Основы “плавности”
Анимации — важная часть создания привлекательных веб-приложений и сайтов. Пользователи ожидают высокую отзывчивость и интерактивность.
В классической анимации движение, скорость которого в начале низкая, а затем увеличивается, называется «slow in» (смягчение в начале движения), а движение, скорость которого в начале высокая, а затем уменьшается ― «slow out» (смягчение в конце движения). В Интернете эти варианты движения называются «ease in» (ускорение) и «ease out» (замедление). Иногда используется сочетание двух этих вариантов — «ease in out» (ускорение в начале – замедление в конце). Отсюда понятно, что изменение скорости ― это процесс, направленный на смягчение анимации.
Плюсы: плавность благодаря своей простой анимации придает приложению естественность.
Плавность для простой анимации используется со свойством CSS transition. Например, transition можно использовать для того, чтобы кнопка плавно изменяла цвет фона при наведении (hover). Базовый переход фонового цвета выглядит следующим образом:
.button {
background-color: #2185d0;
transition: background-color .2s ease;
}
.button:hover {
background-color: #1678c2;
}В CSS можно использовать следующие ключевые слова:
linearease-inease-outease-in-out
Примечания:
- Анимации без плавности называются линейными.
- Ease-in анимации начинаются медленно и заканчиваются быстро.
- Ease-out анимации начинаются быстро и заканчивается медленно.
- Анимация сразу с двумя ключевыми словами in и out похожа на ускорение и замедление автомобиля и может придать довольно интересный эффект.
Анимации с помощью CSS и JavaScript
Есть два основных способа создания анимации в браузере: с помощью языков CSS и Javascript. А какой из них лучше выбрать? Все зависит от особенностей проекта. Вот советы, которые помогут принять решение:
- Используйте CSS, если у вас небольшие автономные состояния для UI-элементов.
- Используйте JavaScript, если хотите больше контроля над анимациями.
- Используйте
requestAnimationFrameдля организации анимаций вручную. Он говорит браузеру о том, что вы хотите выполнить анимацию и передаете ему обратный вызов, который нужно осуществить до следующего обновления страницы. Подробнее оrequestAnimationFrameна MDN можно узнать здесь.
Анимации с помощью CSS
Анимация с помощью CSS — это самый простой способ создания движения на экране. Этот подход является декларативным, поскольку необходимо указать, что именно должно произойти.
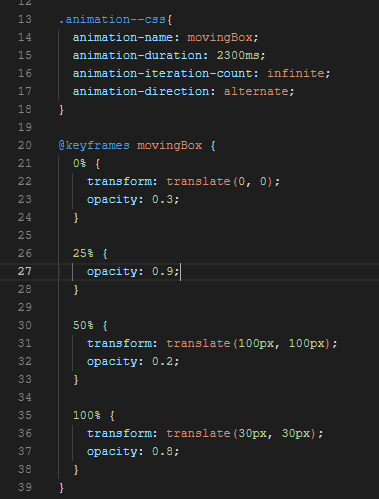
При использовании CSS анимация определяется независимо от целевого элемента и используется свойство animation (или комбинация его под-свойств) для создания необходимой анимации и дальнейшего ее использования в сочетании с @keyframes.
Чтобы CSS-анимации работали в устаревших версиях браузеров необходимо добавить вендорные префиксы. Советую использовать postcss.

Пример кода можно найти здесь.
Анимации с помощью JavaScript/TypeScript
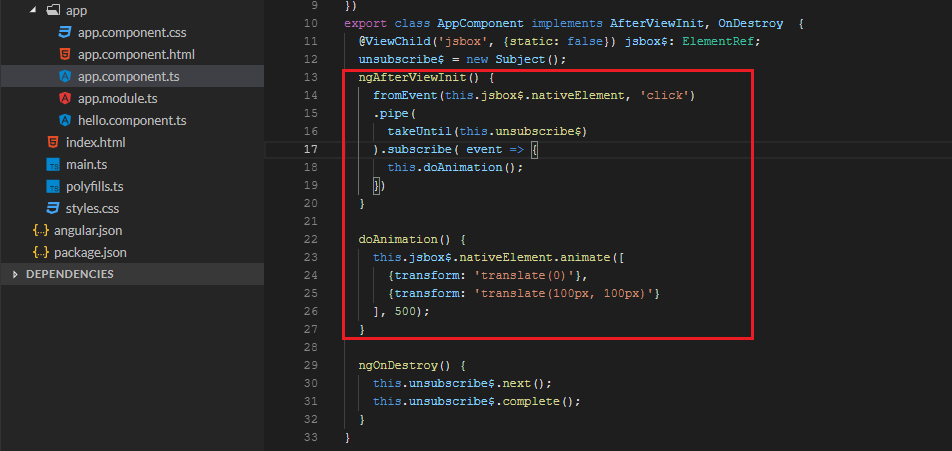
Создать анимации с помощью JavaScript сложнее, чем с CSS, однако разработчик получает больший контроль. Узнать об API веб-анимации можно здесь.
JavaScript/TypeScript анимации являются императивными.

Примечание: API веб-анимации поддерживается в современных браузерах. При отсутствии поддержки доступен полифил.
Пример кода можно найти здесь.
Советы по анимации
- По возможности используйте анимации на CSS, а не на JavaScript, поскольку движок браузера способен оптимизировать их раньше времени с помощью графического процессора.
- Ease-out анимация зачастую является правильным выбором и хорошим значением по умолчанию. Она быстро запускается и делает анимации более отзывчивыми, добавляя красивое замедление в конце.
- На easings.net можно найти больше формул плавности.
- Длительность ease-out анимации должна составлять около 200-500 мс — оптимальное время для восприятия анимации глазом.
- Длительность ease-in анимации также должна составлять около 200-500 мс. В конце будет присутствовать резкая остановка анимации, и никакие изменения времени не смягчат ее.
- Основное правило — быстрая реакция на действия со стороны пользователя.
- Новичкам следует использовать библиотеки для обработки анимационных задач, такие как GSAP, anime.js, animate.css и многие другие.
- Используйте свойство CSS
will-change, чтобы браузер знал, что именно вы планируете анимировать.
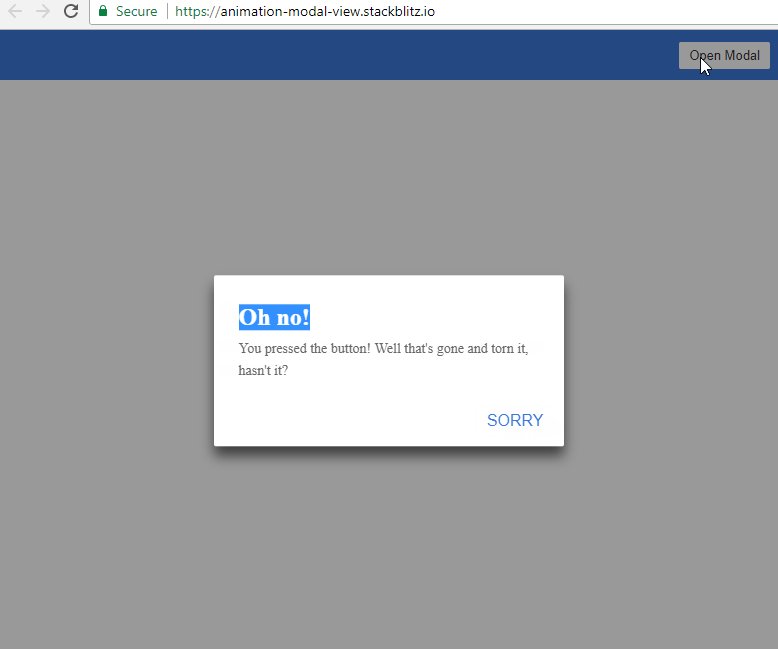
Пример: анимация модального представления
Модальные представления предназначены для важных сообщений, а также сообщений, в которых представлены причины блокировки пользовательского интерфейса. Однако слишком часто применять их не стоит.
В демонстрации ниже создадим пример модального окна в проекте Angular.

Код CSS для анимирования модального окна:
.modal-button {
background: #FFF;
border: none;
color: #333;
font-size: 13px;
padding: 6px 10px;
border-radius: 2px;
margin-right: 10px;
}
.container,
.modal-view-container {
width: 100%;
height: 100%;
overflow: hidden;
position: relative;
padding-top: 50px;
box-sizing: border-box;
z-index: 10;
pointer-events: none;
}
.modal-view-container {
position: fixed;
top: 0;
left: 0;
}
.view.modal {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 2;
transform: scale(1.15);
transition: transform 0.1s cubic-bezier(0.465, 0.183, 0.153, 0.946),
opacity 0.1s cubic-bezier(0.465, 0.183, 0.153, 0.946);
pointer-events: none;
opacity: 0;
will-change: transform, opacity;
}
.view.modal.visible {
pointer-events: auto;
opacity: 1;
transform: scale(1);
transition: transform 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946),
opacity 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946);
}
.modal-view-details {
background: #FFF;
z-index: 2;
position: fixed;
left: 50%;
top: 50%;
padding: 25px 25px 50px 25px;
width: 65%;
max-width: 300px;
transform: translate(-50%, -50%);
border-radius: 2px;
box-shadow: 0 10px 20px rgba(0,0,0,0.6);
}
.modal-view-details h1 {
margin: 0.2em 0 0.4em 0;
padding: 0;
line-height: 1;
font-size: 24px;
color: #111;
}
.modal-view-details p {
font-size: 14px;
line-height: 1.6;
margin: 0 0 1em 0;
color: #666;
}
.modal-view-details button {
position: absolute;
bottom: 10px;
right: 10px;
background: none;
color: #3C78D8;;
border-radius: 2px;
border: none;
font-size: 16px;
padding: 6px 10px;
text-transform: uppercase;
}
.modal:after {
position: fixed;
background: rgba(0,0,0,0.4);
width: 100%;
height: 100%;
left: 0;
top: 0;
display: block;
content: '';
}
Здесь можно найти весь исходный код.
Производительность CSS-анимации
Свойства анимации не бесплатны, и анимировать некоторые из них дешевле, чем другие. СЛЕДУЕТ избегать запуска каких-либо геометрических изменений или рисунков, поскольку при наличии множества элементов на странице они обойдутся дорого.
Что это значит?
Это значит, что анимация будет ограничена ТОЛЬКО уровнем прозрачности (opacity) или трансформацией (transform).
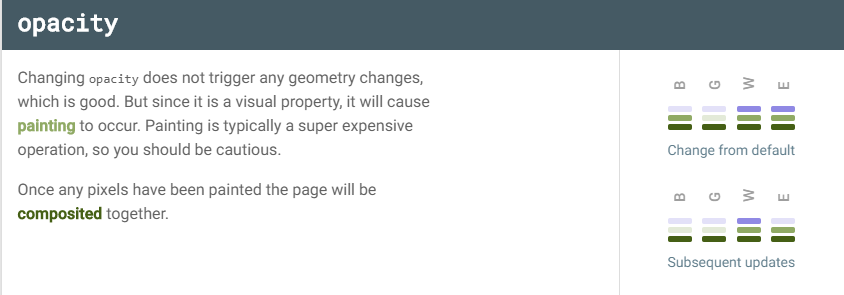
Свойство opacity:

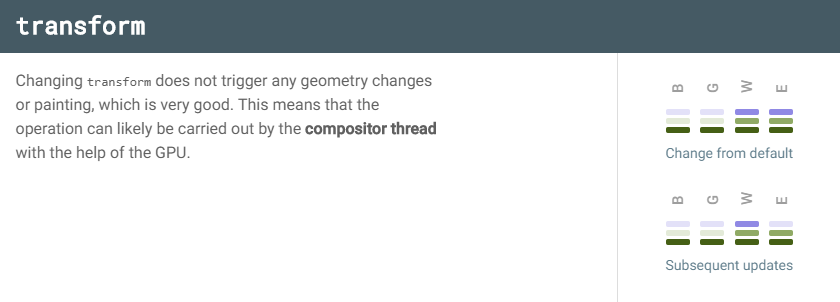
Свойство transform:

Узнать больше о свойствах CSS можно здесь.
Используйте will-change, если анимация может быть запущена в течение следующих 200 мс из-за действий со стороны пользователя или состояния приложения. will-change гарантирует, что браузер знает о вашем намерении изменить свойство элемента.
Заключение
Анимация — это ключ к отличному пользовательскому опыту. НУЖНО избегать свойств анимации, задействующих дорогие шаблоны или рисунки, которые могут привести к неожиданным ошибкам в UI или снижению производительности.
Декларативные анимации (CSS) предпочтительнее императивных (JavaScript), поскольку браузер может оптимизировать их заранее. Однако в некоторых случаях императивные анимации предоставляют больше контроля, необходимого для приложения. Таким образом, выбор анимации зависит от варианта использования.
Читайте также:
- 3 способа клонирования объектов в JavaScript
- Компоненты высшего порядка в React
- Основы JavaScript: управление DOM элементами (часть 1)
Перевод статьи TRAN SON HOANG: CSS and JavaScript Animation Tips with Examples






