Визуализация играет важную роль в обучении. Она помогает нам запоминать сложные идеи, в том числе и по программированию.
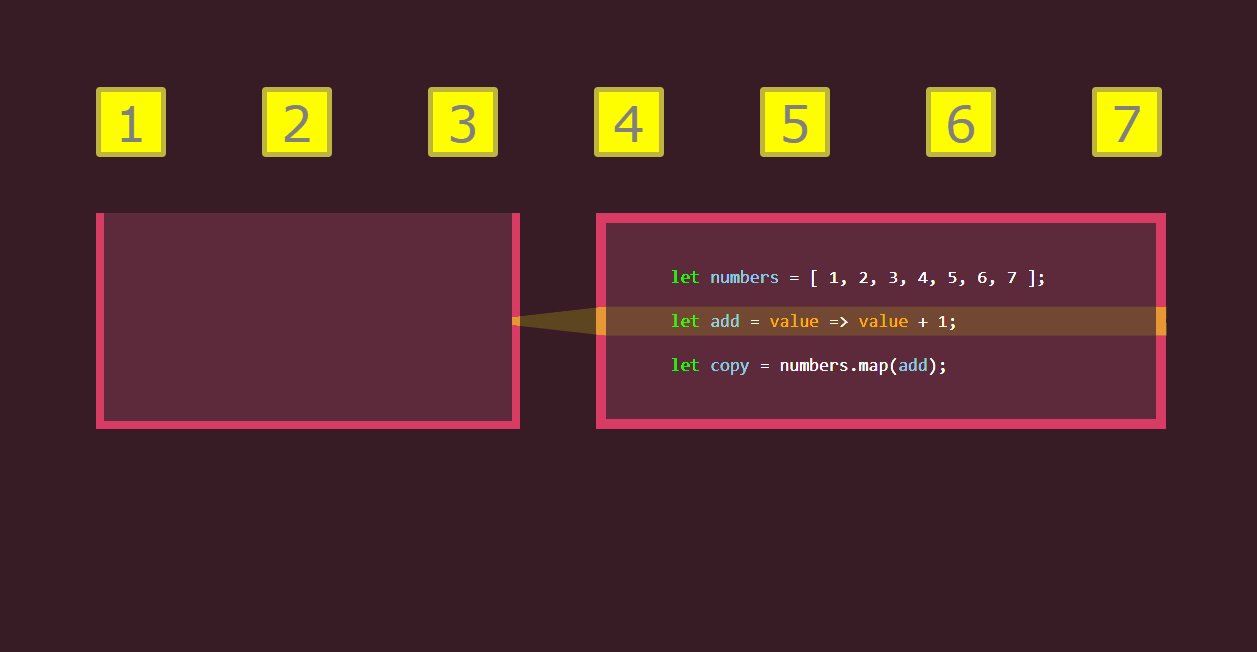
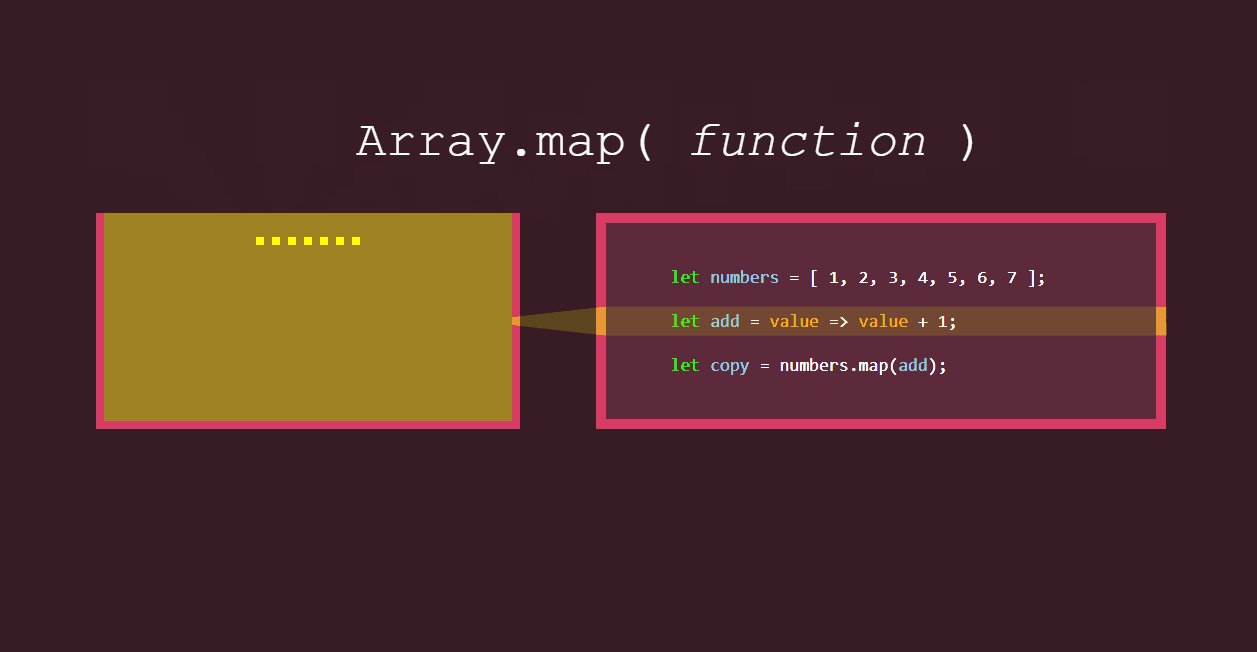
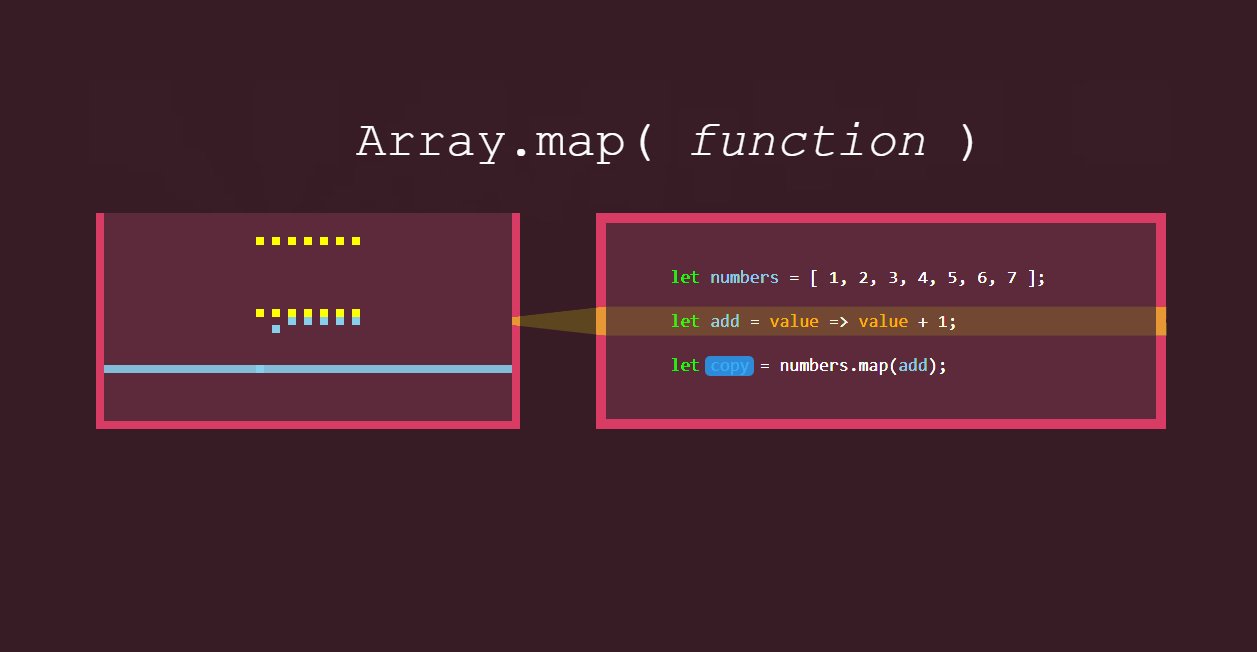
Отображение

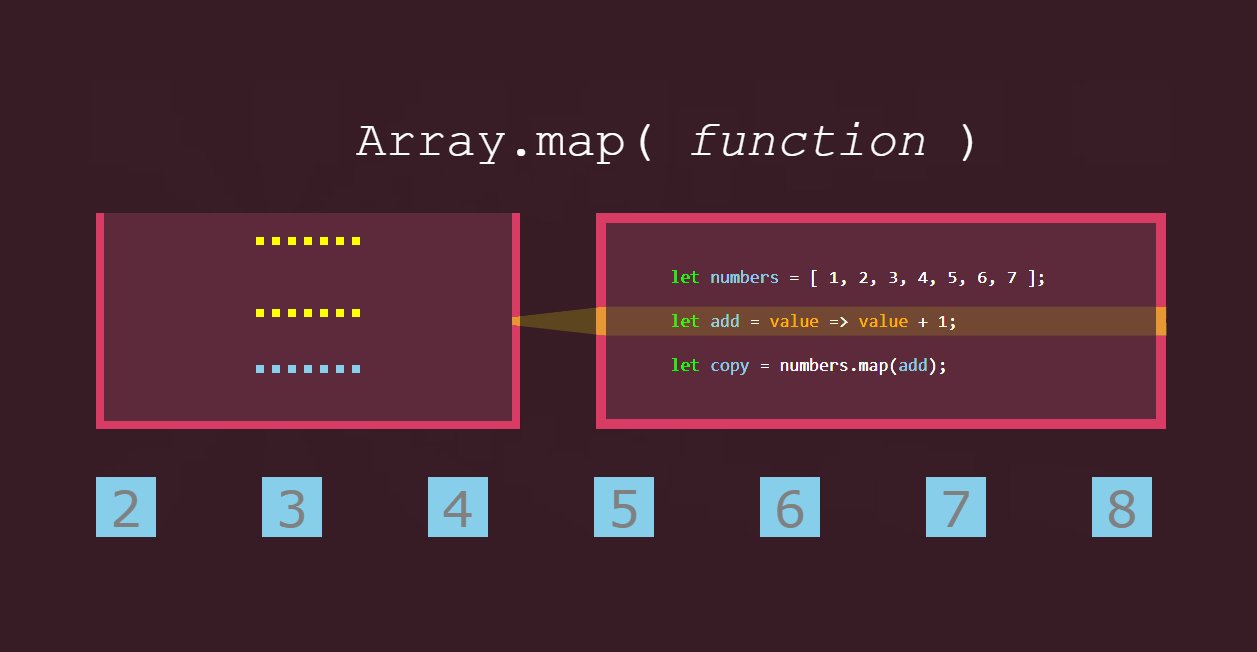
map(add) применяет value + 1 ко всему массиву [1, 2, 3, 4, 5, 6, 7].
- Выражение
value + 1применяется к каждому элементу. map(add)возвращает изменённую копию, оставляя оригинал нетронутым.- Результат:
[2,3,4,5,6,7,8]. Создана копия массива.
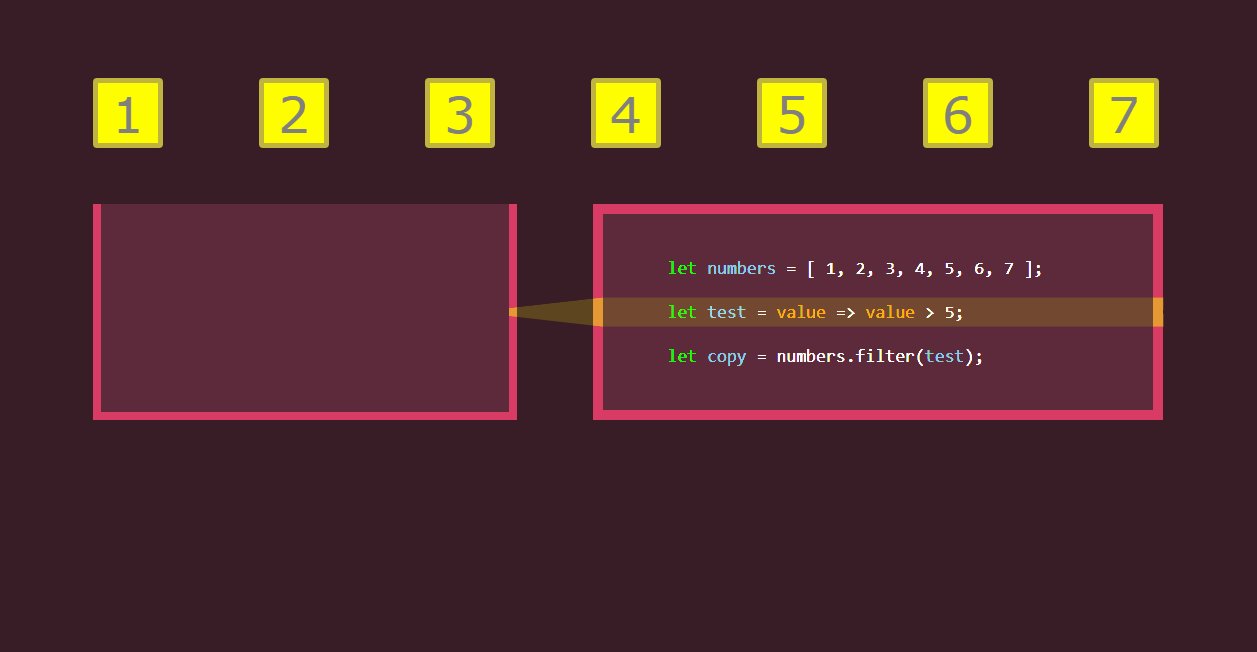
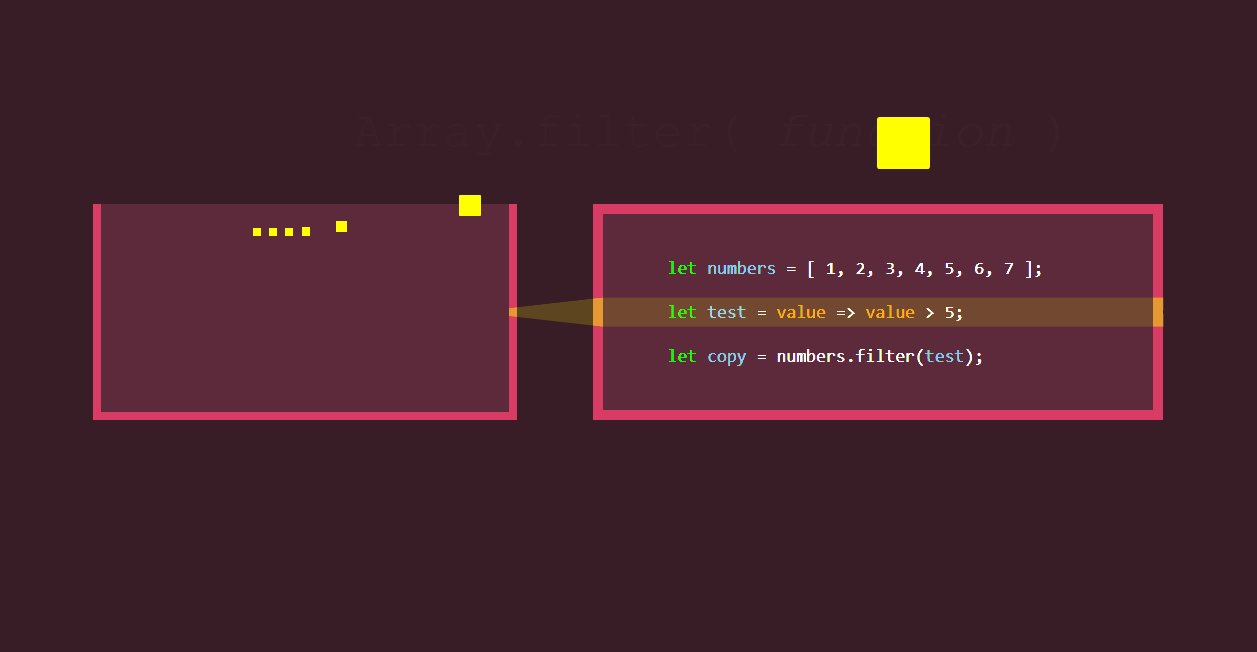
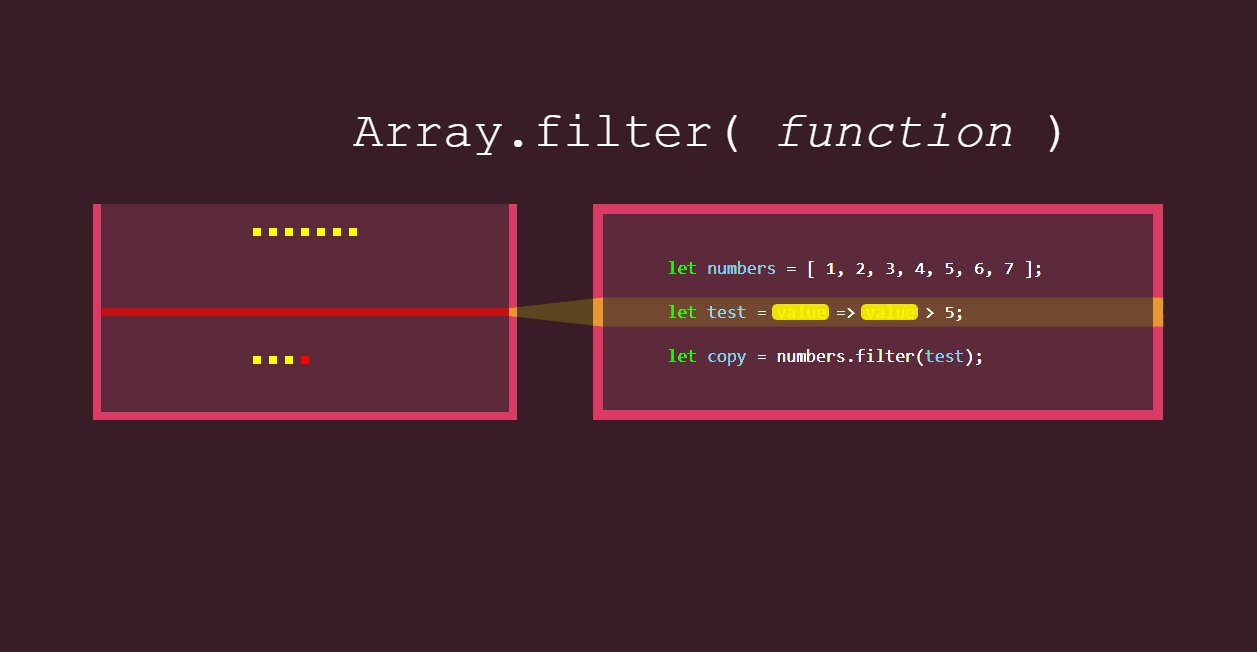
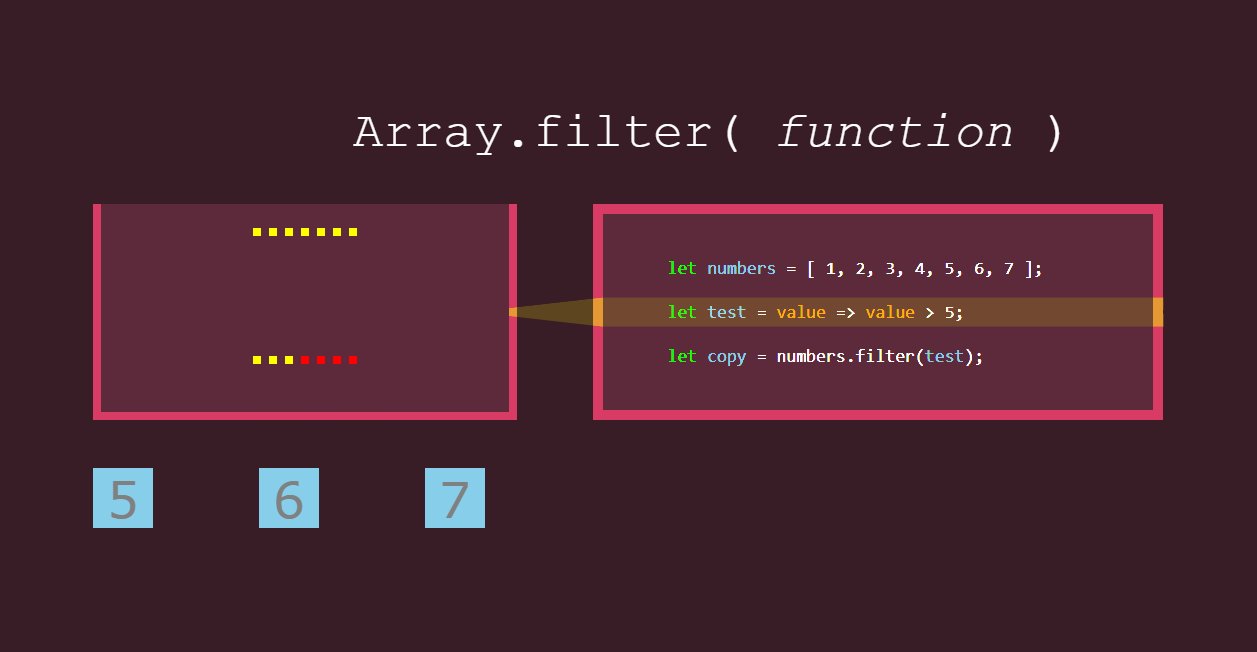
Фильтрация

В анимации ошибка: должно быть [6,7].
- Выражение
value > 5применяется к каждому элементу. filter(test)возвращает изменённую копию. Оригинал по-прежнему доступен!- Результат:
[6,7,8]. Соответствует условиюtest.
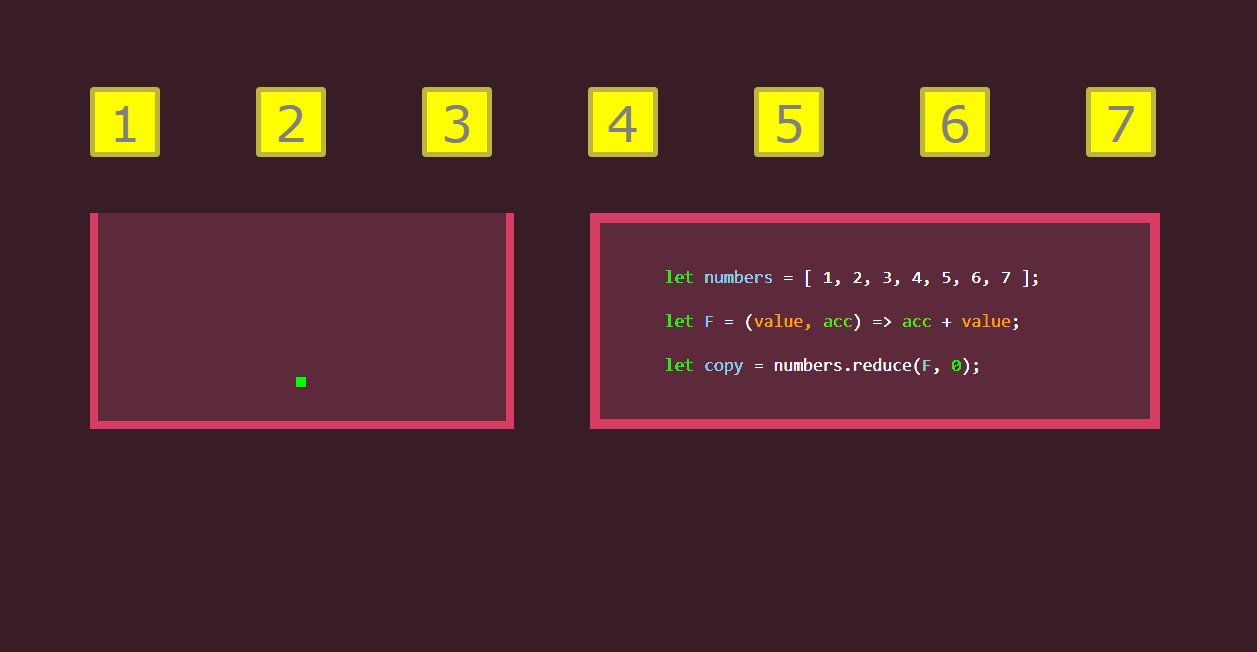
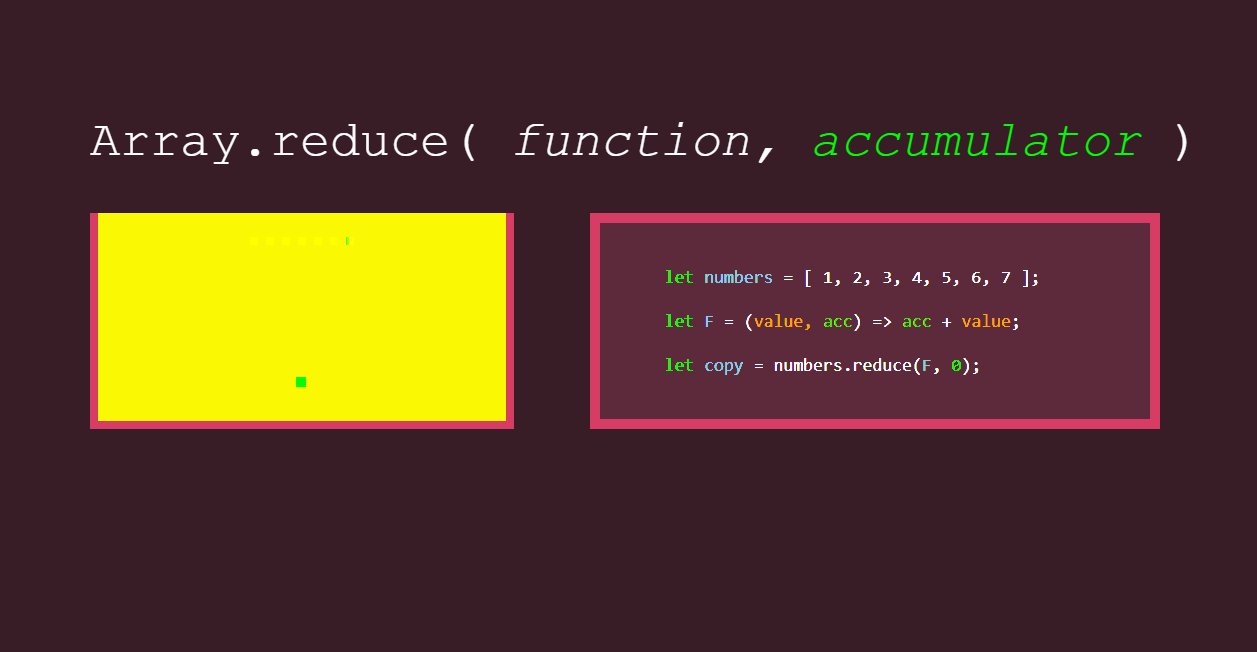
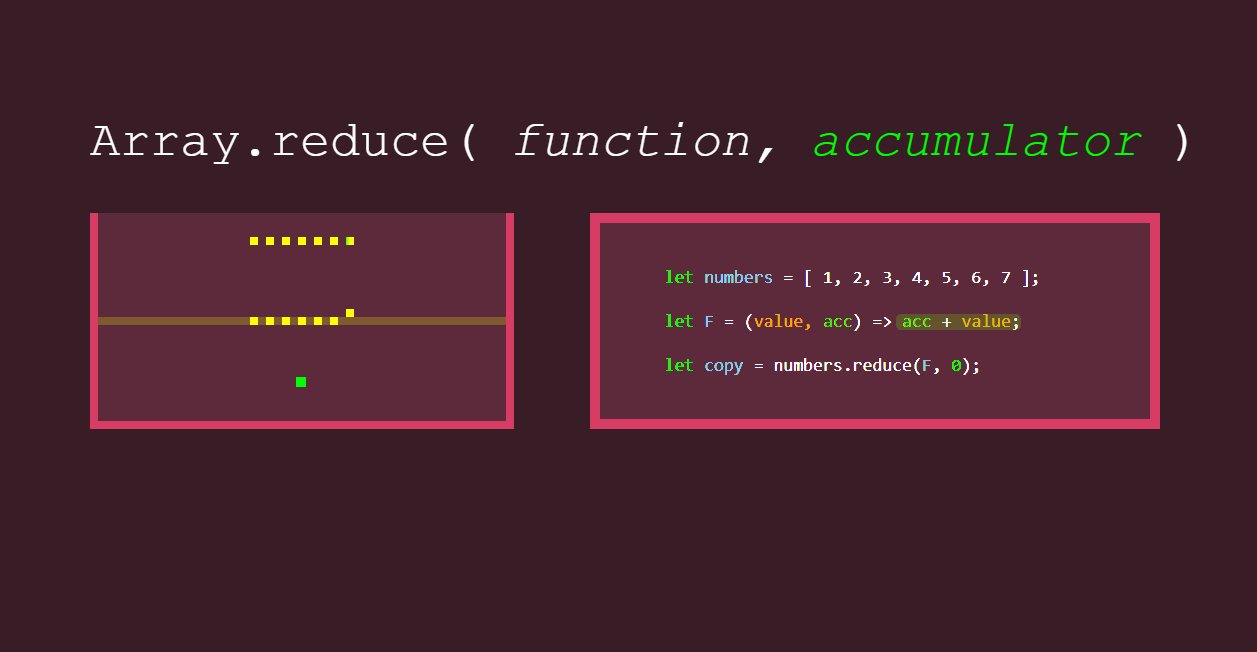
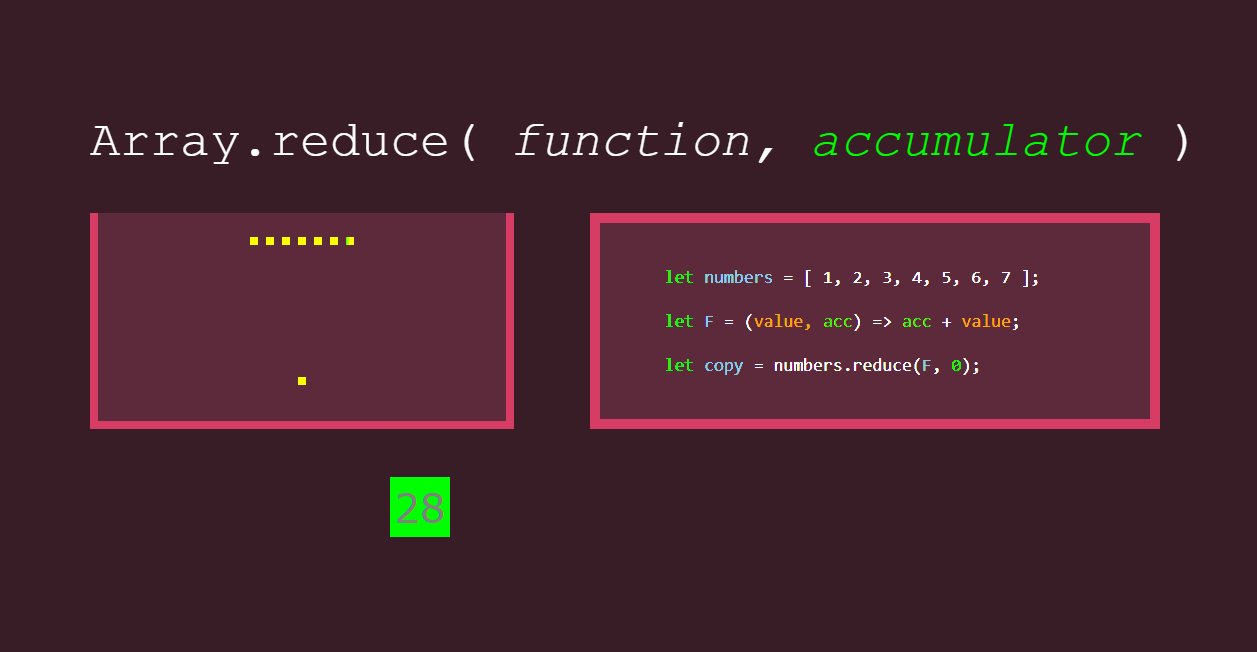
Cведение
Типичный пример использования — суммирование цен в корзине. Функция reduce уникальна: она использует аккумулятор. Он должен иметь стартовое значение, здесь — 0.

- Функция F берёт значение и аккумулятор.
- В примере
reduce(F, 0)возвращает сумму элементов массива,28.
Итоги
Конечно, эти функции высшего порядка могут и должны решать различные задачи. Они не ограничены числами и могут работать с массивами объектов.
Читайте также:
- Сумасшедший способ проверить, является ли число простым, используя регулярное выражение
- Как оптимизировать код на Python
- Top 100 наиболее популярных репозиториев на GitHub
Перевод статьи: JavaScript Teacher: Map, Filter and Reduce — Animated