1. Микрофронтенды
Звучит иронично, но несмотря на то, что фронтенд-разработка обладает модульными преимуществами компонентов, она все еще более монолитна, чем бэкенд-микросервисы.
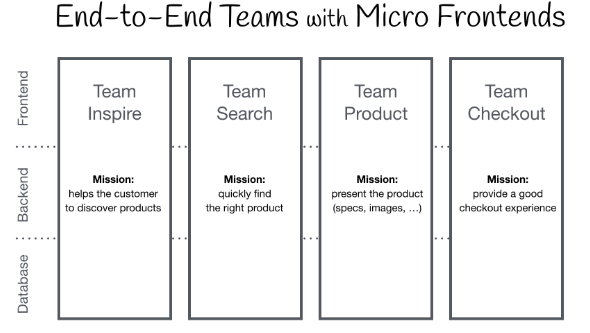
Микрофронтенды предоставляют возможность разделения фронтенд-архитектуры на различные части для нескольких команд. Каждая команда управляет сквозным жизненным циклом определенного микрофронтенда, доступного для индивидуальной разработки, создания версий, тестирования, визуализации, обновления и развертывания (например, с помощью таких инструментов, как Bit).
Современная экосистема все еще обладает некоторыми недостатками. Чаще всего встречаются такие проблемы, как развертывание отдельных фронтендов, связывание, различия в средах и т. д. С помощью Bit можно изолировать, создавать версии, разрабатывать, тестировать и обновлять отдельные фронтенды/компоненты. На данный момент эти возможности используются при работе с несколькими приложениями (а также для постепенного рефакторинга частей уже существующих приложений через компоненты).
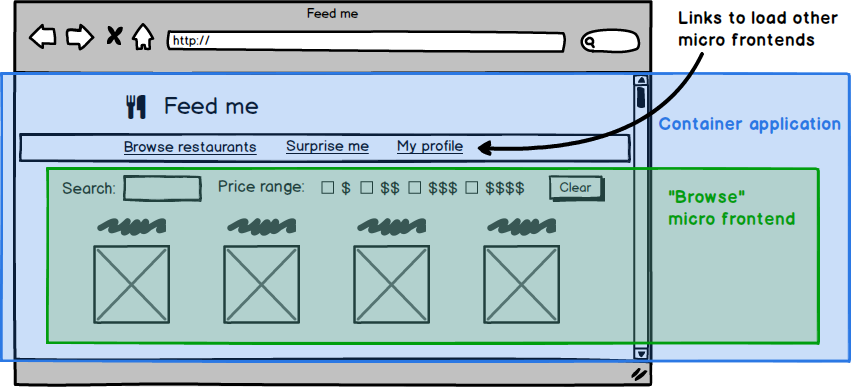
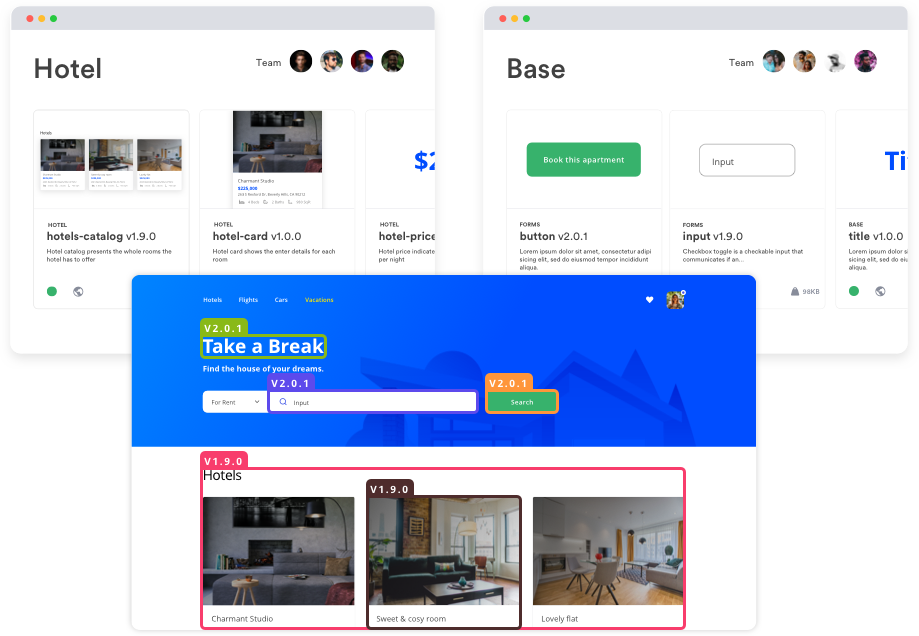
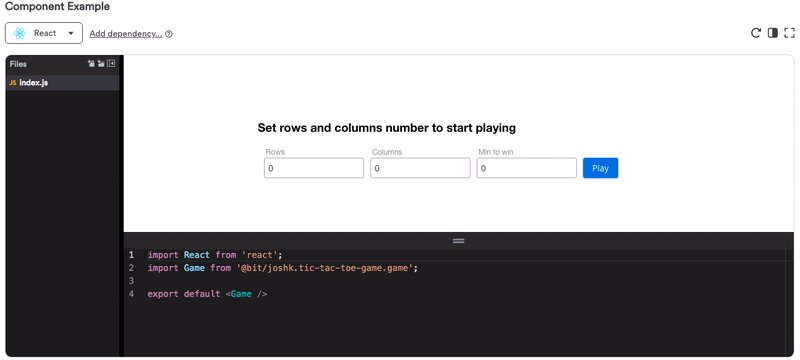
После того, как Bit представит развертывания в 2020 году, независимые команды получат возможность разрабатывать, делать версионирование, развертывать и обновлять автономные фронтенды, из которых будет состоять готовое приложение. Оно выглядит примерно так:

2. Атомарный дизайн
Атомарный дизайн представляет собой скорее философию, чем чистую методологию.
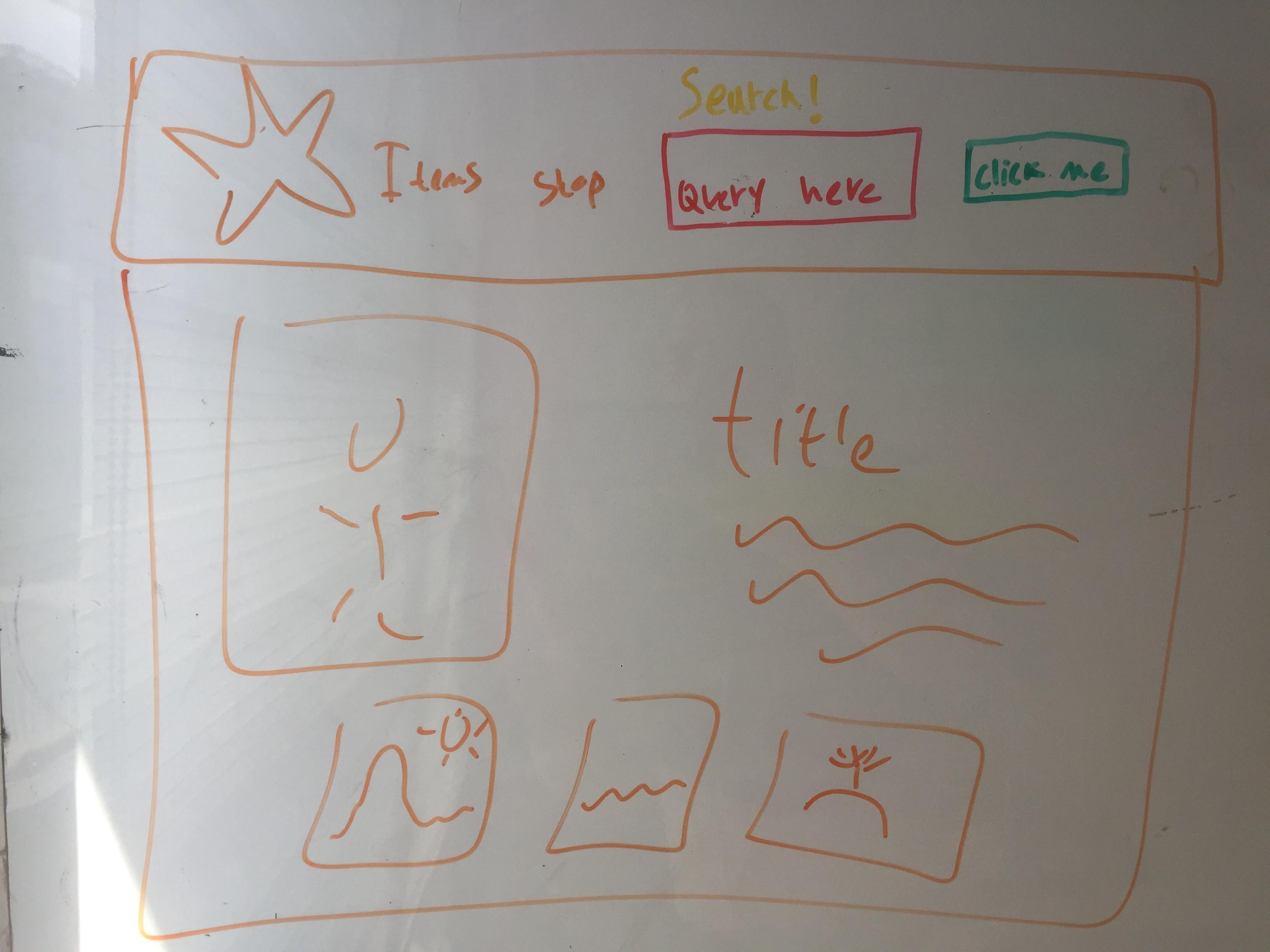
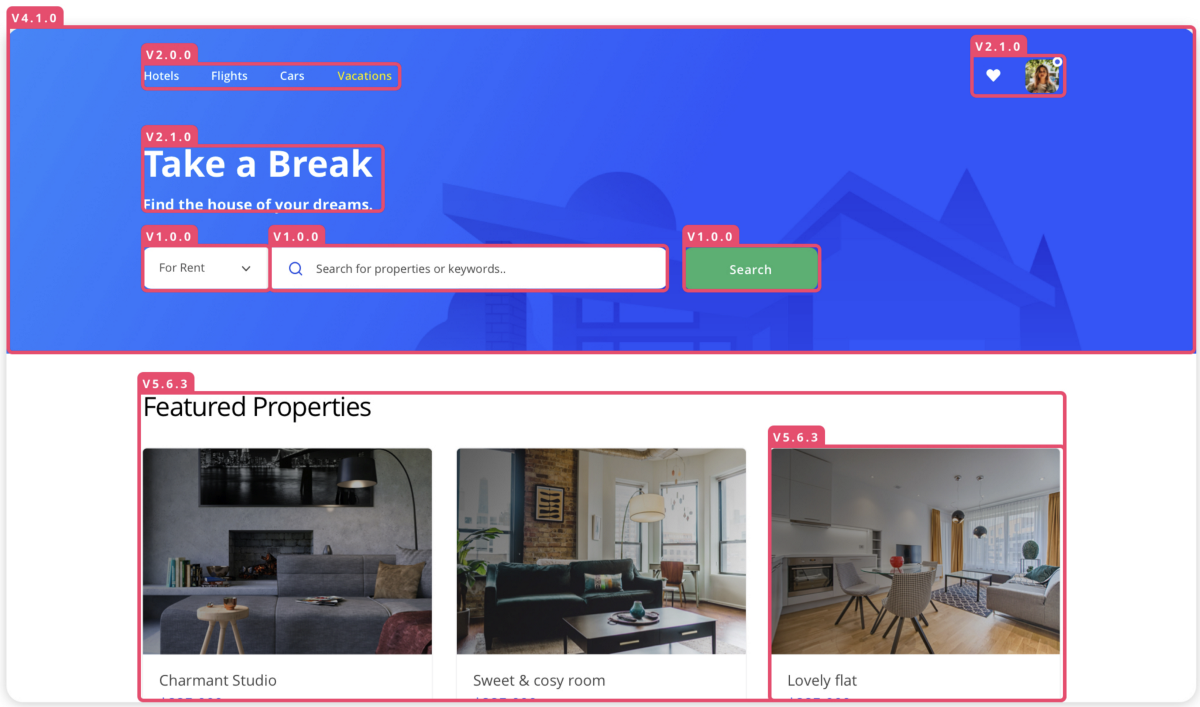
Теория, представленная разработчиком Брэдом Фростом, сопоставляет состав веб-приложений с естественным составом атомов, молекул, организмов и т. д. Атомы составляют молекулы (например, ввод текста + кнопка + атом лейбла = молекула поиска). Молекулы составляют организм. Организмы живут в шаблоне слоя, который можно конкретизировать в страницу, предоставляемую пользователям.
Преимущества атомарных компонентов выходят за пределы создания модульных UI-приложений с помощью модульных и повторно используемых компонентов. Эта парадигма заставляет задумываться о композиции для лучшего понимания роли и API каждого компонента, их иерархии и способах эффективного абстрагирования процесса создания приложения. Убедитесь в этом сами.
3. Инкапсулированная стилизация и теневой Dom
Важной особенностью компонентов является инкапсуляция — способность сохранять структуру разметки, стиль и поведение сокрытыми и отделенными от остальной части кода на странице, чтобы избежать столкновения различных частей и обеспечить чистоту и порядок кода. API теневого DOM — ключевая часть этого процесса, предоставляющая способ присоединения скрытого DOM к элементу.
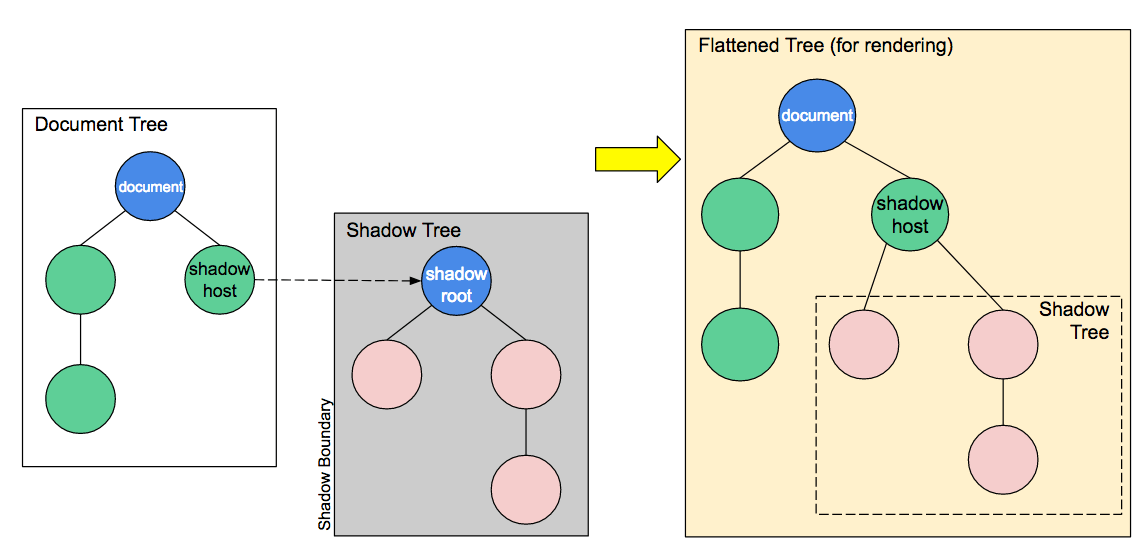
Теневой DOM уже давно используется в браузерах и представляет собой «DOM в DOM» — собственное изолированное дерево с определенными элементами и стилями, полностью изолированными от исходного DOM.
Теневое дерево DOM начинается с теневого корня, внутри которого можно прикрепить любые элементы, как и в обычном DOM. В результате исчезает необходимость использования пространства имен для классов из-за отсутствия риска столкновения имен или различий в стилях. Но есть и другие преимущества. Здесь можно узнать более подробную информацию.
4. TypeScript захватывает власть
Похоже, что за последнее время TS захватил фронтенд-разработку. Согласно данным, 80% разработчиков признаются, что хотели бы использовать TypeScript в своем следующем проекте.
Несмотря на свои недостатки, код TS более легок для понимания и реализации, вызывает меньше ошибок и требует меньшего количества шаблонного кода. Хотите выполнить рефакторинг приложения React для работы с TS? Действуйте! Хотите начать с постепенного рефакторинга? Используйте такие инструменты, как Bit, для постепенного рефакторинга компонентов приложения в TS и компилятор React-Typescript, чтобы создавать их отдельно от приложения. С помощью этого способа можно постепенно обновлять код по одному компоненту за раз.
5. Веб-компоненты

За ними будущее. Почему? Потому что эти чистые веб-компоненты не зависят от фреймворка, могут работать как без его использования, так и без стандартизации. Они свободны от JS и поддерживаются современными браузерами. Размер их пакетов и потребление оптимальны, а рендеринг VDOM поразителен.
Эти компоненты предоставляют Custom Element, API Javascript для определения нового типа HTML-тегов, шаблоны HTML для определения слоев и теневой DOM, поставляемый с компонентами.
Среди известных инструментов в этой среде представлены Lit-html (и Lit-element), StencilJS, SvelteJS и Bit.
6. От библиотек компонентов к динамическим коллекциям
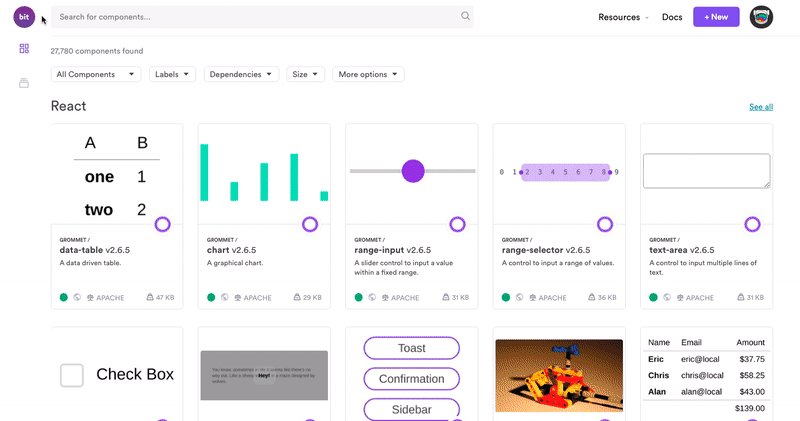
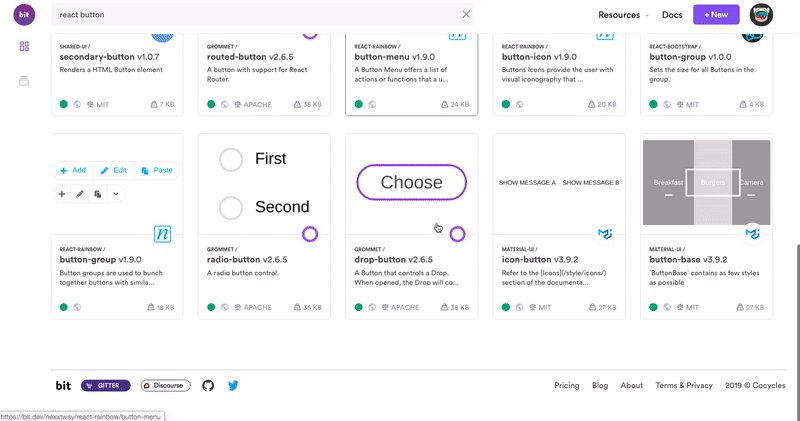
Появление компонентно-ориентированной разработки породило множество инструментов. Одним из самых известных является Bit и его хостинговая платформа Bit.dev.
С помощью Bit можно изолировать и экспортировать существующие компоненты в динамическую повторно используемую общую коллекцию.
На платформе bit.dev (или на сервере) компоненты можно организовать удаленно для нескольких команд так, чтобы каждая из них контролировала разработку собственных компонентов.
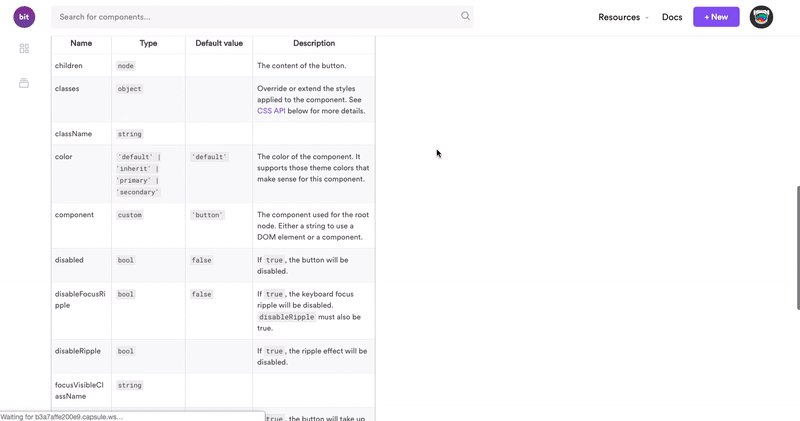
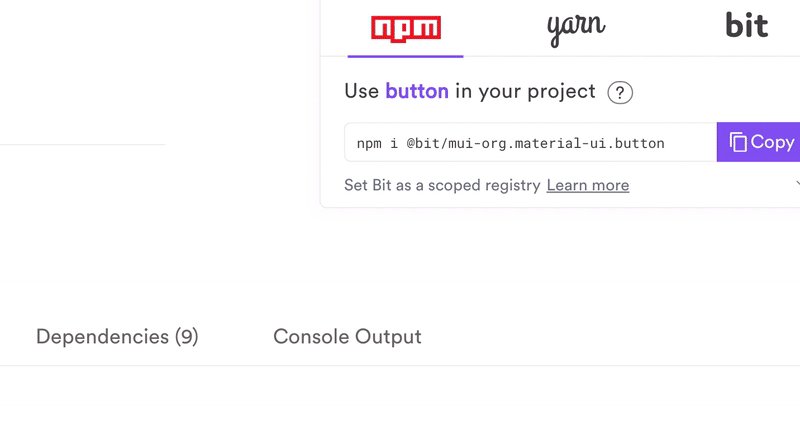
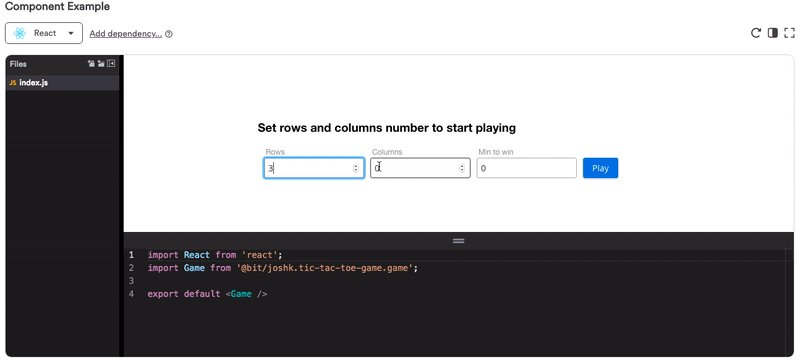
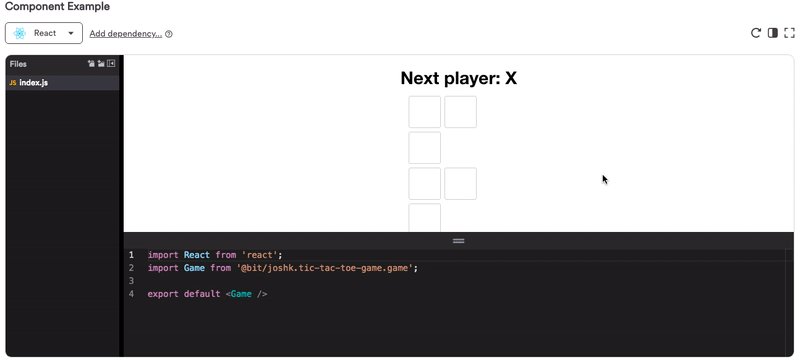
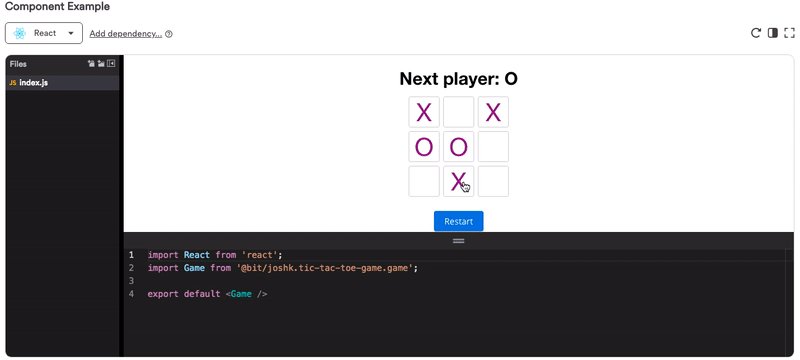
Платформа также предоставляет встроенную экосистему для общих компонентов: она автоматически документирует UI-компоненты, визуализирует их на интерактивной площадке и даже предоставляет встроенный реестр для их установки с использованием npm/yarn. Кроме того, вы можете использовать bit import для импорта компонентов и внесения изменений в любом репозитории.
В краткосрочной перспективе этот подход совершит революцию в процессе совместного использования компонентов, в долгосрочной — помогает проложить путь к микрофронтендам. Каким образом? С его помощью уже можно создавать версии, тестировать, разрабатывать и обновлять части UI-приложения.
7. Управление состояниями: прощай, Redux?

Несмотря на то, что проблемы, связанные с глобальным управлением состояниями в приложении становятся все более очевидными по мере увеличения модульности интерфейса, Redux становится палочкой-выручалочкой для многих команд.
Попрощаемся ли мы с Redux в 2020 году? Похоже, нет ?
Однако появление новых функций в фреймворках, которые обрабатывают состояния (хуки React, Context-API и т. д.), прокладывает путь в будущее без глобального хранилища. Такие инструменты, как Mobx, с каждым днем становятся все более популярными благодаря компонентно-ориентированному и масштабируемому характеру.
8. ESM CDN

Модули ES — это эталон для работы с модулями в браузере, стандартизированный по ECMAScript. С их помощью можно с легкостью инкапсулировать функции в модули, используемые через CDN и т. д. С выпуском Firefox 60 все основные браузеры будут поддерживать модули ES, а команда Node уже работает над добавлением их поддержки в Node.js. Кроме того, в ближайшие несколько лет они будут интегрированы в WebAssembly.
9. Прогрессивные веб-приложения продолжают расти
Прогрессивные веб-приложения используют новейшие технологии для объединения преимуществ веб- и мобильных приложений. Они представляют собой веб-сайт, разработанный с использованием веб-технологий, но работающий и выглядящий как приложение. Благодаря последним улучшениям в браузерах и доступности сервис-воркеров, а также API Cache и Push, веб-разработчики могут предоставлять пользователям возможность установки веб-приложений на домашний экран, получения push-уведомлений и даже работы в автономном режиме.
Поскольку PWA обеспечивают тесное взаимодействие с пользователем, а все сетевые запросы перехватываются сервис-воркерами, крайне важно, чтобы приложение размещалось через HTTPS для предотвращения атак посредника.
10. Интеграции дизайнер-разработчик
С развитием компонентно-ориентированных систем проектирования, обеспечивающих согласованный пользовательский интерфейс для всех продуктов и команд, появились новые инструменты для преодоления разрыва между дизайнерами и разработчиками. Однако это не простая задача: несмотря на то, что код является единственным источником истины, большинство инструментов пытаются преодолеть разрыв со стороны дизайнеров. В этой категории находятся Framer, Figma, Invision DSM и многие другие.
Со стороны разработчиков представлены такие платформы, как Bit.dev, с библиотекой компонентов следующего поколения и возможностью совместного использования компонентов. Платформа предоставляет визуализацию для исходного кода, благодаря которой дизайнеры могут сотрудничать с разработчиками, создавая визуальные обсуждения по самому исходному коду.
Еще одна многообещающая идея, на которую стоит обратить внимание — это дизайн-токены. Разместить токены, с помощью которых дизайнеры могут управлять простыми аспектами стиля (например, цветами), в коде можно напрямую с помощью внешних инструментов для совместной работы.
11. Web assembly — путь в будущее?
Web assembly привносит языковое разнообразие в веб-разработку, чтобы восполнить пробелы, созданные JavaScript. Он определяется как «двоичный формат команд для стековой виртуальной машины» и спроектирован как портабельная цель для компиляции языков высокого уровня, таких как C/C++/Rust, предоставляющая возможность развертывания в сети для клиентских и серверных приложений.
Читайте также:
- Избегайте 5 антипаттернов, работая с коллекциями в JavaScript
- Первые шаги в анимации React Native
- Потоки и буферы в Node.js
Перевод статьи Jonathan Saring: 11 Must-Know FrontEnd Trends for 2020