный возраст. FaceIO возвращает все эти данные вместе с faceID клиенту. Залогируем ответ, чтобы посмотреть, что там внутри.
const handleSignIn = async () => {
try {
let response = await faceio.enroll({
locale: "auto",
payload: {
email: "[email protected]",
pin: "123456",
},
});
console.log(`Facial ID: ${response.facialId}
Date: ${response.timestamp}
Gender: ${response.details.gender}
Age Approximation: ${response.details.age}`);
} catch (error) {
console.log(error);
}
};

Эти данные можно сохранить в базе данных для дальнейшего использования. FaceIO также предоставляет REST API, который напрямую взаимодействует с бэкендом. Обсудим это позже.
Обработка входа пользователя в систему
После успешной регистрации настало время войти в качестве существующего пользователя в систему с помощью проверки лица. Для этого FaceIO предоставляет функцию authenticate. Функция возвращает полезную нагрузку, первоначально прикрепленную к функции enroll, с faceID пользователя.
const handleLogIn = async () => {
try {
let response = await faceio.authenticate({
locale: "auto",
});
console.log(` Unique Facial ID: ${response.facialId}
PayLoad: ${response.payload}
`);
} catch (error) {
console.log(error);
}
};
Когда вызывается функция authenticate, faceIO получает доступ к веб-камере пользователя и производит быстрое сканирование его лица.

Перезапуск сеанса FaceIO
После выполнения функция enroll или authenticate в приложении, FaceIO генерирует новую сессию. Эти сессии неизменны для пользователя.
Но если требуется повторная аутентификация пользователя, сначала нужно очистить текущую сессию и запросить новую. FaceIO предоставляет функцию restartSession, предназначенную именно для этой цели.
const restartSession = async () =>{
try{
let response = await faceio.restartSession({})
console.log(response)
} catch (error){
console.log(error)
}
}
Если новая сессия создана, функция возвращает true и становится готовой к очередному раунду вызовов функций enroll или authenticate. Если запрос отклонен, функция возвращает false.
Подробнее о FaceIO
Здесь мы только поверхностно рассмотрели, что можно делать с помощью FaceIO. Подробности — в официальной документации.
Веб-хуки и REST API
Веб-хук — это функция обратного вызова на основе HTTP, которая обеспечивает легкое, управляемое событиями взаимодействие между двумя серверами. FaceIO создает веб-хуки на 3 события: Enroll, Auth и Deletion.
Enroll происходит после успешной регистрации пользователя, Auth — после успешной аутентификации пользователя, а Deletion — после успешного удаления FaceIO ID.
Веб-хуки FaceIO представляют собой запросы HTTP-метода POST. Тело запроса содержит полезную нагрузку (JSON). Вы можете аутентифицировать запрос на своем сервере, проверив WWW-Authenticate-Header.
Полезная нагрузка веб-хука JSON имеет определенную схему. Рассмотрим пример веб-хука FaceIO.
{
"eventName":"ENROLL",
"facialId": "User face ID",
"appId": "Application Public ID",
"clientIp": "Public IP Address",
"payload": "Data you linked while enrolling the user",
"details": {
"timestamp": "Event Timestamp",
"gender": "Gender of the Enrolled User",
"age": "Age of the Enrolled User"
}
}
Эти веб-хуки очень важны для синхронизации данных пользователя с бэкендом.
REST API FaceIO
Помимо веб-хуков, FaceIO также предоставляет REST API для программной работы с дашбордом FaceIO. С помощью REST API можно удалить faceID. Кроме того, можно проверить действительность faceID, соответствующую статистику и статус службы FaceIO.
Удаление FaceID — самая полезная функция REST API FaceID. Вам необходимо сделать запрос get к конечной точке https://api.faceio.net/deletefacialid с помощью ключа API и faceID.
При успешном удалении faceID ответ содержит полезную нагрузку типа boolean, установленную в true. Посмотрим пример кода.
const deleteFaceID=async ()=>{
const response = await fetch("https://api.faceio.net/deletefacialid?fid='USER_FACE_ID'&key='FACEIO_API_KEY'",)
const formattedResponse= await response.json()
if (formattedResponse.status!= 200){
print("Successfully deleted the face")
}
}
Заключение
Аутентификация по лицу — это биометрическая система, которая использует технологию распознавания лиц для идентификации пользователей. Она используется в качестве дополнительного уровня безопасности для цифровых платформ, таких как веб-приложения. Для работы этой системы необходимо, чтобы пользователь сфотографировал свое лицо или использовал уже существующую фотографию для подтверждения своей личности.
Кроме того, система аутентификации учитывает и другие факторы, такие как возраст, пол и прочие физические особенности пользователя. Эта система становится все более популярной, поскольку она более безопасна, чем традиционные.
Читайте также:
- Как добавить аутентификацию Supabase к приложению на Vue
- Основы аутентификации для начинающих
- Подстановка учетных данных 2.0: использование прокси-серверов и GUI-инструментов, обход CAPTCHA и системы безопасности Cloudflare
Читайте нас в Telegram, VK и Дзен
Перевод статьи Hrishikesh Pathak: Will facial auth replace traditional web authentication system