Когда речь заходит о создании пользовательских интерфейсов для веб-приложений, в первую очередь упоминают React — один из самых популярных инструментов среди разработчиков. Эта JavaScript-библиотека предлагает компонентную архитектуру и виртуальный DOM, что делает ее мощным средством создания сложных и динамичных пользовательских интерфейсов.
Но у любой технологии есть плюсы и минусы, которые необходимо учитывать, прежде чем использовать ее в проекте. Рассмотрим преимущества и недостатки React.
Плюсы
Виртуальный DOM
Одним из ключевых преимуществ React является использование виртуального DOM — облегченного представления в памяти реального DOM. Это позволяет React обновлять только те части пользовательского интерфейса, которые изменились, что делает его более эффективным по сравнению с другими библиотеками, которые проводят ререндеринг всей страницы.
Для примера представьте, что у вас есть список элементов, который часто обновляется. Вместо того чтобы заново отображать весь список, с помощью виртуального DOM React будет обновлять только конкретный элемент, который изменился.
Другие библиотеки, такие как AngularJS и Vue.js, также используют систему шаблонов для обновления DOM, но они не имеют такого эффективного механизма, как виртуальный DOM React. В этих библиотеках при изменении шаблона происходит повторный рендеринг всего шаблона, даже если изменилась лишь небольшая его часть. Это может привести к проблемам с производительностью, особенно при работе с большими и сложными пользовательскими интерфейсами.
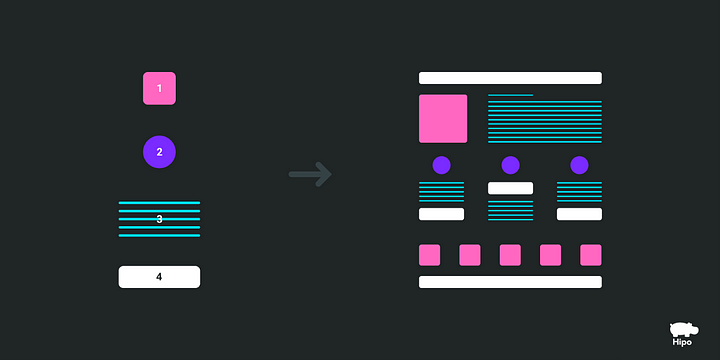
Компоненты
Еще одним преимуществом React является архитектура, основанная на компонентах. Это означает, что вы можете разбить пользовательский интерфейс на более мелкие, многократно используемые части, называемые компонентами. Это позволяет легко создавать и поддерживать сложные пользовательские интерфейсы путем компоновки их частей.

Это также дает возможность использовать уже созданные сообществом компоненты, что экономит ваше время и усилия. Например, вы можете использовать готовый компонент для навигационного меню, а затем добавить свои стили в соответствии с требованиями проекта.
Популярность и сообщество
React является одной из самых популярных библиотек JavaScript и располагает большим активным сообществом. Как результат — множество доступных ресурсов, таких как учебники, документация и сторонние библиотеки.
Популярность React также гарантирует мощную поддержку со стороны других разработчиков, что позволяет легко находить ответы на любые вопросы. Кроме того, React широко используется в производстве такими крупными компаниями, как Airbnb, Netflix, Twitter и Uber.
Простота интеграции с другими библиотеками и фреймворками

React — это библиотека, а не полнофункциональный фреймворк. Это означает, что она предоставляет определенный набор функциональных возможностей, таких как создание компонентов пользовательского интерфейса и управление ими. Это обеспечивает гибкость и простоту интеграции с другими библиотеками и фреймворками, которые могут быть использованы для обработки таких аспектов приложения, как управление состоянием, маршрутизация и рендеринг на стороне сервера.
Например, популярную библиотеку Redux можно применять вместе с React для централизованного и предсказуемого управления состоянием приложения. Такое совместное использование позволяет легко понять, как изменяется состояние приложения и как это влияет на пользовательский интерфейс.
Фреймворк Next.js, созданный на основе React, дает возможность осуществлять рендеринг на стороне сервера, а также предоставляет набор функций для маршрутизации и разделения кода, доступных “из коробки”. Gatsby.js — генератор статических сайтов, использующий React и GraphQL для создания высокопроизводительных сайтов и приложений.
Разработка мобильных приложений
React Native — это фреймворк, предоставляющий возможность использовать React для разработки мобильных приложений для iOS и Android. Он позволяет разработчикам создавать мобильные приложения с использованием JavaScript и React. Следовательно, разработчики могут использовать одну и ту же кодовую базу для создания веб- и мобильных приложений. Это позволяет сэкономить много времени и усилий, а также оптимизировать согласованность между различными платформами.
React Native использует те же концепции, что и React, такие как компоненты, состояние и реквизиты, но при этом предоставляет дополнительные компоненты и API специально для разработки мобильных приложений. Это позволяет разработчикам создавать мобильные приложения, которые выглядят как нативные, с дополнительными преимуществами функций React.
Минусы
Сложность в изучении
Разработчикам-новичкам довольно сложно овладеть основными концепциями React — архитектурой на основе компонентов и виртуальным DOM. Архитектура на основе компонентов предполагает разбиение пользовательского интерфейса на более мелкие, многократно используемые части, которые компонуются для создания более сложного интерфейса.
Это требует нового способа мышления от разработчиков, привыкших иметь дело с более традиционными, монолитными фреймворками. Кроме того, виртуальный DOM — облегченное представление в памяти реального DOM — это уникальная особенность React, освоить которую поначалу не так просто. Понимание того, как работает виртуальный DOM и как он улучшает производительность, является ключом к эффективному использованию React.
Большой объем пакета
React поставляется с довольно объемным пакетом, включающим все JavaScript- и другие активы, необходимые для работы приложения. Существенный размер пакета может увеличить время загрузки приложения, особенно при небольшой скорости интернет-соединения и низкой мощности устройства.
Это может стать проблемой для небольших проектов и проектов с ограниченными ресурсами, таких как мобильные приложения, где время загрузки имеет решающее значение.
Зависимость от обновлений React
React — это постоянно развивающаяся библиотека. Это означает, что каждое очередное обновление может “ломать” какие-то части кода и требовать изменений в работе. Особые сложности могут возникнуть при наличии большой кодовой базы и отсутствии времени для отслеживания последних обновлений.
Итоги
React — широко используемая и мощная JavaScript-библиотека для создания пользовательских интерфейсов. Ее преимуществами являются виртуальный DOM, архитектура, основанная на компонентах, и активное сообщество. Однако у React есть и свои недостатки, такие как сложность в изучении и большой размер пакета. Решение об использовании React должно основываться на конкретных потребностях и ограничениях проекта.
Читайте также:
- Самый уродливый шаблон React
- Как реализовать редактор форматированного текста в вашем React-приложении
- Самые популярные фреймворки React
Читайте нас в Telegram, VK и Дзен
Перевод статьи Dun Yan: React: The Pros and Cons of a Popular JavaScript Library






