Платформа Mux обеспечивает высококачественный стриминг, управляемый удобным API, так что вы можете сфокусироваться на создании своего продукта. Он чрезвычайно гибок и предлагает функции для самого требовательного пользователя.
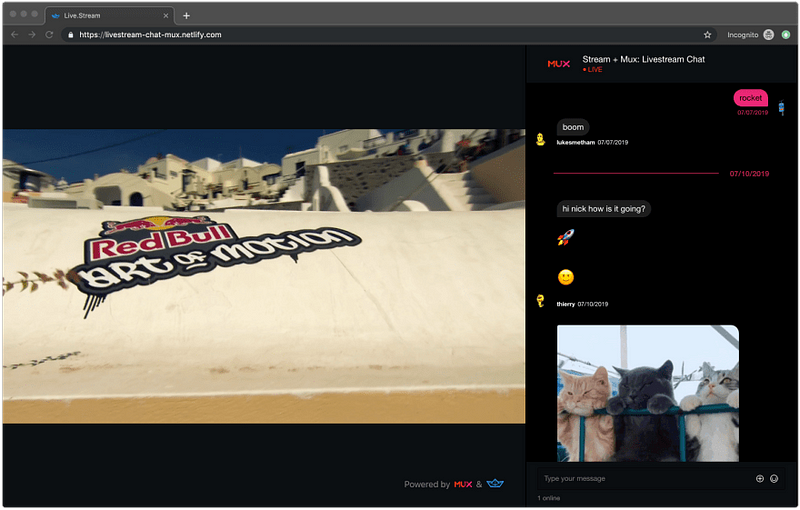
В Stream наша команда специализируется на фидах и чатах реального времени. Мы решили показать, как они работают вместе. Этот пост о создании чата и видеопотока в реальном времени. Чтобы понять, что получится, нажмите эту ссылку и отправьте эмодзи в чат. Запустите уже имеющееся видео, если, конечно, у вас нет своего готового файла .m3u8.

Прежде всего
Поговорим о протоколах стриминга, как они появились и как работают.
RTMP
RTMP и M3U8, также известный как HLS, используются для стриминга аудио и видео.
RTMP появился в дни Macromedia, сейчас принадлежащей Adobe. Он был собственностью Macromedia и использовался для потоковой передачи аудио, видео и других данных через интернет между платформой Flash и сервером. Благодаря популярности, простоте обслуживания постоянных соединений и малой задержке он де-факто стал стандартом потокового вещания с устройств.
M3U8 (HLS)
M3U8 был разработан Apple, чтобы стримить аудио и видео для QuickTime, iOS, Safari и MacOS. С самого начала он стал широко поддерживаемым и доступным не только устройствам Apple.
Использование протоколов
Говоря простыми словами, записывающее устройство, как правило, использует RTMP, а воспроизводящее — M3U8.
RTMP направляется непосредственно к серверу после транскодирования в M3U8. То есть Mux стримит на устройства пользователей в реальном времени. Понятие “реальное время” относительно и зависит от многих факторов:
- Скорость соединения.
- Размер видео.
- Формат аудио.
- Скорость транскодирования и т.д.
Требования
- Node.js 11+.
- Yarn или npm.
- Пробный аккаунт Mux.
- Пробный чат Stream.
- Понимание git.
Начинаем
Клонируем два репозитория Github. Для простоты мы выполняем оба проекта локально, но вы можете использовать Heroku или что-то ещё. Создаём директорию mux для проектов, клонируем репозиторий, переходим в него и устанавливаем зависимости:
cd mux
git clone https://github.com/GetStream/livestream-chat-mux.git web && cd web && yarnТеперь, когда репозиторий web внутри mux, клонируем бэкенд-API. Это особенно важно: нужно генерировать токен для входящих в чат пользователей. Покиньте директорию web, переместившись в mux и выполните следующие команды:
$ cd ../
$ git clone https://github.com/GetStream/livestream-chat-api.git api && cd api && yarn1. Получаем ключ и секрет Stream API
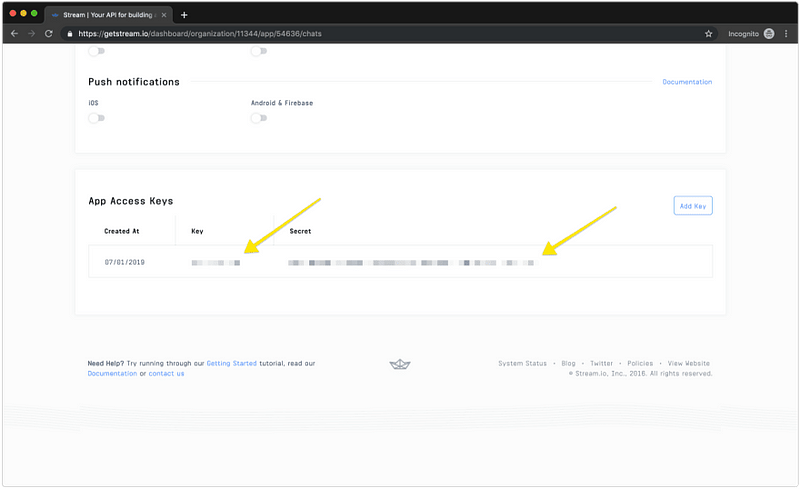
Если у вас нет аккаунта Stream, создайте его здесь, 14 дней использования бесплатны. Скопируйте ключ и секрет, которые показаны на изображении ниже и сохраните в безопасном месте. Они понадобятся чуть позже.
- Идём в панель управления.
- Создаём новое приложение.
- Кликаем на Chat в верхней панели.
- Прокручиваем до “App Access Keys”, копируем ключ и секрет.

2. Переменные среды в NodeJS
В директории web создайте файл с именем .env и добавьте в него эти строки:
REACT_APP_API_ENDPOINT=http://localhost:8080
REACT_APP_STREAM_KEY=ВАШ_КЛЮЧ_STREAM_API
SASS_PATH=./node_modules
Создайте ещё один файл .env в директории API. Его строки будут такими:
NODE_ENV=development
PORT=8080
STREAM_API_KEY=ВАШ_КЛЮЧ_STREAM_API
STREAM_API_SECRET=ВАШ_СЕКРЕТ_STREAM_API3. Запускаем приложение и API
Вернитесь в api и выполните yarn start. Запустите новый терминал и снова выполните yarn start в web. API будет на порте 8080, а веб на порте 3000. Они будут доступны через http://localhost:<PORT>.
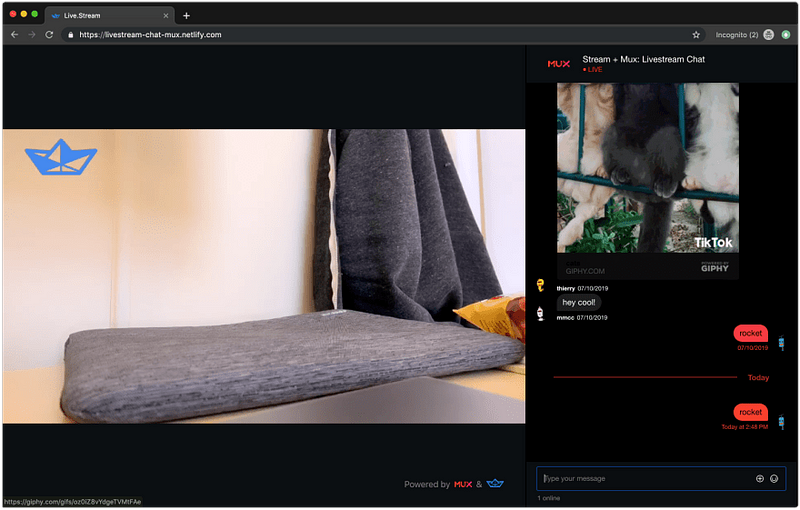
Перейдите на http://localhost:3000. Сначала будет доступно только предустановленное видео, но чат уже должен работать. Попробуйте ввести что-нибудь, чтобы проверить его работу. Сразу после логина приложение должно выглядеть примерно так:

Стрим на Mux
Создайте пробный аккаунт Mux:

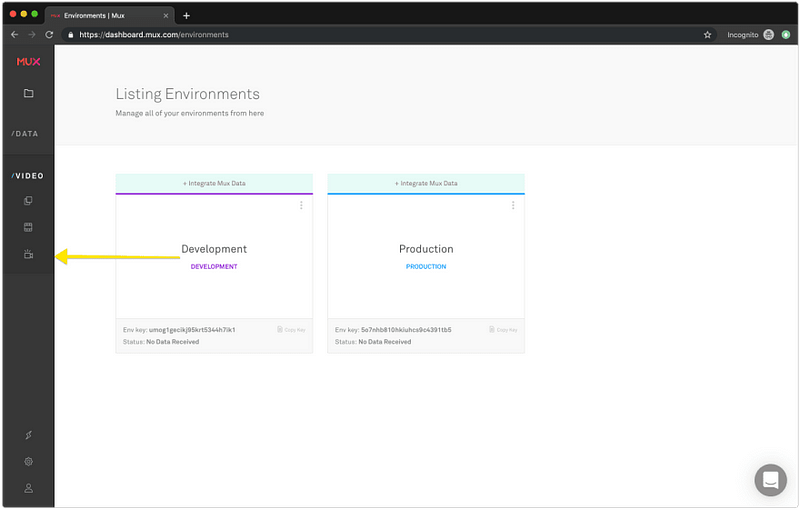
Перейдите в панель управления и нажмите “Video”, а затем “Live Streams”.

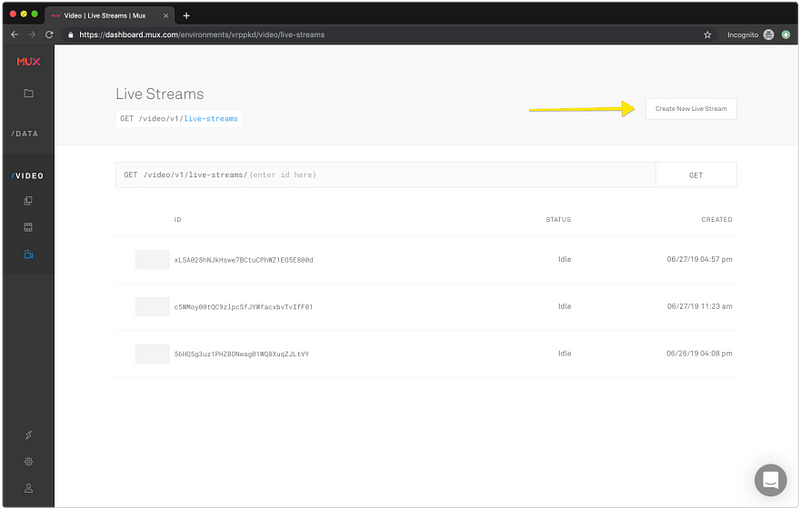
Нажмите “Create New Live Stream” в правом верхнем углу:

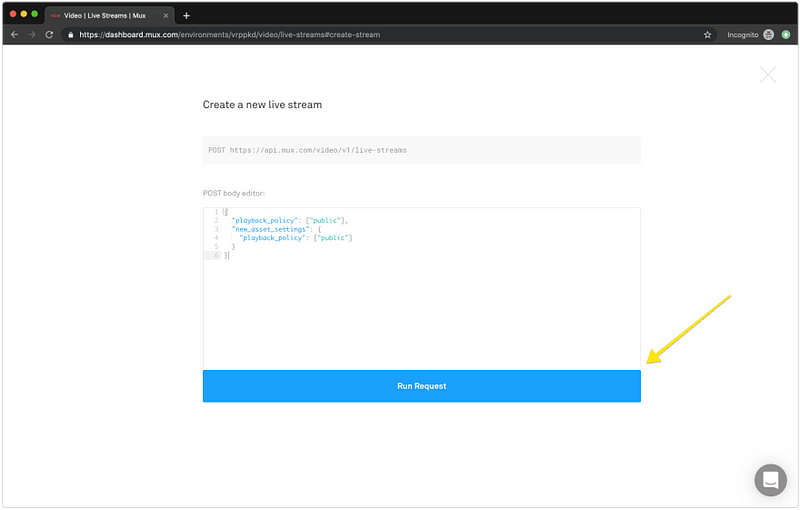
Нажмите “Run Request”, чтобы выполнить запрос к API, который создаст ваш стрим.

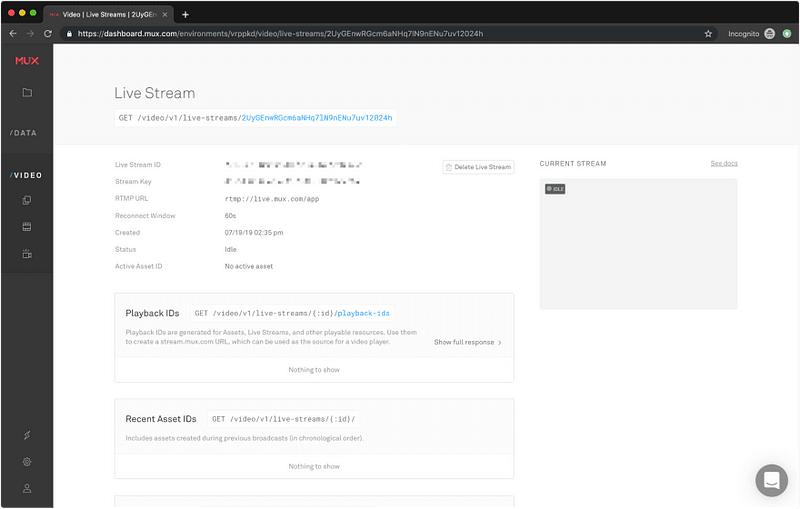
А теперь “View Live Stream”, чтобы посмотреть на ваш поток.

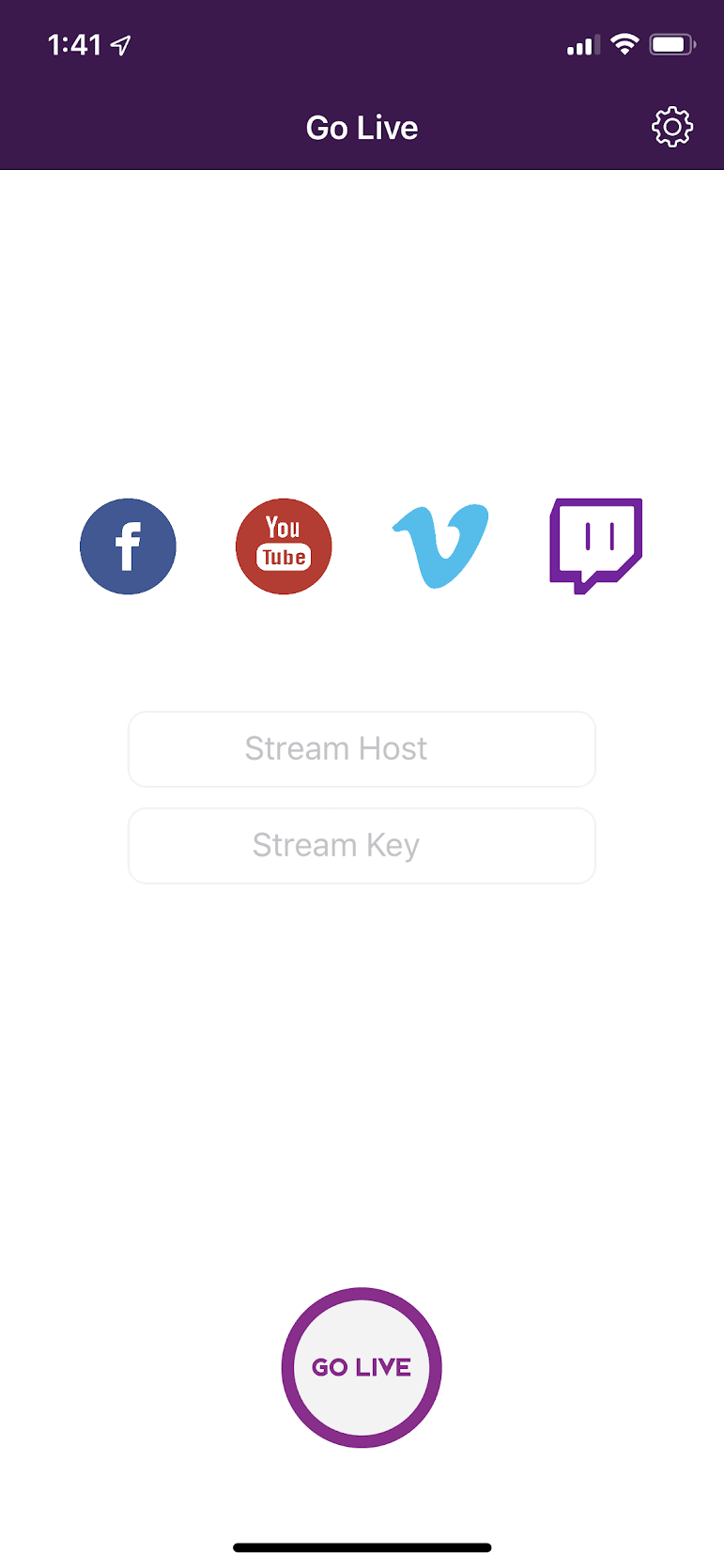
Страница ниже содержит необходимую информацию о соединении. Сохраните “Stream Key”. Он нужен для потоковой передачи с устройств. Для iOS скачайте вещатель RTMP. Для Android также доступны различные приложения RTMP. Загрузив приложение, введите “RTMP URL”, в нашем случае rtmp://live.mux.com/app, и “Stream Key”. Запускайте трансляцию!

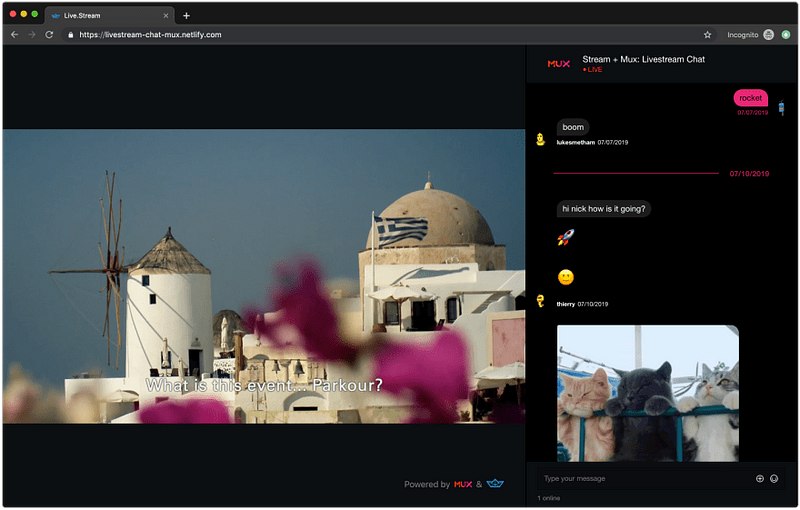
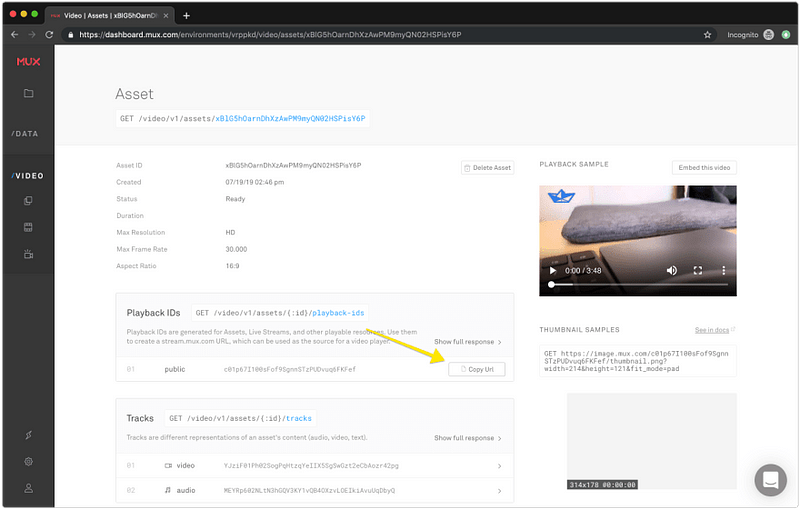
Сейчас, когда вы стримите с устройства на Mux, обновите адрес воспроизведения в вашем приложении. Вы увидите стрим в реальном времени с небольшой задержкой. Скопируйте “Public URL” и вставьте его на панели управления приложением.

Этот адрес должен заканчиваться на .m3u8.

Заключение
Чтобы узнать больше о Mux, посетите официальный сайт. Если вам интересен Stream Chat, у нас есть интерактивный тур по API. Мы предоставляем iOS SDK, ReactNative SDK и другие, а также компоненты React для лёгкой интеграции.
Читайте также:
А еще вы можете проверить ваши знания:
Перевод статьи Nick Parsons: Tutorial: Live Streaming With Mux & Stream Chat






