Алгоритмы генерации QR-кода превращают текстовые данные, такие как URL-адреса, электронные письма, номера телефонов и сведения о подключении Wi-Fi, в динамически генерируемые визуальные матрицы QR-кода, которые каждый сможет отсканировать с помощью мобильного телефона.
Разработчики веб-приложений часто добавляют QR-коды на свои веб-страницы, чтобы пользователи могли переходить по URL-адресам с мобильного устройства или мгновенно соединять мобильные и настольные приложения. Например, многие современные приложения для обмена сообщениями отображают QR-код в настольной версии для мгновенного входа в систему через сканирование с уже выполненным входом в мобильное приложение.
Существует множество библиотек с открытым исходным кодом для создания классических QR-кодов во внутренней или внешней части приложения. Благодаря стандартной технологии исправления ошибок в системе QR-кодов мы можем включать логотипы и добавлять собственные стили для создания футуристических QR-кодов, которые так же работают на любом стандартном сканере QR-кодов.
Библиотека qr-code с открытым исходным кодом предлагает анимируемый веб-компонент <qr-code> на основе SVG, который можно использовать для рендеринга стильных QR-кодов на чистом HTML или любом популярном фреймворке для фронтенда. В этом руководстве изучаем возможности библиотеки qr-code, пишем несколько фрагментов на HTML и учимся интегрировать эту библиотеку с фреймворками фронтенда.
Что такое <qr-code>?
qr-code — это автономный веб-компонент, не зависящий от внешних библиотек и библиотек.
Эта библиотека QR-кодов внутри использует [qrcode-generator](https://www.npmjs.com/package/qrcode-generator) с открытым исходным кодом, чтобы создавать матрицы QR-кода, и набор инструментов веб-компонента Stencil — для создания независимого от внешней библиотеки оптимизированного веб-компонента. Эта библиотека генерации QR-кода генерирует изображение QR-кода на основе SVG по выходной матрице от библиотеки qrcode-generator.
Особые функции <qr-code>
<qr-code> конкурирует с другими библиотеками генерации QR-кода JavaScript с открытым кодом, она обладает следующими примечательными функциями.
Стильный дизайн QR
Традиционный QR представляет собой двумерное матричное изображение с черными квадратами, обозначающими один бит закодированного потока данных QR. В стилизованном QR-коде вместо традиционных точек могут использоваться круги или соединенные многоугольники. Более того, современный QR обычно имеет логотип в середине матрицы.
Эта библиотека позволяет использовать круги как сегенты QR-кода, размещать логотипы или любой элемент SVG на узоре QR, раскрашивать его по желанию и анимировать пятью встроенными настройками анимации.
Простая кастомизация и расширяемость
<qr-code> — это минималистичный веб-компонент с улучшенными настройками по умолчанию, он даже предлагает различные атрибуты для настройки дизайна QR-кода в соответствии с вашими предпочтениями. Вы можете настроить цвета блоков узора, цвета и стили элементов битов данных, а также анимацию.
С помощью простого встроенного API анимации эта библиотека позволяет создавать и собственные анимации.
Простая и независимая от внешней библиотеки интеграция
<qr-code> не разрабатывается только для конкретной библиотеки фронтенда — это стандартный веб-компонент, который изначально работает в любом популярном веб-браузере. Вы можете использовать эту библиотеку для создания анимированных QR-кодов со стилем даже на статическом сайте с простым HTML. Популярные библиотеки фронтенда обычно позволяют использовать веб-компоненты в специфичных для библиотеки компонентах приложения, поэтому <qr-code> легко можно использовать в популярных фреймворках или библиотеках для фронтенда, подобных React, Angular и Svelte.
Поддержка TypeScript
Эта библиотека разработана при помощи Stencil на TypeScript, поэтому не нужно устанавливать определения TypeScript отдельно, то есть в другом модуле npm. Определения TypeScript поставляются вместе с исходным кодом самой библиотеки!
Использование <qr-code> на веб-страницах
Теперь вы знакомы с функциями этой QR-библиотеки, которые помогут создавать стильные, анимированные QR-коды в веб-приложениях. Посмотрим на этот компонент QR-кода на HTML-странице, чтобы узнать, как использовать и настроить его по вашим требованиям к дизайну.
Настройка qr-code
Вы можете установить эту библиотеку в проекты веб-разработки из модуля [@bitjson/qr-code](https://www.npmjs.com/package/@bitjson/qr-code) npm, используя любой менеджер пакетов Node. Чтобы продемонстрировать его возможности в этом руководстве, я импортирую его в HTML-документ через глобальный CDN unpkg.
Создайте новый HTML-документ и пропишите последнюю версию библиотеки qr-code таким образом:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>QR codes tutorial</title>
<script src="https://unpkg.com/@bitjson/qr-code/dist/qr-code.js"></script>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
qr-code { width: 300px }
</style>
</head>
<body>
</body>
</html>Создание простого QR-кода
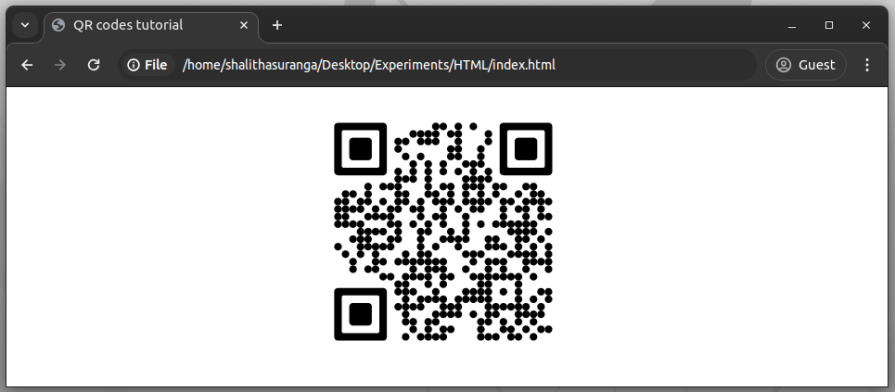
Создадим простой QR-код, используя стили по умолчанию. Библиотека позволяет создавать простой QR-код, передавая содержимое QR в атрибуте content. Поместите этот HTML между тегами body документа выше:
<qr-code
contents="https://example.com">
</qr-code>
Обратите внимание, что нам нужно установить размер компонента QR-кода атрибутом CSS-атрибутом width родительского элемента <qr-code>. Мы воспользовались шириной 300px из глобального тега стиля.
Настройка цветов элемента QR
Каждый стандартный QR-код обычно имеет два типа атомарных элементов: узор определения положения и биты данных. По умолчанию эта библиотека заполняет каждый элемент QR-кода черным цветом, но также она предоставляет три атрибута компонента для настройки цветов.
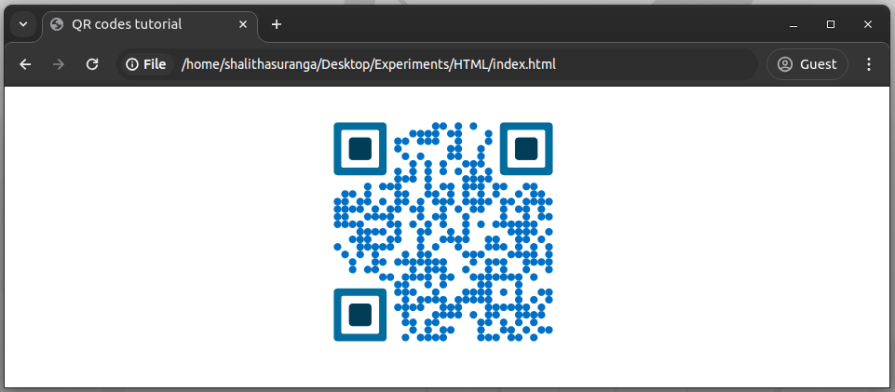
Следующий фрагмент кода отображает элемент QR с тремя разными цветами:
<qr-code
contents="https://example.com"
module-color="#006fc4"
position-ring-color="#026d9c"
position-center-color="#023d57">
</qr-code>
Вы также можете изменить цвет фона QR-кода, используя CSS-свойство background-color у элемента <qr-code>.
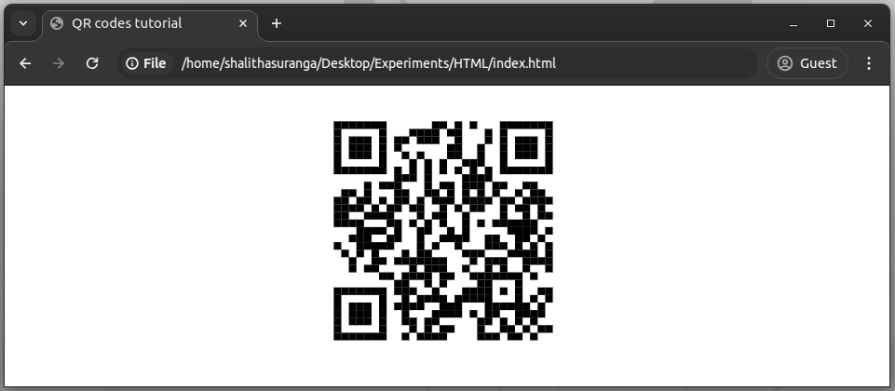
Настройка очертаний QR-элемента
По умолчанию эта библиотека отображает элементы битов QR-кода кругами на SVG, но позволяет переключаться на квадраты с логическим атрибутом, как показано ниже:
<qr-code
contents="https://example.com"
squares="true">
</qr-code>
Атрибуты настройки цвета не будут работать с классическими квадратными узорами.
Цвета не повлияют на точность QR-кода, но обязательно используйте те цвета, которые выделяют элементы шаблона QR-кода на фоне, иначе сканер QR-кода потерпит неудачу и не распознает QR-код как валидный.
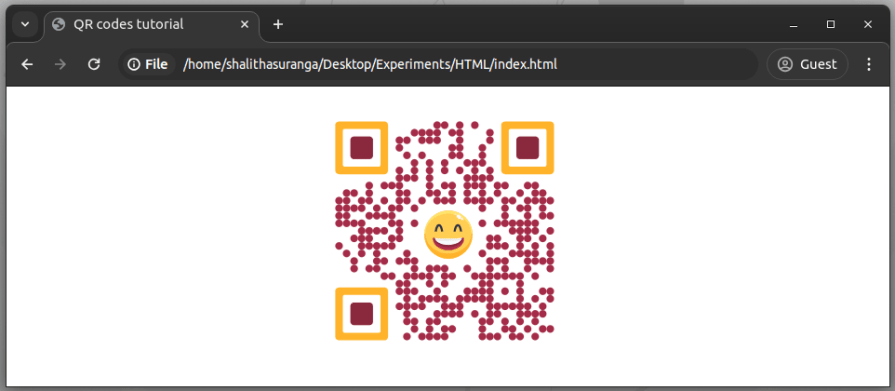
Добавляем логотип по центру
Современные QR-коды также состоят из элементов брендинга, например логотипов бизнеса. Вспомните, когда вы в последний раз общались через WhatsApp Web — в середине QR-кода отображается логотип приложения. В зависимости от уровня исправления ошибок мы можем разместить логотип разных размеров в середине QR-кода. Библиотека позволяет разместить в середине QR-кода любой графический элемент, применяя самый высокий уровень исправления ошибок H, при котором можно восстановить 30 процентов данных.
Посмотрите на пример:
<qr-code
contents="https://example.com"
module-color="#a42c48"
position-ring-color="#ffb32b"
position-center-color="#8a293d">
<img slot="icon" src="https://raw.githubusercontent.com/codezri/static-media/main/reshot-icon-haha.svg">
</qr-code>
Здесь для загрузки внешнего ресурса SVG в качестве логотипа использовался тег <img>, но вы можете добавить любой SVG прямо в элемент QR. Нужно только добавить slot="icon" к элементу векторного логотипа, а библиотека сделает все остальное.
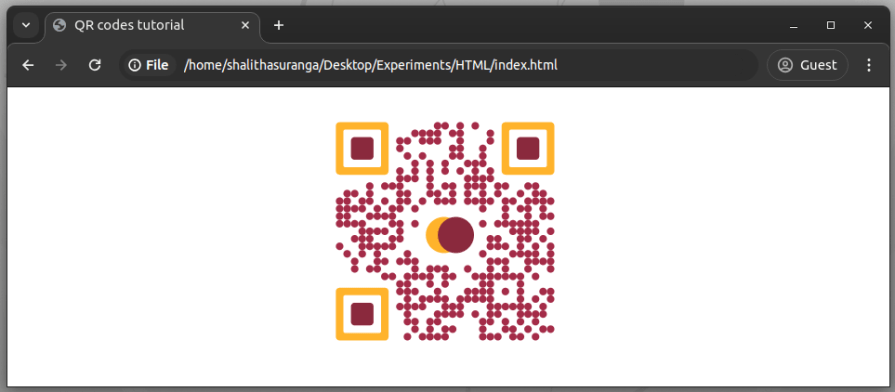
Посмотрите на другой пример, в котором с помощью SVG, но без <img> рисуется произвольная фигура:
<qr-code
contents="https://example.com"
module-color="#a42c48"
position-ring-color="#ffb32b"
position-center-color="#8a293d">
<svg slot="icon" viewBox="0 0 50 50">
<circle r="18" cx="20" cy="25" fill="#ffb32b"/>
<circle r="18" cx="32" cy="25" fill="#8a293d"/>
</svg>
</qr-code>
Этот компонент QR предоставляет атрибут mask-x-to-y-ratio для масштабирования размера элемента логотипа (значение по умолчанию — единица).
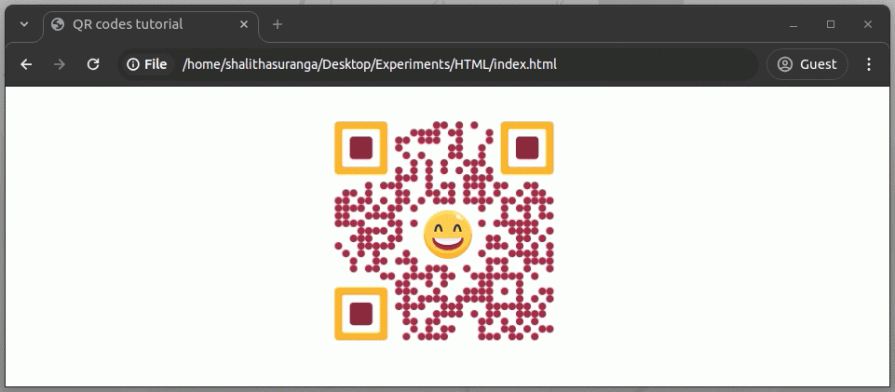
Анимация QR-кода
Библиотека предлагает простой API для анимации QR-кодов с помощью модуля npm just-animate. Этот веб-компонент автоматически связывает функцию animateQRCode() с родительским элементом QR-кода в DOM, поэтому при визуализации SVG с его помощью вы можете добавить анимацию вступления:
<qr-code
id="qr"
contents="https://example.com"
module-color="#a42c48"
position-ring-color="#ffb32b"
position-center-color="#8a293d">
<img slot="icon" src="https://raw.githubusercontent.com/codezri/static-media/main/reshot-icon-haha.svg">
</qr-code>
<script>
document.getElementById('qr').addEventListener('codeRendered', () => {
document.getElementById('qr').animateQRCode('MaterializeIn');
});
</script>
qr-code предлагает API анимации, который не ограничивается вступительной анимацией, поэтому вы можете вызвать функцию animateQRCode() в любое время, т. е. когда пользователь переходит по ссылке с мобильного устройства.
Можно использовать пять встроенных вариантов анимации:
FadeInTopDown;FadeInCenterOut;MaterializeIn;RadialRipple;RadialRippleIn.
Посмотрите официальный сайт библиотеки, чтобы увидеть демонстрации этих настроек.
Также можно создать собственную анимацию, используя API анимации библиотеки:
.animateQRCode((targets, x, y, count, entity) => ({
targets,
duration: 800 + (x * y) + y * 2,
easing: 'cubic-bezier(.51,1.62,.59,1)' ,
web: {
opacity: [0, 0.7, 0.2, 1],
transform: entity == 'module' ? ['skew(50deg)', 'skew(0deg)'] : []
},
}))
Функция animateQRCode() принимает обратный вызов, который срабатывает для каждого элементарного элемента QR-кода со следующими переменными. Вы можете использовать эти переменные, чтобы анимировать элементы QR-кода индивидуально:
| Номер параметра | Предлагаемое имя переменной | Описание |
|---|---|---|
| 0 | targets | DOM ссылается на текущий атомарный элемент QR-кода |
| 1 | x | Координата элемента по оси X |
| 2 | y | Координата элемента по оси Y |
| 3 | count | Количество всех элементов QR-кода |
| 4 | entity | Тип элемента: module (бит данных), position-ring, position-center и icon |
Используя объекты анимации just-animate и функции преобразования Web Animations API, можно создать любую сложную анимацию
Добавление опций загрузки и печати
В большинстве ситуаций разработчики используют QR-код для отправки сканируемой ссылки на мобильное устройство. Но если приложение генерирует QR для автономного использования, возможно, придется реализовать опции загрузки и печати сгенерированных кодов. Например, современное веб-приложение для управления ресурсами может предлагать QR для загрузки или распечатки, который пользователи смогут вставлять в оборудование вместо традиционных штрих-кодов.
Чтобы реализовать загрузку QR-кода, можно использовать следующую функцию:
function downloadQR() {
const svg = document.getElementById('qr')
.shadowRoot.querySelector('svg').outerHTML;
const blob = new Blob([svg.toString()]);
const anc = document.createElement('a');
anc.download = 'qr-code.svg';
anc.href = window.URL.createObjectURL(blob);
anc.click();
anc.remove();
}Печатать сгенерированные QR придется методом в обход, поскольку веб-браузеры не предлагают стандартного способа печати целевого элемента DOM. Выберите один вариант, соответствующий вашим предпочтениями и требованиями.
- Библиотеки печати DOM на JavaScript, например
[printd](https://www.npmjs.com/package/printd). - Реализация собственного обходного пути на основе JavaScript (например, замена содержимого документа или копирование DOM в iframe).
- Медиа-запросы CSS, чтобы подогнать QR для печати.
Попробуем один из подходов. К демонстрационному HTML в этом туториале можно применить следующий медиа-запрос:
@media print {
#qr { width: 100% }
}
На простых сайтах можно скрыть ненужные элементы в распечатке, как показано в следующем примере фрагмента CSS:
@media print {
header, footer {
display: none;
}
#qr { width: 100% }
}Любой популярный фреймворк для фронтенда поддерживает использование веб-компонентов в стандартных компонентах платформы, поэтому в любом современном фреймворке или библиотеке работать с <qr-code> можно напрямую. Я продемонстрирую это, используя библиотеку для QR в React.
Через Create React App (CRA) создайте новый проект React при помощи этой команды:
npx create-react-app qr-codes
cd qr-codesnpm install @bitjson/qr-code
# --- or ---
yarn add @bitjson/qr-codebody {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}import * as qr from '@bitjson/qr-code';const QRCode = (props) => {
const ref = useRef(null);
useEffect(() => {
qr.defineCustomElements(window);
if(ref.current) {
ref.current.addEventListener('codeRendered', () => {
ref.current.animateQRCode('MaterializeIn');
});
}
}, []);
return (<qr-code ref={ref} {...props}></qr-code>);
}function App() {
return (
<QRCode
contents="https://example.com"
module-color="#006fc4"
position-ring-color="#026d9c"
position-center-color="#023d57"
/>
);
}
Аналогичным образом вы можете интегрировать <qr-code> с любой популярной платформой/библиотекой фронтенда. Нужно только обязательно активировать функцию тулчейна Stencil defineCustomElements() при монтировании компонента библиотеки.
Почему <qr-code> — отличный вариант?
В интернете есть множество библиотек для QR-кодов, но они не предлагают всех функций, которые есть в библиотеке qr-code. Более того, большинство генераторов QR используют canvas HTML или создают изображение, ограничивая поддержку простого векторного масштабирования.
В следующей сравнительной таблице подробно прописаны различия между qr-code и qrcode, response-qr-code и qrcode-with-logos. Вы можете убедиться, что qr-code — хороший вариант для создания стильных анимированных QR-кодов в любом веб-приложении:
| Фактор сравнения | qr-code | qrcode | react-qr-code | qrcode-with-logos |
|---|---|---|---|---|
| Встроенный API анимации и предустановки анимации | Да | Нет | Нет | Нет |
| Настройка цвета | Да | Базовая (только цвета узора битов данных) | Базовая (только цвета узора битов данных) | Базовая (только цвета битов данных и цвета границ логотипа) |
| Стильные формы элементов QR-кода (например, круги) | Да | Нет | Нет | Нет |
| Добавление логотипов | Да | Нет | Нет | Да |
| Метод рендеринга | SVG | Canvas, SVG и PNG | SVG | Canvas и PNG |
| Тип интеграции | Стандартный веб-компонент | Библиотека, поэтому разработчикам необходимо создать компонент-оболочку | Компонент React | Библиотека, поэтому разработчикам необходимо создать компонент-оболочку |
| Определения TypeScript | Да (из исходного кода) | Да (внешние) | Да (из исходного кода) | Да (из исходного кода) |
| Настройка уровня исправления ошибок | Нет (жестко закодировано H) | Да | Да | Да |
Заключение
Большинство библиотек QR-кодов генерируют QR-коды на canvas HTML, поэтому мы не можем легко реализовать анимацию и сделать ее адаптивной, как векторная графика. Между тем, некоторые модули генерации QR предлагают решение только для конкретной среды/библиотеки фронтенда, т. е. react-qr-code — только для React.
Более того, большинство библиотек QR-кодов не предлагают встроенных анимаций и современных стилей — обычно они генерируют классические QR-коды с черными квадратами без анимаций.
qr-code предлагает достаточно возможностей для реализации современных анимированных QR-кодов на основе ваших требований к дизайну, а это означает, что можно попрощаться с классическими QR-кодами с черными квадратами!
Читайте также:
- Как создать QR-код для сайта
- Производительность фронтенда: лав-стори для разработчиков
- 10 полезных инструментов для разработчика
Читайте нас в Telegram, VK и Дзен
Перевод статьи Shalitha Suranga: Using qr-code: a customizable, animate-able HTML element