
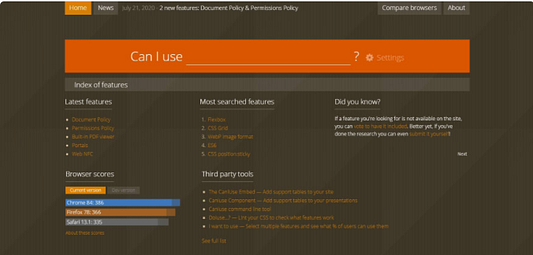
1. Can I Use?
“Can I use?” — веб-сайт, на котором представлены регулярно обновляемые таблицы поддержки интерфейсных веб-технологий для мобильных и десктопных браузеров.
Поэтому, если вы хотите проверить наличие поддержки какой-либо функции любым браузером, то “Can I Use?” — лучший выбор. Кроме того, вы можете проверить свой сайт на совместимость с более чем 2000 реальными браузерами и устройствами.

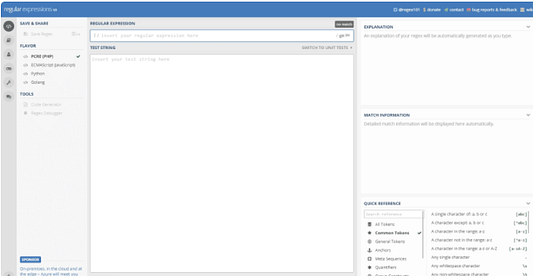
2. RegEx 101
RegEx 101 — бесплатный отладчик регулярных выражений на основе PCRE (Perl Compatible Regular Expressions) с пояснениями, обнаружением и выделением ошибок. Отладчик поддерживает PHP, JavaScript, Python и Golang.

3. Prettier
Prettier — инструмент для оптимального форматирования написанного кода — предоставляет удобное форматирование критичного кода, поддержку нескольких языков, интеграцию с большинством редакторов и еще несколько дополнительных возможностей.

4. Log Rocket
Log Rocket позволяет повторять действия пользователей на веб-сайте для поиска ошибок и их устранения.

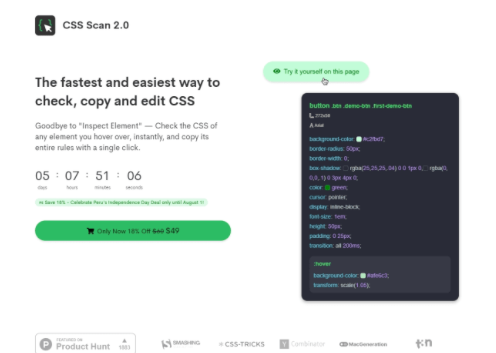
5. CSS Scan
CSS Scan поможет проверить CSS любого элемента при наведении курсора мыши без применения inspect element в DevTools.
Вы также можете скопировать все правила CSS элемента одним щелчком мыши.

6. Axe
Axe — стандарт для проверки доступности применения и самый лучший инструмент для тестирования доступности цифровых технологий, который предпочитают Microsoft, Google, команды разработчиков и тестировщиков во всем мире.

7. Приложение Responsively
Этот инструмент помогает разрабатывать отзывчивые веб-приложения в 5 раз быстрее. Это обязательный инструмент для всех фронтенд-разработчиков.

8. “gitignore.io”
Этот инструмент упрощает создание полезных файлов .gitignore.

9. Sentry
Платформа мониторинга приложений Sentry поможет диагностировать, исправлять код и оптимизировать его производительность.

10. WhatRuns
WhatRuns — это бесплатное расширение для браузера, которое поможет вам одним нажатием кнопки идентифицировать технологии, используемые на любом веб-сайте. Это расширение — хорошая альтернатива для Wappalyzer.

Читайте также:
- Что такое программирование?
- 6 принципов успешных инвесторов в помощь разработчикам
- Действительно ли иранский ученый был убит оружием с ИИ?
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Mehdi Aoussiad: 10 Developer Tools that You Probably Need to Use