Моушн-дизайн отличается особым воздействием на пользовательский опыт цифровых продуктов. Однако, если элементы интерфейса не демонстрируют основные принципы моушн-дизайна, пригодность пользовательского опыта стоит под вопросом. В контексте пользовательского интерфейса, моушн-дизайн — это гораздо больше, чем внешняя отделка. Подобная непреодолимая сила усиливает взаимодействие продукта и расширяет дизайнерскую коммуникацию.
Наш мир — одно из движений. В реалиях дизайна цифрового продукта может показаться, что моушн-дизайн — это продолжение повседневности, которое можно использовать без особых усилий. Если бы только это было правдой.
Просто спросите кого-нибудь, кто впервые анимирует UI-элементы. Многочасовые старания приводят к любительским результатам.
Теоретически, создать движущиеся UI-элементы достаточно просто. Определите точки на заданном пути, и программное обеспечение заполнит пробелы. На самом деле, это работает по-другому. Инструменты и методы необходимы, но они держаться на этих принципах. Если моушн-дизайн улучшает удобство пользования цифровых продуктов, то он должен основываться на неизменных правилах поведения, которые применимы к бесконечному числу случаев использования.
Первоисточники моушн-дизайна
Союз моушн-дизайна и UX относительно новый, но его корни были заложены еще Уолтом Диснеем. Фрэнк Томас и Олли Джонстон являлись одними из самых приближенных аниматоров Уолта Диснея. Они принимали участие в создании таких классических произведений, как «Пиноккио», «Бэмби» и «Фантазия». Изложенные ими 12 принципов анимацииостаются до сих пор незаменимыми при разработке анимации для кинематографа, телевидения и цифрового контента.
Принципы Диснея выявляют основные законы физического движения ради анимационного сторителлинга. Эти принципы оживляют героев, наделяя их способностью двигаться и испытывать эмоции. Но нельзя сказать, что они в полной мере соответствуют потребностям интерактивного моушн-дизайна современных пользовательских интерфейсов.
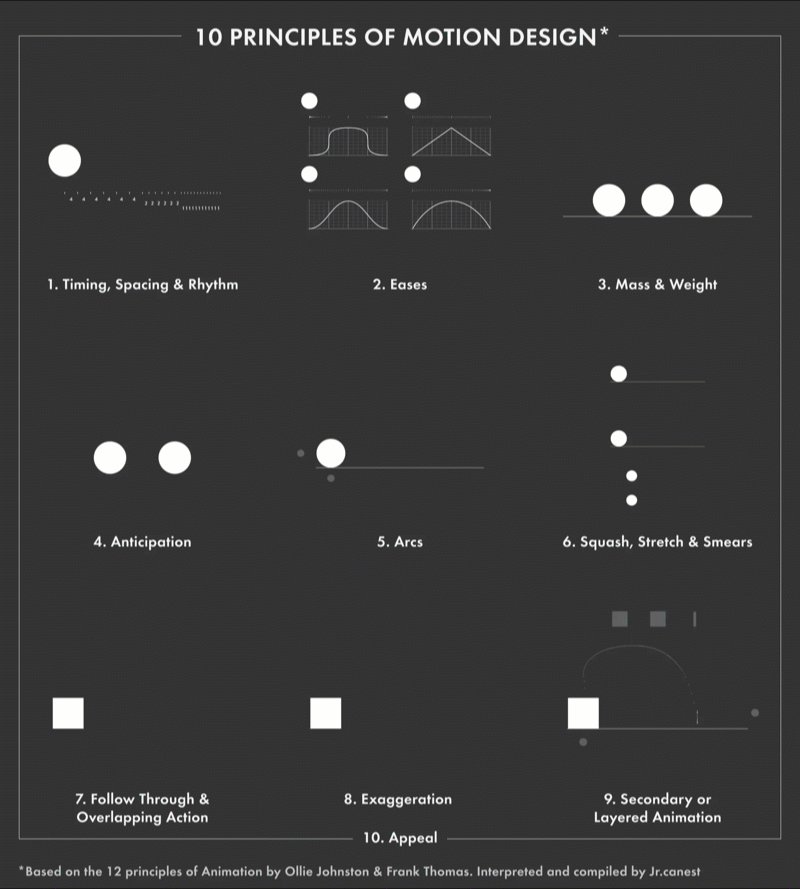
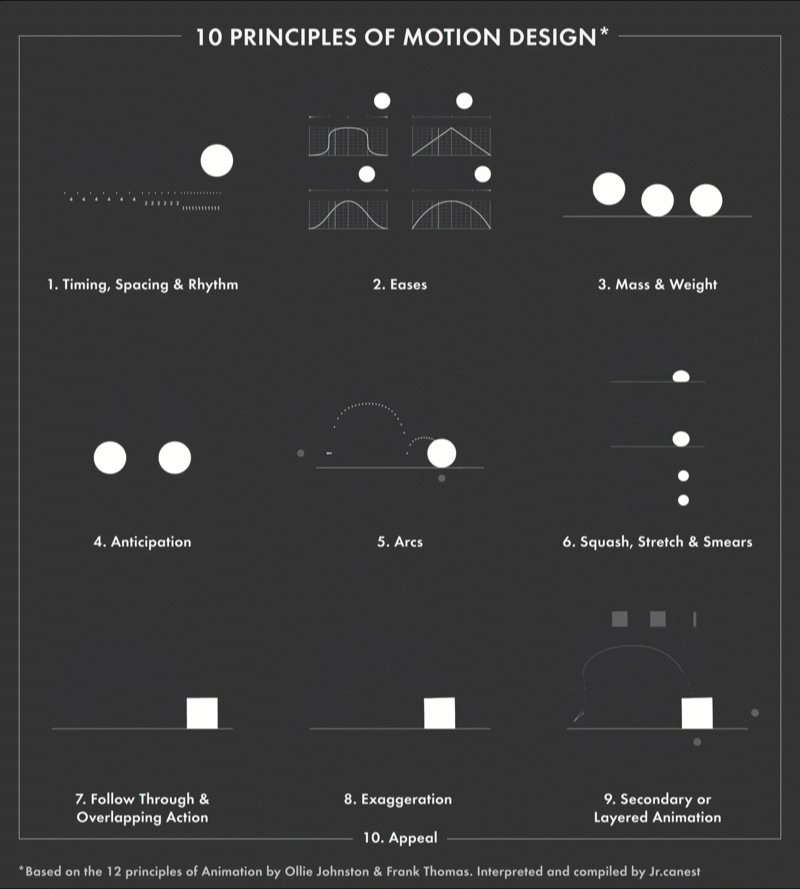
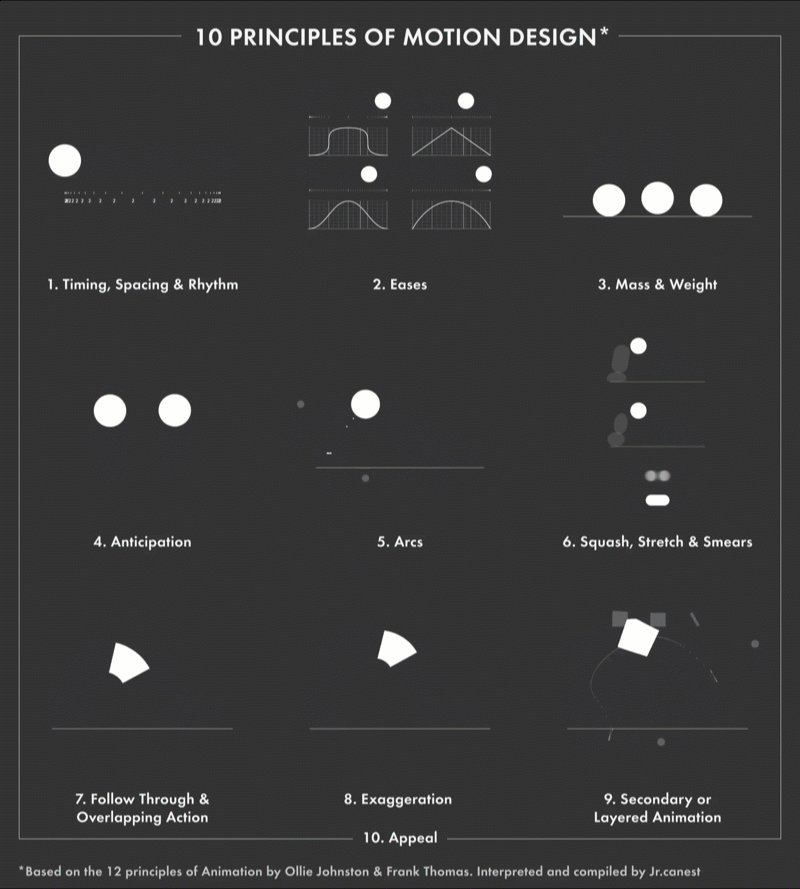
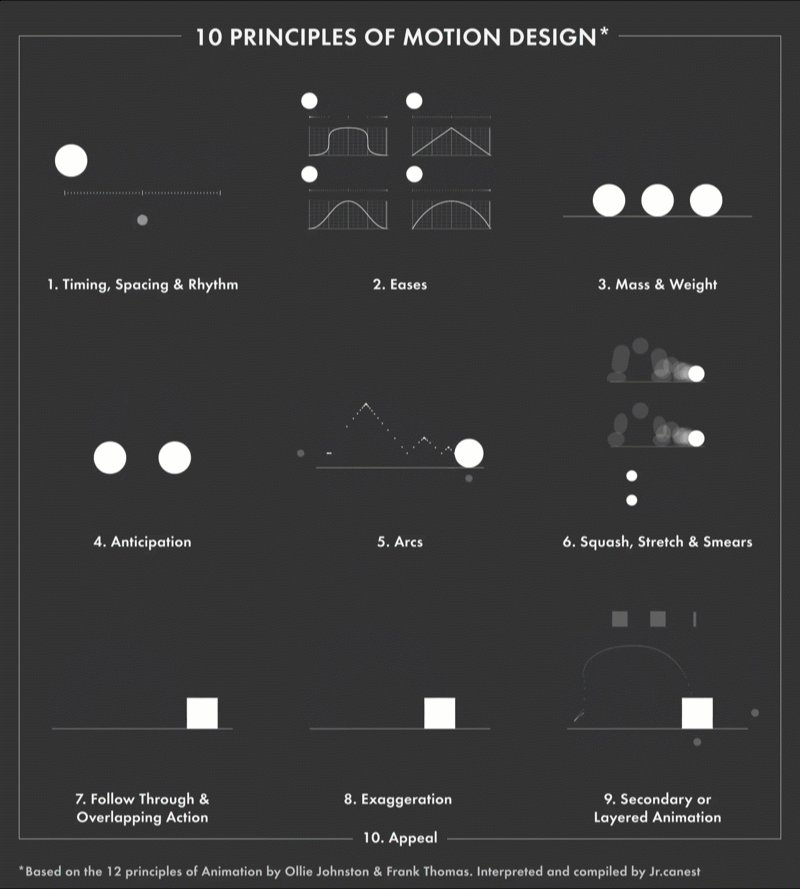
Современные дизайнеры пробовали преодолеть этот разрыв. Один из наиболее наглядных примеров — 10 принципов моушн-дизайна, диснеевская адаптация специалиста по анимации Jorge R. Canedo Estrada.

Манифест UX в моушн-дизайне от Иссара Вилленскомера — самая смелая попытка переориентировать принципы моушн-дизайна на интерактивные UI-элементы (и UX-значения).
В своем произведении автор выделяет 12 UX-принципов в моушн-дизайне. А также:
· Различает моушн-дизайн от UI-анимации.
· Объясняет, как моушн-дизайн способствуют удобству пользования.
· Разъясняет внутренние процессы основных моделей движения.
Моушн-дизайн и UX: основные различия
До того как мы перейдем к принципам моушн-дизайна, важно выделить ключевые различия, о которых упоминается в манифесте Вилленскомера.
Моушн-дизайн — это больше, чем просто украшение
Моушн-дизайн — это не синоним UI-анимации. Как правило, UI-анимация почти всегда рассматривается как косметическое улучшение, не имеющее отношение к UX.
Моушн-дизайн — это не украшение, а действие, которое может улучшить или затруднить пользовательский опыт.
Два типа взаимодействия: режим реального времени vs. режим нереального времени
Моушн-дизайн связан с двумя основополагающими видами взаимодействия — режим реального времени и режим нереального времени.
· Взаимодействие в реальном времени обеспечивает быстрый отклик, когда пользователи управляютUI-элементами на экране. Другими словами, движение сразу же реагирует на пользовательский ввод данных.
· Взаимодействие в нереальном времени появляется после пользовательского ввода данных. Пользователи должны ненадолго остановиться и пронаблюдать за результатами движения, прежде чем продолжить работу.


Моушн-дизайн способствует удобству пользования
Моушн-дизайн поддерживает удобство пользования при помощи четырех различных способов:
· Ожидание: что пользователи ожидают увидеть при работе сUI-элементами? Соответствует ли действие пользовательским ожиданиям или напротив — вызывает путаницу?
· Последовательность: производит ли взаимодействие постоянное движение на протяжении всего пользовательского опыта?
· Повествование: связаны ли взаимодействие и движение с логической последовательностью событий, которые удовлетворяют пользовательские намерения?
· Взаимосвязь: каким образом пространственные, эстетические и иерархические признаки UI-элементов относятся друг к другу и влияют на принятие пользовательского решения? Как движение воздействует на существующие элементы взаимосвязи?
12 принципов моушн-дизайна для цифровых продуктов
1. Плавность
Плавность имитирует то, как настоящие объекты ускоряются и замедляются с течением времени. Это относится ко всем UI-элементам, показывающим движение.
Линейное движение — противоположность плавности. UI-элементы отображают линейное движение — от мгновенного перехода высокоскоростного движения к стационарному и наоборот. Такое поведение невозможно в физическом мире и кажется пользователям странным.

2. Смещение и задержка
Если несколько UI-элементов продвигаются одновременно и с одной скоростью, пользователи группируют их друг с другом. Но они могут не обратить внимание на то, что у каждого элемента имеется собственная функциональность.
Смещение и задержка создают иерархию между UI-элементами, которые передвигаются в одно и то же время. Они сообщают, что связаны между собой, но при этом остаются различными. Вместо полной синхронизации время, скорость и пространство между элементами смещаются, что создает эффект «один за другим».
Во время пользовательского путешествия между экранами, смещение и задержка сигнализируют о том, что существует несколько способов взаимодействия.

3. Родительские элементы
Родительские элементы связывают функции одного UI-элемента с функциями других. Если свойство в родительском элементе изменяется, то свойства дочерних элементов также будут изменены. Все свойства элементов могут быть связаны между собой.
Например, положение родительского элемента привязано к масштабу дочернего элемента. Если родительский элемент передвигается, то дочерний элемент будет увеличиваться или уменьшаться в размерах.
Родительские элементы устанавливают связь между UI-элементами, выстраивает иерархию и дает возможность различным элементам одновременно взаимодействовать с пользователями. По этой причине, родительские элементы будут наиболее эффективны, если они используются при взаимодействии в режиме реального времени.

4. Трансформация
Трансформация появляется, когда один UI-элемент превращается в другой. Например, кнопка загрузки превращается в индикатор выполнения, который в свою очередь переходит в значок завершения.
С точки зрения UX, трансформация — это действенный способ показать пользователям их рабочий статус по отношению к цели (Видимость состояния системы). Это особенно полезно, когда прогрессия между UI-элементами связана с начальной и конечной стадией (например, загрузка файла).

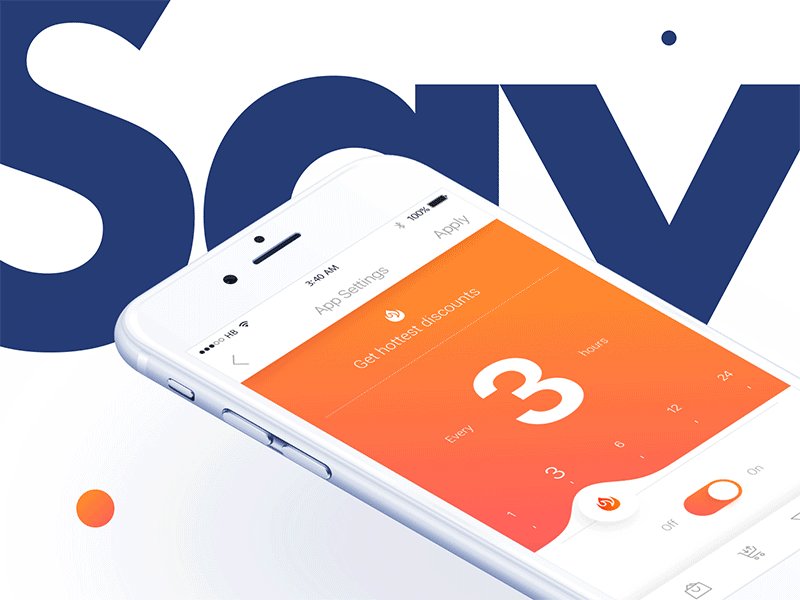
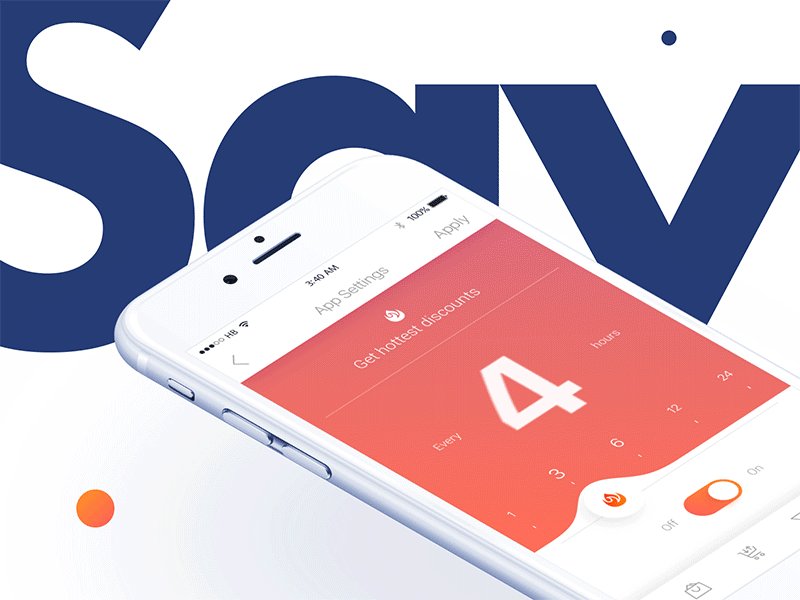
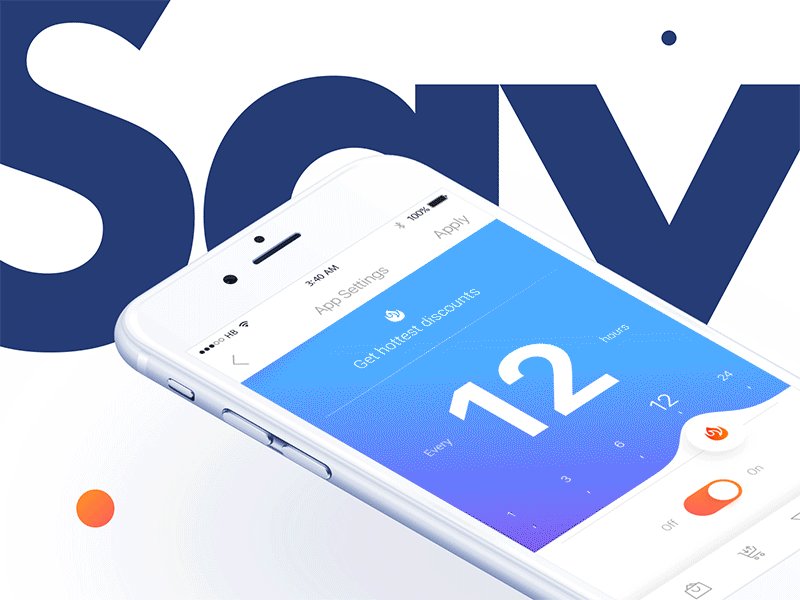
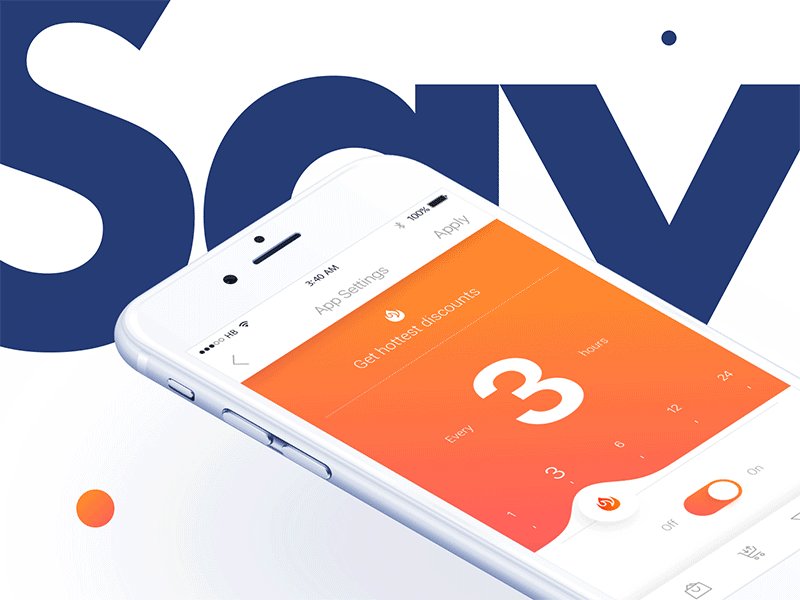
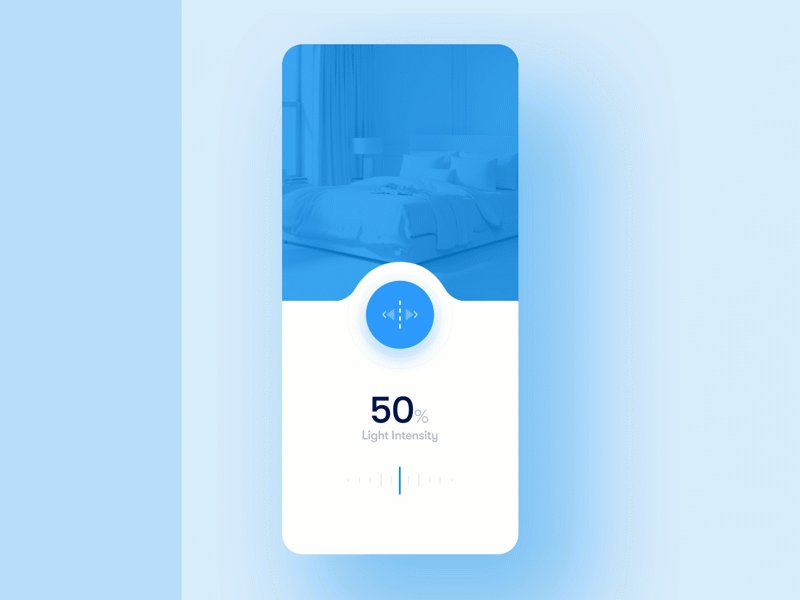
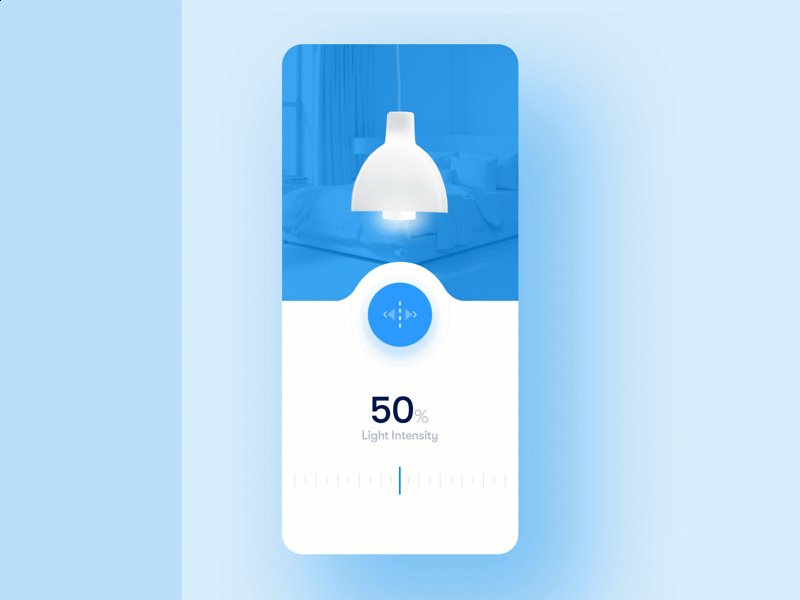
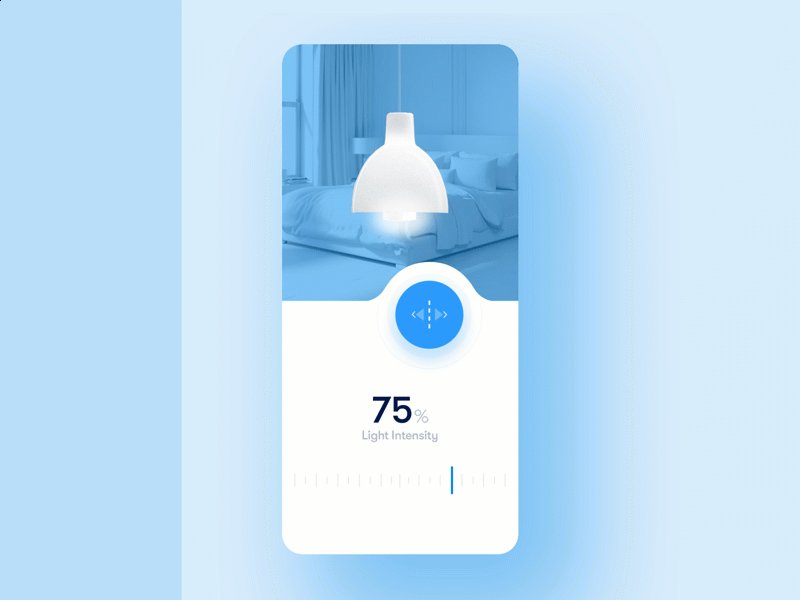
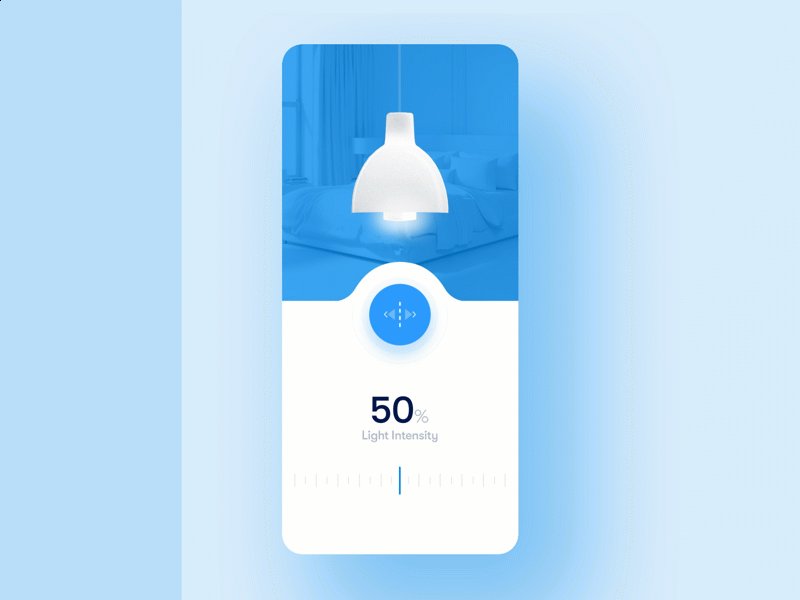
5. Смена значений
Представления значений (числовых, текстовых или графических) распространены в цифровых интерфейсах, появляясь в различных продуктах — от банковских приложений до персональных календарей и сайтов электронной коммерции. Так как эти представления связаны с существующими наборами данных, они подвержены изменениям.
Смена значений отражает динамику представления данных и информирует пользователей, что данные являются интерактивными и в какой-то степени могут подвергаться влиянию. Пользователи в меньшей степени взаимодействуют с данными, если значения представлены без движения.

6. Маскировка
Маскировка — это стратегическое обнаружение и скрытие частей элемента пользовательского интерфейса. Путем изменения формы и масштаба периметра элемента, маскировка сигнализирует об изменении пригодности — при этом элемент остается опознаваемым. По этой причине, такие подробные фотографии и иллюстрации идеально подходят для этого процесса.
С точки зрения удобства пользования, дизайнеры используют маскировку, чтобы показать пользователям, что они проходят через ряд взаимодействий.

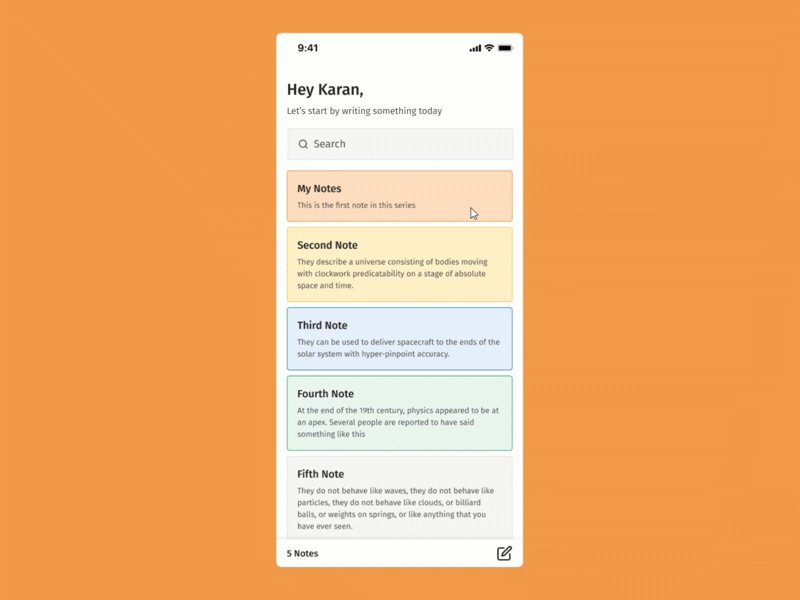
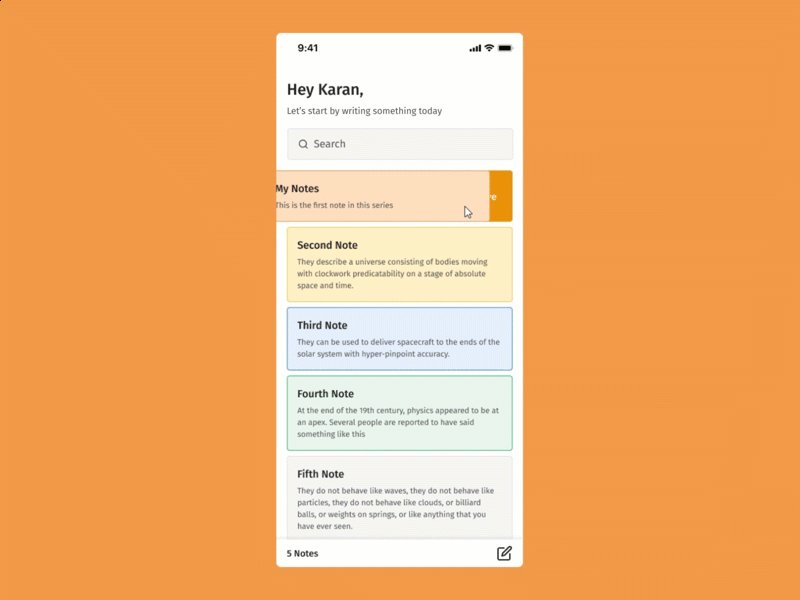
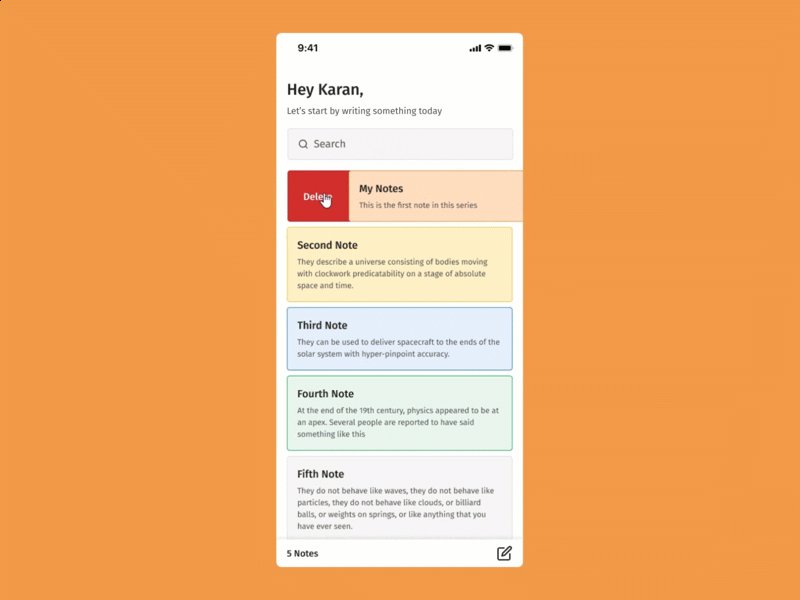
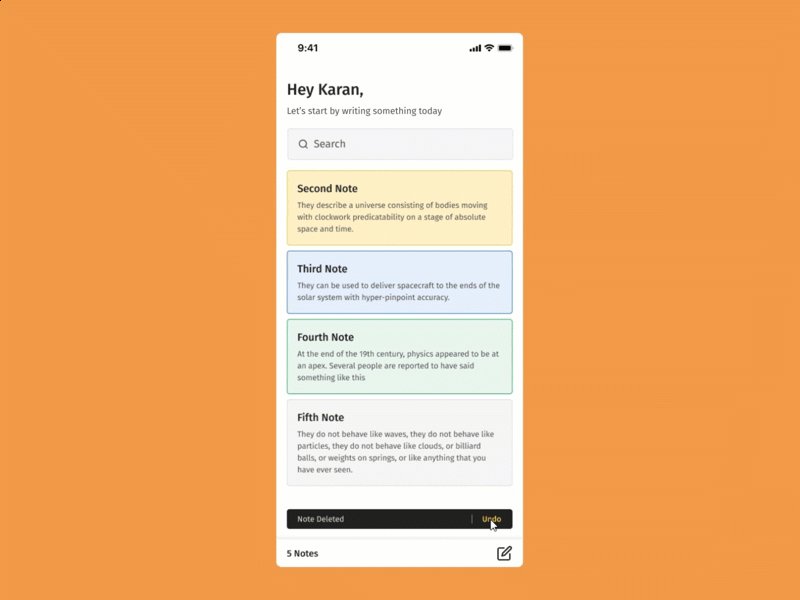
7. Наложение
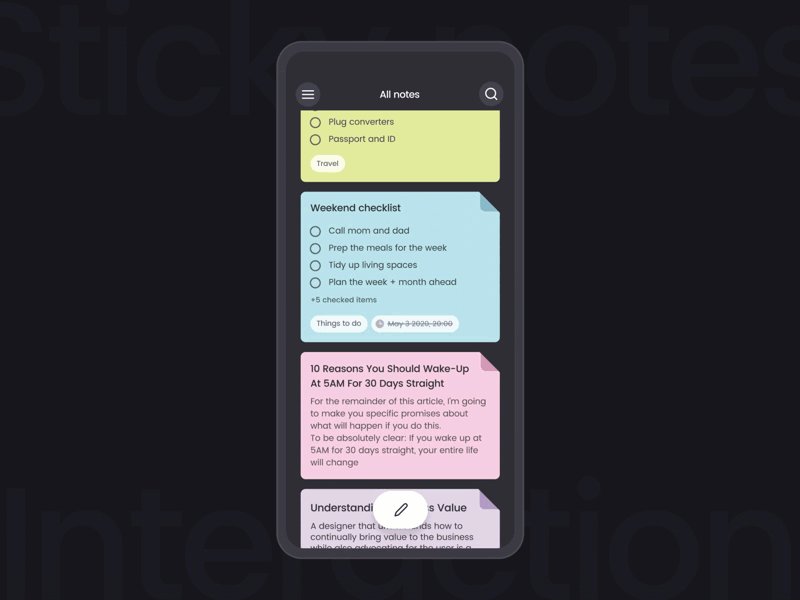
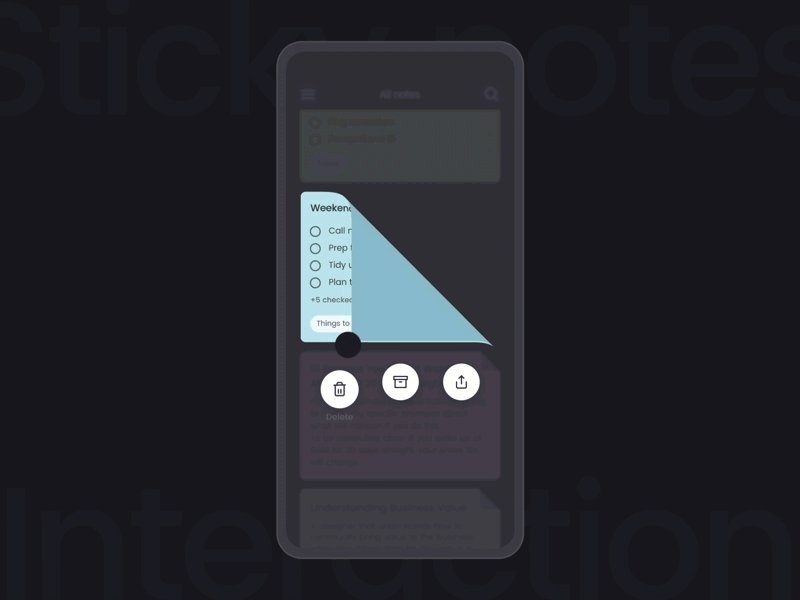
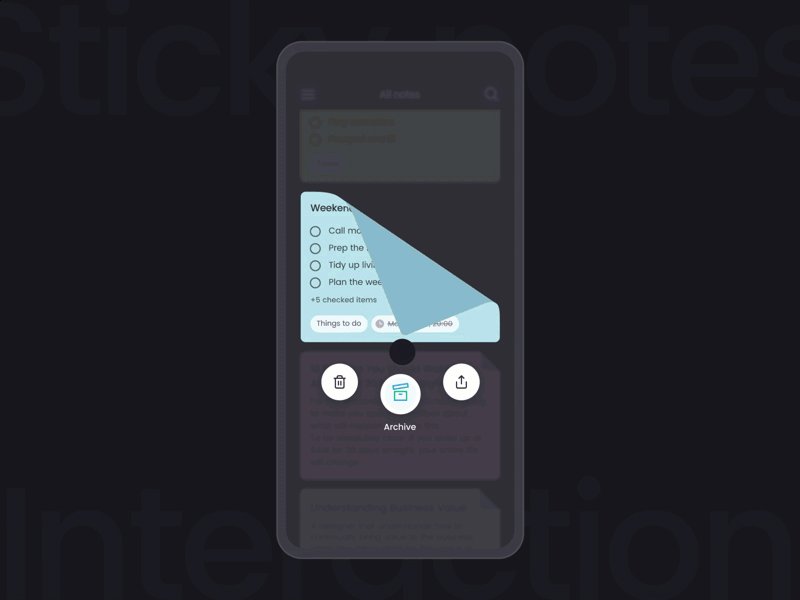
В 2D пространстве не существует глубины, и UI-элементы могут только продвигаться по X или Y оси. Наложение создает иллюзию переднего плана и фона в пространстве пользовательского интерфейса. Посредством создания глубины наложение позволяет скрывать и раскрывать элементы в соответствии с пользовательскими потребностями.
Информационная иерархия — важный фактор при использовании наложения. Например, в приложении для заметок пользователям сначала необходимо увидеть список своих заметок. Затем наложение может быть использовано для выявления дополнительных опций каждого сообщения — Удалить или Архивировать.

8. Клонирование
Клонирование — это поведение движения, при котором UI-элементы разделяются на другие. Это неплохой способ отметить важную информацию или функции взаимодействия.
Когда UI-элементы реализуются в интерфейсе, они нуждаются в определенной исходной точке, которая связана с элементом на экране. Если компоненты резко появляются или исчезают из ниоткуда, пользователям не хватает контекста для лучшего взаимодействия.

9. Затемнение
Представьте дверь из матового стекла. Чтобы ее открыть, требуется взаимодействие, но в какой-то степени вы можете распознать, что вас ожидает с другой стороны.
Затемнение работает таким же способом. Оно представляет пользователям интерфейс, который призывает к взаимодействию, одновременно показывая подсказку на экране. Навигационные меню, экраны с паролями и окна с файлами и папками — основные примеры затемнения.

10. Параллакс
Параллакс отображается, когда два или более UI-элементов передвигаются одновременно, но с разной скоростью. И снова, основная цель — это установление иерархии.
· Интерактивные элементы передвигаются быстрее и появляются на переднем плане.
· Не интерактивные элементы медленнее передвигаются и отступают на второй план.
Параллакс направляет пользователей к интерактивным UI-элементам. При этом не интерактивные элементы остаются на экране и сохраняют дизайнерское единство.

11. Размерность
Размерность создает впечатление, что UI-элементы имеют несколько интерактивных сторон, как объекты в физическом мире. Поведение достигается за счет того, что элементы выглядят так, будто они складываются, переворачиваются, всплывают или наделяются реалистичными свойствами глубины.
Как повествовательное устройство, размеренность подразумевает, что разные стороны UI-элемента связаны и обеспечивают плавные переходы экрана.

12. Перемещение и масштабирование
Перемещение и масштабирование позволяют пользователям пространственно «путешествовать» по UI-элементам или увеличить их масштаб, чтобы раскрыть большой уровень детализации.
· Перемещение: перемещение появляется, когдапользовательская точка зрения приближается к UI-элементу. Представьте человека с камерой, который подходит к цветку, чтобы сделать снимок поближе.
· Масштабирование: при масштабировании пользовательская точка зрения и UI-элементы остаются фиксированными, но элементы увеличиваются (или уменьшаются) в размерах на экране пользователя. Сейчас представьте, что этот же человек стоит на месте и использует функцию масштабирования камеры, чтобы увеличить изображение цветка.


Движение — это коммуникация
Интерактивный опыт требует движения во всех своих формах. Если вы придерживаетесь принципов моушн-дизайна, даже наиболее примитивные UI-элементы становятся замысловатыми посредниками человеческой коммуникации. Если вы игнорируете эти принципы, движение воплощает в себе явления, которые не встречаются в реальном мире. Никакая эстетическая красота не сможет преодолеть возникающую неуклюжесть.
На сегодняшний день связь между моушн-дизайном и цифровыми продуктами пользовательского опыта стремительно возрастает. Такой неизменный подход предотвращает чрезмерную зависимость от временной пользы трендов, инструментов и техник. Более того, он охватывает разделение между абстрактным движением элементов на экранах 2D и восприятием движения в мире 3D.
Читайте также:
- Концепции разработки UI на примерах еды
- Точки останова CSS в Material UI
- UX или UI - на что уделить внимание?
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Micah Bowers: A guide to Motion Design principles





