Рассмотрим реализацию шаблонов проектирования «Репозиторий» и «Адаптер» в React-приложении с помощью функциональных компонентов и хуков. К концу статьи вы будете лучше понимать, как сохранить кодовую базу React чистой и поддерживаемой.
В современной разработке программного обеспечения поддержание чистого, модульного и тестируемого кода имеет решающее значение. React, популярная JavaScript-библиотека для создания пользовательских интерфейсов, поощряет архитектуру, основанную на компонентах. Однако по мере роста приложения управление данными и взаимодействие с API может стать сложным. Вот тут-то на помощь приходят такие шаблоны проектирования, как «Репозиторий» и «Адаптер».
Понимание шаблонов проектирования
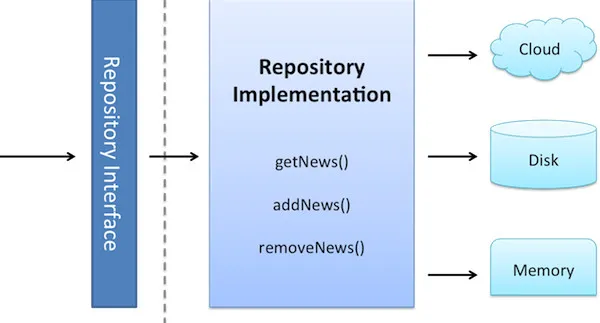
1. Шаблон «Репозиторий»
Шаблон «Репозиторий» (Repository) абстрагирует уровень данных, предоставляя интерфейс, подобный коллекции, для доступа к объектам домена. Он является посредником между доменом и слоями отображения данных, действуя как коллекция объектов домена в памяти.

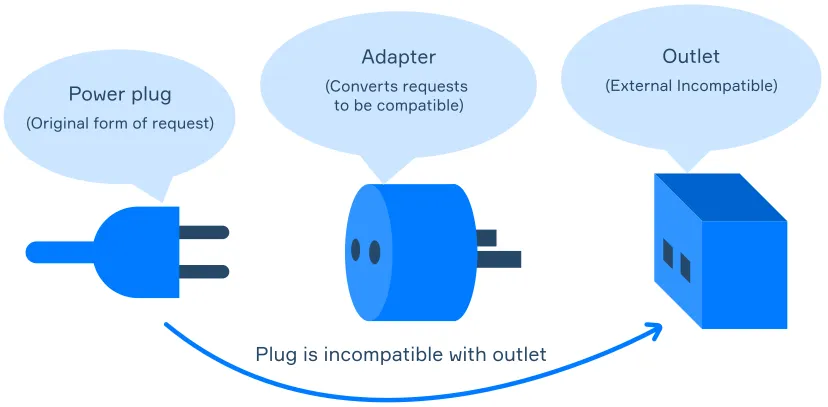
2. Шаблон «Адаптер»
Шаблон «Адаптер» (Adapter) позволяет несовместимым интерфейсам работать вместе. Он преобразует интерфейс класса в другой интерфейс, который ожидают клиенты. Этот шаблон часто используется для того, чтобы заставить существующие классы работать с другими, не изменяя их исходный код.

Настройка проекта
Для начала создадим новый проект React. Если вы еще не сделали этого, установите Create React App и настройте проект:
npx create-react-app react-repo-adapter
cd react-repo-adapter
Структурирование проекта
Организуйте проект с четким разделением задач. Вот предлагаемая структура:
src/
├── adapters/
│ └── apiAdapter.js
├── components/
│ └── ItemsComponent.js
├── repositories/
│ └── dataRepository.js
├── services/
│ └── apiService.js
├── App.js
└── index.js
Реализация репозитория
Создайте репозиторий данных для управления операциями с данными.
src/repositories/dataRepository.js:
const DataRepository = (apiAdapter) => ({
getAllItems: async () => {
return await apiAdapter.get('/items');
},
getItemById: async (id) => {
return await apiAdapter.get(`/items/${id}`);
},
createItem: async (data) => {
return await apiAdapter.post('/items', data);
},
updateItem: async (id, data) => {
return await apiAdapter.put(`/items/${id}`, data);
},
deleteItem: async (id) => {
return await apiAdapter.delete(`/items/${id}`);
}
});
export default DataRepository;
Реализация адаптера
Создайте адаптер API для обработки HTTP-запросов.
src/adapters/apiAdapter.js:
import axios from 'axios';
const ApiAdapter = (baseURL) => {
const client = axios.create({
baseURL: baseURL
});
return {
get: async (url) => {
const response = await client.get(url);
return response.data;
},
post: async (url, data) => {
const response = await client.post(url, data);
return response.data;
},
put: async (url, data) => {
const response = await client.put(url, data);
return response.data;
},
delete: async (url) => {
const response = await client.delete(url);
return response.data;
}
};
};
export default ApiAdapter;
Использование репозитория и адаптера в компоненте
Теперь создадим функциональный компонент, который использует репозиторий и адаптер для получения и отображения данных.
src/components/ItemsComponent.js:
import React, { useEffect, useState } from 'react';
import DataRepository from '../repositories/dataRepository';
import ApiAdapter from '../adapters/apiAdapter';
const apiAdapter = ApiAdapter('https://api.example.com');
const dataRepository = DataRepository(apiAdapter);
const ItemsComponent = () => {
const [items, setItems] = useState([]);
useEffect(() => {
const fetchItems = async () => {
const data = await dataRepository.getAllItems();
setItems(data);
};
fetchItems();
}, []);
return (
<div>
<h1>Items</h1>
<ul>
{items.map(item => (
<li key={item.id}>{item.name}</li>
))}
</ul>
</div>
);
};
export default ItemsComponent;
Сборка всего вместе
Наконец, интегрируйте компонент в основной App-компонент.
src/App.js:
import React from 'react';
import ItemsComponent from './components/ItemsComponent';
const App = () => (
<div>
<h1>React with Repository and Adapter Pattern</h1>
<ItemsComponent />
</div>
);
export default App;

Читайте также:
- Атомарный дизайн: структурирование приложений React
- 5 важных принципов работы с хуками в React
- Лучший способ для привязки обработчиков событий в React
Читайте нас в Telegram, VK и Дзен
Перевод статьи Muhammad Awais: Building a Better React Application with Repository and Adapter Design Patterns