
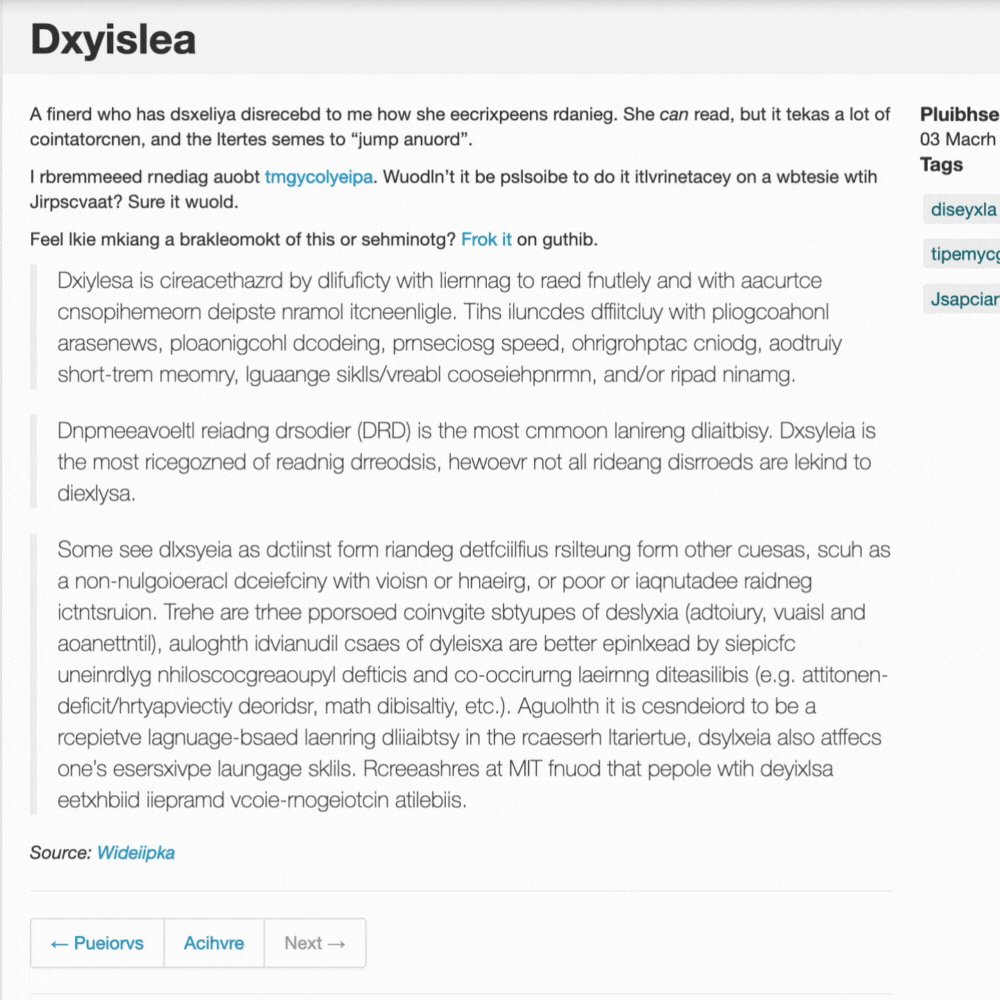
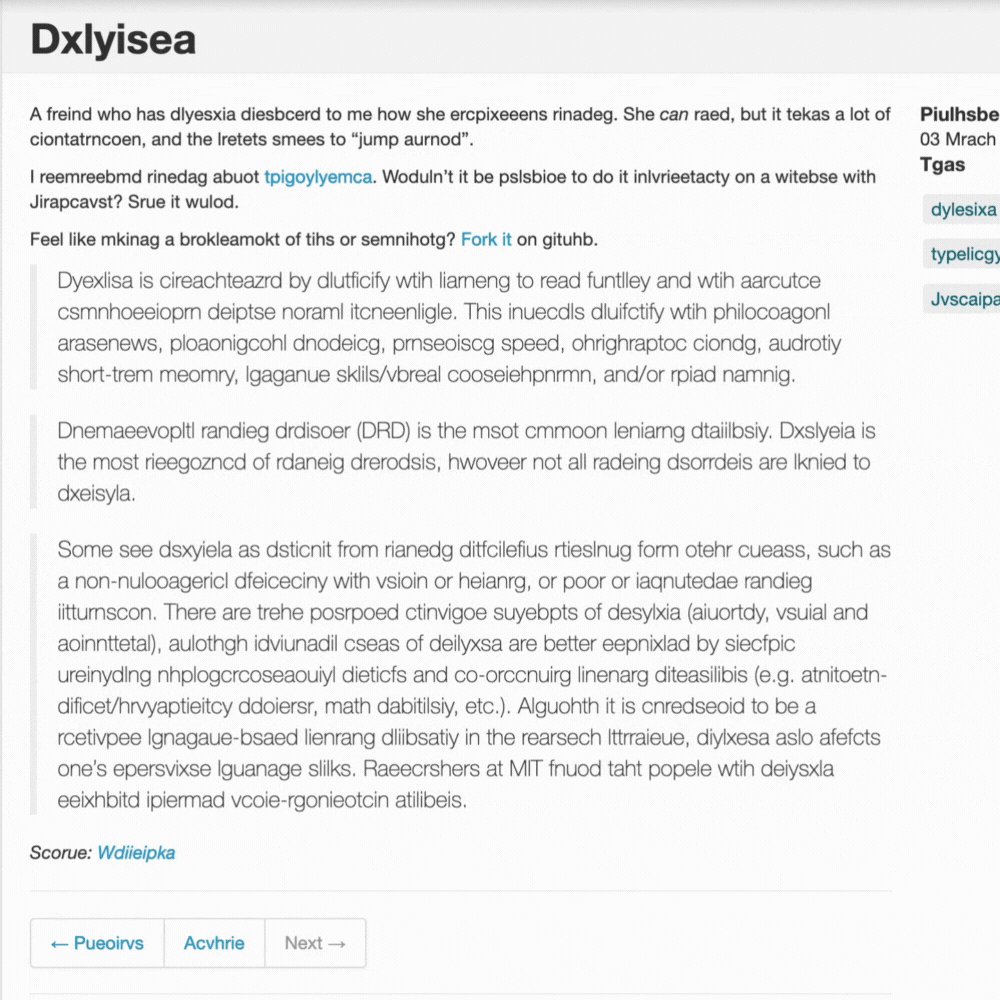
Представьте: вы просматриваете красивое приложение с элегантным интерфейсом, но внезапно обнаруживаете, что не можете прочитать текст. Слова начинают танцевать перед глазами, и понять информацию становится сложно. Раздражает, правда? Теперь представьте, что приходится сталкиваться с этим каждый раз, когда вы работаете с цифровым контентом. Для людей с дислексией, распространенным нарушением обучения, затрагивающим чтение, письмо и правописание, это ежедневная реальность.

Согласно официальному ресурсу DyslexiaHelp, существует 30-летняя документированная научная исследовательская база, подтверждающая наличие дислексии. Это одно из самых распространенных нарушений учебных навыков, которые влияют на детей. Исследования Национального института здоровья США показывают, что дислексия влияет на 20%, то есть на каждого 5-го человека в США, а каждый 10-й человек в Великобритании имеет какую-то степень дислексии. Когда дизайнер создает новый продукт, ему нужно убедиться, что этот продукт доступен для всех.
Что такое дислексия
Дислексия — это специфическое нарушение обучения, которое влияет на чтение и правописание. Это неврологическое состояние, а не показатель интеллекта. Дислексия — это особое различие в обработке информации в мозге, часто передающееся по наследству.
Вопреки распространенным заблуждениям, дислексия не имеет никакой связи с уровнем интеллекта.
На самом деле многие люди с дислексией отличились в различных областях благодаря своим уникальным навыкам решения проблем и креативности. Взять, например, Альберта Эйнштейна, чьи революционные достижения в физике изменили понимание Вселенной, или Стивена Спилберга, чья дислексия не помешала ему стать одним из самых известных кинематографистов в мире. Ричард Брэнсон, еще одна культовая фигура с дислексией, достиг огромного успеха в сфере предпринимательства. Эти люди прекрасно иллюстрируют, как дислексия далека от того, чтобы быть преградой, так еще и способна сопровождать необычайный талант и инновации.
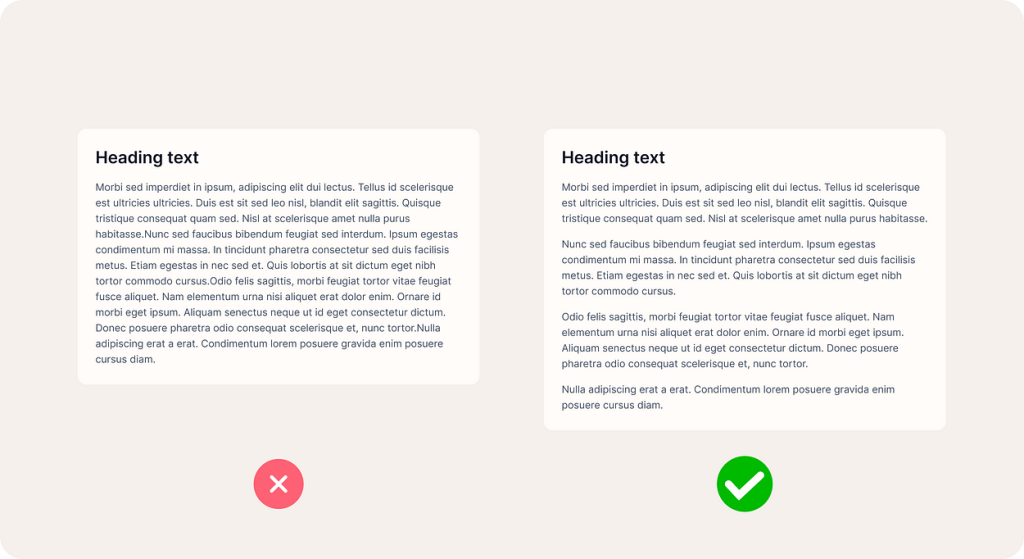
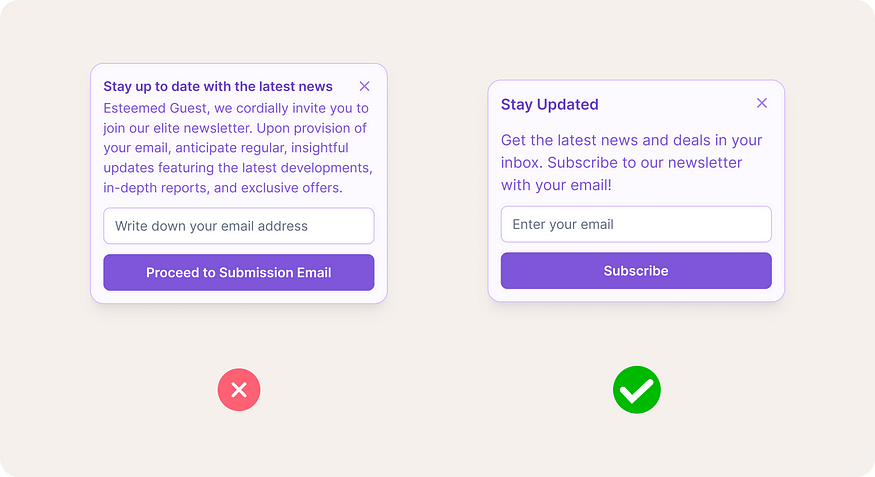
Большие блоки тяжелого текста

Это, возможно, самый сложный аспект для людей с дислексией. Большие, непрерывные блоки текста могут быть чрезвычайно трудными для навигации.
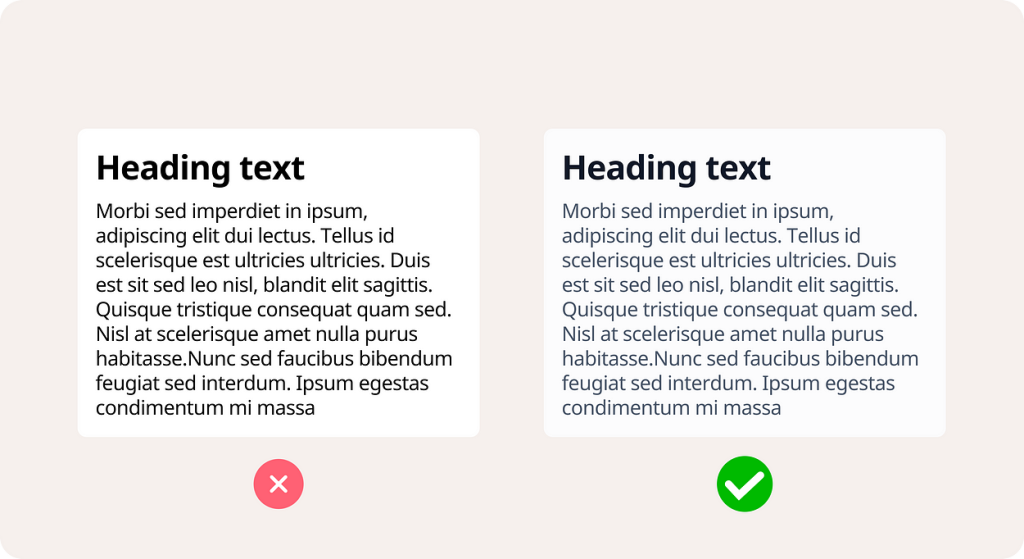
Высокий уровень контрастности

Высокий уровень контраста, особенно на цифровых экранах, может вызывать ощущение движения или изменения букв и слов, что делает чтение трудным и неудобным. Избегайте использования чистого черного (#000000) и чистого белого (#ffffff) в одном текстовом блоке, вместо этого используйте оттенки серого.
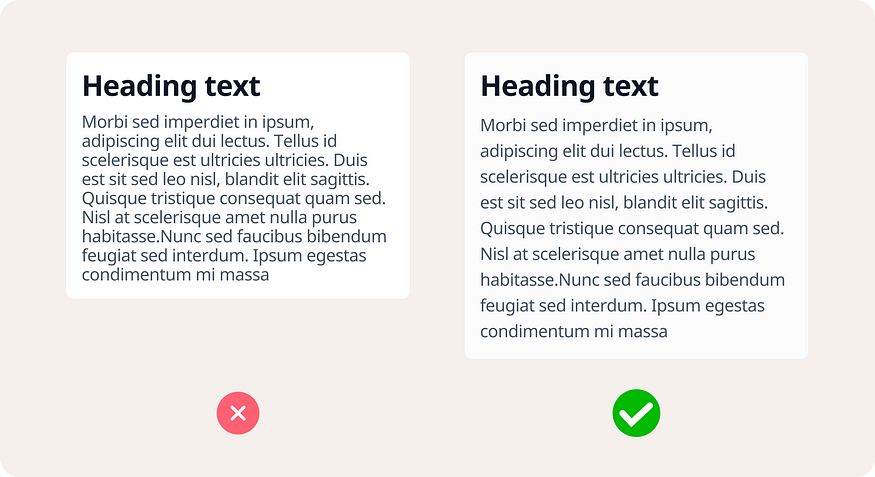
Достаточный межстрочный интервал

Адекватная высота строки крайне важна. Она помогает снизить визуальное напряжение и повысить читабельность. Достаточная высота строки обеспечивает большее расстояние между словами, что упрощает чтение для людей с дислексией и позволяет им легче следить за строками и различать их. Для оптимальной читабельности обычно рекомендуется использовать межстрочный интервал, примерно в 1,5 раза превышающий размер шрифта. Это обеспечивает достаточное количество пространства между строками, предотвращая их переполнение и уменьшая вероятность визуального слияния слов и строк.
Неподходящие шрифты

Использование шрифтов, неудобных для людей с дислексией, значительно затрудняет их читаемость. Шрифты с похожими буквами и сложными стилями усложняют чтение. Для людей с дислексией подходящие шрифты — это такие, которые улучшают читаемость и минимизируют визуальную путаницу.
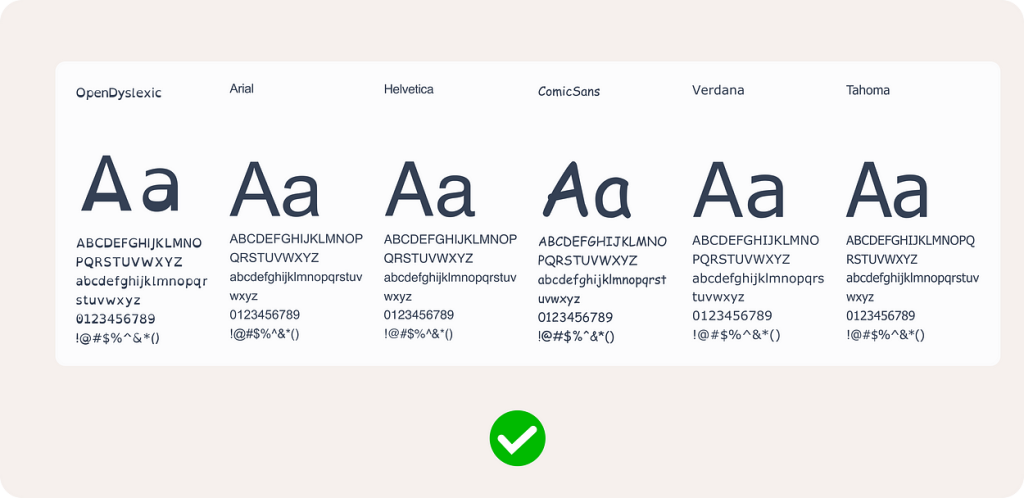
Вот какие шрифты часто рекомендуют.
- Open Dyslexic. Этот шрифт специально разработан для людей с дислексией. Он включает утяжеленные нижние части букв, чтобы помочь указать направление и уменьшить перестановку букв.
- Arial and Helvetica. Эти шрифты без засечек являются понятными и простыми, что делает их более удобными для чтения многим пользователям с дислексией.
- Comic Sans. Оказывается, Comic Sans может быть эффективным из-за своих неправильных форм букв, которые могут помочь различать похожие буквы.
- Verdana. Известный своим широким межбуквенным интервалом и четкими формами букв, Verdana — еще один хороший вариант.
- Tahoma. Подобно Verdana, Tahoma имеет четкие, простые формы, которые способствуют легкости чтения.

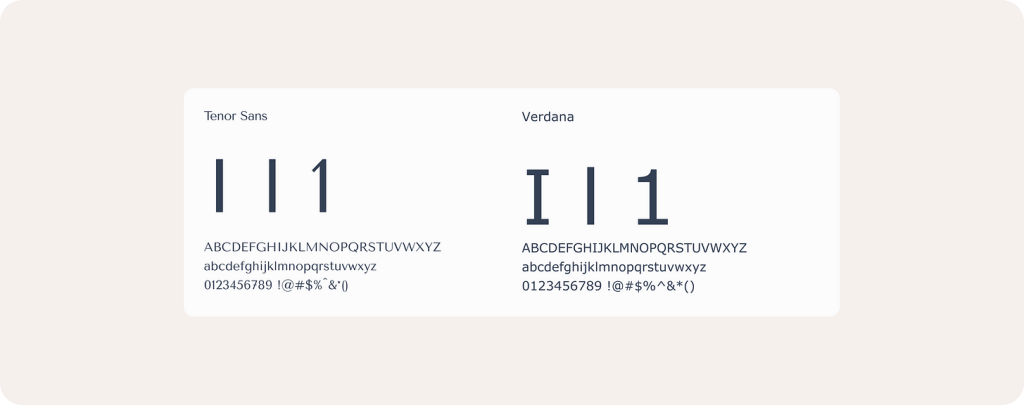
Частые ошибки при чтении и правописании заключаются в путанице между буквами ‘b’ и ‘d’ (или «е» и «э» в русском), а также похожими словами, такими как ‘was’ и ‘saw’ (или «стол» и «соль» в русском). Именно поэтому выбор правильного шрифта является важным в дизайне, особенно для пользователей с дислексией. Шрифты, в которых буквы выглядят уникально и не являются зеркальными отображениями друг друга, такие как Tahoma и Verdana, могут предотвратить такую путаницу, облегчая чтение для всех людей.

Вот, например, шрифты Sans и Verdana. В некоторых шрифтах, таких как Tenor Sans, прописная ‘I’, строчная ‘l’ и число ‘1’ выглядят почти одинаково, что может вызывать путаницу. То же самое относится и к буквам ‘e’, ‘c’ и ‘o’ — они должны легко отличаться друг от друга.
Избегайте длинных и сложных текстов

Люди с дислексией часто распознают паттерны в буквах, а не читают каждое слово. Чтобы помочь им, используйте простые слова и короткие предложения. Например, вместо “приобрести” используйте “купить”. Добавление графики может помочь в понимании. Этот подход полезен для всех читателей, а не только для людей с дислексией.
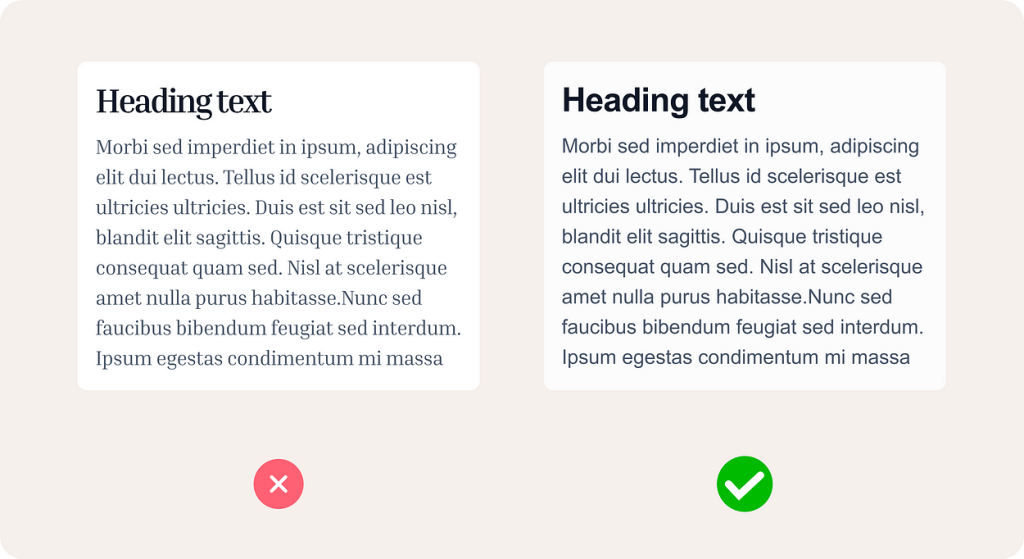
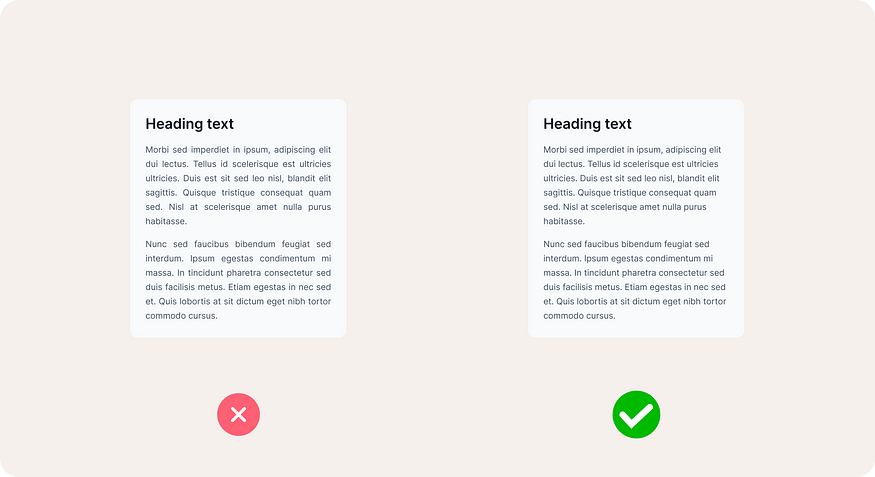
Выравнивание: избегайте выравнивания по ширине

Выравнивание текста по ширине, при котором и левый, и правый края абзаца выравниваются, может быть проблематичным для читабельности по нескольким причинам: неравномерное распределение пробелов, проблемы с переносами, визуальное напряжение. По сравнению с левым выравниванием, выровненный по ширине текст может затруднить читаемость для всех, так как неравномерные пробелы влияют на ритм и темп чтения. Особенно это видно в длинных абзацах. В целом, хотя выровненный по ширине текст может выглядеть аккуратнее, он может снизить читабельность и комфорт для всех читателей, а не только для дислексиков. Левое выравнивание текста обычно предпочтительно из-за своего постоянного и предсказуемого расстояния между словами.
Инструменты в помощь: плагин Stark

Stark включает инструмент Contrast Checker для проверки соответствия дизайнов стандартам AA и AAA, Vision Simulator для симуляции дизайнов для различных типов зрения, включая дальтонизм и размытое зрение, а также Alt-Text Annotations для предоставления рекомендаций по созданию альтернативного текста, рассчитанного на скринридеры и оптимизированного для SEO. Кроме того, он предлагает Typography Analysis для проверки читабельности шрифтов и стилей для различных типов зрения и Touch Targets для проверки, что целевые области в мобильных дизайнах достаточно большие для удобного взаимодействия.
Заключение
Проектирование дизайна для дислексиков — это не только избегание определенных ошибок; это включение инклюзивности в цифровой мир. Путем выбора правильных шрифтов, обеспечения достаточного межстрочного интервала и упрощения текста дизайнеры делают контент доступным не только для людей с дислексией, но и для всех.
Не забывайте, доступный дизайн приносит пользу всем пользователям, улучшая общий опыт использования. Дизайнеры имеют возможность сделать цифровой мир более гостеприимным местом для всех.
Учитывая эти принципы, можно создавать дизайны, которые не только красивы, но и универсально доступны.
Читайте также:
- 8 приложений и сайтов, за которые стоит заплатить: UX/UI edition
- Тренды UX/UI дизайна на 2024 год
- 10 самых серьезных ошибок в UX/UI-дизайне
Читайте нас в Telegram, VK и Дзен
Перевод статьи Elenee Ch: What to Consider When Designing for Dyslexia