Создание дизайн-решений, которые будут работать для каждого — сейчас разработчики сосредоточены на этой теме больше, чем когда-либо раньше. Всё чаще ведётся речь о том, что интересы и потребности людей представляются очень ограниченно, причём повсеместно. Именно поэтому, создавая дизайн для всех, мы ориентируем все наши решения на инклюзивность и даём ВСЕМ пользователям больше возможностей взаимодействовать с другими людьми и плодотворно трудиться на благо общества.
Уделяя особое внимание доступности, вы обеспечиваете и себя положительными эмоциями — ведь так вы помогаете другим по максимуму раскрыть свой потенциал. Уровень доступности программного обеспечения обычно оценивается, исходя из стандартов “Руководства по обеспечению доступности веб-контента (WCAG)”.
Я работаю продуктовым дизайнером в государственной исследовательской лаборатории, и вот с какими ограничениями в возможностях пользователей мы в основном сталкивались: слабое зрение, глухота или тугоухость, дислексия, двигательные нарушения, расстройства аутистического спектра. Такой разнообразный состав пользователей дал великолепную возможность попрактиковаться в создании интерфейсов, подходящих всем. Было очень трогательно наблюдать, как люди, которых в иных условиях просто бы проигнорировали, вдохновлялись и работали с максимальной отдачей.
Вот отнюдь не полный список тем, которые мы здесь затронем:
- Слабое зрение
- Глухота/тугоухость
- Дислексия
- Двигательные нарушения
- Расстройства аутистического спектра
Надеюсь, эта статья сослужит вам хорошую службу и поможет глубже понять особенности ваших пользователей.
1. Слабое зрение
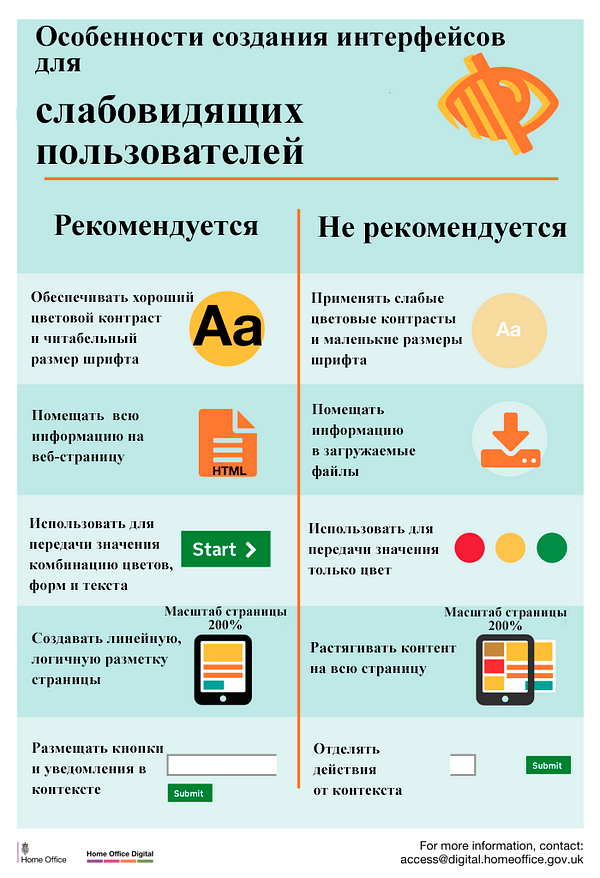
В понятие “слабое зрения” включаются разнообразные патологии зрения, за исключением слепоты. Слабое зрение иначе можно обозначить как “частичная потеря зрения” или “нарушение зрения”. Таким образом, в этой части статьи речь пойдёт о широком спектре зрительных нарушений, за исключением слепоты (в том смысле, в каком она обозначена юридически).
Согласно данным Всемирной Организации Здравоохранения (ВОЗ), в мире насчитывается около 246 миллионов слабовидящих и около 39 миллионов слепых. Это означает, что 86% людей с нарушениями зрения — слабовидящие. Частичную потерю зрения могут спровоцировать глазные заболевания, катаракта, глаукома, диабет, которые чаще всего встречаются у пожилых людей. В других случаях частичная потеря зрения может стать результатом врождённых дефектов развития или родовых травм. Также имейте в виду, что один и тот же пользователь может страдать несколькими зрительными нарушениями.

1.1 Нарушение остроты (чёткости) зрения
Острота зрения — это его ясность и чёткость. Остроту можно скорректировать очками, контактными линзами или хирургическим вмешательством. Однако иногда нарушения остроты не поддаются коррекции, поэтому зрение у некоторых пользователей всегда нечёткое.
Шпаргалка ниже поможет вам учесть возможные нарушения остроты зрения у пользователей в вашем дизайне:
- Восприятие: размер шрифта, выбор гарнитуры (отдавайте предпочтение шрифтам без засечек), начертание, верхний регистр, размеры всех элементов.
- Интервалы: расстояние между буквами/словами/элементами, выравнивание.
- Идентификация элементов: возможность индивидуальной настройки на уровне элемента, пропорциональное увеличение размера шрифта.
1.2 Чувствительность к свету (светобоязнь)
Многие слабовидящие люди крайне чувствительны к свету — из-за этого они видят плохо или не видят вообще. Светобоязнь может спровоцировать боль от напряжения в глазах или головную боль.

Чтобы учесть особенности чувствительных к свету пользователей, обращайте внимание на следующее:
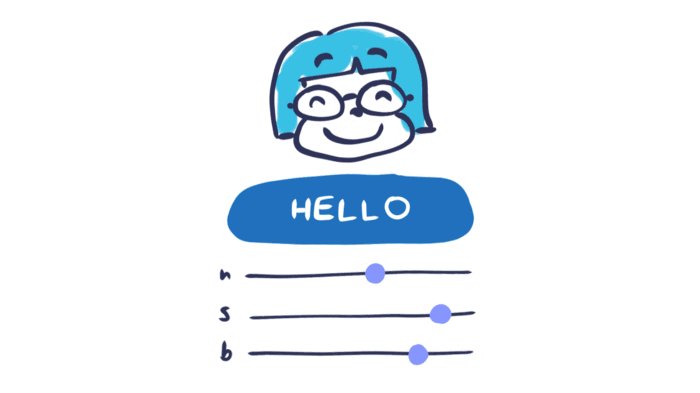
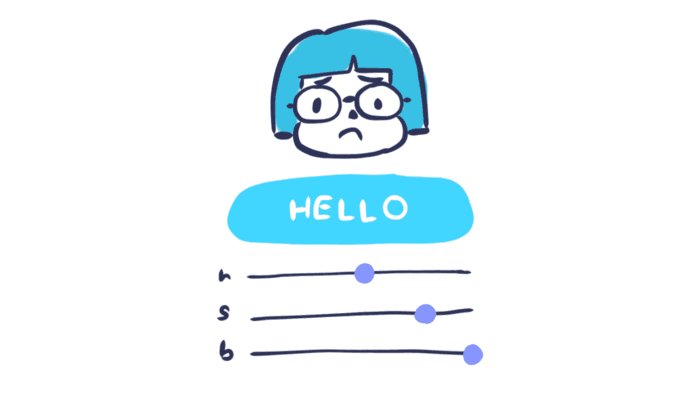
- Яркость экрана: позвольте пользователям настраивать яркость экрана (такая функция может быть уже встроена в устройство).
- Контрастность текста: некоторые пользователи предпочитают низкую яркость фона и текста, в то время как другим (чувствительным к контрасту) проще прочесть тёмный текст на светлом фоне.
В целом, внедрение светлой и тёмной темы поможет создать варианты, подходящие для разных пользователей.
1.3 Нарушения поля зрения
Понятие “поле зрения” означает область, содержащую определённое количество зрительной информации, которую человек способен воспринять, глядя вперёд. У некоторых пользователей поле зрения может быть меньше — это называется “слепое пятно”.
Типы слепых пятен можно распределить по следующим группам:
- Слепое пятно центрального зрения: зрение ограничено или отсутствует в центре поля зрения человека.
- Слепое пятно периферийного зрения: человек видит только в центральной части поля зрения, иногда такое явление называют “туннельным зрением”.
- Другие типы слепого пятна: хаотичное расположение нескольких слепых пятен, слепое пятно-кольцо, слепое пятно в левой или правой части поля зрения и т. д.
При создании интерфейса для пользователей с нарушениями поля зрения учитывайте следующее:
- Простота отслеживания контента: сделайте так, чтобы текст прокручивался в одном направлении, а вся информация располагалась в одной колонке, создайте возможность изменения размеров текстовых блоков, контролируйте длину строки, выравнивайте текст, расставляйте переносы.
- Близкое расположение взаимосвязанной информации: убедитесь в том, что вся важная информация легкодоступна. Если часть информации находится вне поля зрения пользователя, проинформируйте его об этом (например, фоновым открытием вкладки).
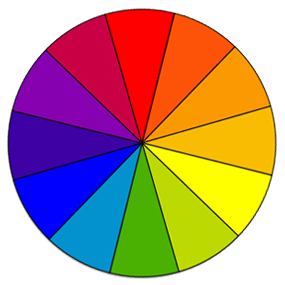
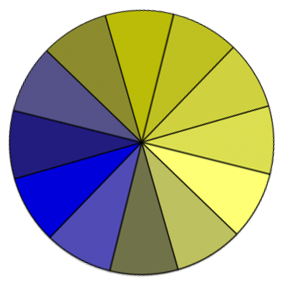
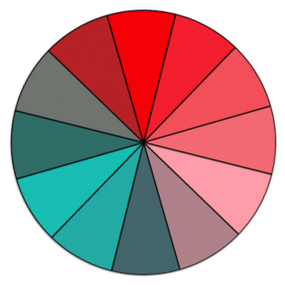
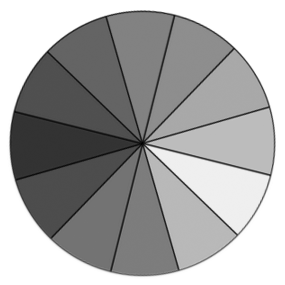
1.4 Цветовая слепота
Из-за нарушений функционирования колбочек (глазных рецепторов, отвечающих за цветовое восприятие) некоторые люди плохо различают определённые цвета. В целом по миру у 1 из 12 мужчин (8%) и у 1 из 200 женщин нарушено восприятие цвета.




Таким образом, подчёркивая важность информации, не опирайтесь исключительно на цвета — используйте текстовые подписи, иконки или заливку (для графиков).
2. Глухота или тугоухость
По данным ВОЗ, более 5% населения мира (около 466 миллионов человек) страдает от потери слуха. Предполагается, что к 2050 году более 900 миллионов человек (каждый десятый) будут иметь нарушения слуха — это значит, что необходимо уделять больше внимания представлению аудио-контента.

Чтобы сделать интерфейс доступным для пользователей с нарушениями слуха, обратите внимание на следующие моменты:
- Выражайтесь просто — не используйте сложные слова и фигуры речи. Также учитывайте ограничения жестового языка — некоторые слова не имеют прямого перевода.
- Давайте транскрипцию/подписи везде, где появляется звук. Можно предложить и более продвинутый вариант — выделять в транскрипции цветом слова, которые произносятся в аудио.
- Организуйте контент линейно и логично. Это поможет и людям, и скринридерам проще и быстрее ориентироваться на странице.
- По возможности используйте перевод на язык жестов при демонстрации “живого” контента.
Всегда помните, что глухие при восприятии и интерпретации информации полагаются, прежде всего, на зрение.
3. Дислексия
Дислексия — избирательное нарушение способности к овладению навыками чтения и письма при сохранении общей способности к обучению. Около 8% населения Земли — дислексики. Взгляните на предложение ниже и на варианты того, как его могут воспринимать пользователи с дислексией:
- The brown dog was quick and fast. (оригинал — воспринимается, как написано)
- The drown bog was quick and fast. (спутаны буквы)
- The ebro wnd ogwa squick an dfa st. (хаотично расставлены пробелы)
- The brown ogd was qiuke and fast. (смешаны буквы в словах)

Следующие советы помогут вам сделать интерфейс доступным для пользователей с дислексией:
- Будьте предсказуемы: создайте упорядоченные, предсказуемые элементы взаимодействия для последовательных действий. Интуитивно понятный дизайн поможет дислексикам избежать чрезмерных зрительных усилий.
- Избегайте необычных шрифтов.
- Не применяйте капчу: найдите альтернативные решения.
- Пишите простыми, понятными предложениями, делайте достаточные отступы между крупными блоками текста/параграфами.
- Используйте, где возможно, визуальный контент, чтобы объяснить сложные понятия.
- Где необходимо, применяйте автозаполнение, чтобы избежать ошибок в написании.
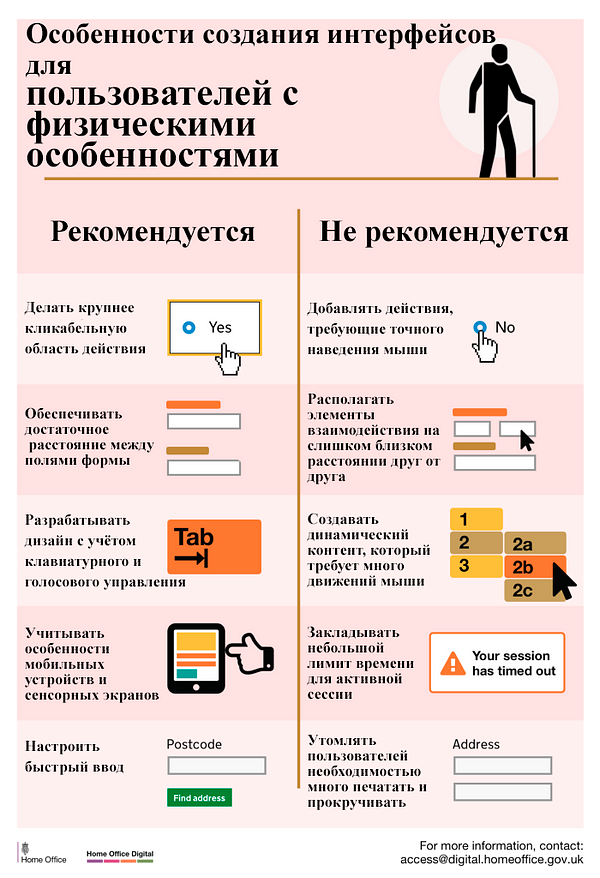
4. Двигательные нарушения
Понятие “двигательные нарушения” используется по отношению к людям, которые испытывают затруднения при движении. В контексте использования технологических устройств часто встречаются такие проблемы, как невозможность нажатия нескольких клавиш одновременно или неспособность выполнить действие, которое требует точного наведения мыши. К счастью, эти трудностей можно избежать.

Делая интерфейс доступным для людей с двигательными нарушениями, помните следующее:
- Делайте крупнее область действия: откажитесь от действий, которые требуют точного наведения мыши — вместо этого увеличьте область, на которую можно кликнуть.
- Минимизируйте прокручивание: избегайте полос прокрутки, которые возникают из-за многочисленных прокручиваемых областей или горизонтальной прокрутки.
- По максимуму используйте автозаполнение — так пользователям не придётся много печатать и кликать.
- Расставляйте достаточные отступы
- Не делайте многослойную навигацию: уменьшите глубину расположения информации (вложенные ссылки/навигация). Возможное решение — общая навигационная панель, которая уменьшает количество вложенных ссылок.
5. Расстройства аутистического спектра
ВОЗ определяет расстройства аутистического спектра (РАС) как “ряд состояний, характеризующихся некоторой степенью нарушения социального поведения, коммуникации и речи, а также узким кругом интересов и занятий, которые уникальны для конкретного индивида и носят повторяющийся характер”. Поскольку проявления расстройств аутистического спектра могут сильно различаться, лучше включить людей с такими расстройствами в исследование пользовательского поведения.

Чтобы помочь пользователям с РАС работать с вашим интерфейсом, придерживайтесь указаний ниже:
- Пишите простым языком: аутистам бывает сложно интерпретировать художественные образы, фразеологизмы, метафоры.
- Если вы уделяете особое внимание SEO-оптимизации сайта, то простой описательный язык сыграет в вашу пользу.
- Логично организуйте информацию, расставляйте отступы: это позволит пользователям с аутизмом не путаться и не отвлекаться. Помогите им решать по одной задаче в один момент времени и полностью сосредоточиться на ней.
- Используйте маркированные списки: избегайте больших объёмов текста — доносите информацию меньшим количеством слов.
- Избегайте мерцающего контента: не используйте мерцание, чтобы привлечь внимание — это может вывести из равновесия как аутистов, так и здоровых пользователей.
- Сделайте звук в аудио чётким: аутисты могут одинаково сосредоточиваться на нескольких источниках звука одновременно, и это мешает им различать голоса.
- Добавьте субтитры, чтобы улучшить понимание услышанного
- Организуйте информацию упорядоченно: как показывают исследования, аутистам бывает сложно заполнять формы, если не выдерживается расстояние между подписями к полям форм и самими полями. Из-за таких несостыковок аутистам может быть трудно продвигаться по странице дальше.
Сейчас мы стоим на пороге создания более инклюзивных продуктов, пользоваться которыми сможет самая широкая аудитория. Мы, дизайнеры и инженеры, должны вместе работать над продвижением инклюзивности и многообразия. И хотя это не кажется огромным скачком в развитии человечества, начинается оно именно с создания дизайна для всех. Мы ответственны за то, чтобы все голоса были услышаны, а все способности — оценены по достоинству. Так наши пользователи смогут проявить себя по максимуму.
Читайте также:
- Повышение дизайнерских навыков: советы и упражнения
- Дизайн физического движка
- Восемь быстрых советов по улучшению пользовательского интерфейса
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Bianca Toledo: Designing for all: a detailed guide to designing for disabilities